Le Tutoriel de Javascript Navigator
1. window.navigator
L'objet window.navigator contient des informations sur le navigateur de l'utilisateur, par exemple, le nom du navigateur, la version, ...... Vous pouvez accéder à l'objet navigator sans utiliser le préfixe de window.
- navigator.appName
- navigator.appCodeName
- navigator.platform
- ...
2. navigator.product
navigator.product renvoie toujours "Gecko" pour tous les navigateurs.
var prodName = navigator.product; // Gecko3. navigator.appName
navigator.appName renvoie le nom de l'application du navigateur. Mais en fait, cela n'a pas beaucoup de sens parce que dans la plupart des cas, il renvoie "Netscape", en particulier, à différents navigateurs :
- IE11+, Firefox, Chrome et Safari renvoient "Netscape".
- IE 10 ou les versions plus anciennes renvoient "Microsoft Internet Explorer".
- Opera renvoie "Opera".
var appName = navigator.appName;4. navigator.appCodeName
navigator.appCodeName renvoie le nom de code du navigateur. Mais cela n'a pas beaucoup de sens car tous les navigateurs renvoient la valeur "Mozilla", ce qui implique que ce navigateur est compatible avec Mozilla.
var codeName = navigator.appCodeName; // Mozilla5. navigator.appVersion
navigator.appVersion renvoie les informations de la version du navigateur.
appVersion-example.html
<!DOCTYPE html>
<html>
<head>
<title>Navigator appVersion</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
</head>
<body>
<h1>navigator.appVersion</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" rows="5" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = navigator.appVersion;
}
showInfos();
</script>
</body>
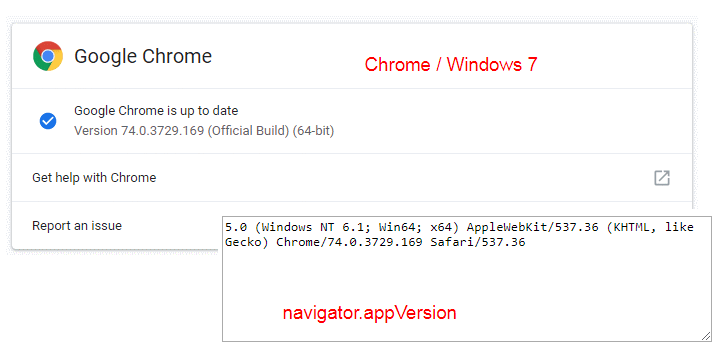
</html>Exécutez l'exemple sur le navigateur Chrome (Windows 7),et recevez le résultat :

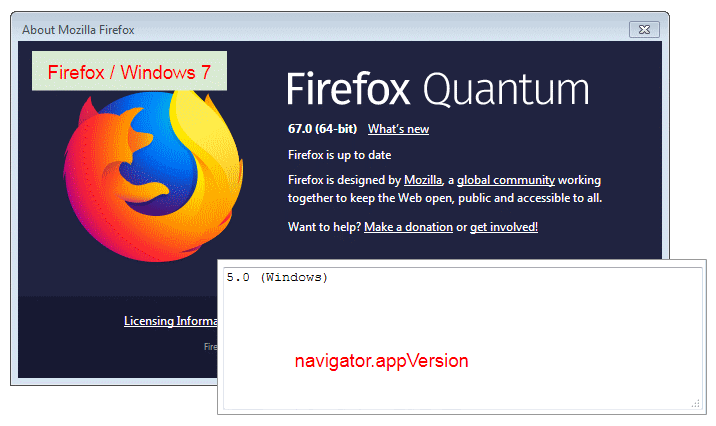
Exécutez l'exemple sur le navigateur Firefox (Windows 7) et recevez le résultat :

6. navigator.platform
navigator.platform renvoie le nom de la plate-forme (platform) sur laquelle le navigateur est compilé (compiled). Il peut renvoyer une chaîne vide si le navigateur refuse ou ne peut pas identifier la plate-forme. Les valeurs peuvent être :
- HP-UX
- Linux i686
- Linux armv7l
- Mac68K
- MacPPC
- MacIntel
- SunOS
- Win16
- Win32
- WinCE
- Etc..
La plupart des navigateurs, y compris Chrome, Edge et Firefox 63 et versions ultérieures, renvoient "Win32" même s'ils fonctionnent sur une version Windows 64 bit, Internet Explorer et les versions de Firefox antérieures à la version 63 renvoient toujours "Win64".
7. navigator.cookieEnabled
navigator.cookieEnabled renvoie true si le navigateur active (enable) Cookie, et vice versa, renvoie false.
Configurez le navigateur Chrome pour activer (turn on) ou désactiver (turn off) Cookie :
Configurez le navigateur Firefox pour activer ou désactiver Cookie :
Voir plus :
8. navigator.geolocation
navigator.geolocation renvoie l'objet Geolocation, contenant les informations de position de l'utilisateur telles que la longitude, la latitude,.... Ceci permet à un website ou à une application de donner des résultats personnalisés en fonction de l'emplacement de l'utilisateur.
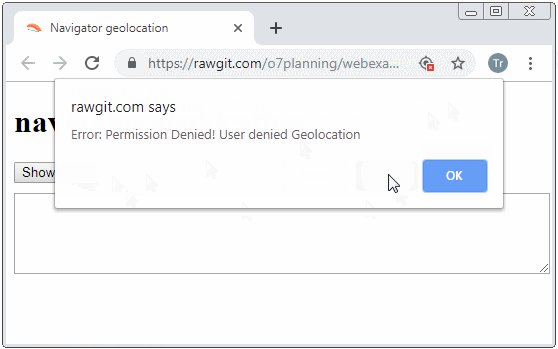
Remarque : Pour des raisons de sécurité, lorsqu'une page website tente d'accéder à des informations de localisation, l'utilisateur est averti et est invité à donner son autorisation. Sachez que chaque navigateur a ses propres politiques et méthodes pour demander cette autorisation.


Exemple :
geolocation-example.js
// Success Handler
function successHandler(position) {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "Latitude: " + position.coords.latitude + "\n";
logArea.value += "Longitude: " + position.coords.longitude + "\n";
}
// Error Handler
function errorHandler(positionError) {
if(positionError.code == PositionError.PERMISSION_DENIED) {
alert("Error: Permission Denied!");
} else if(positionError.code == PositionError.POSITION_UNAVAILABLE) {
alert("Error: Position Unavailable!");
} else if(positionError.code == PositionError.TIMEOUT) {
alert("Error: Timeout!");
}
}
function showInfos() {
navigator.geolocation.getCurrentPosition(successHandler, errorHandler);
}geolocation-example.html
<!DOCTYPE html>
<html>
<head>
<title>Navigator geolocation</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
<script src="geolocation-example.js"></script>
</head>
<body>
<h1>navigator.geolocation</h1>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" rows="5" id="log-area"></textarea>
</body>
</html>Geolocation est une API assez importante, elle doit donc être introduite dans un posst séparé. Si vous êtes intéressé, vous pouvez voir l'article suivant :
9. navigator.language
navigator.language renvoie une chaîne de caractères représentant la langue préférée de l'utilisateur, également appelé comme le langage "l'interface utilisateur d'un navigateur" (Browser UI).
var lang = navigator.languageLes valeurs peuvent être "en", "en-US", "fr", "fr-FR", "es-ES", ... Il est à remarquer que les versions navigateur Safari sur MacOS et sur iOS antérieures à la version 10.2, le country code est minuscules (lowercase) "en-us", "fr-fr", "es-es", ...
10. navigator.onLine
navigator.onLine renvoie l'état en ligne du navigateur. Il renvoie true , c'est-à-dire que le navigateur est en ligne, au contraire, il renvoie false. Sa valeur est mise à jour lorsqu'un utilisateur accède à un lien ou lorsqu'une requête est envoyée au serveur par JavaScript.
var online = navigator.onLine;Différents navigateurs peuvent avoir des concepts en ligne légèrement différents.
Dans Chrome et Safari, si un navigateur ne peut pas se connecter à un réseau local (LAN) ou à un routeur (Router), il sera hors ligne, au contraire, il est considéré comme en ligne. Cela signifie que le fait d'obtenir une valeur true ne signifie pas que vous pouvez accéder à Internet.
Il y a des situations qui vous amènent à faire de faux jugements. Par exemple, votre ordinateur est équipé d'un réseau virtuel (Virtual Network). Si ce réseau virtuel est toujours connecté (connected), navigator.onLine renvoie la valeur true. Par conséquent, si vous voulez vraiment déterminer le statut en ligne du navigateur, vous devez développer des moyens supplémentaires pour tester. Pour en savoir plus, vous pouvez consulter l'article suivant :
Dans Firefox (version <= 41), Internet Explorer si vous changez le mode de navigation en mode hors ligne, navigator.onLine renvoie une valeur false; au contraire, il renvoie toujours true. Pour Firefox (version > 41) l'acte est le même que Chrome et Safari.
Vous pouvez voir les changements d'état du réseau en écoutant les événements sur window.ononline et window.onoffline.
onLine-example.html
<!DOCTYPE html>
<html>
<head>
<title>Navigator onLine</title>
<meta charset="UTF-8">
<style>textarea {width:100%;margin-top:10px;}</style>
<script>
function updateOnlineStatus(msg) {
var logArea = document.getElementById("log-area");
logArea.value += msg +"\n";
logArea.value += "navigator.onLine = " + navigator.onLine +"\n";
logArea.value += "---------------------\n";
}
function loaded() {
updateOnlineStatus("Load Event");
document.body.addEventListener("offline", function () {
updateOnlineStatus("Offline Event")
}, false);
document.body.addEventListener("online", function () {
updateOnlineStatus("Online Event")
}, false);
}
</script>
</head>
<body onload = "loaded()">
<h1>navigator.onLine</h1>
<textarea rows="8" id="log-area"></textarea>
</body>
</html>11. navigator.userAgent
Chaque fois qu'un navigateur envoie une requête à un serveur, il attache une information sur Header qui est user-agent (agent utilisateur). User Agent fournit au serveur une brève information sur le navigateur et le système d'exploitation de l'utilisateur.
var userAgent = navigator.userAgent;Structure générale de la chaîne User Agent :
appCodeName/appVersion number (Platform; Security; OS-or-CPU; Localization; rv: revision-version-number) product/productSub Application-Name Application-Name-version
Par exemple, il s'agit de la chaîne User Agent envoyée au serveur depuis le navigateur Firefox qui s'exécute sur le système d'exploitation Windows 7 :
Firefox/Windows 7
Mozilla/5.0 (Windows NT 6.1; WOW64; rv:12.0) Gecko/20100101 Firefox/12.0La chaîne User Agent du navigateur Internet Explorer 9 exécute sur le système d'exploitation Windows 7 :
IE9/Windows 7
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)La chaîne User Agent du navigateur Chrome exécute sur le système d'exploitation Windows 7 :
Chrome/Windows 7
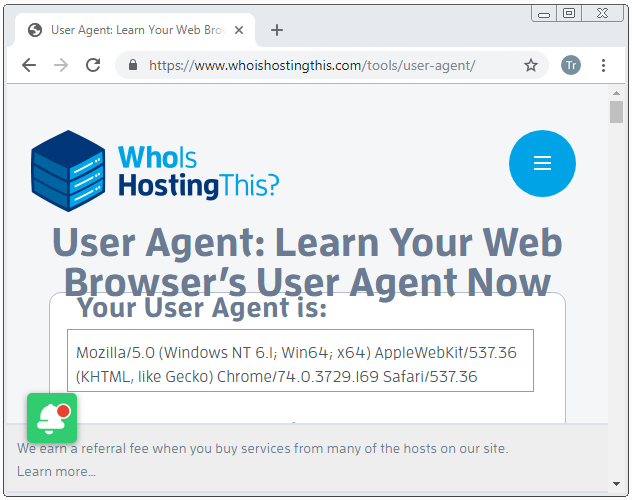
Mozilla/5.0 (Windows NT 6.1; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/74.0.3729.169 Safari/537.36Vous pouvez également visiter l'adresse suivante pour voir User Agent de votre navigateur :

L'identification du navigateur basée sur la détection de la chaîne User Agent n'est pas fiable et n'est pas encouragée car les utilisateurs peuvent la personnaliser. Exemple :
- Pour le navigateur Firefox, vous pouvez personnaliser User Agent en modifiant general.useragent.override dans about:config.
- Pour le navigateur Opera 6+ vous pouvez définir la chaîne d'identification du navigateur (browser identification string) à travers Menu.
- Pour le navigateur Internet Explorer vous pouvez modifier User Agent à travers Windows Registry.
- ....
En utilisant JavaScript, vous pouvez également personnaliser le User Agent donné au serveur.
JavaScript
navigator.__defineGetter__('userAgent', function() {
return "Mozilla/5.0 (Windows NT 6.2; WOW64; rv:28.0) Gecko/20100101 Firefox/28.0)"
});jQuery
$.ajaxSetup({
beforeSend: function(request) {
request.setRequestHeader("User-Agent",
"Mozilla/5.0 (Windows NT 6.2; WOW64; rv:28.0) Gecko/20100101 Firefox/28.0)");
}
});12. navigator.javaEnabled()
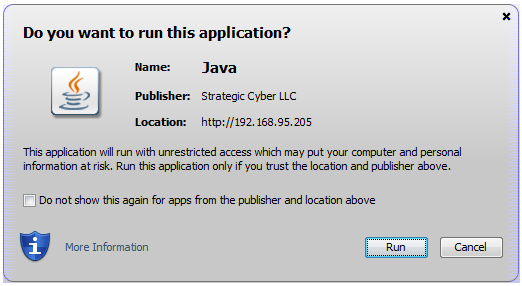
navigator.javaEnabled() renvoie la valeur true ce qui signifie que ce navigateur activé permet aux applications Java de fonctionner, par exemple, Java Applet. Vous pouvez l'activer (enable) ou la désactiver (disable) à l'aide des options du navigateur.
Fondamentalement, lorsque le navigateur découvre qu'une application Java se prépare à être exécutée, il demandera une permission à un utilisateur.

Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More