Le Tutoriel de instruction JavaScript switch
1. La structure de l'instruction switch
Syntax
// variable_to_test: A varible to test.
switch ( variable_to_test ) {
case value1:
// Do something here ...
break;
case value2:
// Do something here ...
break;
default:
// Do something here ...
}Les caractéristiques de l'instruction switch:
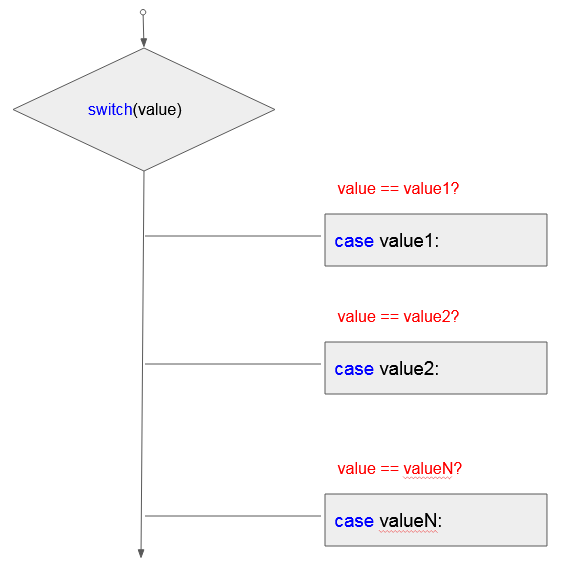
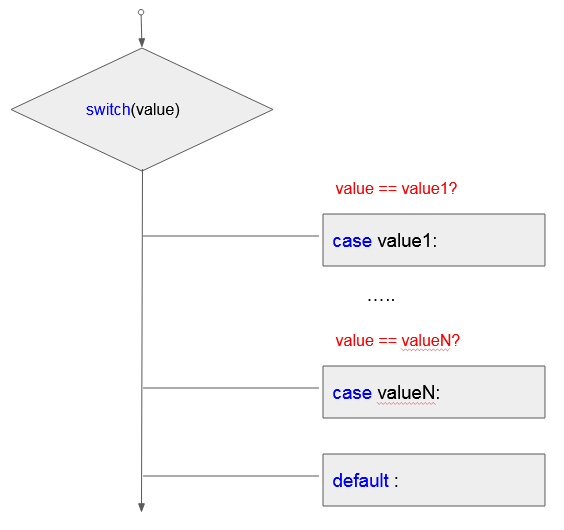
L'instruction switch vérifie la valeur d'une variable (variable) et compare la variable -là avec chaque valeur différente de haut en bas. Chaque valeur comparée est surnommée un cas (case). Quand un cas est vrai, le bloc de commande de ce cas sera exécuté (execute).

Si tous les cas sont faux, le bloc de commande par défaut sera exécuté. Notez que dans la structure de l'instruction switch, il peut y avoir ou non un bloc de commande défaut.

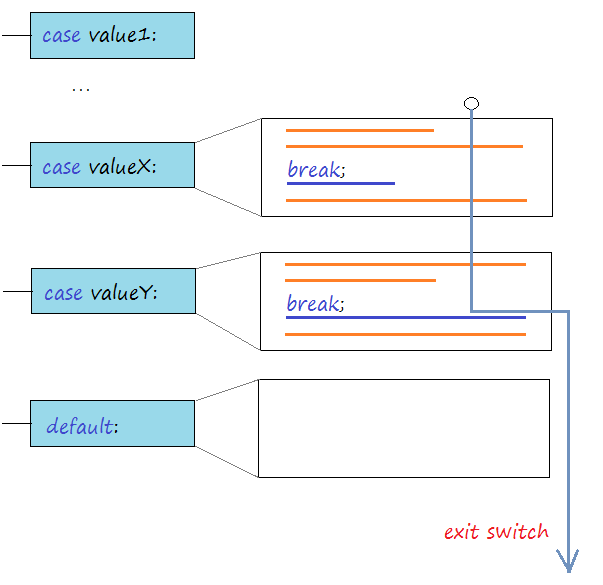
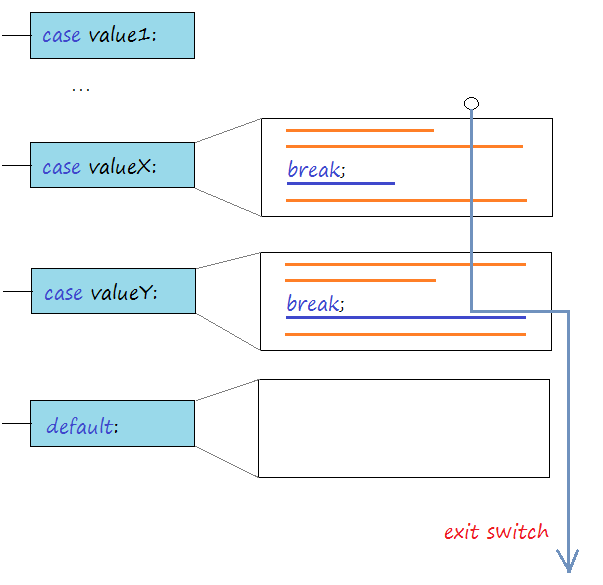
Lorsqu'un vrai cas est trouvé, le bloc de commande ce cas sera exécuté. S'il n'y a pas de l'instruction break dans ce bloc, le programme sera effectué le bloc de commandes ci-dessous jusqu'à quand il trouve l'instruction break, ou jusqu'à quand il ne trouve pas de bloc à exécuter.
The break statement makes the program exit the switch. (See the illustration below).

Notez que l'instruction case doit être une valeur précise, vous ne pouvez pas effectuer les opérations suivantes :
// This is not allowed !!
case (age < 18) :
// case only accept a specific value, eg:
case 18:
// Do something here ..
break;2. L'exemple de l'instruction switch
switch-example.js
// Declare a variable age
let age = 20;
// Check the value of age
switch (age) {
// Case age = 18
case 18:
console.log("You are 18 year old");
break;
// Case age = 20
case 20:
console.log("You are 20 year old");
break;
// Remaining cases
default:
console.log("You are not 18, 20 year old");
}Output:
You are 20 year old3. L'instruction break dans switch
break est une instruction qui peut apparaître dans le bloc de commande case ou le bloc de commande par défaut de switch. Lorsque le programme attrape l'instruction break, le programme quittera switch.

Lorsque le programme rencontre une instruction switch, il vérifie les cas de haut en bas. Lorsque le bloc de commande trouve un vrai cas, il sera exécuté. S'il n'a pas rencontré de l'instruction break dans ce bloc, il continue à exécuter les blocs ci-dessous jusqu'à ce qu'il attrape l'instruction break ou jusqu'à quand il ne trouve aucun bloc à exécuter.
Exemple:
switch-example2.js
// Declare a variable age.
let age = 30;
// Check the value of age.
switch (age) {
// Case age = 18
case 18:
console.log("You are 18 year old");
break;
// Case age in 20, 30, 40
case 20:
case 30:
case 40:
console.log("You are " + age);
break;
// Remaining case:
default:
console.log("Other age");
}Output:
You are 30Tutoriels de programmation ECMAScript, Javascript
- Introduction à Javascript et ECMAScript
- Démarrage rapide avec Javascript
- Boîte de dialogue Alert, Confirm, Prompt en Javascript
- Démarrage rapide avec JavaScript
- Variables dans JavaScript
- Opérations sur les bits
- Les Tableaux (Array) en JavaScript
- Boucles dans JavaScript
- Le Tutoriel de JavaScript Function
- Le Tutoriel de JavaScript Number
- Le Tutoriel de JavaScript Boolean
- Le Tutoriel de JavaScript String
- Le Tutoriel de instruction JavaScript if/else
- Le Tutoriel de instruction JavaScript switch
- Tutoriel de gestion des erreurs JavaScript
- Le Tutoriel de JavaScript Date
- Le Tutoriel de JavaScript Module
- L'histoire des modules en JavaScript
- Fonctions setTimeout et setInterval dans JavaScript
- Le Tutoriel de Javascript Form Validation
- Le Tutoriel de JavaScript Web Cookie
- Mot clé Void dans JavaScript
- Classes et objets dans JavaScript
- Techniques de simulation classe et héritage en JavaScript
- Héritage et polymorphisme dans JavaScript
- Comprendre Duck Typing dans JavaScript
- Le Tutoriel de JavaScript Symbol
- Le Tutoriel de JavaScript Set Collection
- Le Tutoriel de JavaScript Map Collection
- Comprendre JavaScript Iterable et Iterator
- Expression régulière en JavaScript
- Le Tutoriel de JavaScript Promise, Async Await
- Le Tutoriel de Javascript Window
- Le Tutoriel de Javascript Console
- Le Tutoriel de Javascript Screen
- Le Tutoriel de Javascript Navigator
- Le Tutoriel de Javascript Geolocation API
- Le Tutoriel de Javascript Location
- Le Tutoriel de Javascript History API
- Le Tutoriel de Javascript Statusbar
- Le Tutoriel de Javascript Locationbar
- Le Tutoriel de Javascript Scrollbars
- Le Tutoriel de Javascript Menubar
- Le Tutoriel de Javascript JSON
- La gestion des événements en JavaScript
- Le Tutoriel de Javascript MouseEvent
- Le Tutoriel de Javascript WheelEvent
- Le Tutoriel de Javascript KeyboardEvent
- Le Tutoriel de Javascript FocusEvent
- Le Tutoriel de Javascript InputEvent
- Le Tutoriel de Javascript ChangeEvent
- Le Tutoriel de Javascript DragEvent
- Le Tutoriel de Javascript HashChangeEvent
- Le Tutoriel de Javascript URL Encoding
- Le Tutoriel de Javascript FileReader
- Le Tutoriel de Javascript XMLHttpRequest
- Le Tutoriel de Javascript Fetch API
- Analyser XML en Javascript avec DOMParser
- Introduction à Javascript HTML5 Canvas API
- Mettre en évidence le code avec la bibliothèque Javascript de SyntaxHighlighter
- Que sont les polyfills en science de la programmation?
Show More