Installer le plug-in CKEditor-Syntaxhighlight pour CKEditor
1. Qu'est ce que CKEditor-SyntaxHighlight?
CKEditor-SyntaxHighlight est un plugin originalement écrit pour CKEditor 3+, il permet de mettre en relief la sytaxe du code.
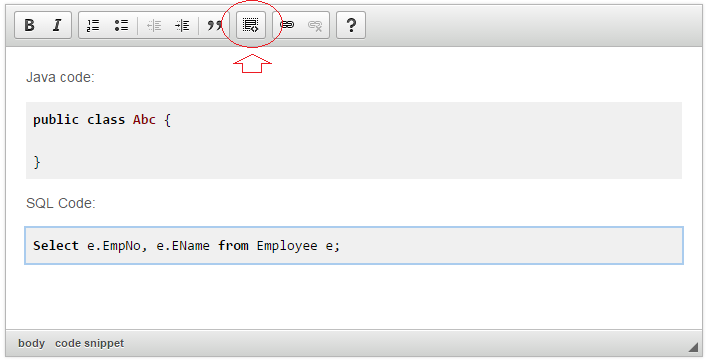
Intégré CKEditor-SyntaxHighlight en CKEditor vous permet de rédiger avec la zone d'affichage du code pour différents types de langages de programmation. Voir l'illustration ci-dessous:

Vous pouvez essayer avec CKEditor-SyntaxHighlight:
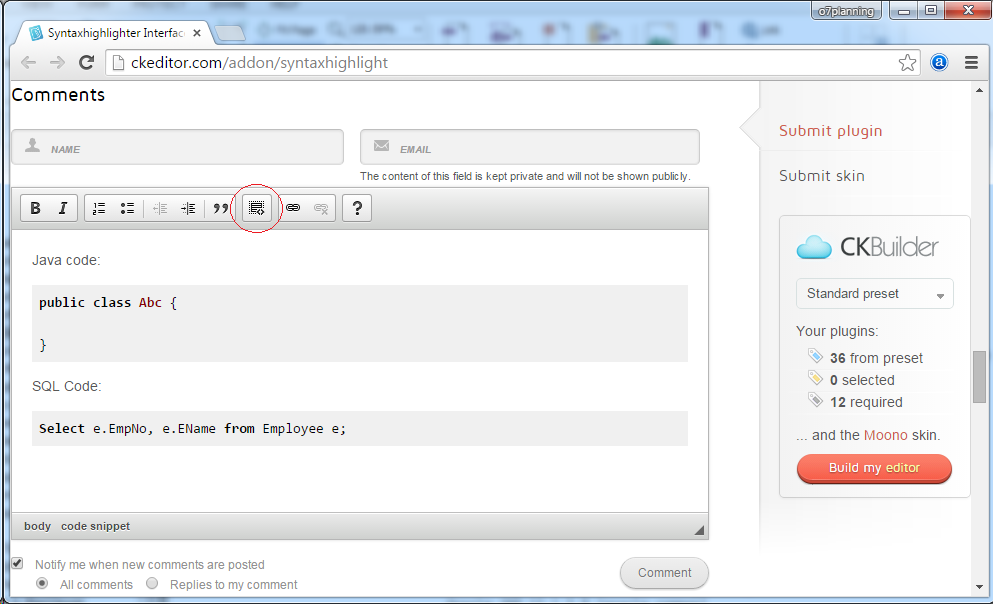
Ou:

2. L'installation nécessite
Assurez-vous que vous avez téléchargé CKEditor. Vous pouvez voir le téléchargement de CKEditor et l'utilisation de guides à l'adresse suivante:
CKEditor-SyntaxHighlight est un addon, qui n'est pas disponible sur CKEditor lors que vous avez téléchargé. Par conséquent, vous devez intégrer CKEditor-SyntaxHighlight dans CKEditor.
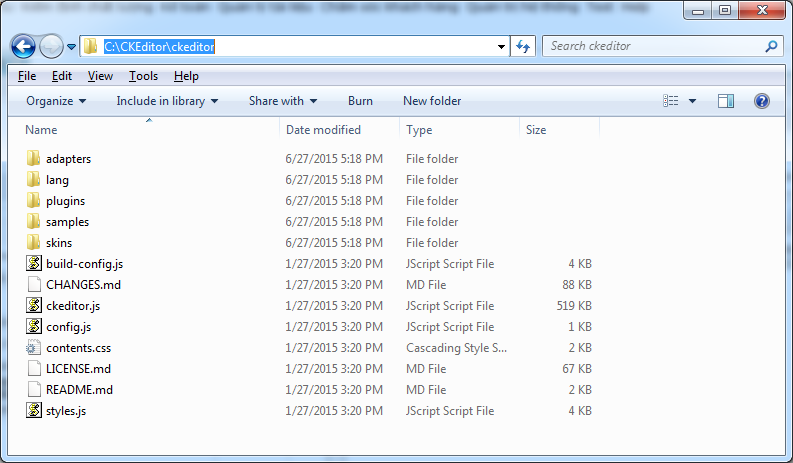
Après avoir téléchargé et décompressé CKEditor:

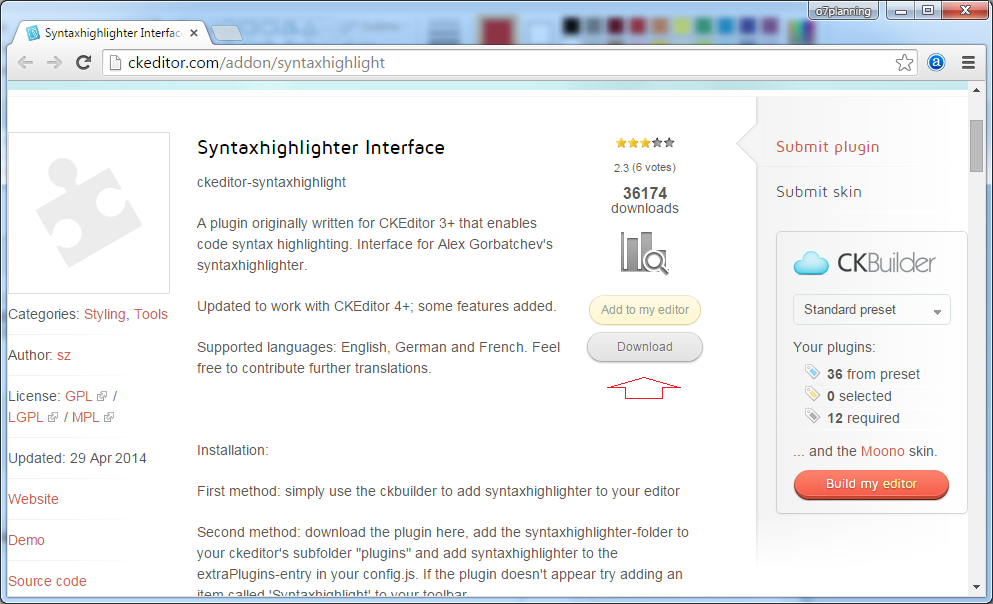
3. Download CKEditor-SyntaxHighlight

Vous pouvez voir le guide résumé comment installer CKEditor-SyntaxHighlight peu de temps après avoir cliqué sur le bouton de téléchargement.

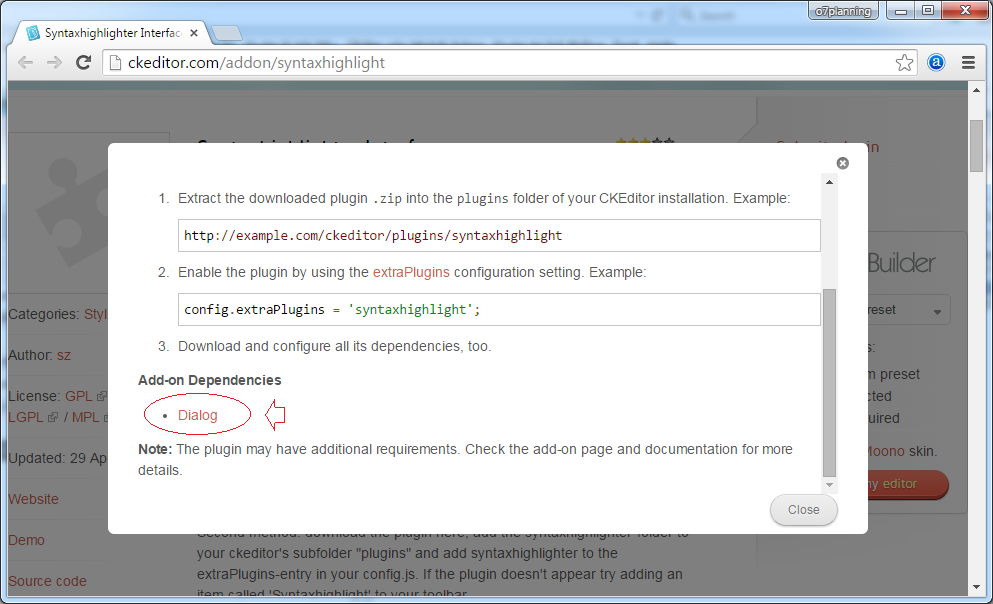
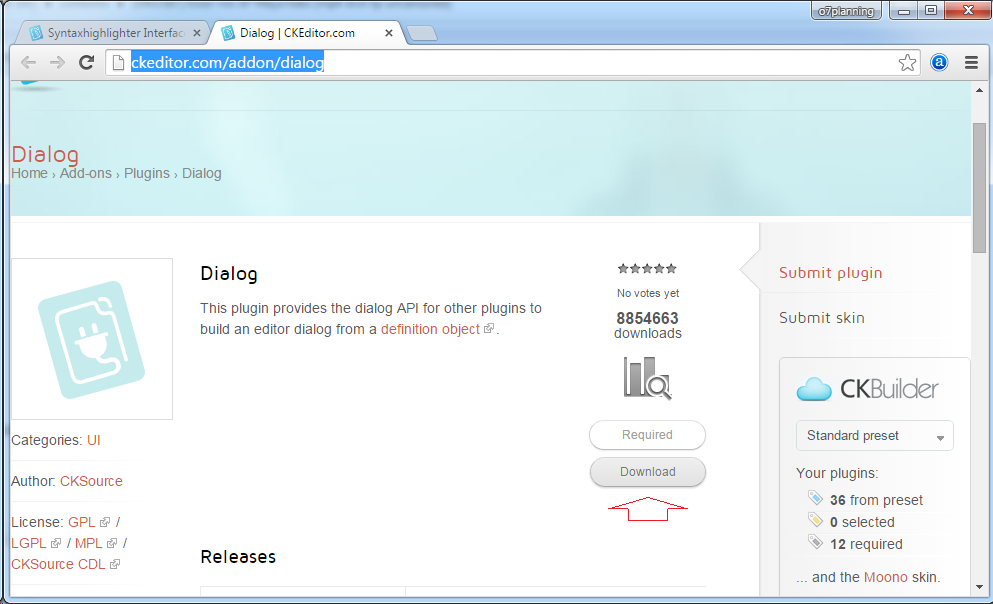
CKEditor-SyntaxHighlight demande plugin Dialog, vous devez également télécharger ce plugin.


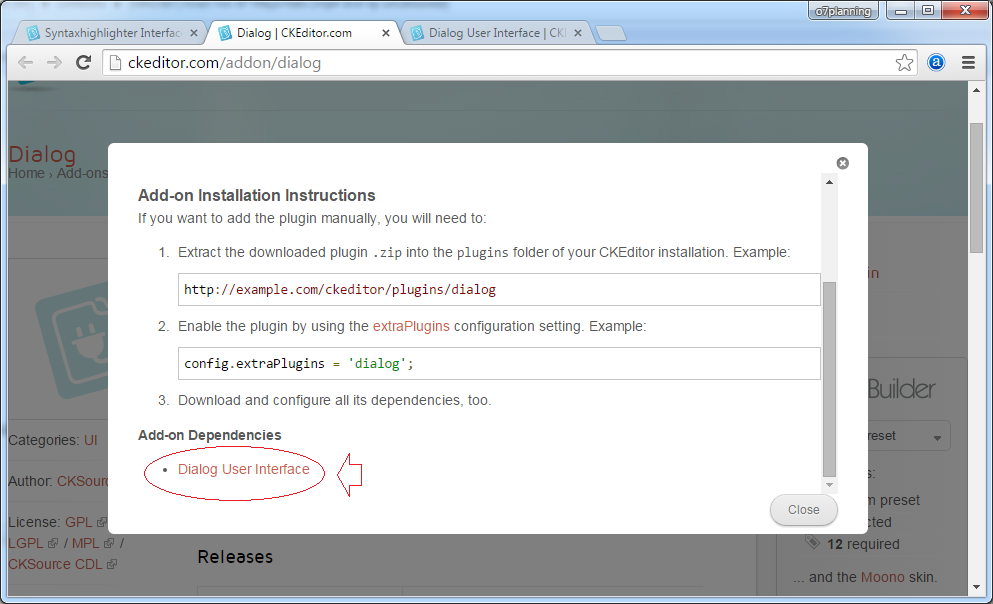
Addon Dialog requérit le plugin "Dialog User Interface" donc vous devez télécharger ce plugin:
Des résultats du téléchargement:

4. Installation CKEditor-SyntaxHighlight
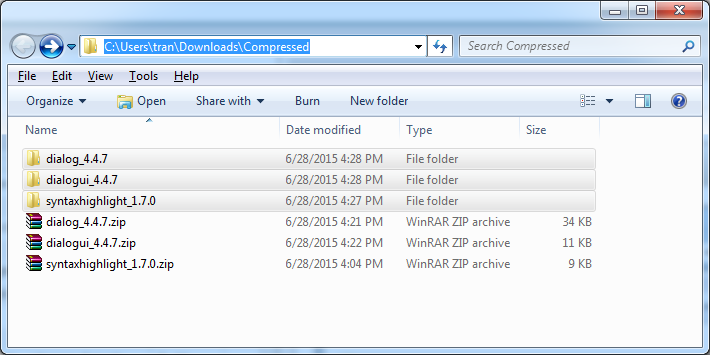
Extrayez le fichier que vous avez déjà téléchargé.

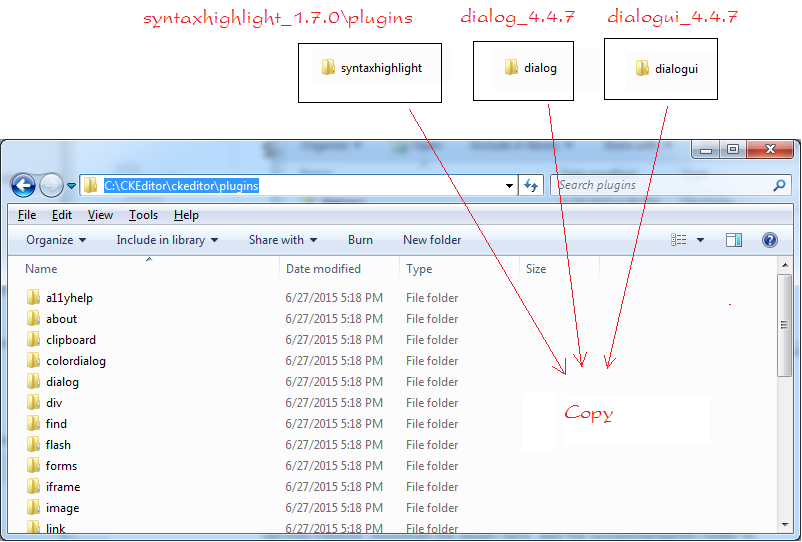
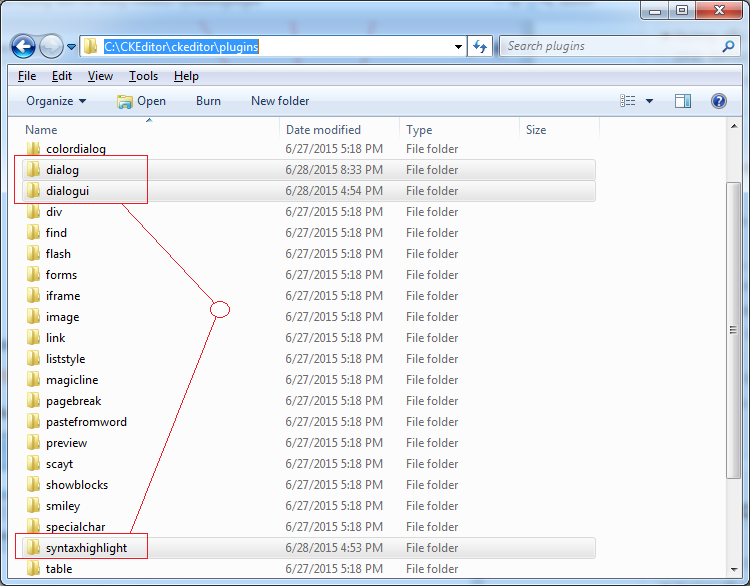
Copiez les dossiers syntaxhighlight,dialog, dialogui dans le dossier 'plugins' de CKEditor. Si plugin sont disponible à utilisier dans CKEditor vous pouvez encore copier.


5. Des exemples avec CKEditor-SyntaxHighlight
Créez le dossier highlight-examples, les exemples dans ce document vont être placés ici:

example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Replace Textarea by Code</title>
<script src="../ckeditor.js"></script>
</head>
<body>
<h2>Replace Textarea Elements Using JavaScript Code</h2>
<form action="" method="post">
<textareaid="editor1" name="editor1" cols="80" rows="10">
<p>Hello <strong>CKEditor</strong></p>
</textarea>
<script>
CKEDITOR.replace( 'editor1' ,{
extraPlugins : 'syntaxhighlight',
toolbar: [
['Source'] ,
['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About'] ,
['Syntaxhighlight']
]
});
</script>
</form>
</body>
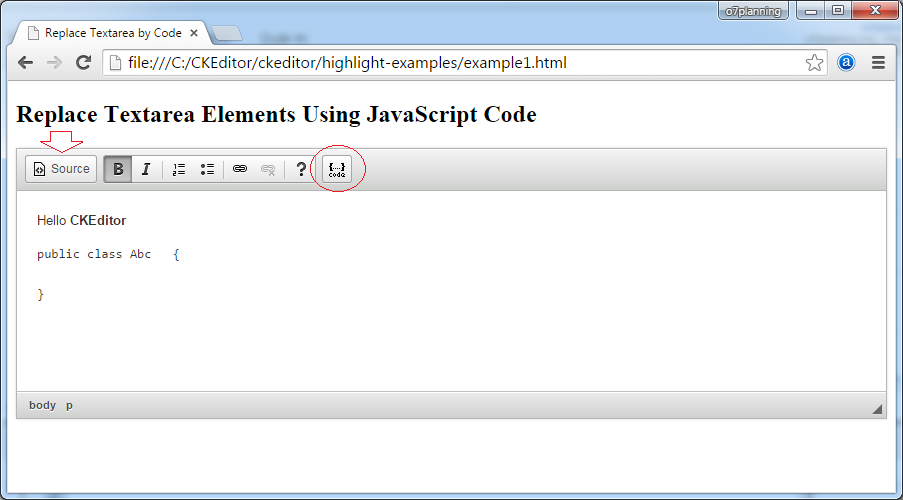
</html>Exécutez de l'exemple:
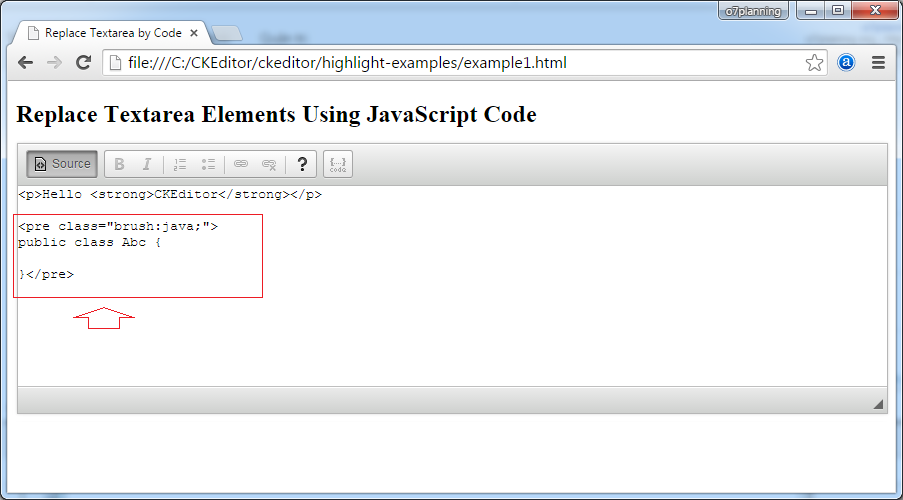
Résultats de l'exécution:

Vous pouvez cliquer à "Source" afin de voir le code HTML qui vient d'être créé.

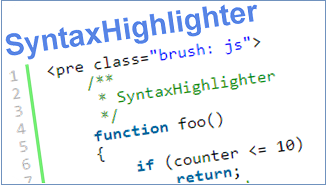
6. SyntaxHighlighter
Au-dessus, je vous ai donné des instructions d'intégrer CKEditor-SyntaxSighlight dans l'éditeur CKEditor. Habituellement après l'édition sur CKEditor, le contenu peut être un article, il sera stocké sur la base de données et affichera un contenu de cet article.
Vous devez télécharger SyntaxHighlighter avec des style, pour qu'il mise en relief le code que vous avez écrit dans CKEditor.

Voir plus à l'addresse suivante: