Créez votre première application Flutter - Hello Flutter
1. L'objectif de l'article
Dans cet article, je vous aide à créer votre première application Flutter dans Android Studio et la faire fonctionner avec succès avec Android Emulator.
Tout d'abord, assurez-vous que tous les outils nécessaires suivants sont déjà bien installés:
2. Créer le projet Flutter
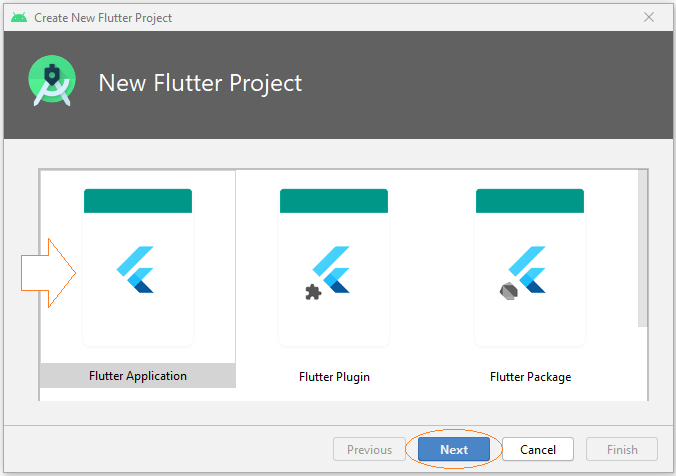
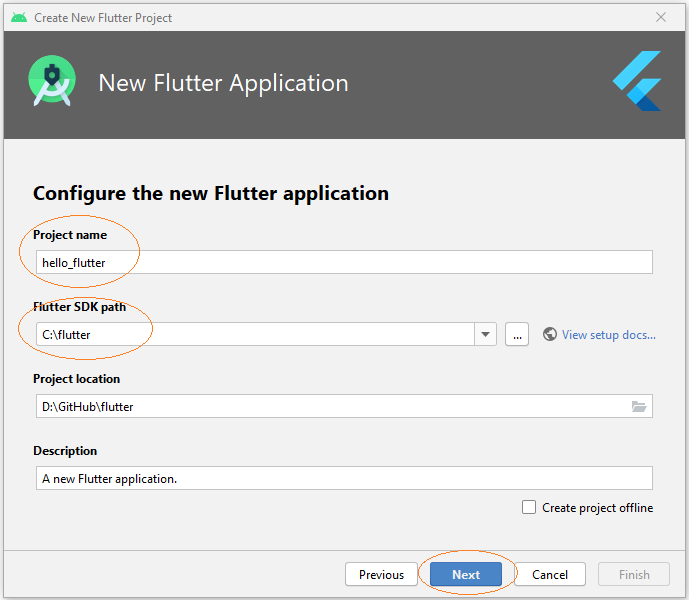
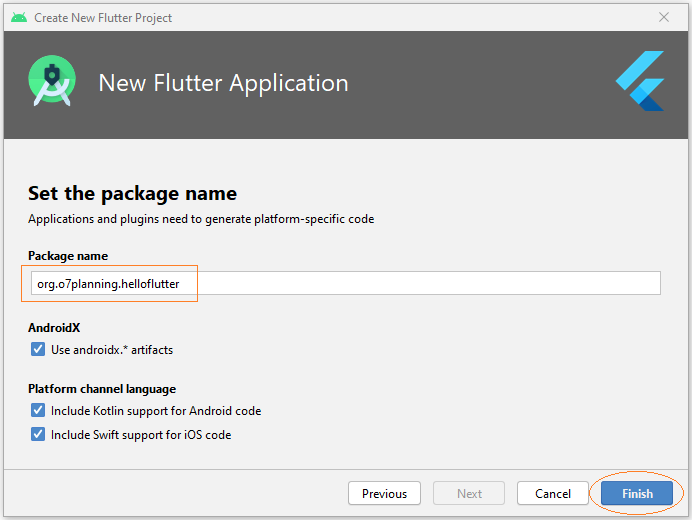
Dans Android Studio, créer un projet Flutter:
- File > New > New Flutter Project...



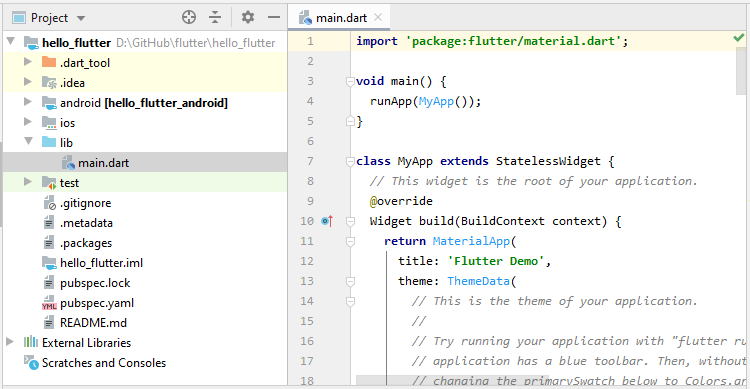
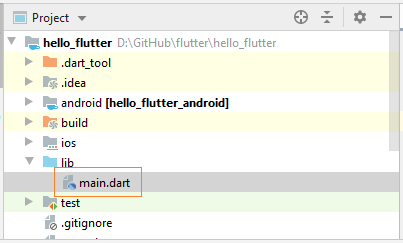
Le projet a été bien créé. Voici sa structure:

3. L'explication de la structure du projet
android
Le dossier génère automatiquement le code pour l'application d'Android.
ios
Le dossier génère automatiquement le code pour l'application d'iOS.
lib
Le dossier d'accueil contient le code Dart de l'application.
lib/main.dart
Le fichier est convoqué pour démarrer (start) l'application.
test
Le dossier contient les codes Dart pour tester l'application.
test/widget_test.dart
Sample code
.gitignore
Git version control file - Ce dossier contient la configuration du projet GIT.
.metadata
Le dossier est automatiquement généré par l'outil de Flutter.
.packages
Automatiquement généré, le fichier contient une liste de dépendances utilisées par le projet.
.iml
Un fichier de projet d'Android Studio.
pubspec.yaml
Un fichier utilisé pour déclarer les ressources relatives au projet comme images, polices, etc.
pubspec.lock
Ce fichier doit être ajouté à GIT Control pour s'assurer que les membres de votre équipe de développement utilisent les mêmes versions de bibliothèque.
README.md
Le fichier décrit le projet, lequel est écrit selon la structure Markdown.
4. Ecrire les codes pour l'application
Supprimer le contenu du fichier main.dart et le remplacer par un nouveau.

lib/main.dart
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Hello World Demo Application',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: MyHomePage(title: 'Home page'),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(this.title),
),
body: Center(
child:
Text(
'Hello World',
)
),
);
}
}5. Lancer l'application
L'application Flutter doit être mise en place sur un appareil d'Android ou d'iOS. Par conséquent, au cours du processus de développement, vous avez, comme choix, l'une des options suivantes:
- Connecter votre appareil Android à votre ordinateur et activer le mode développeur (Developer mode).
- Connecter votre appareil iOS à votre ordinateur (comme un iPhone), et activer le mode développeur (Developer mode).
- Exécuter un émulateur Android (Android Emulator).
Au cours de la programmation d'une application Flutter dans Android Studio, la meilleure approche consiste à lancer un émulateur d'Android (Android Emulator).
Dans Android Studio veuillez sélectionner:
- Tools > AVD Manager
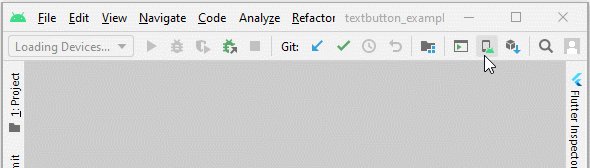
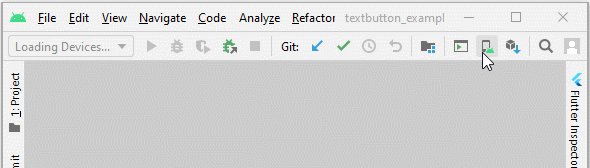
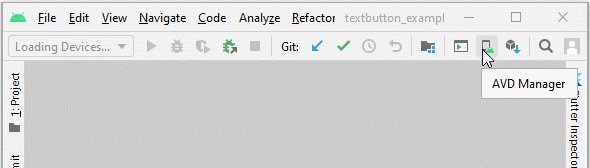
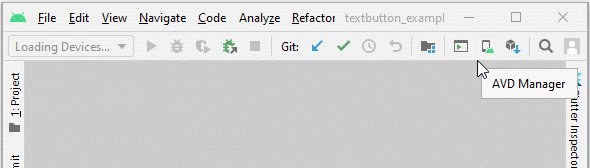
Ou cliquer sur l'icône "AVD Manager" sur la barre d'outil:

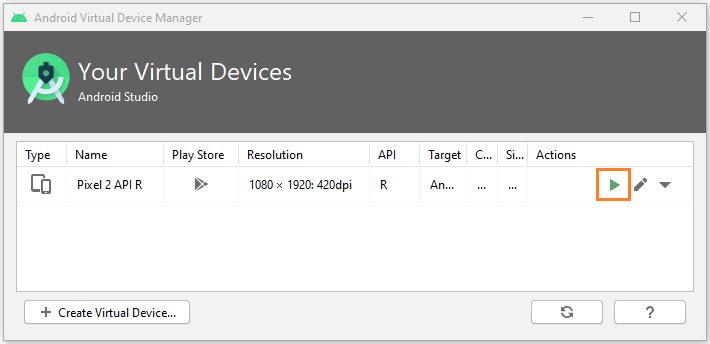
Lancer une application virtuel sur la liste:

Si vous ne observez aucune liste d'appareils virtuels, créer en un conformément aux instructions suivantes:
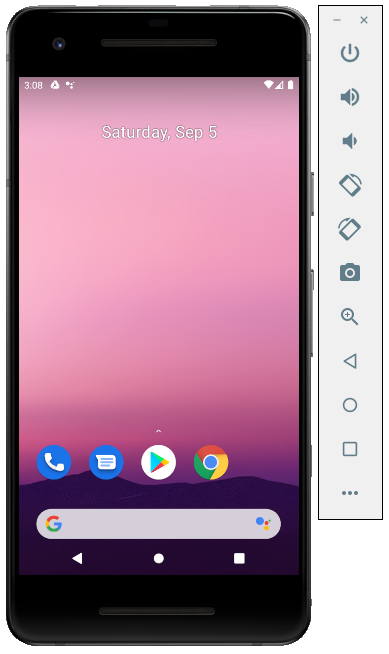
Android Emulator est mis en place et prêt à déployer l'application Flutter:

Dans la barre d'outil d'Android Studio, lancer votre application Flutter comme dans l'illustration suivante:
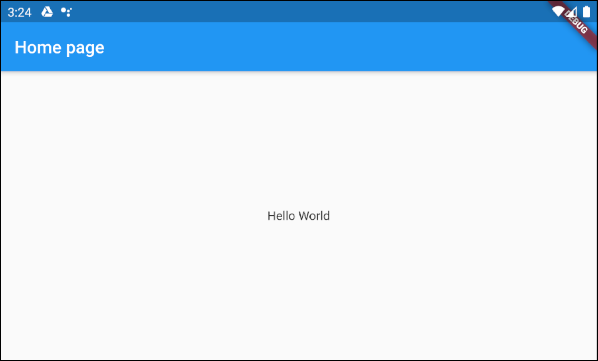
Voici enfin le résultat final:

Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More