Le Tutoriel de Flutter ElevatedButton
1. ElevatedButton
Dans Flutter, ElevatedButton est utilisé pour créer un bouton avec une élévation supérieure à 0 par défaut.
La classe ElevatedButton est créée pour remplacer la classe RaisedButton (marquée comme obsolète depuis octobre 2020). C'est l'un des efforts de l'équipe de développement Flutter pour simplifier et rendre l'API Flutter plus cohérente.

ElevatedButton Constructor:
ElevatedButton Constructor
const ElevatedButton(
{Key key,
@required Widget child,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ButtonStyle style,
FocusNode focusNode,
bool autofocus: false,
Clip clipBehavior: Clip.none
}
)ElevatedButton.icon constructor:
ElevatedButton.icon Constructor
ElevatedButton.icon(
{Key key,
@required Widget icon,
@required Widget label,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ButtonStyle style,
FocusNode focusNode,
bool autofocus,
Clip clipBehavior
}
)Si les deux fonctions callback: onPressed et onLongPress ne sont pas spécifiées, ElevatedButton sera désactivé et ne répondra pas lorsqu'il est touché.
2. Examples
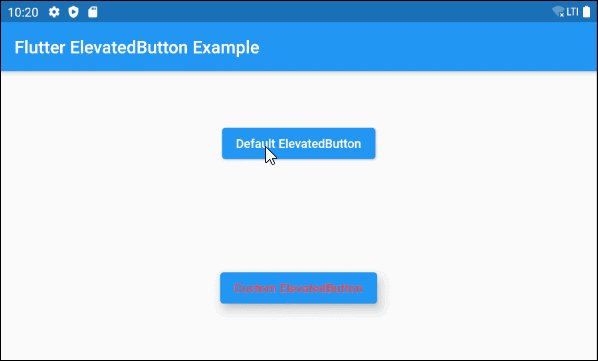
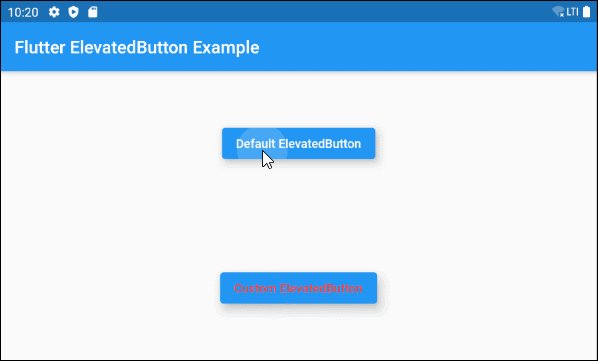
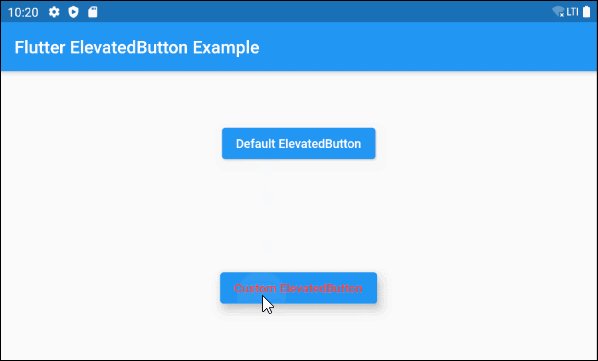
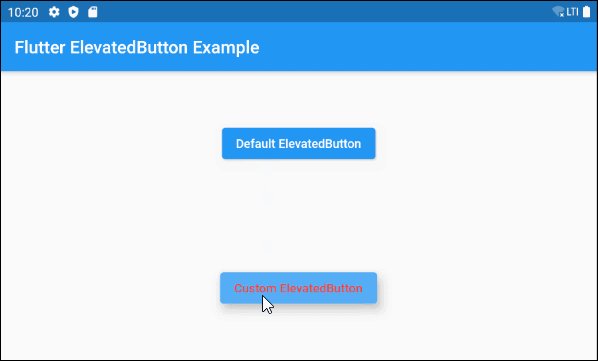
Ci-dessous un exemple composé de deux ElevatedButton(s), un ElevatedButton par défaut et un ElevatedButton avec un style personnalisé. Dans l'état appuyé ou désactivé, son élévation est de 0, alors que dans d'autres états, son élévation est de 10.

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter ElevatedButton Example")
),
body: Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton (
child: Text("Default ElevatedButton"),
onPressed: () {},
),
ElevatedButton (
child: Text("Custom ElevatedButton"),
onPressed: () {},
style: ButtonStyle(
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
elevation: MaterialStateProperty.resolveWith<double>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)
|| states.contains(MaterialState.disabled)) {
return 0;
}
return 10;
},
)
)
)
],
)
)
);
}
}3. child
child est la propriété la plus importante d'ElevatedButton et, dans la plupart des cas d'utilisation, il s'agit d'un objet Text.
@required Widget childL'exemple le plus simple avec child est un objet Text:

ElevatedButton (
child: Text("Default ElevatedButton"),
onPressed: () {},
)En attribuant un objet Row à la propriété child, vous pouvez créer un ElevatedButton plus complexe, par exemple Icon et Text inclus.

child (ex2)
// 1 Icon and 1 Text
ElevatedButton (
child: Row (
children: [
Icon(Icons.settings),
SizedBox(width: 5),
Text("Settings")
],
) ,
onPressed: () {},
)
// 2 Icons and 1 Text
ElevatedButton (
child: Row (
children: [
Icon(Icons.directions_bus),
Icon(Icons.train),
SizedBox(width: 5),
Text("Transportation")
],
) ,
onPressed: () {},
)Cependant, la meilleure façon d'avoir un ElevatedBotton avec Text et Icon est d'utiliser le constructeur ElevatedButton.icon:

main.dart (ex2)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter ElevatedButton Example")
),
body: Center (
child: ElevatedButton.icon (
icon: Icon(Icons.settings),
label: Text("Settings"),
onPressed: () {},
)
)
);
}
}4. onPressed
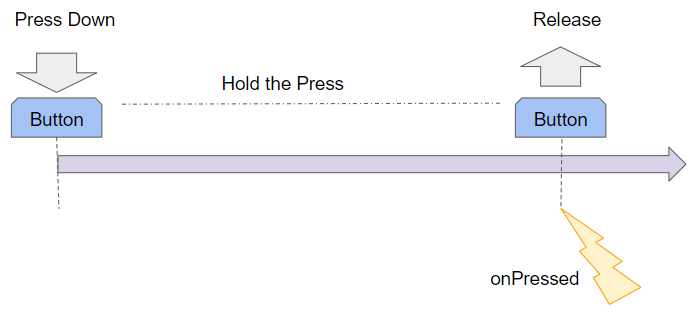
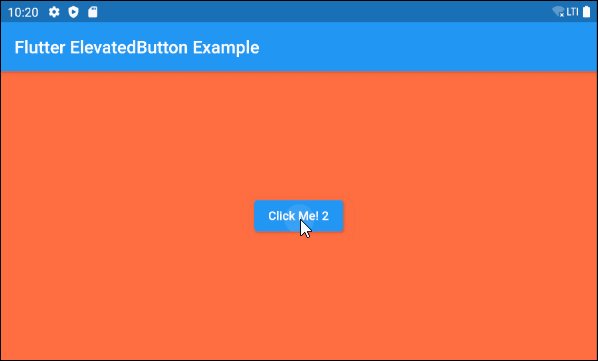
onPressed est une fonction callback, qui est appelée lorsque l'utilisateur clique sur le Button. Plus précisément, l'événement onPressed se produit lorsque l'utilisateur termine les deux opérations, y compris appuyer (press down) et relâcher (release) le Button.
@required VoidCallback onPressed
Remarque: si les propriétés onPressed et onLongPress ne sont pas spécifiées, le Button sera désactivé et il n'y aura aucune réponse lorsqu'il est touché.

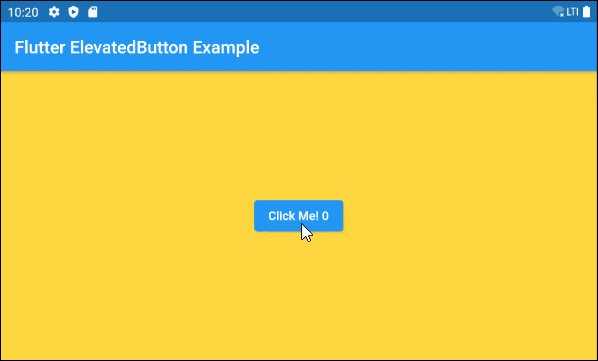
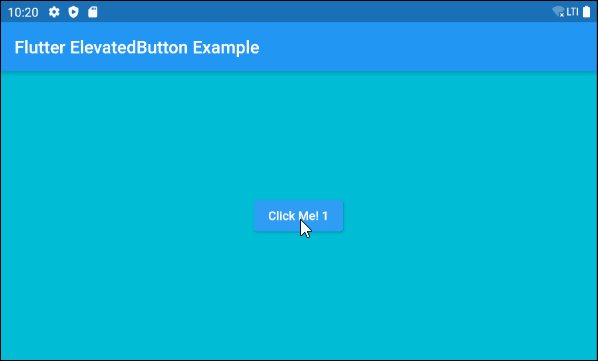
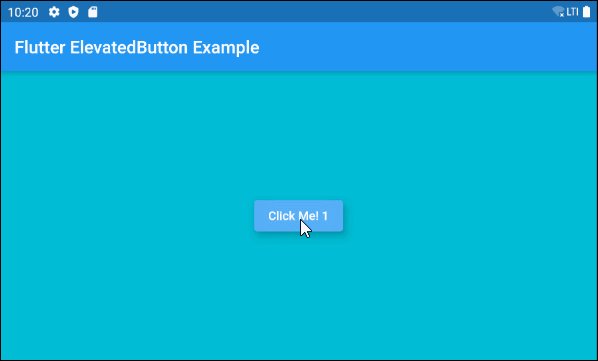
main.dart (onPressed ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressCount = 0;
final List<Color> colors = [Colors.amberAccent, Colors.cyan, Colors.deepOrangeAccent];
@override
Widget build(BuildContext context) {
return Scaffold (
backgroundColor: this.colors[ pressCount % this.colors.length],
appBar: AppBar(
title: Text("Flutter ElevatedButton Example"),
),
body: Center (
child: ElevatedButton (
child: Text("Click Me! " + this.pressCount.toString()),
onPressed: () {
this.setState(() {
this.pressCount++;
});
}
),
)
);
}
}5. onLongPress
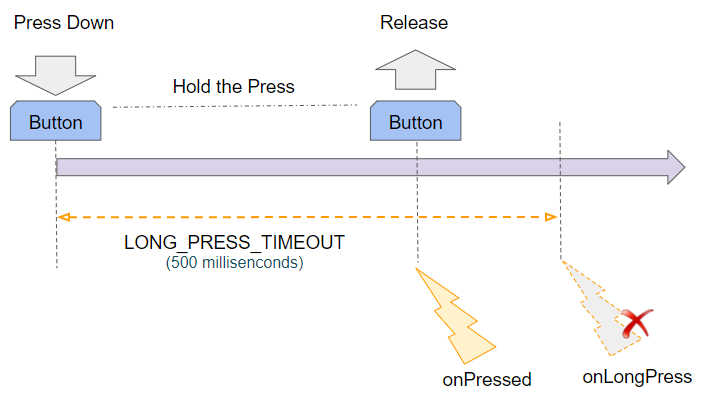
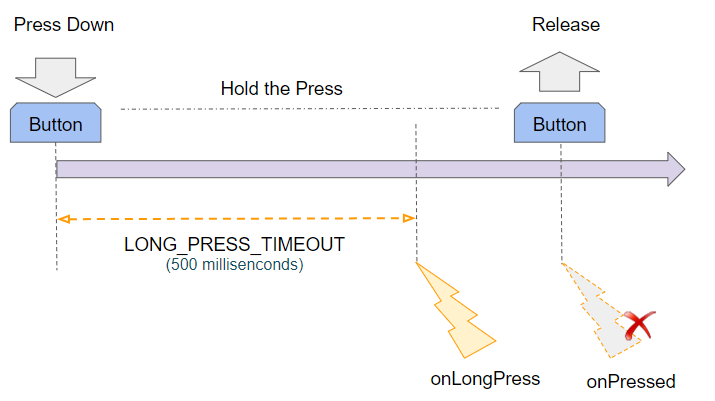
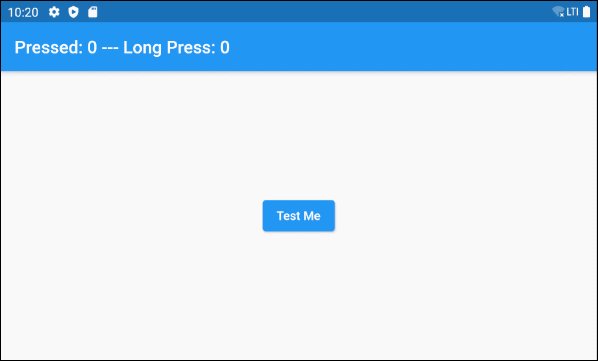
onLongPress est une fonction callback, qui est appelée lorsque l'utilisateur appuie (press down) sur le bouton plus longtemps que les millisecondes LONG_PRESS_TIMEOUT. L'événement Long-Press se produira à la milliseconde LONG_PRESS_TIMEOUT puisque l'utilisateur appuie dessus si pendant ce temps (0 -> LONG_PRESS_TIMEOUT), l'utilisateur ne déplace pas le curseur.
VoidCallback onLongPressSi vous attribuez deux fonctions callback: onPressed et onLongPress pour un bouton, dans toutes les situations, il y aura au maximum une seule fonction qui sera appelée.
LONG_PRESS_TIMEOUT | 500 milliseconds |

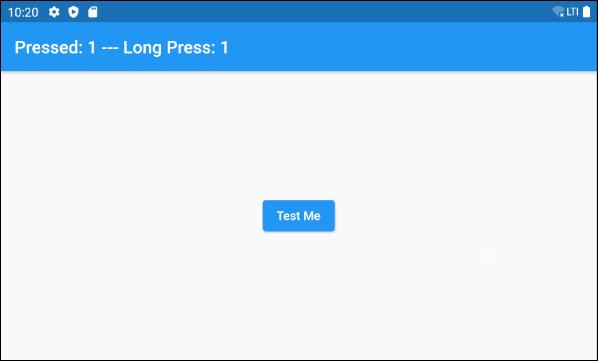
Si l'utilisateur appuie (press down) et relâche (release) avant l'heure LONG_PRESS_TIMEOUT, seul l'événement onPressed se produira.

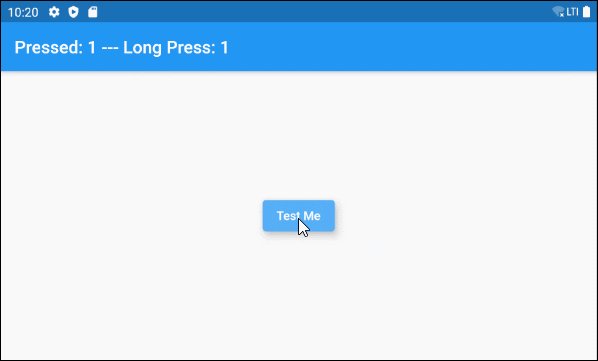
Si l'utilisateur appuie plus longtemps que les millisecondes LONG_PRESS_TIMEOUT, l'événement onLongPress se produira et Flutter ignorera l'événement onPressed qui se produit par la suite.

main.dart (onLongPress ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressedCount = 0;
int longPressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Pressed: " + this.pressedCount.toString()
+" --- Long Press: " + this.longPressCount.toString()),
),
body: Center (
child: ElevatedButton (
child: Text("Test Me"),
onPressed: onPressHander,
onLongPress: onLongPressHandler
),
)
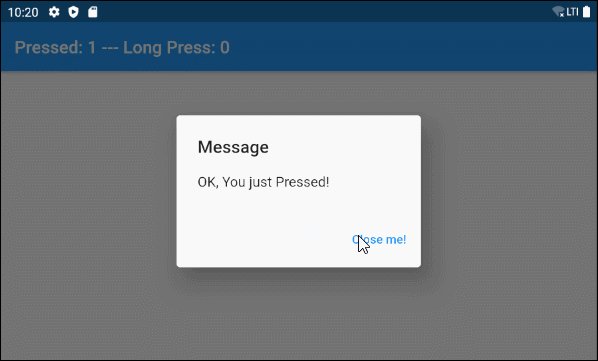
);
}
onPressHander() {
this.setState(() {
this.pressedCount++;
});
showDialog (
context: context,
builder: (_) => new AlertDialog(
title: new Text("Message"),
content: new Text("OK, You just Pressed!"),
actions: <Widget>[
FlatButton(
child: Text('Close me!'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
));
}
onLongPressHandler() {
this.setState(() {
this.longPressCount++;
});
showDialog (
context: context,
builder: (_) => new AlertDialog(
title: new Text("Message"),
content: new Text("Hey, I show up for long press"),
actions: <Widget>[
FlatButton(
child: Text('Close me!'),
onPressed: () {
Navigator.of(context).pop();
},
)
],
));
}
}6. style
La propriété style est utilisée pour personnaliser le style du bouton.
ButtonStyle styleButtonStyle constructor
const ButtonStyle(
{MaterialStateProperty<TextStyle> textStyle,
MaterialStateProperty<Color> backgroundColor,
MaterialStateProperty<Color> foregroundColor,
MaterialStateProperty<Color> overlayColor,
MaterialStateProperty<Color> shadowColor,
MaterialStateProperty<double> elevation,
MaterialStateProperty<EdgeInsetsGeometry> padding,
MaterialStateProperty<Size> minimumSize,
MaterialStateProperty<BorderSide> side,
MaterialStateProperty<OutlinedBorder> shape,
MaterialStateProperty<MouseCursor> mouseCursor,
VisualDensity visualDensity,
MaterialTapTargetSize tapTargetSize,
Duration animationDuration,
bool enableFeedback}
)Le style par défaut d'ElevatedButton est défini par la méthode defaultStyleOf.
@override
ButtonStyle defaultStyleOf (
BuildContext context
)Par exemple, un ElevatedButton avec la couleur d'arrière-plan (background color) et la couleur de premier plan (foreground color) change en fonction de son état.

style (ex1)
ElevatedButton (
child: Text("ElevatedButton 1"),
onPressed: () {},
style: ButtonStyle (
backgroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)) {
return Colors.black45;
}
return null; // Use the component's default.
}
),
foregroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)) {
return Colors.yellow;
}
return null; // Use the component's default.
},
)
)
)Par exemple: un ElevatedButton avec une élévation de 10 a une élévation de 0 dans un état appuyé (pressed) ou désactivé (disabled).

style (ex2)
ElevatedButton (
child: Text("ElevatedButton 2"),
onPressed: () {},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.disabled)) {
return Colors.black26;
}
return Colors.cyan;
}
),
// foregroundColor is red for all states.
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
elevation: MaterialStateProperty.resolveWith<double>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)
|| states.contains(MaterialState.disabled)) {
return 0;
}
return 10;
},
)
)
)ElevatedButton.styleFrom()
La méthode statique ElevatedButton.styleFrom() est un moyen très pratique de créer un style pour ElevatedButton à partir de valeurs simples.
ElevatedButton.styleFrom static method
ButtonStyle styleFrom (
{Color primary,
Color onPrimary,
Color onSurface,
Color shadowColor,
double elevation,
TextStyle textStyle,
EdgeInsetsGeometry padding,
Size minimumSize,
BorderSide side,
OutlinedBorder shape,
MouseCursor enabledMouseCursor,
MouseCursor disabledMouseCursor,
VisualDensity visualDensity,
MaterialTapTargetSize tapTargetSize,
Duration animationDuration,
bool enableFeedback}
)Par exemple:

style (ex3)
ElevatedButton.icon (
icon: Icon(Icons.settings),
label: Text("Settings"),
onPressed: () {},
// Use ElevatedButton.styleFrom static method
style: ElevatedButton.styleFrom(
shadowColor : Colors.redAccent,
elevation: 10,
minimumSize: Size( 100, 80 )
)
)- ButtonStyle
- MaterialStateProperty
Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More