Le Tutoriel de Flutter Center
1. Flutter Center
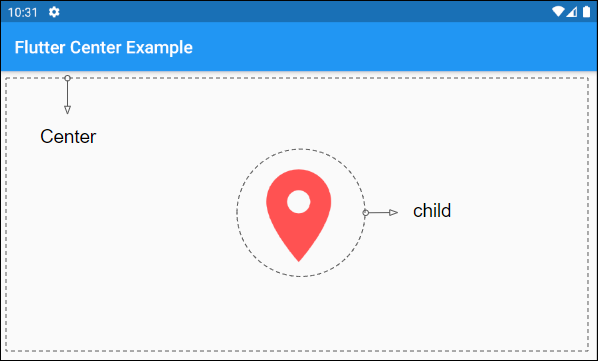
Center est un widget qui place le seul widget enfant en son centre.
Center et Align sont assez similaires. Ils n'ont qu'un seul widget enfant, mais Align vous permet de personnaliser la position du widget enfant à l'intérieur.
Center Constructor
const Center(
{Key key,
double widthFactor,
double heightFactor,
Widget child}
)Si widthFactor n'est pas précisé, la largeur de Center sera à sa taille maximale, sinon la largeur de Center est égale à celle de child multipliée par widthFactor. Le paramètre heightFactor a également le même comportement pour la hauteur de Center. Donc, par défaut, la taille de Center sera aussi grande que possible.
Center(
child: Icon (
Icons.place,
size: 128,
color: Colors.redAccent
)
)
main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Center Example")
),
body: Center(
child: Icon (
Icons.place,
size: 128,
color: Colors.redAccent
)
),
);
}
}2. child
child est le seul widget enfant de Center. Dans certains cas d'utilisation, il peut s'agir de l'objet Row, Column ou Stack afin de contenir éventuellement de nombreux autres widgets.
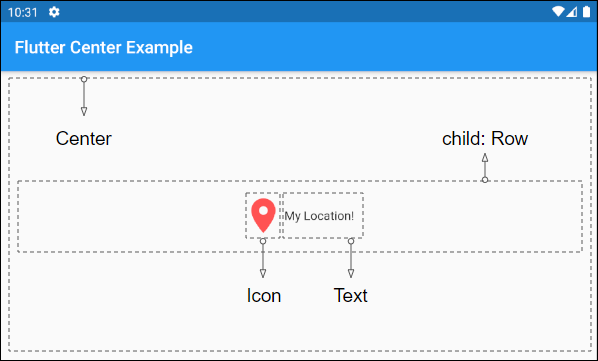
Widget childPar exemple, si un child est l'objet Row, il peut contenir de nombreux widgets enfants sur une ligne.

child (ex1)
Center (
child: Row (
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon (
Icons.place,
size: 48,
color: Colors.redAccent
),
Text("My Location!")
],
)
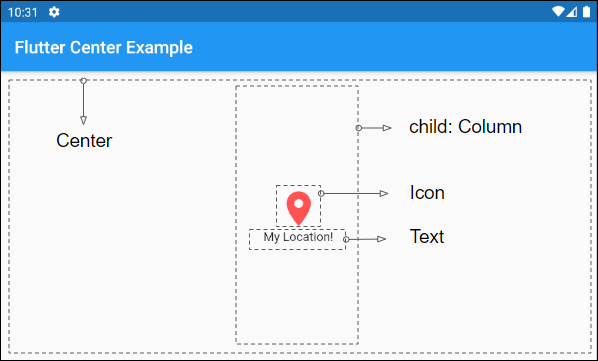
)Par exemple, si un child est l'objet Column, il peut contenir de nombreux widgets enfants sur une colonne.

child (ex2)
Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.center,
children: [
Icon (
Icons.place,
size: 48,
color: Colors.redAccent
),
Text("My Location!")
],
)
)3. widthFactor
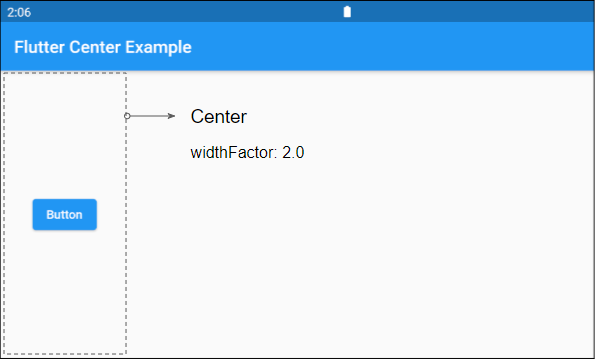
widthFactor est un facteur, qui est utilisé pour calculer la largeur de Center en fonction de la largeur de child. Si widthFactor n'est pas nul, la largeur de Center est égale à la largeur de child multipliée par ce facteur.
Si widthFactor n'est pas précisé, la largeur de Center sera à sa taille maximale.
double widthFactorPar exemple:
widthFactor (ex1)
Center(
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
),
widthFactor: 2.0
)
4. heightFactor
heightFactor est un facteur, qui est utilisé pour calculer la hauteur de Center en fonction de la hauteur de child. Si widthFactor n'est pas nul, la hauteur de Center est égale à la hauteur de child multipliée par ce facteur.
Si heightFactor n'est pas précisé, la hauteur de Center sera aussi grande que possible.
double heightFactorPar exemple:
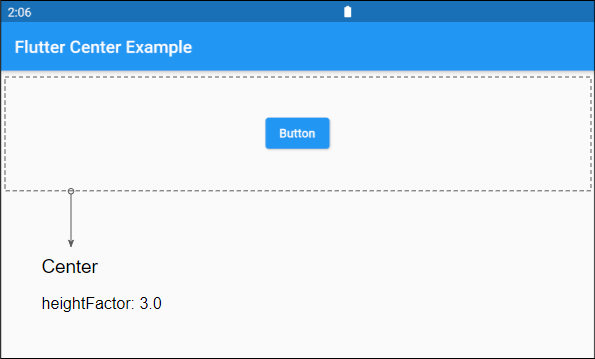
heightFactor (ex1)
Center(
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
),
heightFactor: 3.0
)
Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More