Le Tutoriel de Flutter Tween
1. Tween
Dans Flutter, la classe Tween tente de simuler une "interpolation linéaire" (linear interpolation). Donc, avant d'en parler, il faut clarifier le concept d'interpolation et d'interpolation linéaire.
L'interpolation est le processus d'estimation des points de données inconnus qui se situent entre des points de données connus.
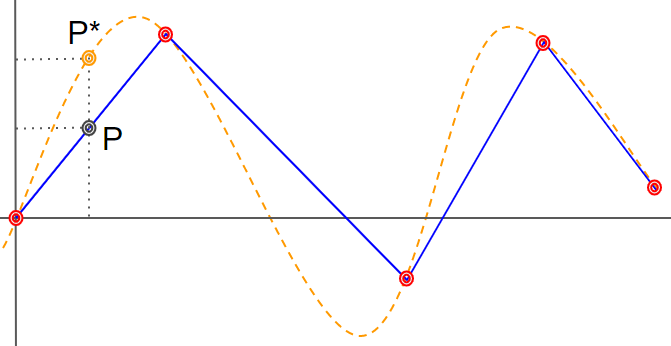
Pour simplifier, observer l'illustration ci-dessous. La courbe rose comprend des points de données réels, mais on ne connaît que quelques points de données réels (en rouge). La question est comment peut-on estimer d'autres points?

La méthode d'interpolation linéaire de Newton stipule que relier des points avec des coordonnées X croissantes pour créer des polylignes (Bleu) et vous pouvez estimer d'autres points de données.
Selon l'illustration ci-dessus, P est un point sur la ligne sinueuse (bleu), estimé par la méthode d'interpolation linéaire, et P* est le point de données réel. De toute évidence, il y a une petite erreur.
Tweet<T>
De retour à la classe Tweet<T>, il simule une interpolation linéaire avec 2 points de données connus (points de départ et de fin). Dans ce cas, les polylignes ne sont qu'une ligne droite.
const Offset(
double dx,
double dy
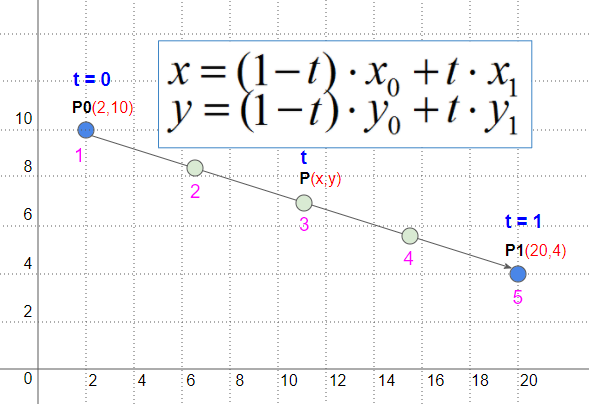
)Comme d'habitude, on commence par un exemple simple: un Tweet<T> avec le paramètre <T> est de type Offset. Dans une période de 0 à 1, un objet se déplace régulièrement en ligne droite de la position P0 (2.10) à la position P1 (20.4). On peut calculer la position de cet objet à tout moment.

Tween<Offset> tween = Tween<Offset>(begin: Offset(2, 10), end: Offset(20,4));
var times = [0.0, 0.25, 0.5, 0.75, 1.0];
for(var t in times) {
Offset point = tween.transform(t);
print("t = " + t.toString() +". x/y = " + point.dx.toString() +"/" + point.dy.toString());
}Output:
I/flutter (22119): t = 0.0. x/y = 2.0/10.0
I/flutter (22119): t = 0.25. x/y = 6.5/8.5
I/flutter (22119): t = 0.5. x/y = 11.0/7.0
I/flutter (22119): t = 0.75. x/y = 15.5/5.5
I/flutter (22119): t = 1.0. x/y = 20.0/4.0Ainsi, en fournissant simplement 2 points de données, Tweet<T> estimera beaucoup d'autres points de données, ils peuvent être utilisés comme différents états dans un processus d'animation.
2. Tween classes
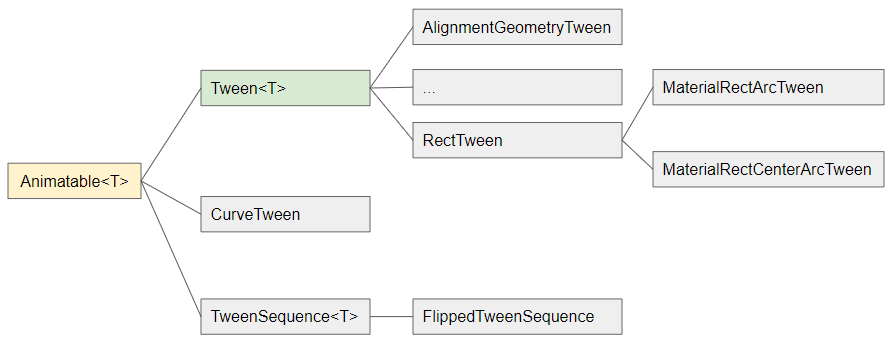
La hiérarchie des classes:

La liste des descendants de la classe Tween:
- AlignmentGeometryTween
- AlignmentTween
- BorderRadiusTween
- BorderTween
- BoxConstraintsTween
- ColorTween
- ConstantTween
- DecorationTween
- EdgeInsetsGeometryTween
- EdgeInsetsTween
- FractionalOffsetTween
- IntTween
- MaterialPointArcTween
- Matrix4Tween
- RectTween
- MaterialRectArcTween
- MaterialRectCenterArcTween
- RelativeRectTween
- ReverseTween
- ShapeBorderTween
- SizeTween
- StepTween
- TextStyleTween
- ThemeDataTween
La classe Tweet<T> a un certain nombre de sous-classes, dont certaines sont créées pour des types spécifiques de paramètre <T>. Exemple: La classe AlignmentGeometryTween s'étend de Tween<AlignmentGeometry>, qui est une interpolation linéaire entre 2 AlignmentGeomery(s).
Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More