Le Tutoriel de Flutter FancyBottomNavigation
1. Flutter FancyBottomNavigation
Il existe de nombreuses bibliothèques fournies par la communauté Flutter qui permettent de créer une barre de navigation similaire à BottomNavigationBar, et l'une d'elles est FacyBottomNavigation.

FancyBottomNavigation Constructor
FancyBottomNavigation(
{Key key,
@required List<TabData> tabs,
@required Function(int position) onTabChangedListener,
int initialSelection = 0,
Color circleColor,
Color activeIconColor,
Color inactiveIconColor,
Color textColor,
Color barBackgroundColor}
)FacyBottomNavigation autorise seulement un nombre de Tab(s) supérieur à 1 et inférieur à 5, c'est-à-dire, si vous souhaitez obtenir une barre d'applications avec 5 ou plus de Tab, il faut chercher dans une autre bibliothèque.
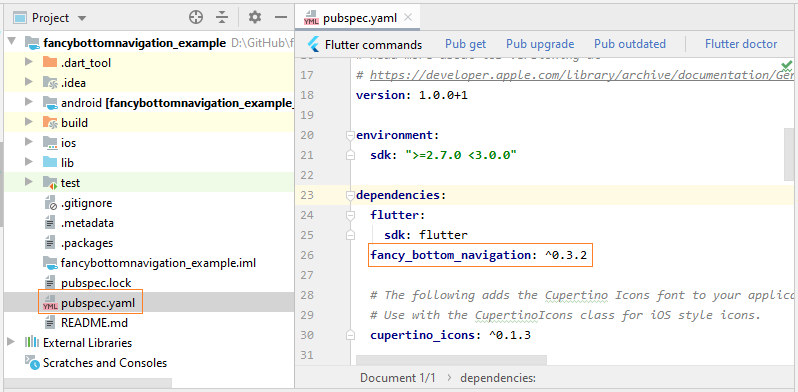
Afin d'utiliser FacyBottomNavigation, il faut déclarer cette bibliothèque au projet. Plus précisément, il faut ouvrir le fichier pubspect.yaml et ajouter le contenu ci-dessous:
pubspect.yaml
dependencies:
...
fancy_bottom_navigation: ^0.3.2
Il est possible de visiter la page d'accueil de cette bibliothèque sur GitHub pour obtenir les informations à propos de la version la plus récente:
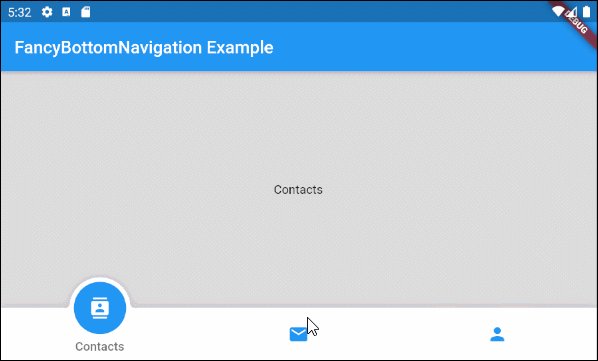
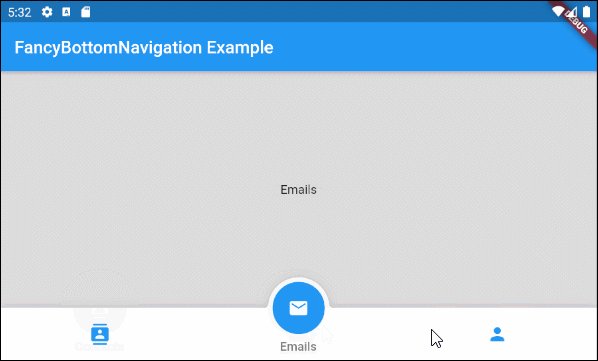
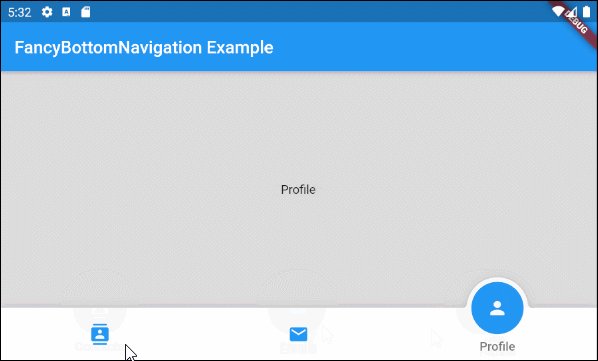
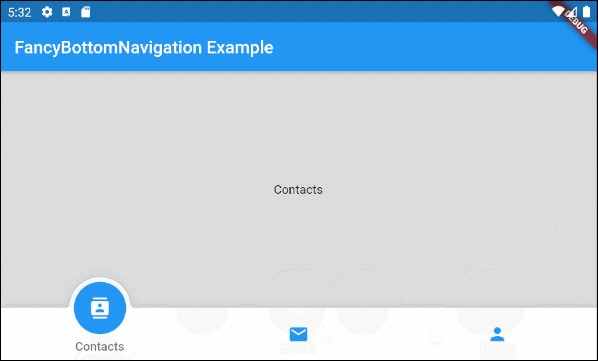
2. FancyBottomNavigation Example
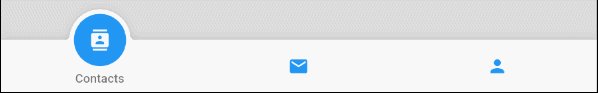
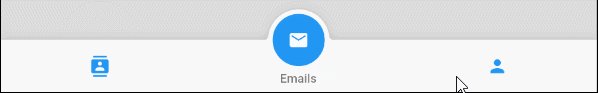
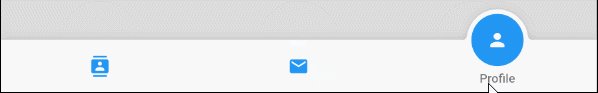
Ci-dessous un exemple simple sur FancyBottomNavigation:

main.dart (ex1)
import 'package:fancy_bottom_navigation/fancy_bottom_navigation.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int currentPage = 0;
Widget _myContacts = MyContacts();
Widget _myEmails = MyEmails();
Widget _myProfile = MyProfile();
@override
Widget build(BuildContext context) {
FancyBottomNavigation a;
return Scaffold(
appBar: AppBar(
title: Text("FancyBottomNavigation Example"),
),
body: Container(
color: Colors.black12,
child: getPage(),
constraints: BoxConstraints.expand(),
),
bottomNavigationBar: FancyBottomNavigation(
tabs: [
TabData(iconData: Icons.contacts, title: "Contacts"),
TabData(iconData: Icons.mail, title: "Emails"),
TabData(iconData: Icons.person, title: "Profile")
],
onTabChangedListener: (position) {
setState(() {
currentPage = position;
});
},
)
);
}
Widget getPage() {
if(this.currentPage == 0) {
return this._myContacts;
} else if(this.currentPage==1) {
return this._myEmails;
} else {
return this._myProfile;
}
}
}
class MyContacts extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text("Contacts"));
}
}
class MyEmails extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text("Emails"));
}
}
class MyProfile extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Center(child: Text("Profile"));
}
}Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More