Le Tutoriel de Flutter Positioned
1. Positioned
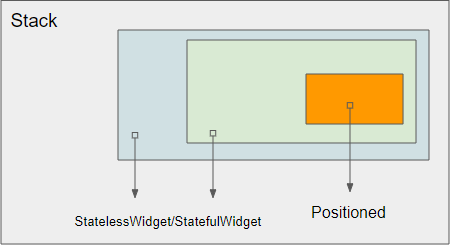
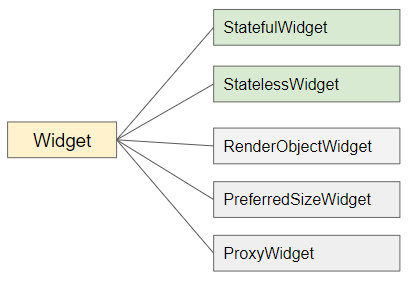
Le widget Positioned est utilisé pour positionner un widget enfant d'une Stack.

Positioned est uniquement utilisé comme widget enfant direct (ou descendant) de Stack. Sur le chemin de Positioned à Stack, il ne comprend que les widgets StatelessWidget ou StatefulWidget, les autres widgets ne sont pas autorisés (par exemple RenderObjectWidget).

Positioned constructor
const Positioned(
{Key key,
double left,
double top,
double right,
double bottom,
double width,
double height,
@required Widget child}
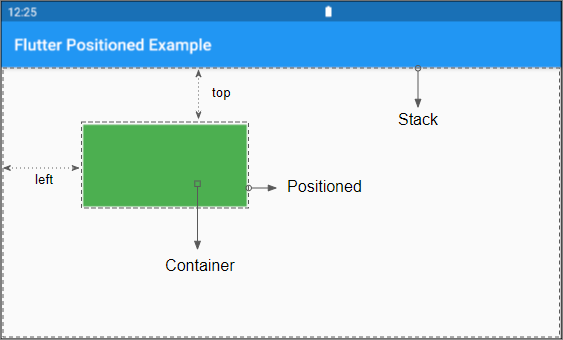
)Par exemple:

(ex1)
SizedBox (
width: double.infinity,
height: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: <Widget>[
Positioned (
left: 100,
top: 70,
child: Container(
width: 200,
height: 100,
color: Colors.green,
),
)
],
)
)La taille de Positioned et de son enfant est toujours la même.
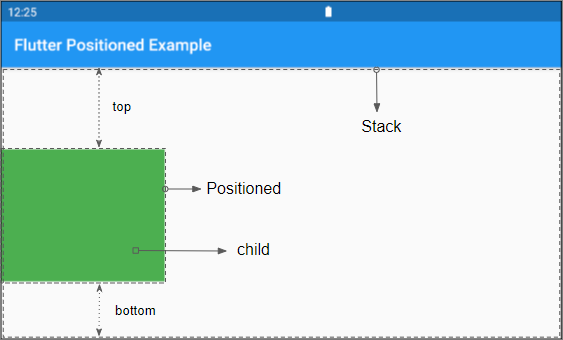
Observer cet exemple: Un Positioned avec un top et un bottom non null force la hauteur du widget enfant à changer pour s'adapter à cette contrainte.

(ex2)
SizedBox (
width: double.infinity,
height: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: <Widget>[
Positioned (
top: 100,
bottom: 70,
child: Container (
width: 200,
height: 30, // !!
color: Colors.green,
),
)
],
)
)Si les trois paramètres left, right et width sont null, la propriété Stack.alignment sera utilisée pour positionner le widget enfant horizontalement. De même, si les trois paramètres top, bottom et height sont null, la propriété Stack.alignment sera utilisée pour positionner le widget enfant verticalement.
2. Positioned.directional constructor
Positioned.directional est utilisé pour créer un Positioned basé sur la direction du texte.
Positioned.directional constructor
Positioned.directional(
{Key key,
@required TextDirection textDirection,
double start,
double top,
double end,
double bottom,
double width,
double height,
@required Widget child}
)Le paramètre textDirection est obligatoire et non null. Il accepte la valeur TextDirection.ltr (Left to Right) (de gauche à droite) ou TextDirection.rtl (Right to Left) (de droite à gauche).
Si textDirection vaut TextDirection.ltr, les paramètres (start, end) correspondront à (left, right). Sinon (start, end) correspondra à (right, left).
3. Positioned.fill constructor
Positioned.fill est un constructeur avec des paramètres left, right, top et bottom ayant les valeurs par défaut de 0.
Positioned.fill constructor
const Positioned.fill(
{Key key,
double left: 0.0,
double top: 0.0,
double right: 0.0,
double bottom: 0.0,
@required Widget child}
)Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More