Le Tutoriel de Flutter TextButton
1. TextButton
Dans Flutter, TextButton est utilisé pour créer un bouton contenant un texte avec l'idée de créer un bouton plat (flat button) et une élévation de 0 par défaut. Mais en réalité, vous pouvez personnaliser son style en utilisant la propriété style.
Remarque: Avant, pour créer un bouton plat, on utilisait la classe FlatButton. Cependant, depuis octobre 2020, cette classe a été marquée comme obsolète et remplacée par la classe TextButton. C'est l'un des efforts de l'équipe de développement Flutter pour simplifier et rendre l'API Flutter plus cohérente.
TextButton Constructor:
TextButton Constructor
const TextButton({Key key,
@required Widget child,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ButtonStyle style,
FocusNode focusNode,
bool autofocus: false,
Clip clipBehavior: Clip.none
}
) TextButton peut être utilisé dans les barres d'outils, les boîtes de dialogue (Dialog), etc. Mais parfois, vous devez personnaliser son style pour éviter toute confusion pour l'utilisateur. Ou quad vous l'utilisez comme un bouton plat, vous devez le placer dans une position appropriée avec le contexte et ne pas placer le TextButton là-où il est mélangé avec d'autres contenus, par exemple, au milieu de la liste.
TextButton.icon Constructor:
TextButton.icon Constructor
TextButton.icon(
{Key key,
@required Widget icon,
@required Widget label,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ButtonStyle style,
FocusNode focusNode,
bool autofocus,
Clip clipBehavior}
)Si les deux fonctions callback, onPressed et onLongPress ne sont pas spécifiées, le TextButton sera désactivé (disabled) et n'aura aucune réponse lorsqu'il sera touché.
2. Examples
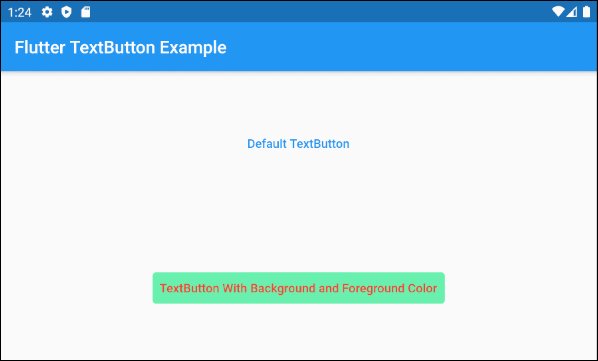
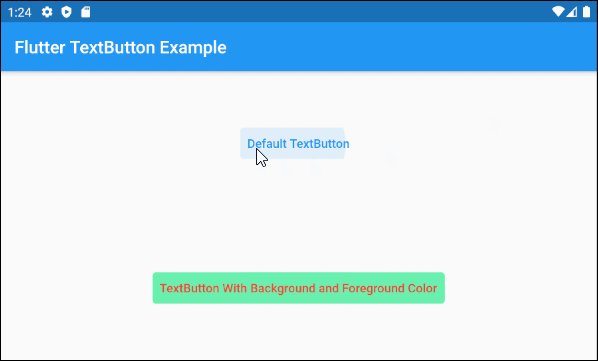
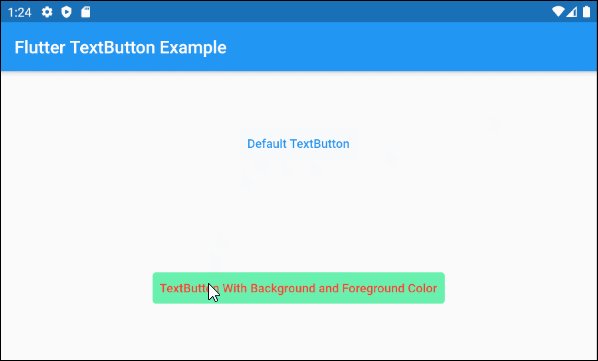
Ci-dessous un exemple comprenant deux TextButton(s). L'un est le TextButton le plus simple (contenant une seule étiquette de texte), et l'autre est le TextButton avec la couleur de l'arrière-plan (backgroundColor) et la couleur de premier-plan (foregroundColor).

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter TextButton Example")
),
body: Center (
child: Column (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
TextButton (
child: Text("Default TextButton"),
onPressed: () {},
),
TextButton (
child: Text("TextButton With Background and Foreground Color"),
onPressed: () {},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.all<Color>(Colors.greenAccent),
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
)
)
],
)
)
);
}
}Le moyen le plus pratique d'avoir un TextButton contenant une icône est d'utiliser le constructeur TextButton.icon.

TextButton.icon (
icon: Icon(Icons.settings),
label: Text("Settings"),
onPressed: () {},
)3. child
child est la propriété la plus importante du TextButton. Dans la plupart des cas d'utilisation, il s'agit d'un objet Text.
@required Widget childL'exemple le plus simple avec child est un objet Text:

TextButton (
child: Text("Default TextButton"),
onPressed: () {},
)En affectant un objet Row à la propriété child, vous pouvez créer un TextButton plus complexe, par exemple, Icon et Text inclus.

child (ex1)
// 1 Icon and 1 Text
TextButton (
child: Row (
children: [
Icon(Icons.settings),
SizedBox(width: 5),
Text("Settings")
],
) ,
onPressed: () {},
)
// 2 Icons and 1 Text
TextButton (
child: Row (
children: [
Icon(Icons.directions_bus),
Icon(Icons.train),
SizedBox(width: 5),
Text("Transportation")
],
) ,
onPressed: () {},
)4. onPressed
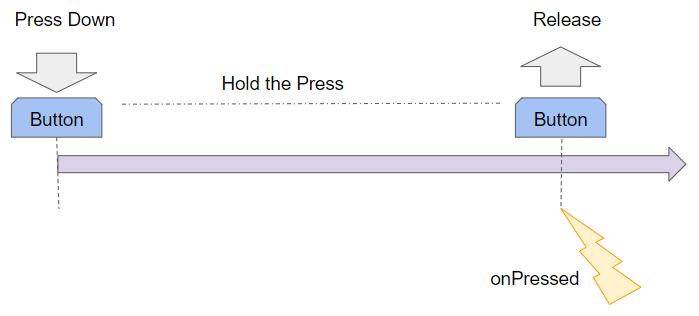
onPressed est une fonction callback. Il est appelé lorsque l'utilisateur clique sur le Button. Plus précisément, l'événement onPressed se produira lorsque l'utilisateur termine deux manipulations, notamment en appuyant (press down) et en relâchant (release) le Button.
@required VoidCallback onPressed
Remarque: si les propriétés onPressed et onLongPress ne sont pas spécifiées, le Button sera désactivé et n'aura aucune réponse lorsqu'il sera touché.

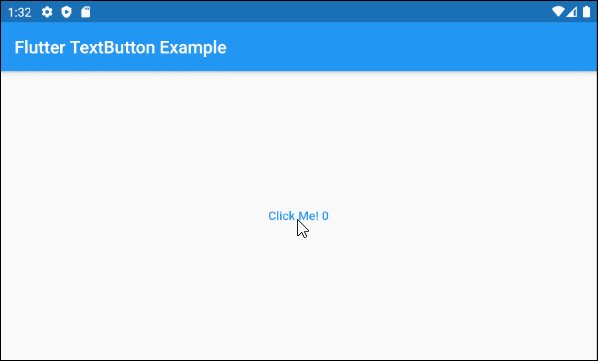
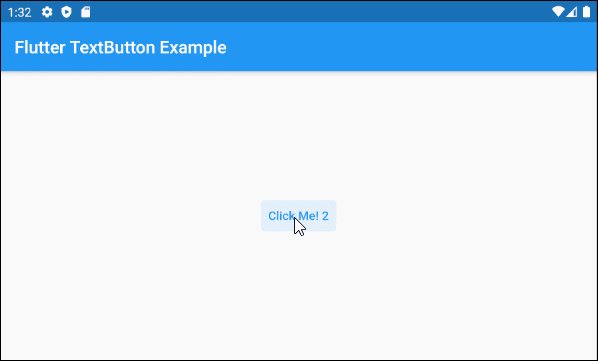
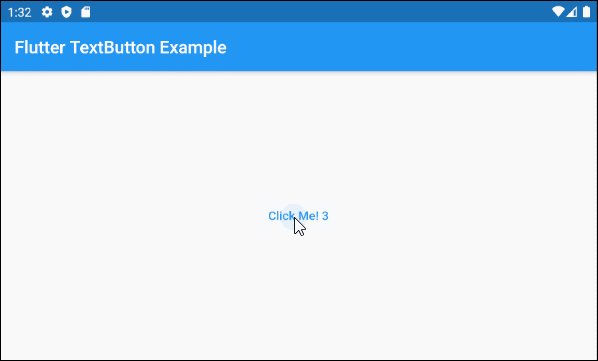
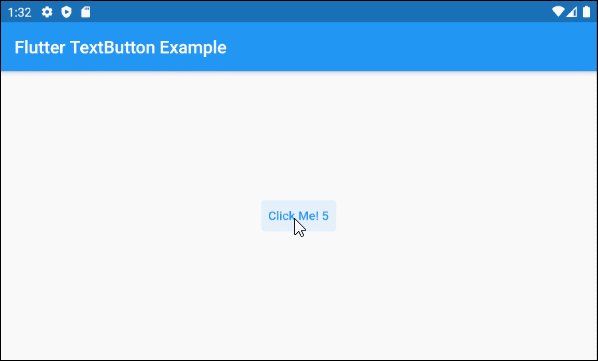
main.dart (onPressed - ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter TextButton Example"),
),
body: Center (
child: TextButton (
child: Text("Click Me! " + this.pressCount.toString()),
onPressed: onPressHander
),
)
);
}
onPressHander() {
this.setState(() {
this.pressCount++;
});
}
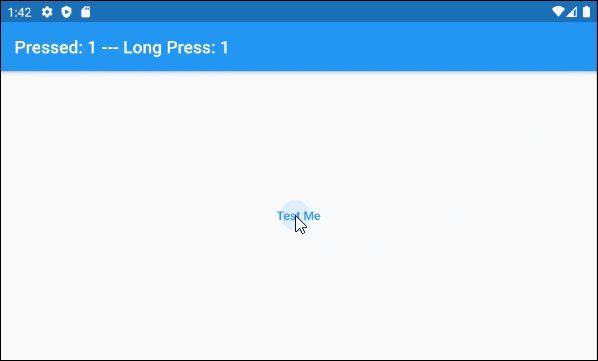
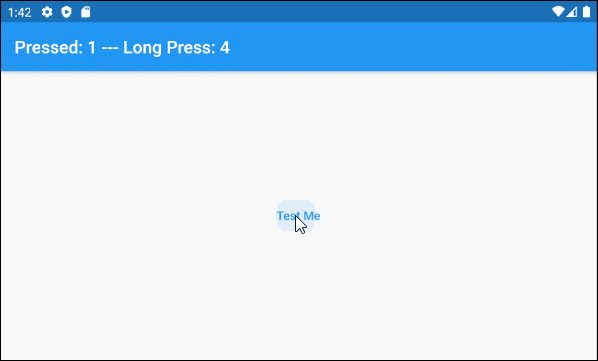
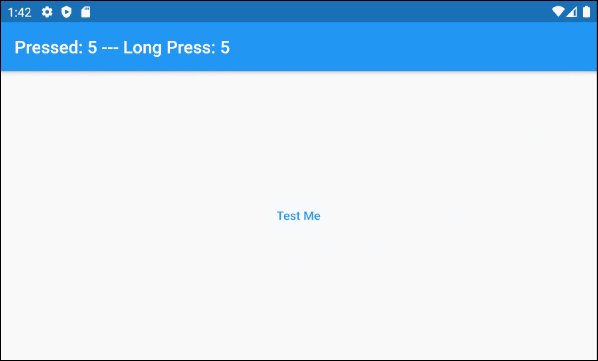
}5. onLongPress
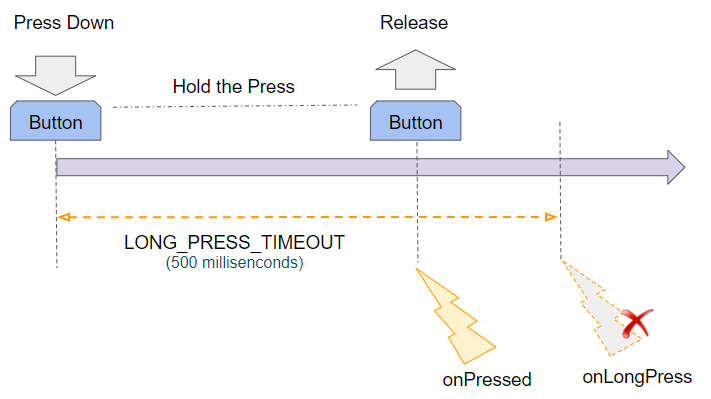
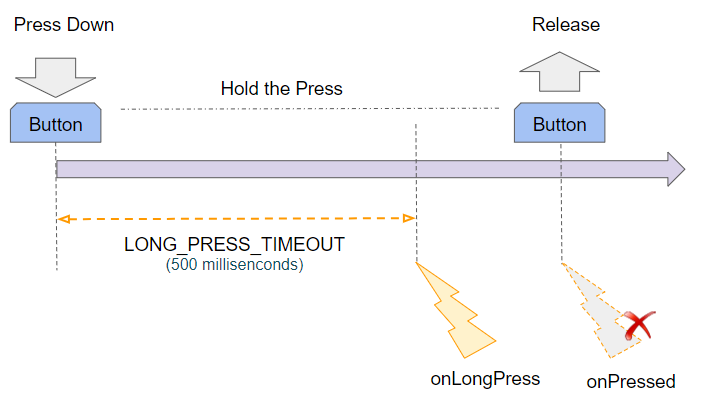
onLongPress est une fonction callback. Il est appelé lorsque l'utilisateur appuie (press down) sur le bouton plus longtemps que LONG_PRESS_TIMEOUT millisecondes. L'événement Long-Press se produira à la milliseconde LONG_PRESS_TIMEOUT lorsque l'utilisateur appuie dessus et pendant ce temps, (0 -> LONG_PRESS_TIMEOUT), l'utilisateur ne déplace pas le curseur.
VoidCallback onLongPressSi vous attribuez deux fonctions callback: onPressed et onLongPress pour un Button, dans n'importe quelle situation, il n'y a au maximum qu'une seule fonction qui sera appelée.
LONG_PRESS_TIMEOUT | 500 milliseconds |

Si l'utilisateur appuie (press down) et le relâche (release) avant l'heure LONG_PRESS_TIMEOUT, seul l'événement onPressed se produira.

Si l'utilisateur appuie dessus pendant plus longtemps que LONG_PRESS_TIMEOUT millisecondes, l'événement onLongPress se produira et Flutter ignorera l'événement onPressed qui a lieu après cela.
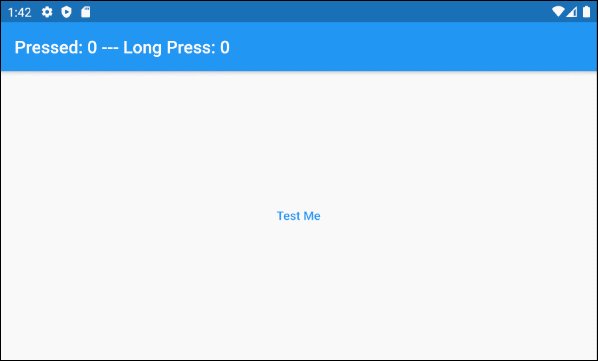
Par exemple:

main.dart (onLongPress - ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressedCount = 0;
int longPressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Pressed: " + this.pressedCount.toString()
+" --- Long Press: " + this.longPressCount.toString()),
),
body: Center (
child: TextButton (
child: Text("Test Me"),
onPressed: onPressHander,
onLongPress: onLongPressHandler
),
)
);
}
onPressHander() {
this.setState(() {
this.pressedCount++;
});
}
onLongPressHandler() {
this.setState(() {
this.longPressCount++;
});
}
}6. style
La propriété style est utilisée pour personnaliser le style de TextButton.
ButtonStyle styleButtonStyle constructor
const ButtonStyle(
{MaterialStateProperty<TextStyle> textStyle,
MaterialStateProperty<Color> backgroundColor,
MaterialStateProperty<Color> foregroundColor,
MaterialStateProperty<Color> overlayColor,
MaterialStateProperty<Color> shadowColor,
MaterialStateProperty<double> elevation,
MaterialStateProperty<EdgeInsetsGeometry> padding,
MaterialStateProperty<Size> minimumSize,
MaterialStateProperty<BorderSide> side,
MaterialStateProperty<OutlinedBorder> shape,
MaterialStateProperty<MouseCursor> mouseCursor,
VisualDensity visualDensity,
MaterialTapTargetSize tapTargetSize,
Duration animationDuration,
bool enableFeedback}
)Par exemple, un TextButton avec la couleur d'arrière-plan (background color) et la couleur de premier-plan (foreground color) changeables en fonction de son état.

TextButton (
child: Text("TextButton 1"),
onPressed: () {},
style: ButtonStyle (
backgroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)) {
return Colors.red;
}
return null; // Use the component's default.
}
),
foregroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)) {
return Colors.yellow;
}
return null; // Use the component's default.
},
)
)
)Par exemple: un TextButton avec une élévation de 10 dans un état appuyé (pressed) aura l'élévation de 0.

TextButton (
child: Text("TextButton 2"),
onPressed: () {},
style: ButtonStyle(
backgroundColor: MaterialStateProperty.resolveWith<Color>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.disabled)) {
return Colors.black26;
}
return Colors.cyan;
}
),
foregroundColor: MaterialStateProperty.all<Color>(Colors.red),
elevation: MaterialStateProperty.resolveWith<double>(
(Set<MaterialState> states) {
if (states.contains(MaterialState.pressed)
|| states.contains(MaterialState.disabled)) {
return 0;
}
return 10;
},
)
)
)- ButtonStyle
- MaterialStateProperty
Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More