- Qu'est-ce que c'est le SplashScreen ?
- La bibliothèque de SplashScreen
- Example: Time based
- Example: Time based + route Map
- Example: Time based + pageRoute
- Example: Time based + routeName
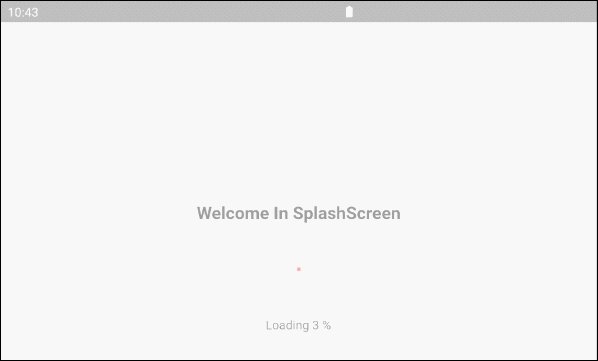
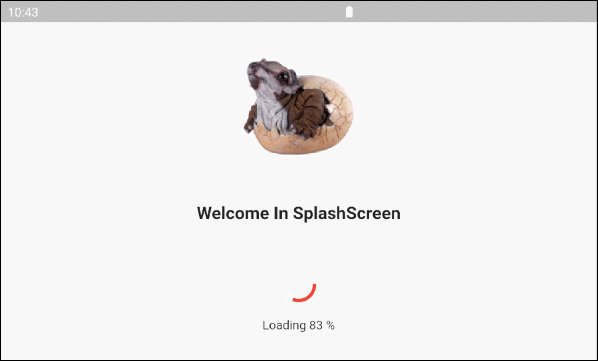
- Example: Future based
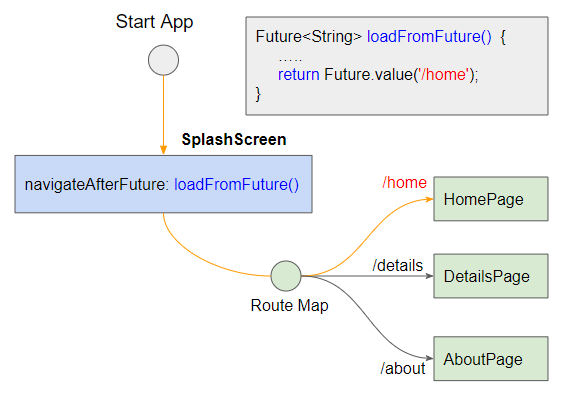
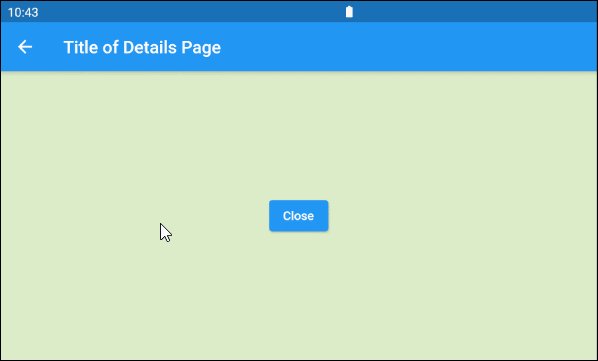
- Example: Future based + route Map
- loaderColor
- navigateAfterFuture
- seconds
- pageRoute
- onClick
- navigateAfterSeconds
- title
- backgroundColor
- styleTextUnderTheLoader
- image
- photoSize
- loadingText
- useLoader
- imageBackground
- gradientBackground
- routeName
Le Tutoriel de Flutter SplashScreen
1. Qu'est-ce que c'est le SplashScreen ?
Splash Screen est le premier écran affiché lorsqu'une application est lancée. Cela peut également être l'écran d'accueil d'une application qui offre une première expérience simple au cours du lancement d'un jeu mobile ou d'un programme. Parfois, Splash Screen permet à l'utilisateur d'observer l'état d'une application en cours de chargement dans la mémoire avant qu'elle ne soit prête à l'utilisation.

Ci-dessous certaines fonctionnalités de base de Splash Screen:
- Il est utilisé essentiellement pour l'image de marque ou la reconnaissance d'identité de l'application et donne l'impression de marque aux utilisateurs.
- Il est également utilisé pour afficher la progression d'une application en cours de chargement dans la mémoire pour présenter le logiciel à l'utilisateur.
- À la fin du chargement de Splash Screen, l'utilisateur obtient un autre écran fonctionnel qui serait l'écran d'accueil ou le tableau de bord, qui sera oublié. Une fois le chargement terminé, on ne peut pas appuyer sur le bouton de retour pour revenir à Splash Screen.
2. La bibliothèque de SplashScreen
Dans cet article, je vous aide à utiliser la bibliothèque de splashscreen alimentée par la communauté. Elle n'est pas disponible dans la bibliothèque standard de Flutter, donc si vous voulez l'utiliser, vous devez la déclarer dans votre projet.
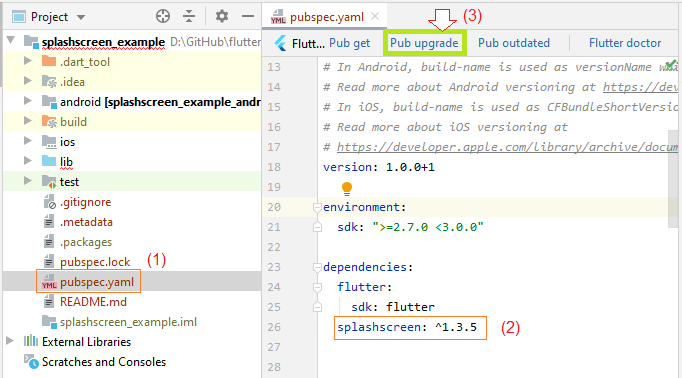
Dans votre projet, ouvrir le fichier pubspec.yaml et déclarer la bibliothèque de splashscreen:
pubspec.yaml
.....
dependencies:
flutter:
sdk: flutter
splashscreen: ^1.3.5
Vous pouvez trouver les autres versions ou celles les plus récentes de la bibliothèque de splashscreen via le lien ci-dessous:
La classe SplashScreen offre trois constructeurs:
SplashScreen Constructor
@protected
SplashScreen(
{Color loaderColor,
Future navigateAfterFuture,
int seconds,
double photoSize,
Route pageRoute,
dynamic onClick,
dynamic navigateAfterSeconds,
Text title: const Text(''),
Color backgroundColor: Colors.white,
TextStyle styleTextUnderTheLoader:
const TextStyle(fontSize: 18.0, fontWeight: FontWeight.bold, color: Colors.black),
Image image,
Text loadingText: const Text(""),
ImageProvider<Object> imageBackground,
Gradient gradientBackground,
bool useLoader: true,
String routeName}
)SplashScreen.network Constructor
SplashScreen.network(
{@required Future navigateAfterFuture,
Color loaderColor,
Color backgroundColor,
double photoSize,
Text loadingText,
Image image,
Route pageRoute,
dynamic onClick,
dynamic navigateAfterSeconds,
Text title,
TextStyle styleTextUnderTheLoader,
ImageProvider<Object> imageBackground,
Gradient gradientBackground,
bool useLoader,
String routeName}
)SplashScreen.timer Constructor
SplashScreen.timer(
{@required int seconds,
Color loaderColor,
Color backgroundColor,
double photoSize,
Text loadingText,
Image image,
Route pageRoute,
dynamic onClick,
dynamic navigateAfterSeconds,
Text title,
TextStyle styleTextUnderTheLoader,
ImageProvider<Object> imageBackground,
Gradient gradientBackground,
bool useLoader,
String routeName}
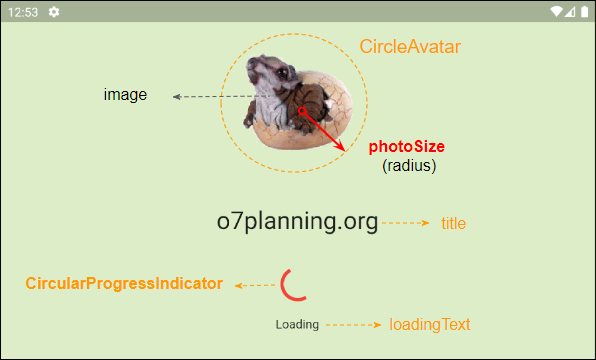
)Voici la disposition de SplashScreen:

3. Example: Time based
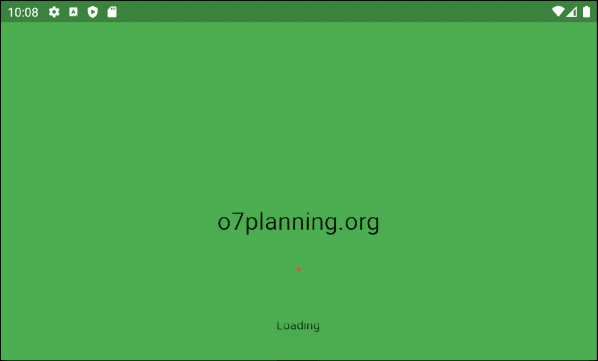
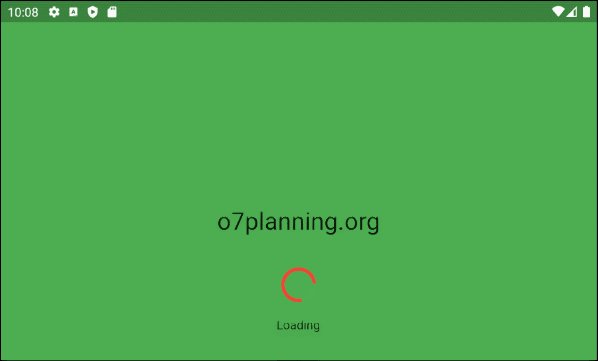
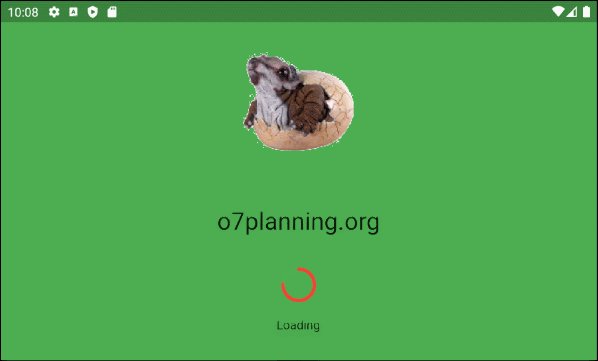
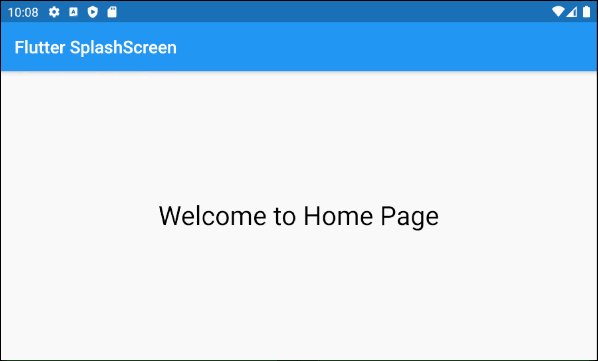
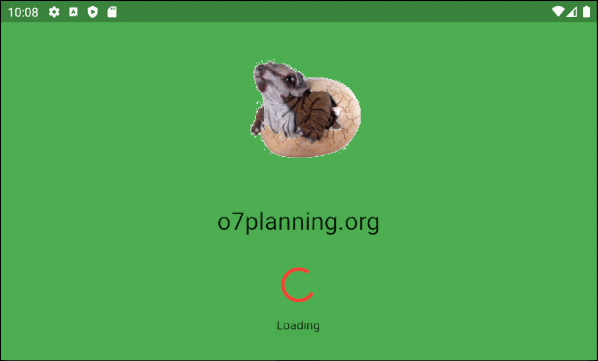
D'abord, on va commencer par un exemple simple, un Splash Screen affiché pendant une durée spéficiée. Ensuite, il sera remplacé par l'écran principal de l'application. Voici le résultat:

Tout d'abord, vous devez créer un projet Flutter et déclarer la bibliothèque de splashscreen dans votre projet comme mentionné ci-dessus.
Ensuite, ouvrir le fichier main.dart et remplacer ses contenus par le code suivant:
main.dart (ex1)
import 'dart:async';
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main() { runApp(MyApp()); }
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: SplashScreenPage(),
debugShowCheckedModeBanner: false,
);
}
}
class SplashScreenPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SplashScreen(
seconds: 5,
navigateAfterSeconds: new HomeScreen(),
backgroundColor: Colors.green,
title: new Text('o7planning.org',textScaleFactor: 2,),
image: new Image.network(
'https://s3.o7planning.com/images/triceratops/image1.png'
),
loadingText: Text("Loading"),
photoSize: 110.0,
loaderColor: Colors.red,
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Flutter SplashScreen")
),
body: Center(
child:Text("Welcome to Home Page",
style: TextStyle( color: Colors.black, fontSize: 30)
)
),
);
}
}Le code ci-dessus montre que l'écran principal de l'application est initialement généré par SplashScreenPage, dont la méthode build () renvoie un objet SplashScreen.
Le paramètre seconds spécifie le montant de secondes affichées de Splash Screen. Après ce délai, il sera remplacé par HomeScreen (spécifié par un paramètre navigateAfterSeconds).
4. Example: Time based + route Map

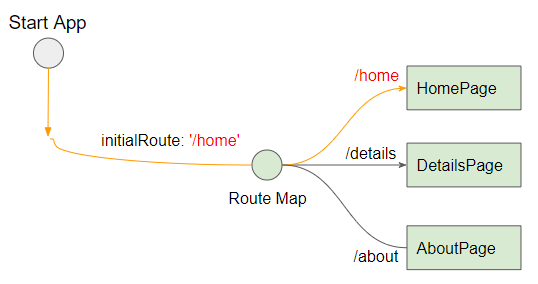
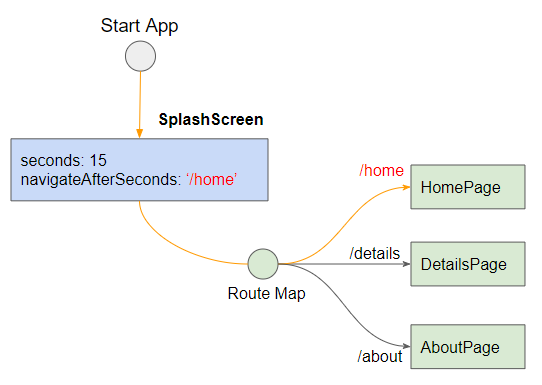
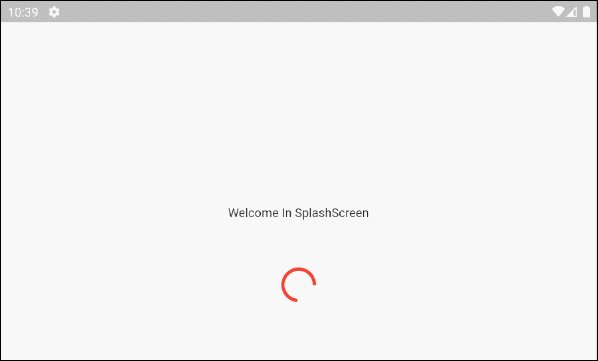
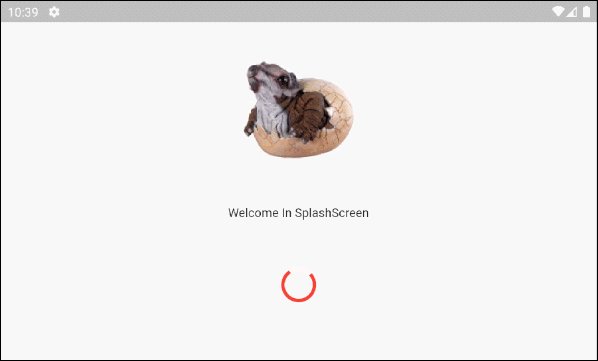
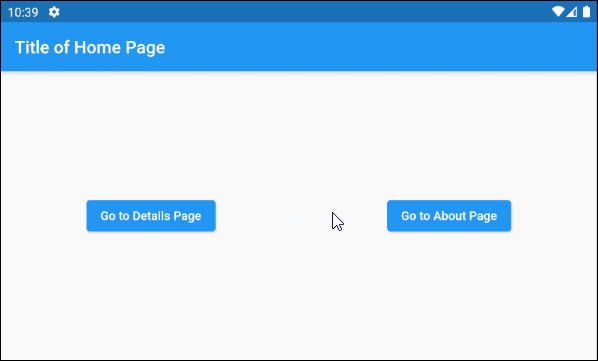
Si votre application utilise route Map pour parcourir les pages, vous pouvez placer le SplashScreen devant lui comme dans l'illustration ci-dessous:

Dans ce cas, le paramètre navigateAfterSeconds est de type String. Il porte le nom de la page à laquelle vous souhaitez accéder.

main.dart (ex2)
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: SplashScreenPage(),
routes: <String, WidgetBuilder>{
'/home': (BuildContext context) => HomePage(),
'/details': (BuildContext context) => DetailsPage(),
'/about': (BuildContext context) => AboutPage(),
},
);
}
}
class SplashScreenPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return SplashScreen(
title: new Text('Welcome In SplashScreen' ),
image: new Image.network(
'https://s3.o7planning.com/images/triceratops/image1.png'
),
backgroundColor: Colors.white,
photoSize: 100.0,
loaderColor: Colors.red,
seconds: 15,
navigateAfterSeconds: "/home"
);
}
}
class HomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of Home Page"),
),
body: Center(
child: Row (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton(
child: Text('Go to Details Page'),
onPressed: () {
Navigator.of(context).pushNamed('/details');
},
),
ElevatedButton(
child: Text('Go to About Page'),
onPressed: () {
Navigator.of(context).pushNamed('/about');
},
),
],
)
),
);
}
}
class DetailsPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of Details Page"),
),
body: Center(
child: ElevatedButton(
child: Text('Close'),
onPressed: () {
// Close page and pass a value back to previous page
Navigator.of(context).pop();
},
),
),
backgroundColor: Colors.lightGreen[100],
);
}
}
class AboutPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of About Page"),
),
body: Center(
child: ElevatedButton(
child: Text('Close'),
onPressed: () {
// Close page
Navigator.of(context).pop();
},
),
),
backgroundColor: Colors.cyan[100],
);
}
}5. Example: Time based + pageRoute
Dans Flutter, en utilisant Navigator & Route, vous pouvez passer d'une page à une autre. C'est un moyen idéal pour passer de Splash Screen à l'écran principal de l'application. Il est important que la classe SplashScreen soutienne aussi la Route. Ci-dessous un exemple:
main.dart (ex3)
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: SplashScreenPage()
);
}
}
class SplashScreenPage extends StatefulWidget {
@override
_SplashScreenPageState createState() => _SplashScreenPageState();
}
class _SplashScreenPageState extends State<SplashScreenPage> {
@override
Widget build(BuildContext context) {
return SplashScreen(
title: new Text('Welcome In SplashScreen'),
image: new Image.network(
'https://s3.o7planning.com/images/triceratops/image1.png'
),
backgroundColor: Colors.white,
photoSize: 100.0,
loaderColor: Colors.red,
seconds: 10,
navigateAfterSeconds: Text("Any Widget"), // Any not null widget.
pageRoute: _createRoute()
);
}
Route _createRoute() {
return PageRouteBuilder(
pageBuilder: (BuildContext context, Animation<double> animation,//
Animation<double> secondaryAnimation) {
return HomeScreen();
},
transitionsBuilder: (BuildContext context, Animation<double> animation, //
Animation<double> secondaryAnimation, Widget child) {
return child;
},
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title:Text("Flutter SplashScreen")
),
body: Center(
child:Text("Welcome to Home Page",
style: TextStyle( color: Colors.black, fontSize: 30)
)
),
backgroundColor: Colors.green[100],
);
}
}Remarque: Dans cet exemple, vous devez définir des valeurs de secondes, des paramètres navigateAfterSeconds et pageRoute.
- Le paramètre pageRoute sera utilisé s'il n'est pas null.
- Le paramètre navigateAfterSeconds est n'importe quel Widget non null. Même s'il n'est pas utilisé, vous devez lui attribuer une valeur.
SplashScreen(
...
seconds: 10,
navigateAfterSeconds: Text("Any Widget"), // Any not null widget.
pageRoute: _createRoute()
);7. Example: Future based
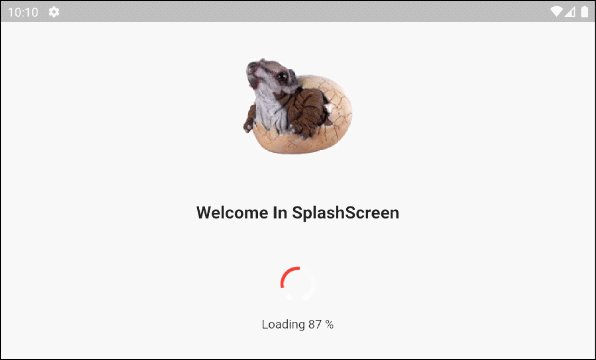
Dans certains cas, Splash Screen est utilisé pour indiquer l'état d'une application en cours de chargement dans la mémoire avant qu'elle ne soit prête à l'utilisation. La durée d'affichage de Splash Screen dépend de la puissance de l'appareil. Une fois que Splash Screen a accompli ses tâches, il sera remplacé par l'écran principal de l'application.
Techniquement, l'écran principal sera enveloppé dans un objet Future qui est prêt à remplacer Splash Screen si nécessaire.
Ci-dessous un exemple:

Dans cet exemple, vous avez besoin d'une valeur définie pour le paramètre navigateAfterFuture et non pour le paramètre seconds.
main.dart (ex7)
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: SplashScreenPage()
);
}
}
class SplashScreenPage extends StatefulWidget {
@override
_SplashScreenPageState createState() => _SplashScreenPageState();
}
class _SplashScreenPageState extends State<SplashScreenPage> {
int loadingPercent = 0;
Future<Widget> loadFromFuture() async {
// <fetch data from server. ex. login>
while(this.loadingPercent < 100) {
this.setState(() {
this.loadingPercent++;
print("Percent: " + this.loadingPercent.toString());
});
// Delay 100 millisecond.
await Future.delayed(const Duration(milliseconds : 100));
}
// Show Main Screen (After Splash Screen)
return Future.value(HomeScreen());
}
@override
Widget build(BuildContext context) {
return SplashScreen(
navigateAfterFuture: loadFromFuture(),
title: Text(
'Welcome In SplashScreen',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20.0
),),
image: Image.network(
'https://s3.o7planning.com/images/triceratops/image1.png'
),
backgroundColor: Colors.white,
styleTextUnderTheLoader: TextStyle(),
photoSize: 100.0,
onClick: () => print("Flutter o7planning.org"),
loadingText: Text("Loading " + this.loadingPercent.toString() +" %"),
loaderColor: Colors.red
);
}
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter SplashScreen Package"),
automaticallyImplyLeading: false
),
body: Center(
child: Text(
"Welcome To Home Page!",
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 30.0
),
),
),
);
}
}8. Example: Future based + route Map
Ensuite, on passera à un exemple plus complexe. Votre application utilise la route Map pour parcourir les pages et SplashScreen est utilisé pour indiquer l'état de l'application en cours de chargement dans la mémoire avant que l'application ne soit prête à l'utilisation.

Ci-dessous un exemple:

main.dart (ex8)
import 'package:flutter/material.dart';
import 'package:splashscreen/splashscreen.dart';
void main(){
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: SplashScreenPage(),
routes: <String, WidgetBuilder>{
'/home': (BuildContext context) => HomePage(),
'/details': (BuildContext context) => DetailsPage(),
'/about': (BuildContext context) => AboutPage(),
},
);
}
}
class SplashScreenPage extends StatefulWidget {
@override
_SplashScreenPageState createState() => _SplashScreenPageState();
}
class _SplashScreenPageState extends State<SplashScreenPage> {
int loadingPercent = 0;
Future<String> loadFromFuture() async {
// <fetch data from server. ex. login>
while(this.loadingPercent < 100) {
this.setState(() {
this.loadingPercent++;
print("Percent: " + this.loadingPercent.toString());
});
// Delay 100 millisecond.
await Future.delayed(const Duration(milliseconds : 100));
}
// Show Main Screen (After Splash Screen)
return Future.value('/home');
}
@override
Widget build(BuildContext context) {
return SplashScreen(
navigateAfterFuture: loadFromFuture(),
title: Text(
'Welcome In SplashScreen',
style: TextStyle(
fontWeight: FontWeight.bold,
fontSize: 20.0
),),
image: Image.network(
'https://s3.o7planning.com/images/triceratops/image1.png'
),
backgroundColor: Colors.white,
styleTextUnderTheLoader: TextStyle(),
photoSize: 100.0,
onClick: () => print("Flutter o7planning.org"),
loadingText: Text("Loading " + this.loadingPercent.toString() +" %"),
loaderColor: Colors.red
);
}
}
class HomePage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of Home Page"),
),
body: Center(
child: Row (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
ElevatedButton(
child: Text('Go to Details Page'),
onPressed: () {
Navigator.of(context).pushNamed('/details');
},
),
ElevatedButton(
child: Text('Go to About Page'),
onPressed: () {
Navigator.of(context).pushNamed('/about');
},
),
],
)
),
);
}
}
class DetailsPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of Details Page"),
),
body: Center(
child: ElevatedButton(
child: Text('Close'),
onPressed: () {
// Close page and pass a value back to previous page
Navigator.of(context).pop();
},
),
),
backgroundColor: Colors.lightGreen[100],
);
}
}
class AboutPage extends StatelessWidget {
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Title of About Page"),
),
body: Center(
child: ElevatedButton(
child: Text('Close'),
onPressed: () {
// Close page
Navigator.of(context).pop();
},
),
),
backgroundColor: Colors.cyan[100],
);
}
}9. loaderColor
La propriété loaderColor est utilisée pour définir la couleur du loader (CircularProgressIndicator) qui indique la progression du chargement de l'application.
Color loaderColor
10. navigateAfterFuture
Future navigateAfterFutureVoir l'explication à propos de cette propriété dans l'exemple ci-dessus.
11. seconds
La propriété seconds est utilisée pour définir le nombre de secondes pendant lesquelles Splash Screen apparaît avant d'être remplacé par l'écran principal de l'application.
int secondsLorsque vous définissez la valeur du paramètre secondes, vous choisissez de le parcourir en fonction du temps. Une fois ce délai écoulé, Splash Scree sera remplacé par l'écran principal de l'application.
12. pageRoute
Route pageRouteVoir l'explication à propos de cette propriété dans l'exemple ci-dessus.
14. navigateAfterSeconds
dynamic navigateAfterSecondsVoir l'explication à propos de cette propriété dans l'exemple ci-dessus.
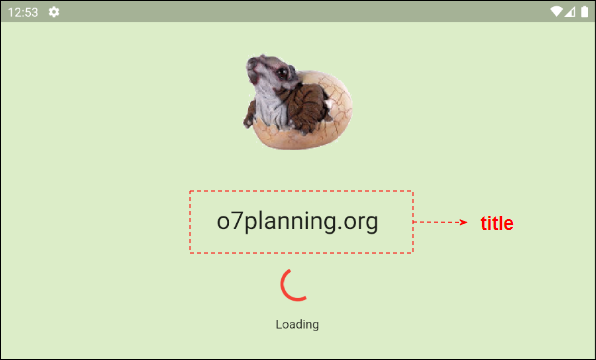
15. title
title est un widget situé sous l'image. Dans la plupart des cas, il s'agit d'un objet Text.
Text title: const Text('')
16. backgroundColor
La propriété backgroundColor est utilisée pour définir la couleur d'arrière-plan de Splash Screen. Sa valeur par défaut est Colors.white.
Color backgroundColor: Colors.white17. styleTextUnderTheLoader
La propriété styleTextUnderTheLoader n'est plus utilisée.
TextStyle styleTextUnderTheLoader:
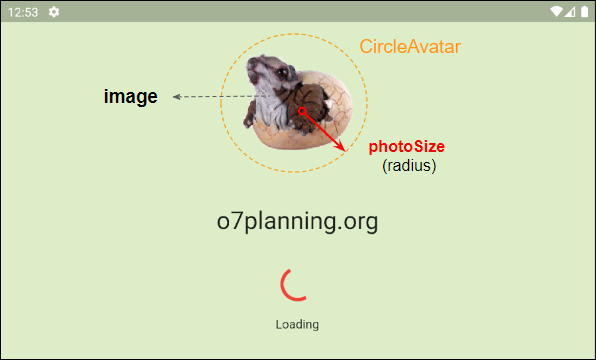
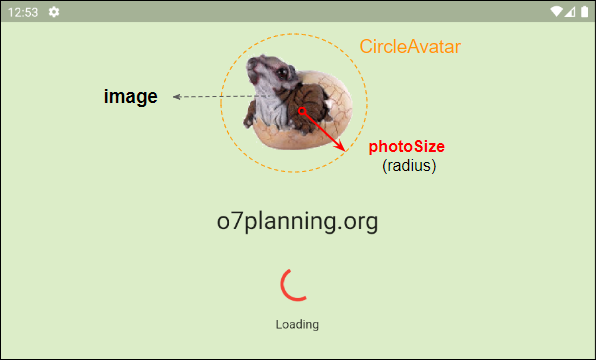
const TextStyle(fontSize: 18.0, fontWeight: FontWeight.bold, color: Colors.black)18. image
La propriété image est utilisée pour spécifier une image à afficher dans Splash Screen. Il est placé dans un CircleAvatar avec un rayon de photoSize.
Image image
- Le Tutoriel de Flutter Image
- Le Tutoriel de Flutter CircleAvatar
19. photoSize
En termes de structure, l'image de SplashScreen est placée dans un CircleAvatar et photoSize est sa valeur de rayon.

double photoSize20. loadingText
loadingText est un widget situé en bas de loader (CircularProgressIndicator) qui est généralement utilisé pour afficher des informations concernant la progression du chargement de l'application.
Text loadingText: const Text("")21. useLoader
La propriété useLoader est utilisée pour afficher (ou masquer) le loader (CircularProgressIndicator) sur le SplashScreen. Par défaut, il est true, ce qui signifie que le loader sera affiché.
bool useLoader: trueTutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More