Le Tutoriel de Flutter Border
1. Border
Border crée une bordure pour une boîte comprenant les quatre côtés: top, bottom, left, right.

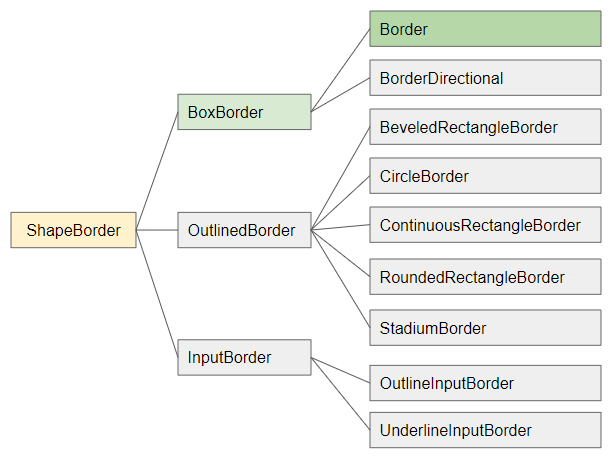
- ShapeBorder
- BoxBorder
- BorderDirectional
- ContinuousRectangleBorder
- CircleBorder
- RoundedRectangleBorder
- StadiumBorder
- BeveledRectangleBorder
- OutlineInputBorder
- UnderlineInputBorder
- InputBorder
- OutlinedBorder
Border constructor
const Border (
{BorderSide top: BorderSide.none,
BorderSide right: BorderSide.none,
BorderSide bottom: BorderSide.none,
BorderSide left: BorderSide.none}
)- Le Tutoriel de Flutter BorderSide
Par exemple:

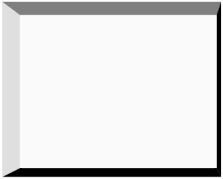
(ex1)
Container(
width: 250,
height: 200,
decoration: BoxDecoration(
border: Border(
top: BorderSide(width: 15.0, color: Color(0xFFFF7F7F7F)),
left: BorderSide(width: 20.0, color: Color(0xFFFFDFDFDF)),
right: BorderSide(width: 5.0, color: Color(0xFFFF000000)),
bottom: BorderSide(width: 10.0, color: Color(0xFFFF000000)),
),
)
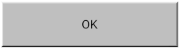
)Par exemple: Utiliser deux Container(s) imbriqués et Border pour simuler une bouton:

(ex3)
Container(
decoration: BoxDecoration(
border: Border(
top: BorderSide(width: 1.0, color: Color(0xFFFFFFFFFF)),
left: BorderSide(width: 1.0, color: Color(0xFFFFFFFFFF)),
right: BorderSide(width: 1.0, color: Color(0xFFFF000000)),
bottom: BorderSide(width: 1.0, color: Color(0xFFFF000000)),
),
),
child: Container(
width: 200,
height: 50,
padding: EdgeInsets.symmetric(horizontal: 20.0, vertical: 2.0),
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border(
top: BorderSide(width: 1.0, color: Color(0xFFFFDFDFDF)),
left: BorderSide(width: 1.0, color: Color(0xFFFFDFDFDF)),
right: BorderSide(width: 1.0, color: Color(0xFFFF7F7F7F)),
bottom: BorderSide(width: 1.0, color: Color(0xFFFF7F7F7F)),
),
color: Color(0xFFBFBFBF),
),
child: Text(
'OK',
textAlign: TextAlign.center,
style: TextStyle(color: Color(0xFF000000))
),
),
)2. Border.all constructor
Le constructor Border.all crée une bordure cohérente (identique sur tous les bords) à partir des paramètres color,width et style.
Border.all constructor
Border.all(
{Color color: const Color(0xFF000000),
double width: 1.0,
BorderStyle style: BorderStyle.solid}
)Par exemple:

Container(
width: 250,
height: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.all(
width: 5.0,
color: Color(0xFFFF7F7F7F)
),
),
child: Text("Flutter")
)3. Border.fromBorderSide constructor
Le constructor Border.fromBorderSide crée une bordure cohérente (identique sur les quatre bords) avec les paramètres attribués par l'objet BorderSide.
Border.fromBorderSide constructor
const Border.fromBorderSide(
BorderSide side
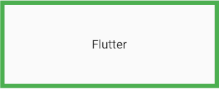
)Par exemple:

Container(
width: 250,
height: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.fromBorderSide(
BorderSide (
width: 5,
color: Colors.green,
style: BorderStyle.solid
)
),
),
child: Text("Flutter")
)4. Border.symmetric constructor
Le constructor Border.symmetric crée une bordure symétrique verticalement et horizontalement.
Le paramètre vertical est appliqué aux bords left et right. Le paramètre horizontal est appliqué aux bords top et bottom. Les valeurs par défaut des paramètres vertical et horizontal sont BorderSide.none et non null.
Border.symmetric constructor
const Border.symmetric(
{BorderSide vertical: BorderSide.none,
BorderSide horizontal: BorderSide.none}
)Par exemple:

Container(
width: 250,
height: 100,
alignment: Alignment.center,
decoration: BoxDecoration(
border: Border.symmetric (
vertical: BorderSide (
width: 5,
color: Colors.green,
style: BorderStyle.solid
),
horizontal: BorderSide (
width: 3,
color: Colors.blue,
style: BorderStyle.solid
),
),
),
child: Text("Flutter")
)Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More