Le Tutoriel de Flutter CircleBorder
1. CircleBorder
CircleBorder est utilisé pour créer une bordure circulaire aussi grande que possible dans un espace disponible. Il est souvent utilisé avec ShapeDecoration pour dessiner des cercles.
- Le Tutoriel de Flutter ShapeDecoration

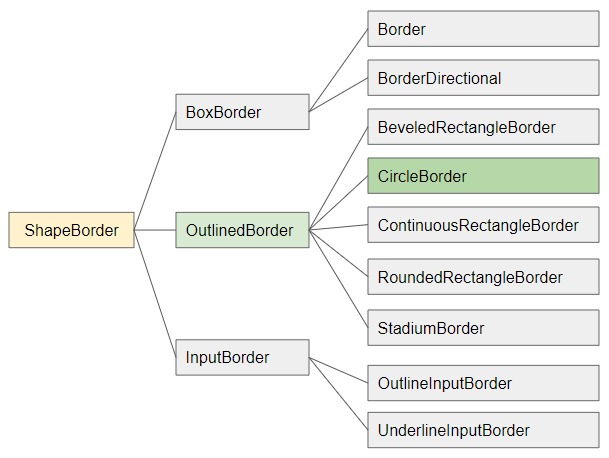
- ShapeBorder
- OutlinedBorder
- BoxBorder
- InputBorder
- ShapeBorder
- BeveledRectangleBorder
- UnderlineInputBorder
- BorderDirectional
- OutlineInputBorder
- StadiumBorder
- Border
- ContinuousRectangleBorder
- RoundedRectangleBorder
Si l'espace disponible est un rectangle, CircleBorder dessinera un cercle aussi grand que possible au centre du rectangle.

CircleBorder constructor
const CircleBorder(
{BorderSide side: BorderSide.none}
)2. Examples

(ex1)
Container(
width: 150,
height: 300,
child: Center(
child: Text(
"GO",
style: TextStyle(fontSize: 50)
)
),
decoration: ShapeDecoration(
color: Colors.white,
shape: CircleBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
)
)
)Utiliser l'opérateur d'addition (+) pour ajouter 2 ShapeBorder(s) aux fins de créer une bordure associative.

(ex2)
Container(
width: 150,
height: 300,
child: Center(
child: Text(
"GO",
style: TextStyle(fontSize: 50)
)
),
decoration: ShapeDecoration(
color: Colors.white,
shape: CircleBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
) + CircleBorder (
side: BorderSide(
width: 20,
color: Colors.green
)
)
)
)Par exemple: créer un Avatar simple:

(ex3)
Container(
width: 200,
height: 200,
child: Center(
child: Image.network("https://s3.o7planning.com/images/boy-128.png")
),
decoration: ShapeDecoration(
color: Colors.white,
shape: CircleBorder (
side: BorderSide(
width: 10,
color: Colors.blue
)
)
)
)Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More