Le Tutoriel de Flutter FlatButton
1. FlatButton
Dans Flutter, FlatButton permet de créer un bouton plat avec une élévation de 0.
FlatButton Constructor:
FlatButton Constructor
const FlatButton(
{Key key,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ValueChanged<bool> onHighlightChanged,
MouseCursor mouseCursor,
ButtonTextTheme textTheme,
Color textColor,
Color disabledTextColor,
Color color,
Color disabledColor,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Brightness colorBrightness,
EdgeInsetsGeometry padding,
VisualDensity visualDensity,
ShapeBorder shape,
Clip clipBehavior: Clip.none,
FocusNode focusNode,
bool autofocus: false,
MaterialTapTargetSize materialTapTargetSize,
@required Widget child}
)FlatButton.icon Constructor:
FlatButton.icon Constructor
FlatButton.icon(
{Key key,
@required VoidCallback onPressed,
VoidCallback onLongPress,
ValueChanged<bool> onHighlightChanged,
MouseCursor mouseCursor,
ButtonTextTheme textTheme,
Color textColor,
Color disabledTextColor,
Color color,
Color disabledColor,
Color focusColor,
Color hoverColor,
Color highlightColor,
Color splashColor,
Brightness colorBrightness,
EdgeInsetsGeometry padding,
ShapeBorder shape,
Clip clipBehavior,
FocusNode focusNode,
bool autofocus,
MaterialTapTargetSize materialTapTargetSize,
@required Widget icon,
@required Widget label}
)FlatButton est utilisable dans les barres d'outils ou les boîtes de dialogues, etc. Mais parfois, il est nécessaire de le surligner afin d'éviter les confusions pour l'utilisateur. Au cas d'utilisation intentionnelle des boutons plats (flat button) sans bordure, il faut les placer dans une position appropriée au contexte. Éviter de placer FlatButton dans les endroits où les contenus sont mélangés, par exemple, au milieu d'une liste.
Si toutes les deux fonctions callback: onPressed et onLongPress ne sont pas spécifiées, FlatButton est désactivé (disabled) et ne répond pas quand vous cliquez dessus. En plus, sa couleur est décidée par la propriété disableColor à la place de la propriété color.
La plus petite taille de FlatButton est 88x36, mais il peut être remplacé (override) par ButtomTheme.
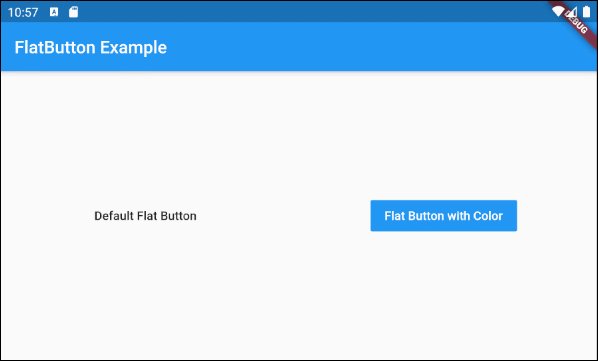
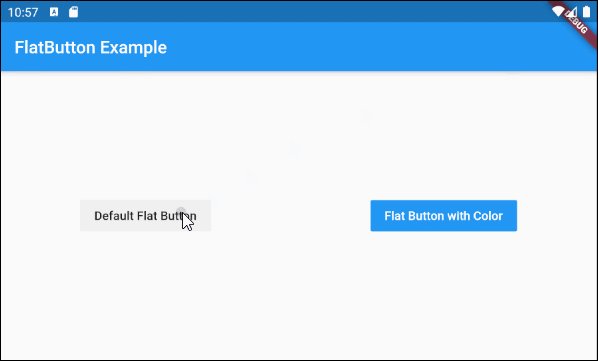
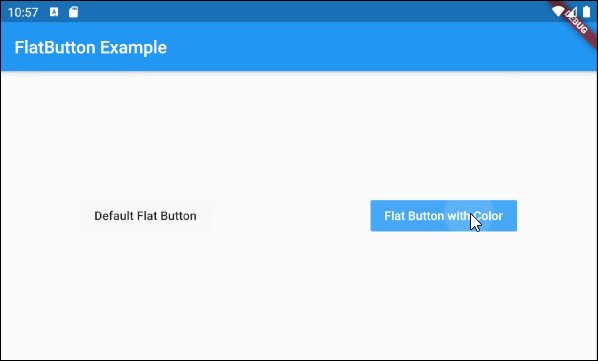
2. Un exemple de FlatterButton
Dans l'exemple ci-dessous, il y a deux FlatButton, le FlatButton le plus simple (ne contenant qu'une seule étiquette de texte) et un autre FlatButton avec l'arrière-plan et la couleur du texte déjà spécifiés.

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
// backgroundColor: Color(0xffF4F6F6),
appBar: AppBar(
title: Text("FlatButton Example"),
),
body: Center (
child: Row (
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
FlatButton (
child: Text("Default Flat Button"),
onPressed: () {},
),
FlatButton (
child: Text("Flat Button with Color"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)
],
)
)
);
}
}3. child
child est la propriété la plus importante de FlatButton. Dans la plupart des cas d'utilisation, il s'agit d'un objet de Text.
@required Widget childCi-dessous le plus simple exemple lorsque child est un objet de Text:

FlatButton (
child: Text("Click Me!"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)L'affectation de l'objet Row à la propriété child peut créer un FlatButton plus compliqué, comme par exemple, Icon et Text sont inclus.

// 1 Icon and 1 Text
FlatButton (
child: Row (
children: [
Icon(Icons.settings),
SizedBox(width: 5),
Text("Settings")
],
) ,
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)
// 2 Icons and 1 Text
FlatButton (
child: Row (
children: [
Icon(Icons.directions_bus),
Icon(Icons.train),
SizedBox(width: 5),
Text("Transportation")
],
) ,
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)Remarque: Lorsque vous souhaitez obtenir un FlatButton incluant Icon et Text, il convient d'utiliser le constructeur FlatButton.icon.

FlatButton.icon(
icon: Icon(Icons.file_upload),
label: Text("Upload"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)4. onPressed
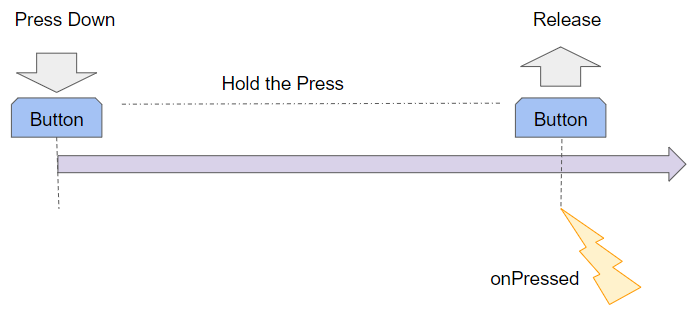
onPressed est une fonction de callback qui est convoquée lorsque l'utilisateur clique (click) sur FlatButton. Précisément, l'évènement onPressed survient quand l'utilisateur accomplit les deux tâches consistant à appuyer (press down) et à relâcher (release) FlatButton.

Remarque: Si les deux propriétés onPress et onLongPress ne sont pas spécifiées, FlatButton est désactivé. Par conséquent, il n'y a aucune réponse quand vous le touchez et sa couleur est définie par la propriété disableColor à la place de la propriété color.
@required VoidCallback onPressed
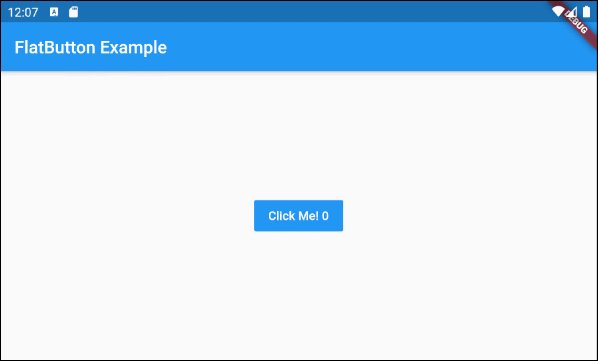
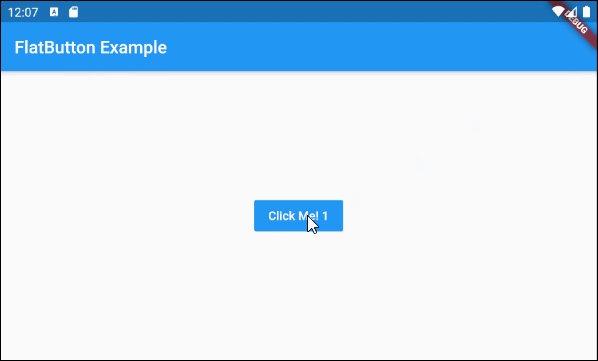
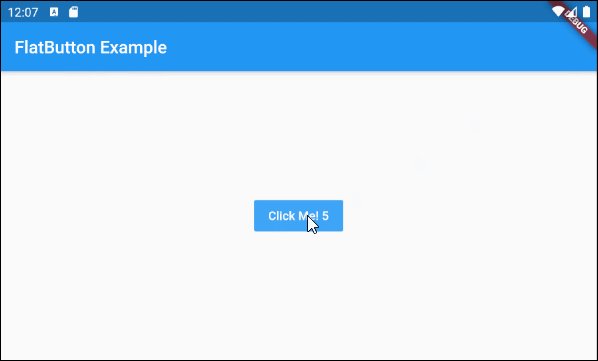
main.dart (onPress ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("FlatButton Example"),
),
body: Center (
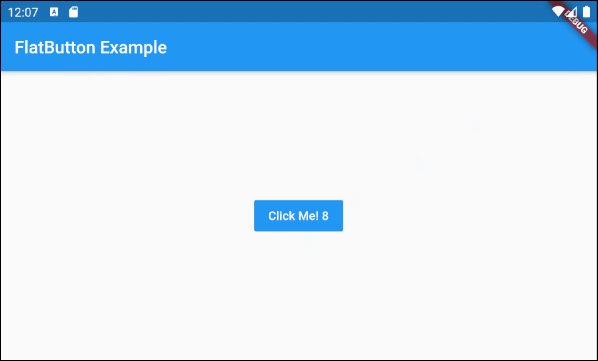
child: FlatButton (
child: Text("Click Me! " + this.pressCount.toString()),
color: Colors.blue,
textColor: Colors.white,
onPressed: onPressHander
),
)
);
}
onPressHander() {
this.setState(() {
this.pressCount++;
});
}
}Remarque: Si vous spéciez les deux fonctions callback: onPressed et onLongPress, seulement l'une des deux est convoquée en fonction de l'action de l'utilisateur. Vous pouvez trouver une explication plus détaillée dans la section onLongPress.
5. onLongPress
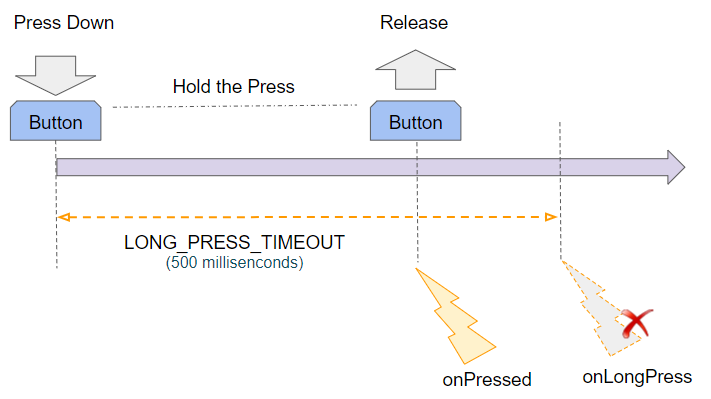
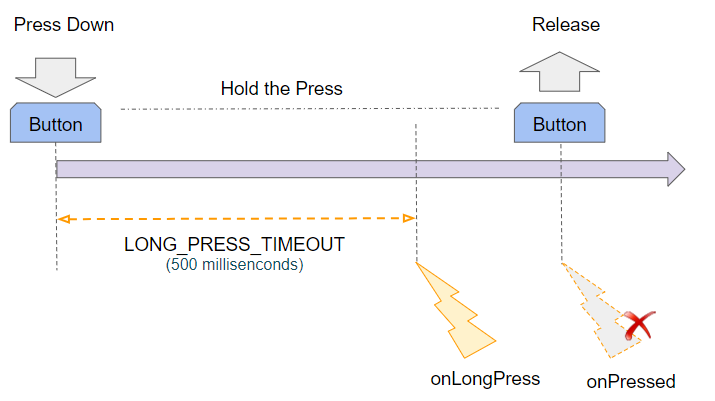
onLongPress est une fonction de callback convoquée lorsque l'utilisateur appuie sur (press down) sur un FlatButton pendant plus que LONG_PRESS_TIMEOUT milisecondes. L'évènement Long-Press survient à la miliseconde de LONG_PRESS_TIMEOUT si durant ce temps (0 --> LONG_PRESS_TIMEOUT) l'utilisateur ne déplace pas le curseur.
VoidCallback onLongPressSi vous spécifiez les deux fonctions callback: onPressed et onLongPress pour un FlatButton, dans tous les cas, il n'y a qu'une seule fonction convoquée.

LONG_PRESS_TIMEOUT | 500 milliseconds |
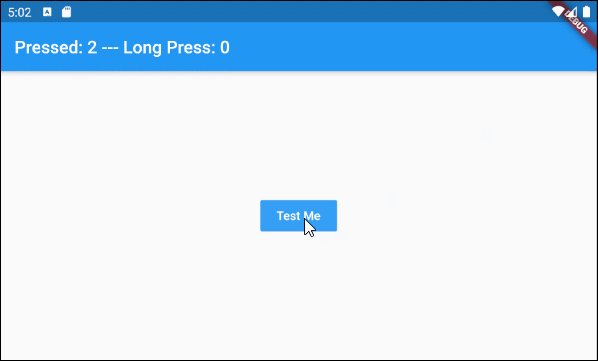
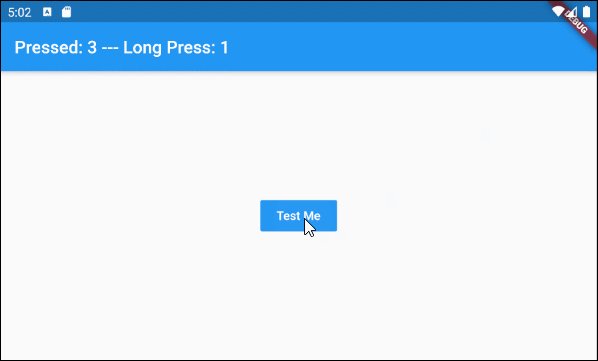
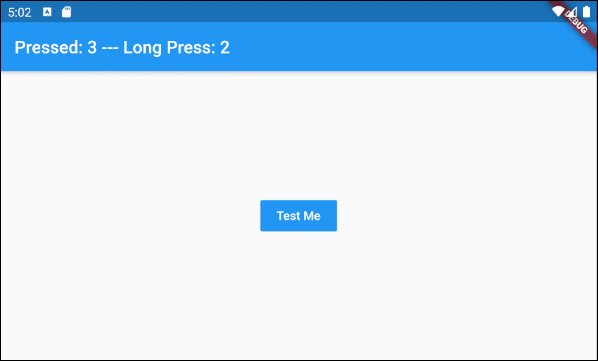
Si l'utilisateur appuie (press down) et relâche (release) avant LONG_PRESS_TIMEOUT, seulement l'évènement onPressed se produit.

Si l'utilisateur appuie plus longuement que LONG_PRESS_TIMEOUT miliseconde, l'évènement onLongPress se produit et Flutter ignore l'évènement onPressed survenu après cela.

main.dart (onLongPress ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Title of Application',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
int pressedCount = 0;
int longPressCount = 0;
@override
Widget build(BuildContext context) {
return Scaffold (
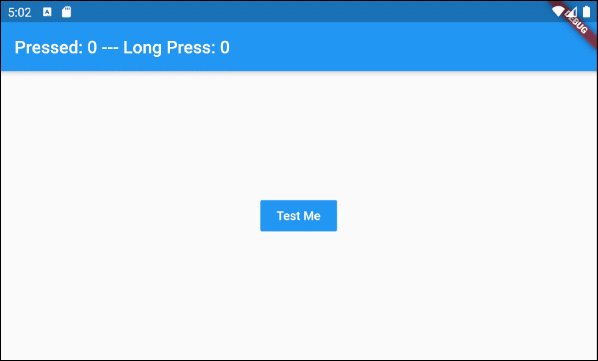
appBar: AppBar(
title: Text("Pressed: " + this.pressedCount.toString()
+" --- Long Press: " + this.longPressCount.toString()),
),
body: Center (
child: FlatButton (
child: Text("Test Me"),
color: Colors.blue,
textColor: Colors.white,
onPressed: onPressHander,
onLongPress: onLongPressHandler
),
)
);
}
onPressHander() {
this.setState(() {
this.pressedCount++;
});
}
onLongPressHandler() {
this.setState(() {
this.longPressCount++;
});
}
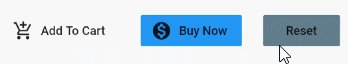
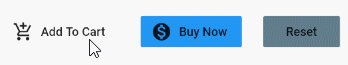
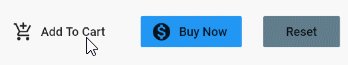
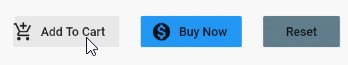
}6. onHighlightChanged
onHighlightChanged est une fonction de callback convoquée lorsque le button débute et termine le processus de mise en évidence (highlight) du bouton. Ainsi, cette fonction est convoquée à deux reprises lorsque l'utilisateur interragit avec le button.
Regarder la propriété highlightColor pour mieux comprendre le processus de mise en évidence (highlight) du bouton.
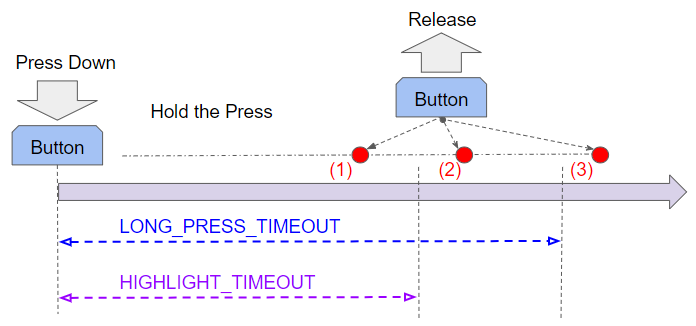
ValueChanged<bool> onHighlightChangedLe processus de mise en évidence (highlight) du bouton débute quand l'utilisateur appuie (press down) et termine après HIGHLIGHT_TIMEOUT miliseconde ou quand l'utilisateur relâche (release) en fonction de l'évènement qui survient en premier.
LONG_PRESS_TIMEOUT | 500 milliseconds |
HIGHLIGHT_TIMEOUT | 300 milliseconds |

HIGHLIGHT_TIMEOUT est plus court que LONG_PRESS_TIMEOUT, donc, il existe trois possibilités ci-dessous:
Cas 1: Si l'utilisateur relâche le bouton avant HIGHLIGHT_TIMEOUT, les évènements se produisent dans l'ordre suivant:
- onHighlightChanged(true)
- onHighlightChanged(false)
- onPressed
Cas 2: Si l'utilisateur relâche après HIGHLIGHT_TIMEOUT et avant LONG_PRESS_TIMEOOUT, les évènements se produisent dans l'ordre suivant:
- onHighlightChanged(true)
- onHighlightChanged(false)
- onPressed
Cas 3: Si l'utilisateur relâche après LONG_PRESS_TIMEOOUT, les évènements se produisent dans l'ordre suivant:
- onHighlightChanged(true)
- onHighlightChanged(false)
- onLongPress
onHighlightChanged (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {
print("onPressed");
},
onHighlightChanged: (valueChanged) {
print("onHighlightChanged: " + valueChanged.toString());
},
onLongPress: () {
print("onLongPress");
},
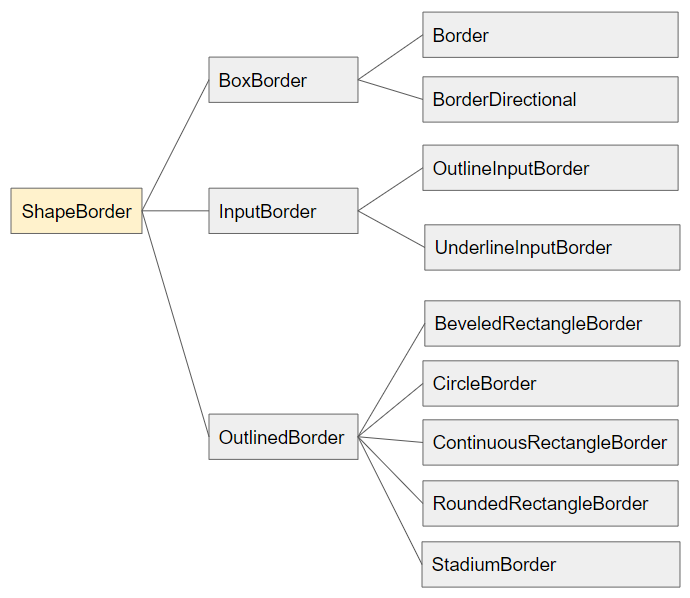
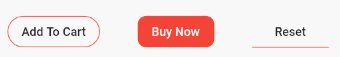
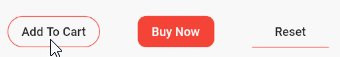
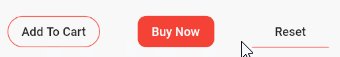
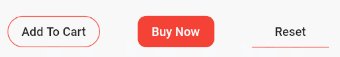
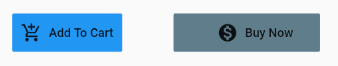
)7. shape
La propriété shape est utilisée afin de spécifier la forme (shape) de FlatButton. Remarque: Le flash apparu lorsque l'utilisateur appuie sur le boutton ne se propage que dans la zone de shape.
ShapeBorder shape
- Le Tutoriel de Flutter ShapeBorder

shape (ex1)
FlatButton (
child: Text("Add To Cart"),
onPressed: () {},
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(18.0),
side: BorderSide(color: Colors.red)
),
)
FlatButton (
child: Text("Buy Now"),
onPressed: () {},
color: Colors.red,
textColor: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(10.0),
side: BorderSide(color: Colors.red)
),
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
shape: UnderlineInputBorder(
borderSide: new BorderSide(
color: Colors.red
)
),
)10. materialTapTargetSize
MaterialTapTargetSize materialTapTargetSize
// Values:
MaterialTapTargetSize.padded
MaterialTapTargetSize.shrinkWrap- Le Tutoriel de Flutter MaterialTapTargetSize
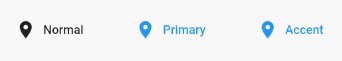
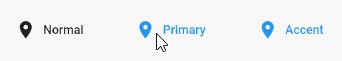
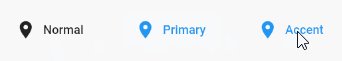
11. textTheme
La propriété textTheme est utilisée pour définir les couleurs basiques pour le bouton et identifier les tailles minimales par défaut, le remplissage et la forme (shape).
ButtonTextTheme textTheme
// Values:
ButtonTextTheme.normal
ButtonTextTheme.accent
ButtonTextTheme.primary
textTheme (ex1)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Normal"),
onPressed: () {},
textTheme: ButtonTextTheme.normal,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Primary"),
onPressed: () {},
textTheme: ButtonTextTheme.primary,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Accent"),
onPressed: () {},
textTheme: ButtonTextTheme.accent,
)
textTheme (ex2)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Normal"),
onPressed: () {},
color: Colors.lightGreen,
textTheme: ButtonTextTheme.normal,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Primary"),
onPressed: () {},
color: Colors.lightGreen,
textTheme: ButtonTextTheme.primary,
)
FlatButton.icon (
icon: Icon(Icons.place),
label: Text("Accent"),
onPressed: () {},
color: Colors.lightGreen,
textTheme: ButtonTextTheme.accent,
)12. textColor
La propriété textColor est utilisée pour spécifier la couleur du texte dans FlatButton. Elle fonctionne également avec les icônes dans FlatButton.
Color textColor
textColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
textColor: Colors.red,
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
textColor: Colors.blue,
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blue,
textColor: Colors.white,
)13. disabledTextColor
La propriété disabledTextColor est utilisée pour spécifier la couleur du texte de FlatButton quand FlatButton est désactivé (disabled). Elle fonctionne avec les icônes de FlatButton.
Remarque: Un FlatButton est désactivé (disabled) lorsque les deux propriétés onPressed et onLongPress ne sont pas spécifiées ou leur valeur est null.
Color disabledTextColor
disabledTextColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
disabledTextColor: Colors.black38,
)
FlatButton (
child: Text("Reset"),
color: Colors.blue,
textColor: Colors.white,
disabledTextColor: Colors.blueGrey,
)14. color
La propriété color est utilisée pour spécifier les couleurs d'arrière-plan pour FlatButton quand FlatButton est dans un état normal.
Color color
color (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: (){},
color: Colors.blue
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: (){},
color: Colors.red,
)
FlatButton (
child: Text("Reset"),
onPressed: (){},
color: Colors.yellow,
)15. disabledColor
La propriété disabledColor est utilisée pour spécifier la couleur d'arrière-plan de FlatButton quand FlatButton est désactivé (disabled).
Remarque: Un FlatButton est désactivé (disabled) lorsque les deux propriétés onPressed et onLongPress ne sont pas spécifiées ou leur valeur est null.
Color disabledColor
disabledColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
disabledColor: Colors.black12,
)
FlatButton (
child: Text("Reset"),
disabledColor: Colors.black26,
)16. focusColor
La propriété focusColor est utilisée pour définir la couleur d'arrière-plan pour FlatButton si ce boutton dispose d'un focus d'entrée (input focus).
Color focusColorIl est fort probable que vous êtes familiarisé avec le système d'exploitation Windows. Afin de changer le focus d'un élément à un autre, il suffit d'appuyer sur la touche TAB. Cependant, l'application Flutter exécutée sous Android ou iOS ne peut pas fonctionner de cette façon. Elle fonctionne plutôt par un autre principe qui est expliqué dans l'article ci-dessous:
- Flutter change Focus
Ci-dessous un exemple utilisant la propriété focusColor. Lorsque vous exécutez cette application dans Android Emulator, vous pouvez toujours utiliser la touche TAB de l'ordinateur pour changer le focus d'un Widget à un autre dans l'interface.

focusColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
focusColor: Colors.red,
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blue,
focusColor: Colors.red,
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blueGrey,
focusColor: Colors.red,
)18. highlightColor
La propriété highlightColor est utilisée pour spécifier la couleur mise en évidence (highlight color) du bouton.
Color highlightColorLorsque l'utilisateur appuie (press down) sur le boutton, son arrière-plan change graduellement de la couleur actuelle à highlightColor, et il revient à l'état normal lorsque l'utilisateur le relâche (release).

Si la durée entre la pression vers la relâche est courte, la couleur de l'arrière-plan du boutton n'atteint pas le niveau de highlightColor.

highlightColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
highlightColor: Colors.red
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blue,
highlightColor: Colors.red
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blueGrey,
highlightColor: Colors.red
)19. splashColor
La propriété splashColor est utilisée pour spécifier la couleur du flash entourant la position où l'utilisateur appuie dessus.
Color splashColor
splashColor (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
splashColor: Colors.lime,
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blue,
splashColor: Colors.lime,
)
FlatButton (
child: Text("Reset"),
onPressed: () {},
color: Colors.blueGrey,
splashColor: Colors.lime,
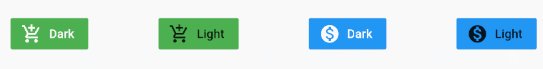
)20. colorBrightness
La propriété colorBrightness est utilisée pour recommander Flutter. Elle peut recevoir l'une des deux valeurs suivantes: Brightness.dart ou Brightness.light
- Utiliser colorBrightness = Brightness.dark pour indiquer Flutter que la couleur d'arrière-plan du bouton est sombre (dark), il faut sélectionner automatiquement une couleur appropriée pour le texte du bouton.
- Utiliser colorBrightness = Brightness.light pour indiquer Flutter que la couleur d'arrière-plan du bouton est claire (light), il faut sélectionner automatiquement une couleur appropriée pour le texte du bouton.
Brightness colorBrightness
colorBrightness (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Dark"),
onPressed: () {},
color: Colors.green,
colorBrightness: Brightness.dark
)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Light"),
onPressed: () {},
color: Colors.green,
colorBrightness: Brightness.light
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Dark"),
onPressed: () {},
color: Colors.blue,
colorBrightness: Brightness.dark
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Light"),
onPressed: () {},
color: Colors.blue,
colorBrightness: Brightness.light
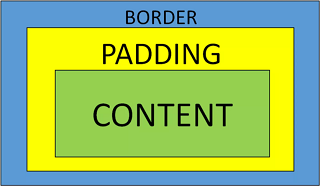
)21. padding
La propriété padding est utilisée pour établir l'espace à l'intérieur de la bordure et autour du contenu du bouton.

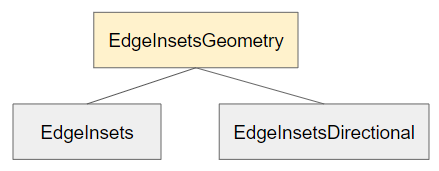
EdgeInsetsGeometry padding

padding (ex1)
FlatButton.icon (
icon: Icon(Icons.add_shopping_cart),
label: Text("Add To Cart"),
onPressed: () {},
color: Colors.blue,
padding: EdgeInsets.all(10)
)
FlatButton.icon (
icon: Icon(Icons.monetization_on),
label: Text("Buy Now"),
onPressed: () {},
color: Colors.blueGrey,
padding: EdgeInsets.fromLTRB(50, 10, 30, 10)
)Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More