Le Tutoriel de Flutter EdgeInsetsGeometry
1. Flutter EdgeInsetsGeometry
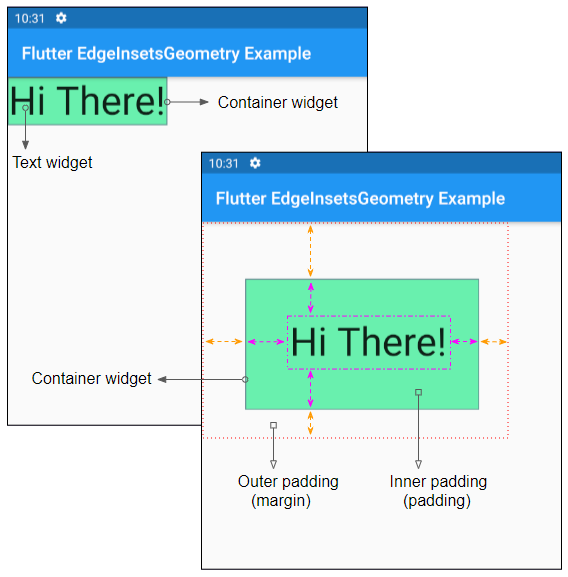
EdgeInsetsGeometry est utilisé pour créer un inner padding (remplissage interne) ou un outer padding (remplissage externe) pour un Widget.
En informatique, le terme "margin" (marge) est utilisé à la place de "outer padding" et "padding" est utilisé à la place de "inner padding"
Ci-dessous une illustration simple, un widget Container avant et après avoir été ajouté "outter padding" et "inner padding":

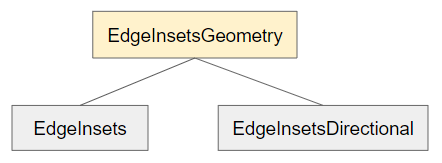
EdgeInsetsGeometry est une classe abstraite (abstract class), elle ne peut donc pas être utilisée directement, selon la situation, vous pouvez utiliser sa sous-classe EdgeInsets ou EdgeInsetsDirectional.

- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de Flutter EdgeInsetsDirectional
2. EdgeInsets
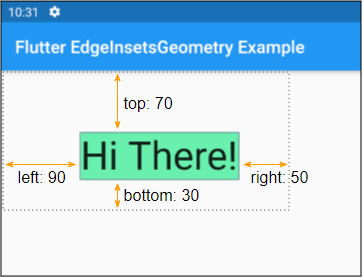
EdgeInsets permet de créer outer padding (ou innter padding) en fonction des paramètres visuels left, top, right et bottom, sans dépendre de la direction du texte (text direction).
Par exemple, vous utilisez EdgeInsets pour créer un "Outer padding"(margin) avec les paramètres (left, top, right, bottom) = (90, 70, 50, 30):

Container(
margin: EdgeInsets.fromLTRB(90, 70, 50, 30),
decoration: BoxDecoration(
color: Colors.greenAccent,
border: Border.all(color: Colors.blueGrey),
),
child: Text(
"Hi There!",
style: TextStyle(fontSize: 45)
)
)3. EdgeInsetsDirectional
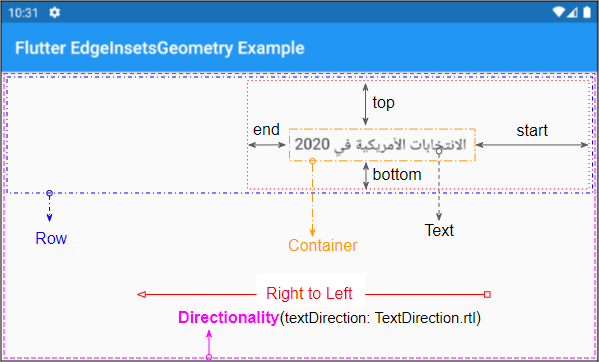
EdgeInsetsDirectional permet de créer outer padding (ou inner padding) en fonction des paramètres, start, top, end et bottom (début, haut, fin et bas). Les paramètres start et end dépendent de la direction du texte.
Plus précisément:
- Si le sens du texte est "Left to Right" (de gauche à droite), "start" correspondra à "left" et "end" correspondra à "right".
- Sinon, si le sens du texte est "Right to Left" (de droite à gauche), "start" correspondra à "right" et "end" correspondra à "left".
Par exemple, vous utilisez EdgeInsetsDirectional pour créer un "Outer padding" (margin) avec les paramètres (start, top, end, bottom)= (150, 70, 50, 30). Vous obtiendrez deux résultats différents selon la direction du texte:
textDirection = TextDirection.rtl (Right to Left):

main.dart (ex4)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage()
);
}
}
class MyHomePage extends StatelessWidget {
MyHomePage({Key key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter EdgeInsetsGeometry Example")
),
body: Directionality (
textDirection: TextDirection.rtl,
child: Row (
children: [
Container (
margin: EdgeInsetsDirectional.fromSTEB(150, 70, 50, 30),
child:Text(
"الانتخابات الأمريكية في 2020",
style: TextStyle(fontSize: 18)
)
)
],
)
)
);
}
}- Le Tutoriel de Flutter EdgeInsetsDirectional
Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More