Le Tutoriel de Flutter Container
1. Flutter Container
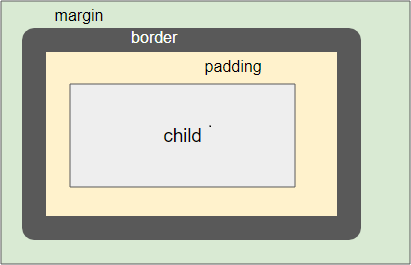
Dans Flutter, Container est une boîte utilisée pour contenir un widget enfant. En même temps, il est possible de définir son style grâce à des propriétés telles que padding, margin, alignment, etc. Container surligne le contenu ou le sépare des autres.

Container Constructor:
Container Constructor
Container(
{Key key,
AlignmentGeometry alignment,
EdgeInsetsGeometry padding,
Color color,
Decoration decoration,
Decoration foregroundDecoration,
double width,
double height,
BoxConstraints constraints,
EdgeInsetsGeometry margin,
Matrix4 transform,
Widget child,
Clip clipBehavior: Clip.none}
)Il y a beaucoup de paramètres impliqués dans la création de Container, tels que width, height, child, alignment, etc. En plus, il est influencé par les contraintes du widget parent, donc le comportement de mise en page est relativement complexe. Observer certains exemples ci-dessous:
Case 1:
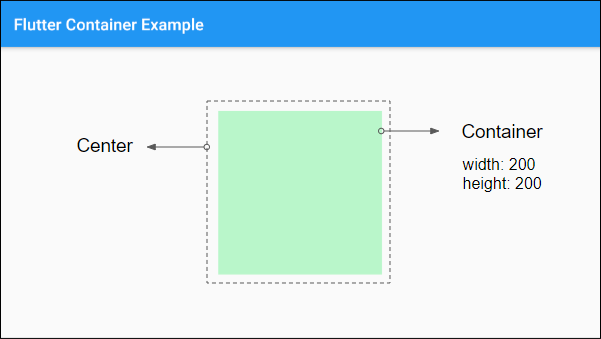
Si les paramètres de width et height sont précisés, et si le widget parent est limité (bounded), Container déterminera sa taille en fonction des paramètres fournis.
Par exemple, si un Container précisé (width, height)=(200,200) est l'enfant d'un objet Center, sa taille sera de 200x200.
Center (
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(10, 5, 50, 5),
width: 200,
height: 200
)
)
Case 2:
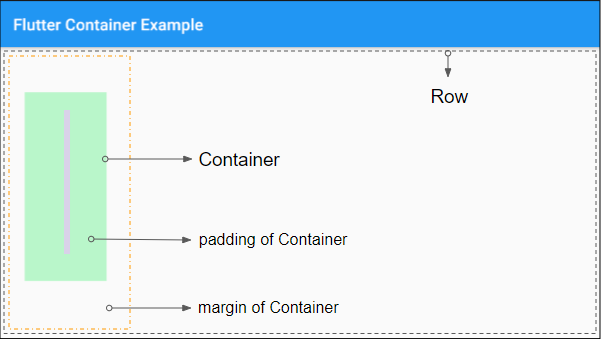
Si les paramètres child, width, height, constraints ne sont pas précisés (ou null) et si le widget parent est illimité (unbounded), Container essaiera de déterminer sa taille aussi petite que possible.
Prenons un exemple: un Container avec des paramètres width, height, child, constraints non précisés, et est un enfant d'une Row, il essaiera de déterminer sa taille horizontale aussi petite que possible.
Remarque: Row est un widget délimité verticalement mais illimité (unbounded) horizontalement.
Row (
children: [
Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
)
]
)
Case 3:
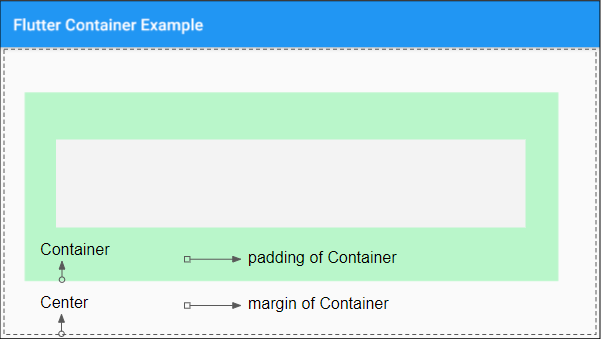
Si les paramètres child, width, height, constraints ne sont pas précisés (ou null) et si le widget parent est limité (bounded), Container essaiera de définir sa taille aussi grande que possible.
Exemple: Un Container avec des paramètres child, width, height, constraints non précisés, et est un enfant d'un Center, la taille de Container sera aussi grande que possible.
Center (
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70)
)
)
Case 4:
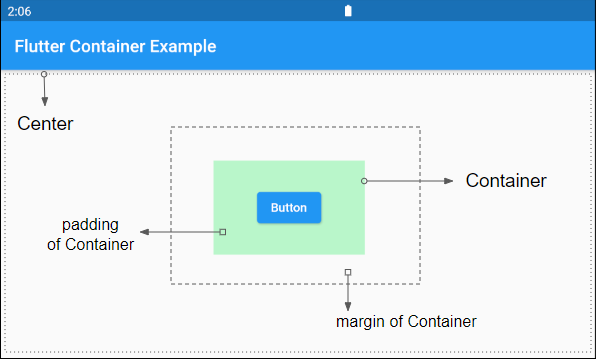
Si child est spécifié, mais les paramètres width, height, constraints et alignment non précisés, Container sera aussi petit que possible et se conformera aux contraintes du widget parent.
Par exemple:
Center (
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
child: ElevatedButton (
child: Text("Button"),
onPressed: () {},
)
)
)
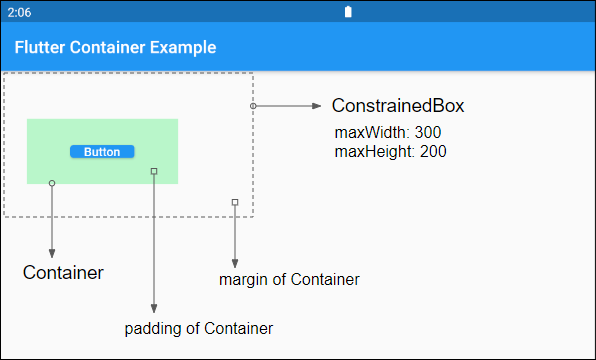
Par exemple:
ConstrainedBox (
constraints: BoxConstraints (
maxWidth: 300,
maxHeight: 200
),
child: Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
child: ElevatedButton (
child: Text("Button"),
onPressed: () {},
)
)
)
Case 5:
Si child et alignment sont précisé, mais les paramètres width, height, constraints ne le sont pas, Container sera aussi grand que possible.
Voir plus d'exemple dans la section alignment ci-dessous.
2. alignment
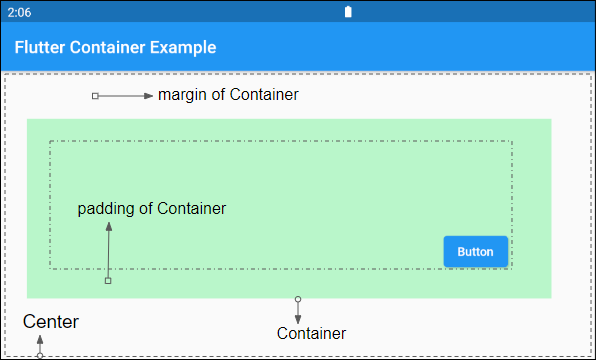
La propriété alignment est utilisée pour aligner la position de child à l'intérieur de Container.
AlignmentGeometry alignmentSi Container précise child, et ne précise pas width, height, constraints et alignment, il définira sa dimension aussi petite que possible. Cependant, si Container précise child et alignment mais ne précise pas width, height, constraints,il déterminera sa taille aussi grande que possible.
Container (
alignment: Alignment.bottomRight,
color: Colors.greenAccent[100],
padding: EdgeInsets.fromLTRB(50, 30, 50, 30),
margin: EdgeInsets.fromLTRB(30, 55, 50, 70),
child: ElevatedButton (
child: Text("Button"),
onPressed: () {},
)
)
- Le Tutoriel de Flutter AlignmentGeometry
3. padding
La propriété padding est utilisée pour créer un espace vide à l'intérieur de Container et autour de child (s'i ce dernier existe).
EdgeInsetsGeometry padding4. color
La propriété color est utilisée pour définir la couleur de l'arrière-plan de Container, et derrière child.
Color color5. decoration
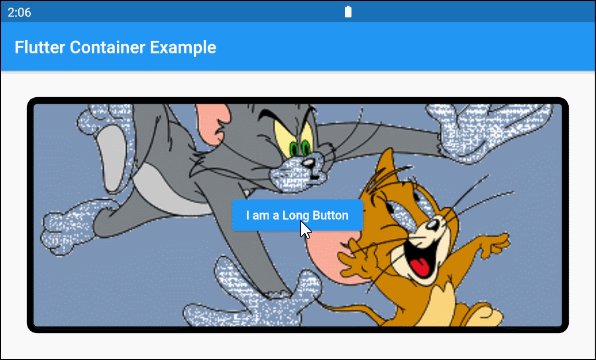
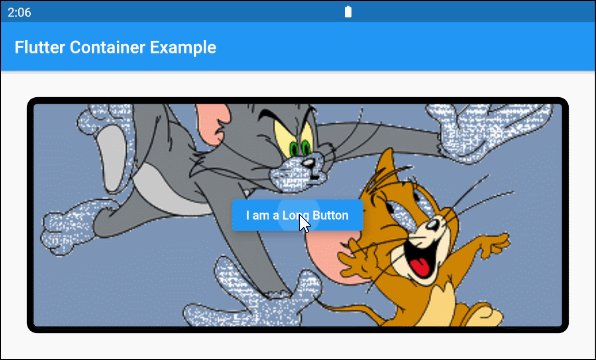
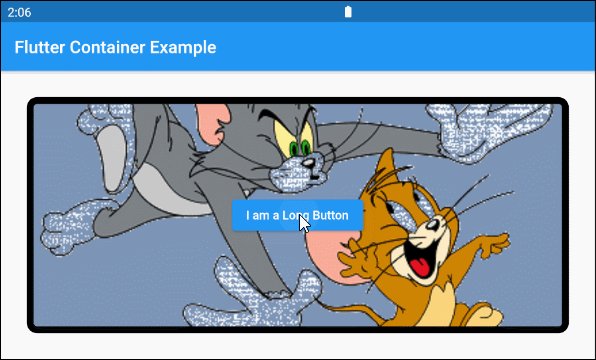
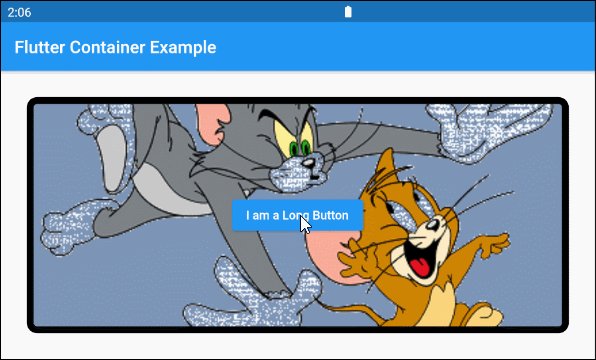
La propriété decoration est utilisée pour dessiner quelque chose sur l'arrière-plan de Container et derrière child. Si vous voulez dessiner une couleur sur l'arrière-plan de Container (et derrière child), il vaut mieux d'utiliser la propriété color.
Decoration decorationContainer (
alignment: Alignment.center,
decoration: BoxDecoration(
color: const Color(0xff7c94b6),
image: const DecorationImage(
image: NetworkImage('https://s3.o7planning.com/images/tom-and-jerry.png'),
fit: BoxFit.cover,
),
border: Border.all( color: Colors.black, width: 8),
borderRadius: BorderRadius.circular(12),
),
margin: EdgeInsets.all(30),
child: ElevatedButton(
child: Text("I am a Long Button"),
onPressed: () {}
)
)
- Le Tutoriel de Flutter Decoration
6. foregroundDecoration
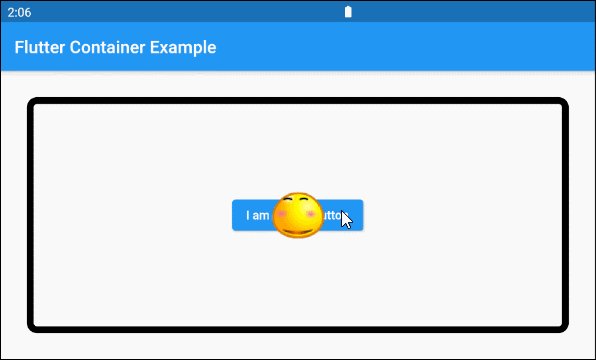
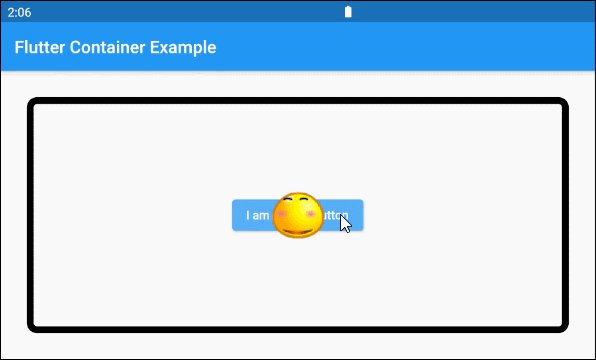
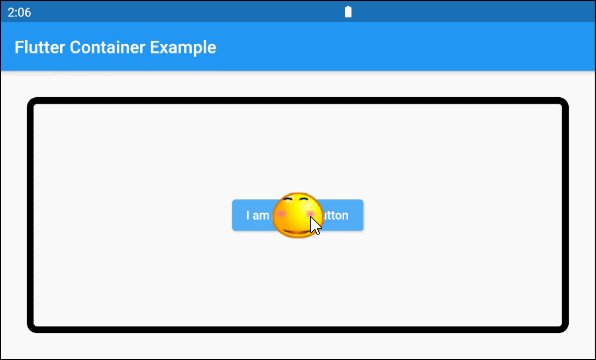
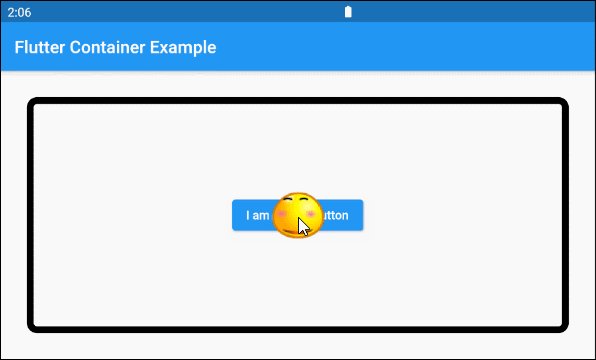
La propriété foregroundDecoration est utilisée pour dessiner quelque chose sur l'arrière-plan de Container et devant child. Elle peut couvrir et rendre child invisible, cependant, vous pouvez toujours interragir avec child.
Decoration foregroundDecorationPar exemple:

Container (
alignment: Alignment.center,
foregroundDecoration: BoxDecoration(
image: const DecorationImage(
image: NetworkImage('https://s3.o7planning.com/images/smile-64.png'),
fit: BoxFit.none,
),
border: Border.all( color: Colors.black, width: 8),
borderRadius: BorderRadius.circular(12),
),
margin: EdgeInsets.all(30),
child: ElevatedButton(
child: Text("I am a Long Button"),
onPressed: () {}
)
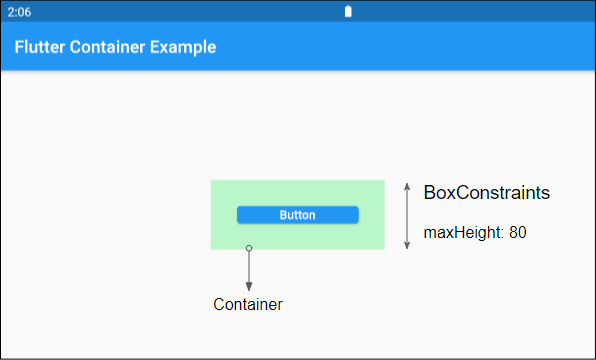
)9. constraints
La propriété constraints est utilisée pour ajouter des contraintes supplémentaires à Container.
BoxConstraints constraintsPar exemple:
Container (
color: Colors.greenAccent[100],
padding: EdgeInsets.all(30),
width: 200,
height: 200,
constraints: BoxConstraints(
maxHeight: 80
),
child:ElevatedButton(
child: Text("Button"),
onPressed: (){},
)
)
- Le Tutoriel de Flutter BoxConstraints
Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More