Le Tutoriel de Flutter AlertDialog
1. AlertDialog
AlertDialog est une boîte de dialogue (dialog) utilisée pour notifier l'utilisateur de certaines situations dont la confirmation est demandée. Il comprend un titre optionnel, un contenu optionnel et des boutons d'actions (action button) facultatifs en-dessous du contenu.
Si le contenu est trop grand pour l'écran vertical, vous pouvez l'envelopper dans une SingleChildScrollView pour éviter un débordement. Cependant, il faut savoir qu'AlertDialog essaie de se dimensionner en fonction de la taille intrinsèque de ses enfants; par conséquent, les widgets enfants tels que ListView, GridView et CustomScrollView doivent être envisagés au cours de la création de contenu.
Le mode d'affichage des données paresseux ne fonctionne pas dans AlertDialog. Si cela suscite des problèmes, vous pouvez utiliser directement la classe Dialog afin d'obtenir plus d'espace créatif.
- Le Tutoriel de Flutter Dialog
Si vous voulez obtenir une boîte de dialogue simple contenant un seul titre et une liste d'options, prenez en compte SimpleDialog.
AlertDialog Constructor:
AlertDialog Constructor
const AlertDialog(
{Key key,
Widget title,
Widget content,
List<Widget> actions,
ShapeBorder shape,
double elevation,
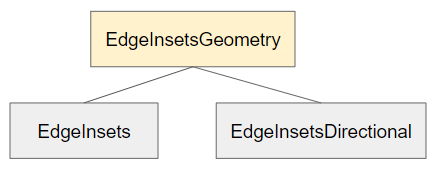
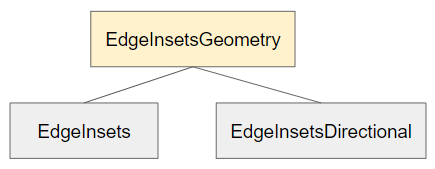
EdgeInsetsGeometry titlePadding,
TextStyle titleTextStyle,
EdgeInsetsGeometry contentPadding: const EdgeInsets.fromLTRB(24.0, 20.0, 24.0, 24.0),
TextStyle contentTextStyle,
EdgeInsetsGeometry actionsPadding: EdgeInsets.zero,
VerticalDirection actionsOverflowDirection,
double actionsOverflowButtonSpacing,
EdgeInsetsGeometry buttonPadding,
Color backgroundColor,
String semanticLabel,
EdgeInsets insetPadding: _defaultInsetPadding,
Clip clipBehavior: Clip.none,
bool scrollable: false}
)2. Examples
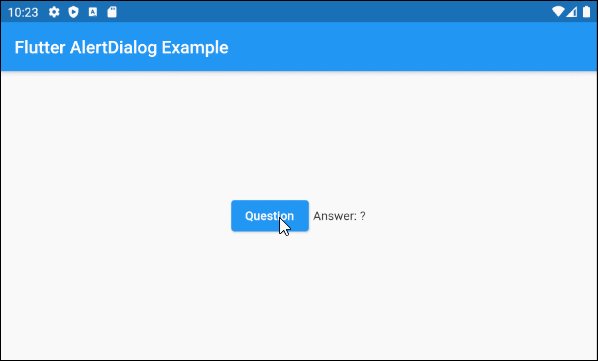
Tout d'abord, on analyse ci-dessous un exemple simple mais complet d'AlertDialog. Il vous aidera à répondre aux questions de base suivantes:
- Comment créer un AlertDialog.
- Comment obtenir une valeur d'AlertDialog.
- Comment gérer la valeur renvoyée.

main.dart (ex1)
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'o7planning.org',
debugShowCheckedModeBanner: false,
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHomePage(),
);
}
}
class MyHomePage extends StatefulWidget {
MyHomePage({Key key}) : super(key: key);
@override
State<StatefulWidget> createState() {
return MyHomePageState();
}
}
class MyHomePageState extends State<MyHomePage> {
String answer = "?";
@override
Widget build(BuildContext context) {
return Scaffold (
appBar: AppBar(
title: Text("Flutter AlertDialog Example")
),
body: Center (
child: Row (
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
ElevatedButton (
child: Text("Question"),
onPressed: () {
showMyAlertDialog(context);
},
),
SizedBox(width:5, height:5),
Text("Answer: " + this.answer.toString())
]
)
)
);
}
showMyAlertDialog(BuildContext context) {
// Create AlertDialog
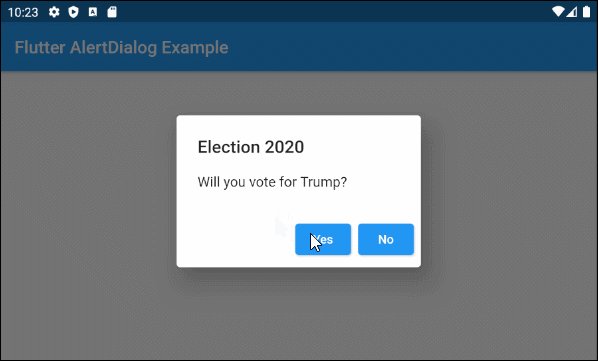
AlertDialog dialog = AlertDialog(
title: Text("Election 2020"),
content: Text("Will you vote for Trump?"),
actions: [
ElevatedButton(
child: Text("Yes"),
onPressed: (){
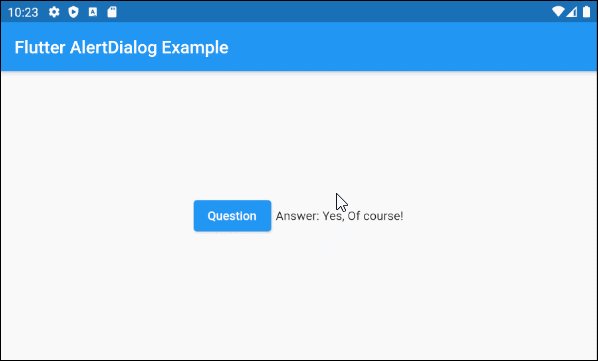
Navigator.of(context).pop("Yes, Of course!"); // Return value
}
),
ElevatedButton(
child: Text("No"),
onPressed: (){
Navigator.of(context).pop("No, I will vote for Biden"); // Return value
}
),
],
);
// Call showDialog function to show dialog.
Future<String> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
Stream<String> stream = futureValue.asStream();
stream.listen((String data) {
String answerValue = data;
this.setState(() {
this.answer = answerValue;
});
}, onDone : () {
print("Done!");
} , onError: (error) {
print("Error! " + error.toString());
});
}
}- Dart Stream Tutorial with examples
3. shape
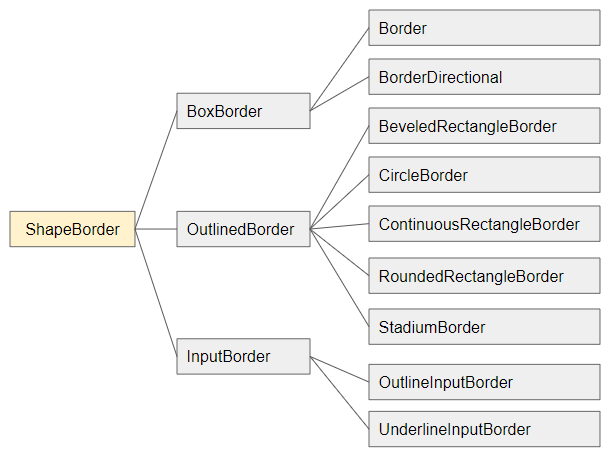
La propriété shape est utilisée pour définir la forme de la bordure d'AlertDialog. La valeur par défaut de shape est une RoundedRectangleBorder avec un rayon de 4,0 pixels aux quatre coins.
ShapeBorder shape
- Le Tutoriel de Flutter ShapeBorder

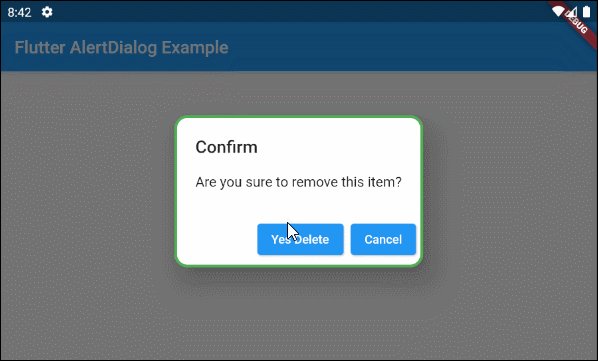
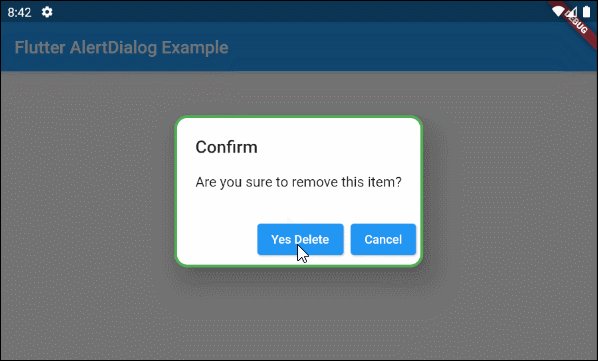
shape (ex1)
void openMyAlertDialog(BuildContext context) {
// Create a AlertDialog.
AlertDialog dialog = AlertDialog(
title: Text("Confirm"),
content: Text("Are you sure to remove this item?"),
shape: RoundedRectangleBorder(
side: BorderSide(color: Colors.green,width: 3),
borderRadius: BorderRadius.all(Radius.circular(15))
),
actions: [
ElevatedButton(
child: Text("Yes Delete"),
onPressed: (){
Navigator.of(context).pop(true); // Return true
}
),
ElevatedButton(
child: Text("Cancel"),
onPressed: (){
Navigator.of(context).pop(false); // Return false
}
),
],
);
// Call showDialog function.
Future<bool> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (value) {
print("Return value: " + value.toString()); // true/false
});
}4. elevation
La propriété elevation définit l'axe Z d'AlertDialog. Sa valeur par défaut est de 24,0 pixels.
double elevation5. title
La propriété title est une option permettant de définir le titre d'AlertDialog, qui, dans la plupart des cas, est un objet Text.
Widget titleCi-dessous un exemple de title simple de l'objet Text:

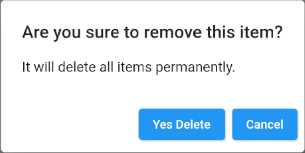
title (ex1)
void openMyAlertDialog(BuildContext context) {
// Create a AlertDialog.
AlertDialog dialog = AlertDialog(
title: Text("Are you sure to remove this item?"),
content: Text("It will delete all items permanently."),
actions: [
ElevatedButton(
child: Text("Yes Delete"),
onPressed: (){
Navigator.of(context).pop(true); // Return true
}
),
ElevatedButton(
child: Text("Cancel"),
onPressed: (){
Navigator.of(context).pop(false); // Return false
}
),
],
);
// Call showDialog function.
Future<bool> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (value) {
print("Return value: " + value.toString()); // true/false
});
}Et ci-dessous un autre exemple plus compliqué de title:

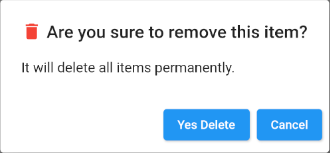
title (ex2)
void openMyAlertDialog(BuildContext context) {
// Create a AlertDialog.
AlertDialog dialog = AlertDialog(
title: Row (
children: [
Icon(Icons.delete, color: Colors.red),
SizedBox(width: 5, height: 5),
Text("Are you sure to remove this item?"),
]
),
content: Text("It will delete all items permanently."),
actions: [
ElevatedButton(
child: Text("Yes Delete"),
onPressed: (){
Navigator.of(context).pop(true); // Return true
}
),
ElevatedButton(
child: Text("Cancel"),
onPressed: (){
Navigator.of(context).pop(false); // Return false
}
),
],
);
// Call showDialog function.
Future<bool> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (value) {
print("Return value: " + value.toString()); // true/false
});
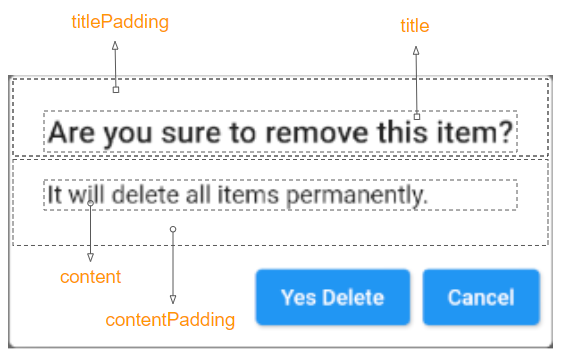
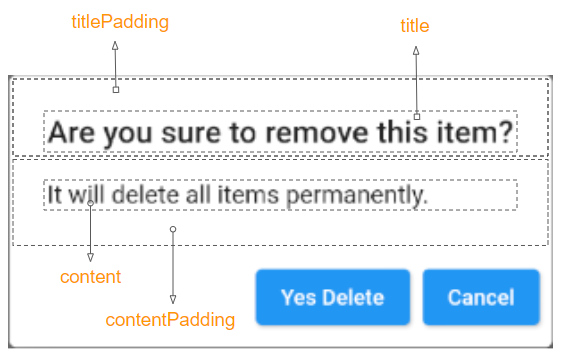
}6. titlePadding
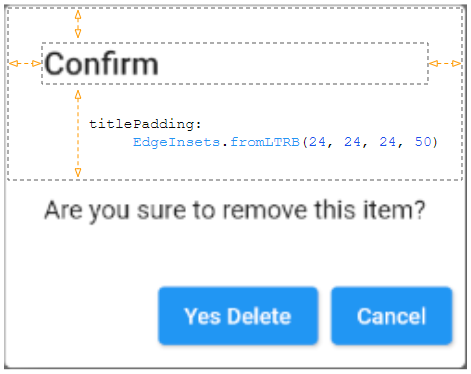
La propriété titlePadding est utilisée pour ajouter un remplissage (padding) autour du titre d'AlertDialog. Si title est null, titlePadding ne sera pas utilisé.
Par défaut, titlePadding propose 24 pixels en haut, à gauche et à droite du titre. Il propose également 20 pixels en bas du titre si content est null.

EdgeInsetsGeometry titlePadding
Par exemple:

titlePadding (ex1)
void openMyAlertDialog(BuildContext context) {
// Create a AlertDialog.
AlertDialog dialog = AlertDialog(
title: Text("Confirm"),
titlePadding: EdgeInsets.fromLTRB(24, 24, 24, 50),
content: Text("Are you sure to remove this item?"),
actions: [
ElevatedButton(
child: Text("Yes Delete"),
onPressed: (){
Navigator.of(context).pop(true); // Return true
}
),
ElevatedButton(
child: Text("Cancel"),
onPressed: (){
Navigator.of(context).pop(false); // Return false
}
),
],
);
// Call showDialog function.
Future<bool> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (value) {
print("Return value: " + value.toString()); // true/false
});
}7. titleTextStyle
La propriété titleTextStyle est utilisée pour définir le style de texte de la zone de title.
TextStyle titleTextStyle
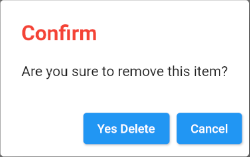
titleTextStyle (ex1)
void openMyAlertDialog(BuildContext context) {
// Create a AlertDialog.
AlertDialog dialog = AlertDialog(
title: Text("Confirm"),
titleTextStyle: TextStyle(color: Colors.red, fontSize: 24),
content: Text("Are you sure to remove this item?"),
actions: [
ElevatedButton(
child: Text("Yes Delete"),
onPressed: (){
Navigator.of(context).pop(true); // Return true
}
),
ElevatedButton(
child: Text("Cancel"),
onPressed: (){
Navigator.of(context).pop(false); // Return false
}
),
],
);
// Call showDialog function.
Future<bool> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (value) {
print("Return value: " + value.toString()); // true/false
});
}8. content
La propriété content est une option permettant de définir un contenu à afficher au centre d'AlertDialog. Il s'agit d'un objet SingleChildScrollView si le contenu est long.
Widget content
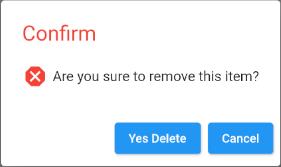
content (ex1)
void openMyAlertDialog(BuildContext context) {
// Create a AlertDialog.
AlertDialog dialog = AlertDialog(
title: Text("Confirm"),
titleTextStyle: TextStyle(color: Colors.red, fontSize: 24),
content: Row (
children: [
Icon(Icons.dangerous, size: 30, color: Colors.red),
SizedBox(width:5, height:5),
Text("Are you sure to remove this item?")
]
),
actions: [
ElevatedButton(
child: Text("Yes Delete"),
onPressed: (){
Navigator.of(context).pop(true); // Return true
}
),
ElevatedButton(
child: Text("Cancel"),
onPressed: () {
Navigator.of(context).pop(false); // Return false
}
),
],
);
// Call showDialog function.
Future<bool> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (value) {
print("Return value: " + value.toString()); // true/false
});
}- Le Tutoriel de Flutter SingleChildScrollView
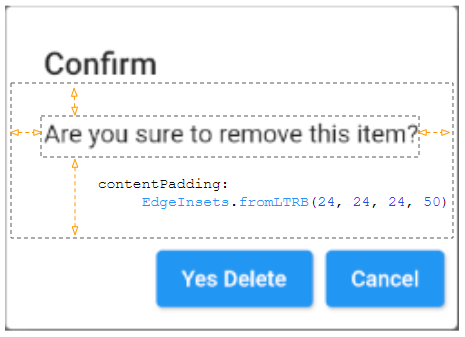
9. contentPadding
La propriété contentPadding est utilisée pour ajouter un remplissage (padding) autour de content d'AlertDialog. Si content est null, contentPadding ne sera pas utilisé.
Par défaut, contentPadding propose 20 pixels en haut de content et 24 pixels à gauche, à droite et en bas de content.

EdgeInsetsGeometry contentPadding: const EdgeInsets.fromLTRB(24.0, 20.0, 24.0, 24.0)

contentPadding (ex1)
void openMyAlertDialog(BuildContext context) {
// Create a AlertDialog.
AlertDialog dialog = AlertDialog(
title: Text("Confirm"),
content: Text("Are you sure to remove this item?"),
contentPadding: EdgeInsets.fromLTRB(24, 24, 24, 50),
actions: [
ElevatedButton(
child: Text("Yes Delete"),
onPressed: (){
Navigator.of(context).pop(true); // Return true
}
),
ElevatedButton(
child: Text("Cancel"),
onPressed: (){
Navigator.of(context).pop(false); // Return false
}
),
],
);
// Call showDialog function.
Future<bool> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (value) {
print("Return value: " + value.toString()); // true/false
});
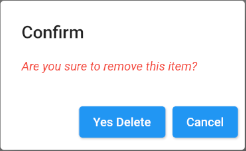
}10. contentTextStyle
La propriété contentTextStyle est utilisée pour définir le style de texte de la zone de content.
TextStyle contentTextStyle
contentTextStyle (ex1)
void openMyAlertDialog(BuildContext context) {
// Create a AlertDialog.
AlertDialog dialog = AlertDialog(
title: Text("Confirm"),
content: Text("Are you sure to remove this item?"),
contentTextStyle: TextStyle(color: Colors.red, fontStyle: FontStyle.italic),
actions: [
ElevatedButton(
child: Text("Yes Delete"),
onPressed: (){
Navigator.of(context).pop(true); // Return true
}
),
ElevatedButton(
child: Text("Cancel"),
onPressed: (){
Navigator.of(context).pop(false); // Return false
}
),
],
);
// Call showDialog function.
Future<bool> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (value) {
print("Return value: " + value.toString()); // true/false
});
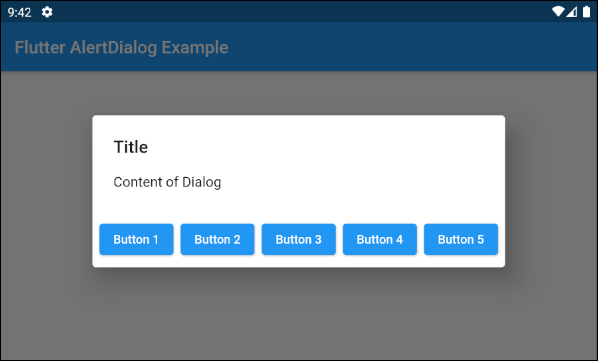
}11. actions
La propriété actions est une option permettant de définir des boutons d'action situés en bas d'AlertDialog. Plus précisément, il s'agit d'une liste de TextButton(s) ou ElevatedButton(s) enveloppés dans une ButtonBar.
List<Widget> actions- Le Tutoriel de Flutter ButtonBar
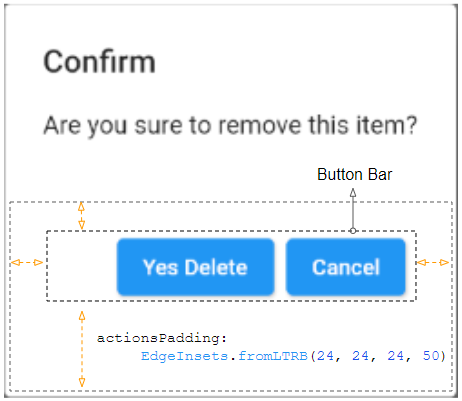
12. actionsPadding
La propriété actionsPadding est utilisée pour ajouter un remplissage (padding) autour de la ButtonBar d'AlertDialog. Si actions sont null, actionsPadding ne sera pas utilisé. La valeur par défaut d'actionsPadding est EdgeInsets.zero (0,0,0,0).
Au lieu d'utiliser la propriété actionsPadding, vous pouvez utiliser la propriété buttonPadding afin de créer des remplissages (paddings) autour de chaque bouton.
EdgeInsetsGeometry actionsPadding: EdgeInsets.zero
actionsPadding (ex1)
void openMyAlertDialog(BuildContext context) {
// Create a AlertDialog.
AlertDialog dialog = AlertDialog(
title: Text("Confirm"),
content: Text("Are you sure to remove this item?"),
actions: [
ElevatedButton(
child: Text("Yes Delete"),
onPressed: (){
Navigator.of(context).pop(true); // Return true
}
),
ElevatedButton(
child: Text("Cancel"),
onPressed: (){
Navigator.of(context).pop(false); // Return false
}
)
],
actionsPadding: EdgeInsets.fromLTRB(24, 24, 24, 50),
);
// Call showDialog function.
Future<bool> futureValue = showDialog(
context: context,
builder: (BuildContext context) {
return dialog;
}
);
futureValue.then( (value) {
print("Return value: " + value.toString()); // true/false
});
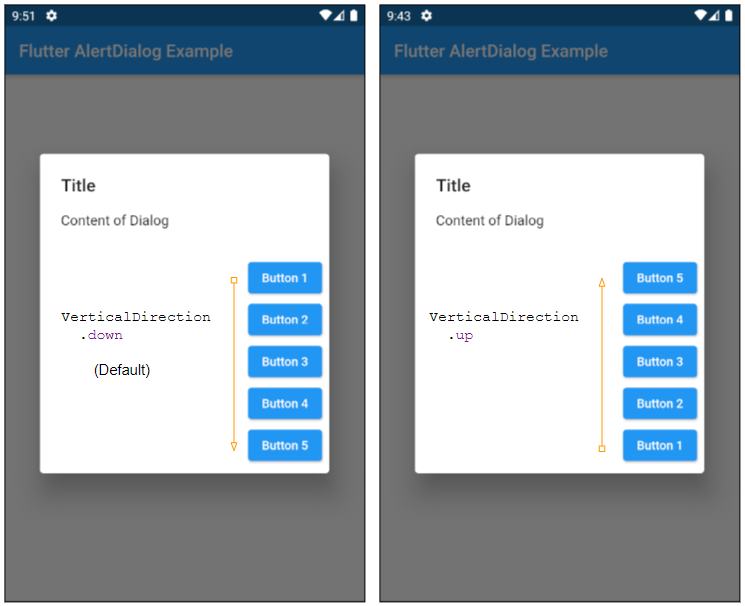
}13. actionsOverflowDirection
En général, actions sont généralement placées sur une ligne. Cependant, si l'espace horizontal n'est pas suffisant, ils seront placés sur une colonne. La propriété actionsOverflowDirection définit comment les ordonner sur une colonne, de haut en bas (par défaut) ou de bas en haut.
VerticalDirection actionsOverflowDirection
// enum VerticalDirection
VerticalDirection.up
VerticalDirection.down (Default)
- actionsOverflowDirection: VerticalDirection.up
- actionsOverflowDirection: VerticalDirection.down (Default)

14. actionsOverflowButtonSpacing
En général, actions sont généralement placées sur une ligne. Cependant, si l'espace horizontal n'est pas suffisant, ils seront placés sur une colonne. La propriété actionsOverflowButtonSpacing définit l'espace entre les actions dans le sens vertical.
double actionsOverflowButtonSpacing16. backgroundColor
La propriété backgroundColor est utilisée pour définir la couleur d'arrière-plan d'AlertDialog.
Color backgroundColor19. semanticLabel
semanticLabel (étiquette sémantique) est un texte descriptif d'AlertDialog qui n'est pas visible sur l'interface de l'utilisateur. Lorsque l'utilisateur ouvre ou ferme AlertDialog, le système lira cette description à l'utilisateur si le mode d'accessibilité (accessibility mode) est activé.
String semanticLabel20. scrollable
La propriété scrollable est obsolète et n'est plus utilisée.
@Deprecated(
'Set scrollable to `true`. This parameter will be removed and '
'was introduced to migrate AlertDialog to be scrollable by '
'default. For more information, see '
'https://flutter.dev/docs/release/breaking-changes/scrollable_alert_dialog. '
'This feature was deprecated after v1.13.2.'
)
bool scrollable: falseTutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More