Le Tutoriel de Flutter Align
1. Flutter Align
Dans Flutter, Align est un widget utilisé pour en contenir un autre et fournit des paramètres d'alignment pour aligner (align) la position du widget enfant.
Center et Align sont relativement similaires. Ils ne disposent d'un seul widget enfant, mais Center place toujours son widget enfant au centre.
Align Constructor
const Align(
{Key key,
AlignmentGeometry alignment: Alignment.center,
double widthFactor,
double heightFactor,
Widget child}
)Si le paramètre widthFactor n'est pas précisé, la largeur de l'Align sera aussi grande que possible. Sinon, la largeur d'Align sera égale à la largeur de child multipliée par widthFactor. De même, le paramètre heightFactor a le même comportement pour la hauteur d'Align. Par conséquent, la taille de l'Align sera aussi grande que possible par défaut.
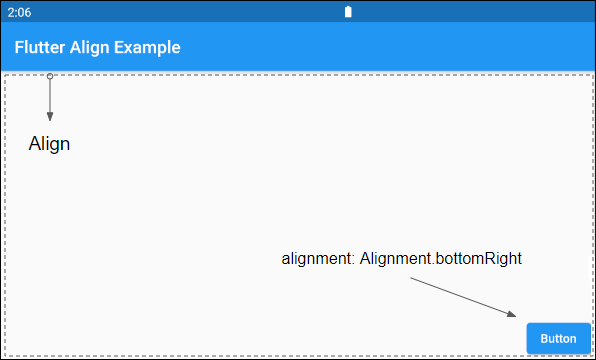
(ex1)
Align (
alignment: Alignment.bottomRight,
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
)
)
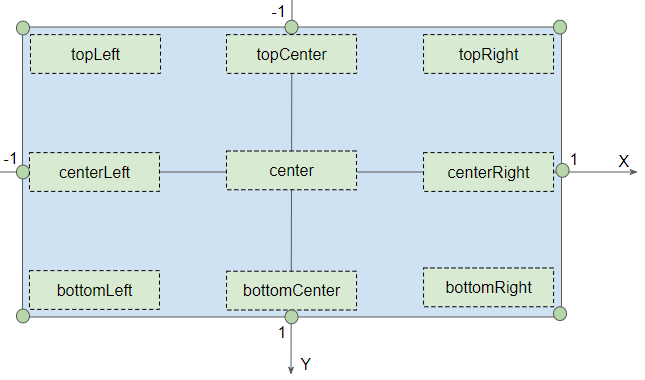
3. alignment
La propriété alignment est utilisée pour définir la manière d'aligner le child. La valeur par défaut d'alignment est Alignment.center.
AlignmentGeometry alignment: Alignment.center
- Le Tutoriel de Flutter AlignmentGeometry
- Le Tutoriel de Flutter Alignment
4. widthFactor
widthFactor est un facteur utilisé pour calculer la largeur de l'Align en fonction de la largeur de child (son enfant).Si le widthFactor n'est pas null, la largeur d'Align sera égale à celle de child multipliée par ce facteur.
Si widthFactor n'est pas précisé, la largeur d'Align sera aussi grande que possible.
double widthFactorPar exemple:
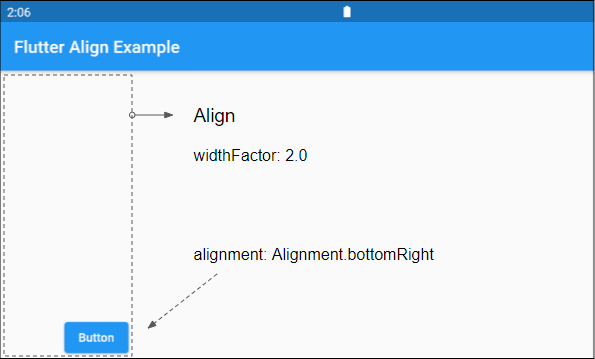
widthFactor (ex1)
Align (
alignment: Alignment.bottomRight,
widthFactor: 2.0,
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
)
)
5. heightFactor
heightFactor est un facteur utilisé pour calculer la hauteur de l'Align en fonction de la largeur de child. Si heightFactor n'est pas null, la hauteur d'Align sera égale à celle de child multipliée par ce facteur.
Si heightFactor n'est pas précisé, la hauteur d'Align sera aussi grande que possible.
double heightFactorPar exemple:
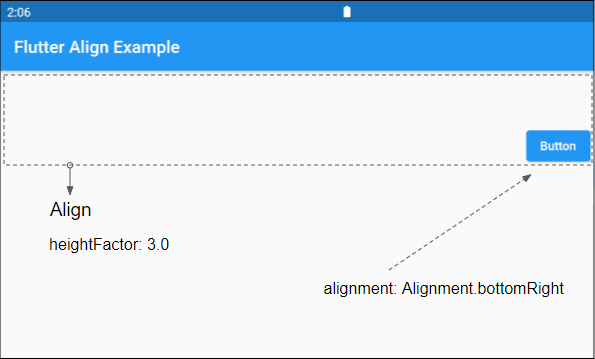
heightFactor (ex1)
Align (
alignment: Alignment.bottomRight,
heightFactor: 3.0,
child: ElevatedButton (
child: Text("Button"),
onPressed: () {}
)
)
Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More