Installer Flutter SDK sur Windows
1. Download Flutter SDK
Flutter est un Mobile UI Framework (cadre d'interface utilisateur mobile), une source ouverte créée par Google. Son objectif est de créer des applications capables de fonctionner sur différentes plateformes telles que Android, iOS, Web.
Google propose trois chaînes permettant de télécharger Flutter qui dépendent de votre objectif.
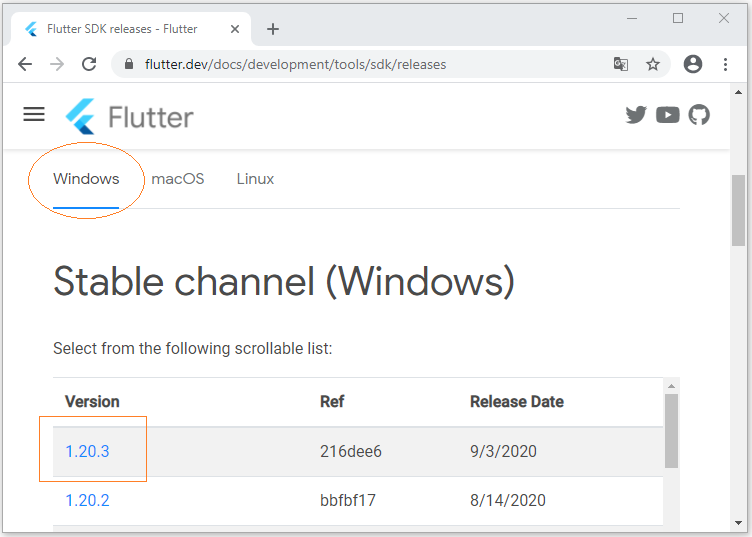
Stable Channel
Stable Channel permet de télécharger la version stable de Flutter au niveau du produit. Vous pouvez l'utiliser sans vous soucier des bogues (bugs) dans le code.
Beta Channel
Beta Channel permet de télécharger la version de Flutter avec les fonctions les plus récentes. Pourtant, cette version n'est pas officiellement publiée car il faut encore tester sa stabilité. Vous pouvez quand même la télécharger si vous souhaitez découvrir les nouvelles fonctions.
Dev Channel
Dev Channel permet de télécharger la version de Flutter avec toutes les fonctions en cours de développement par l'équipe de conception de Flutter. Cette version est constamment modifiée et instable.
Afin de télécharger Flutter, suivre le lien ci-dessous.

2. Installer Flutter SDK
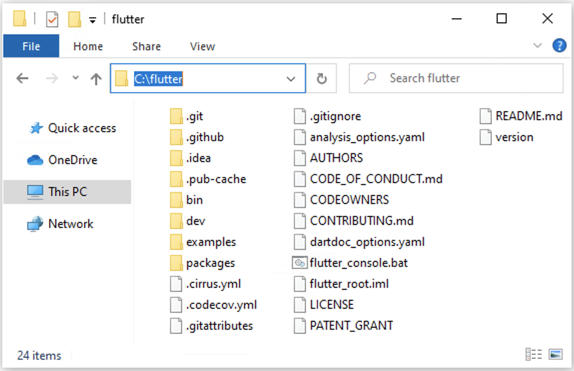
D'abord, extraire le fichier téléchargé à l'étape précédente dans un dossier quelconque, par exemple:
- C:/fluter

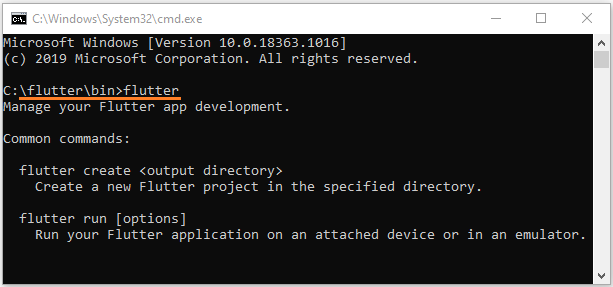
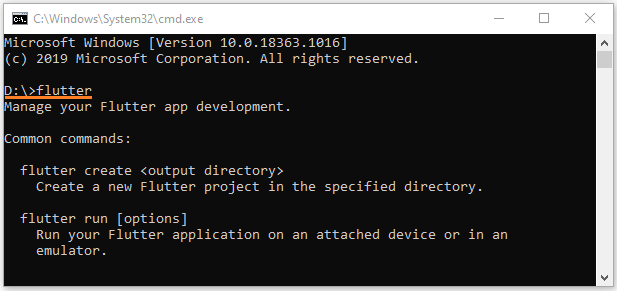
Ensuite, ouvrir la fenêtre CMD et accéder au dossier C:/flutter/bin. Entrer la commande "flutter" et appuyer sur Enter.

3. Ajouter une variable d'environnement
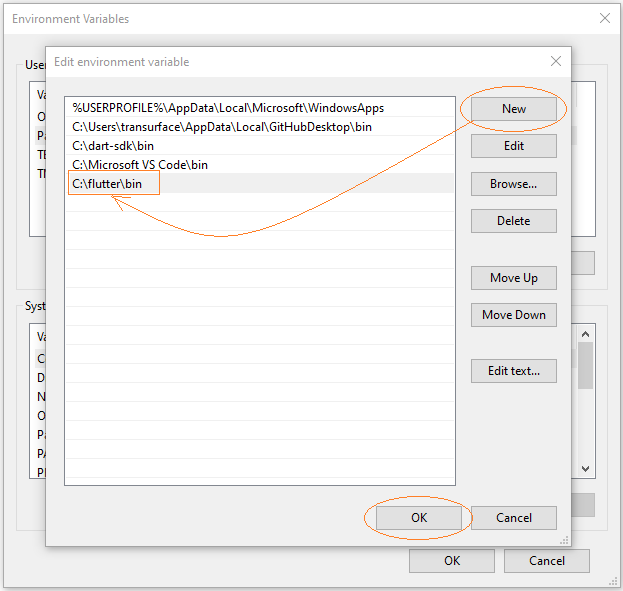
Il faut aussi ajouter le lien de Flutter à la variable d'environnement (Environment Variable), ce qui est nécessaire pour pouvoir utiliser Flutter SDK à partir de n'importe quel endroit de l'ordinateur.
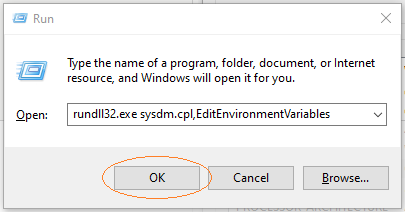
Appuyer WIN + R pour ouvrir la fenêtre RUN.

Par la suite, entrer la commande suivante pour ouvrir la fenêtre Environment Variables:
rundll32.exe sysdm.cpl,EditEnvironmentVariables
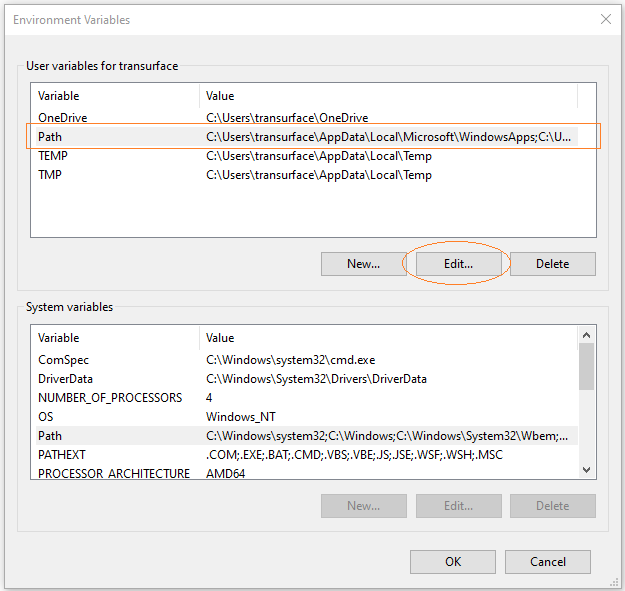
Puis, sélectionner la variable "Path" et appuyer sur "Edit":


Maintenant, vous pouvez utiliser la commande "flutter" à partir de n'importe quel dossier de votre ordinateur.
Remarque: Il est nécessaire de redémarrer l'ordinateur pour que les modifications prennent effet.

Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More