Le Tutoriel de Flutter Stack
1. Stack
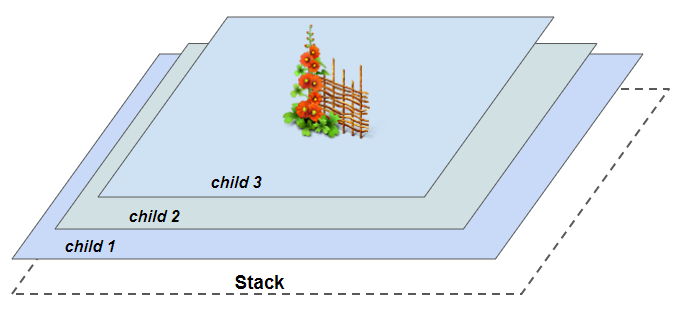
Dans Flutter, Stack est un conteneur qui permet de placer ses widgets enfants les uns sur les autres, le premier widget enfant sera placé en bas. Stack est une solution pour économiser de l'espace de l'application. Il est possible de modifier l'ordre des widgets enfants pour créer une animation simple.

Stack empile ses enfants selon le principe: le premier widget enfant sera placé en bas, le dernier widget enfant sera placé en haut. Lorsque vous modifiez l'ordre des widgets enfants, Stack est redessinée. Si le nombre et l'ordre des widgets enfants changent continuellement, chaque widget enfant doit être doté d'une valeur de Key spécifique et unique, permettant à Stack de gérer efficacement les widgets enfants.

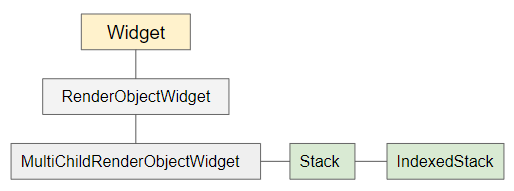
IndexedStack est une sous-classe de Stack. A l'inverse de Stack, IndexedStack n'affiche qu'au plus un widget à la fois, et les autres widgets seront masqués. Il est possible de spécifier quel widget enfant sera affiché via la propriété index, si la valeur de index est null, aucun widget enfant ne sera affiché.
Stack Constructor
Stack(
{Key key,
List<Widget> children: const <Widget>[],
AlignmentGeometry alignment: AlignmentDirectional.topStart,
TextDirection textDirection,
StackFit fit: StackFit.loose,
Overflow overflow: Overflow.clip,
Clip clipBehavior: Clip.hardEdge
}
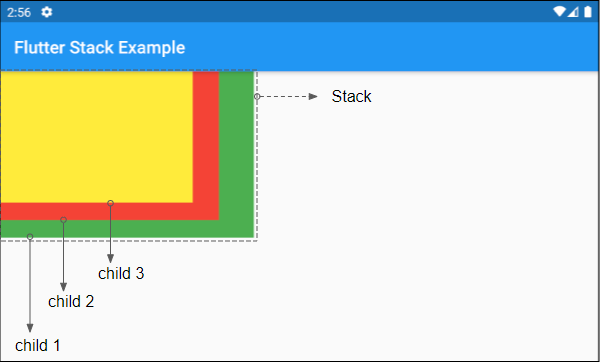
)Ci-dessous un exemple simple, une Stack avec 3 widgets enfants, par défaut ils sont situés dans le coin supérieur droit de Stack, vous pouvez les voir se chevaucher:

(ex1)
Stack(
children: <Widget>[
Container(
width: 290,
height: 190,
color: Colors.green,
),
Container(
width: 250,
height: 170,
color: Colors.red,
),
Container(
width: 220,
height: 150,
color: Colors.yellow,
),
],
)En règle générale, la taille de Stack est aussi petite que possible et essayer d'être plus grande que tous ses widgets enfants (sauf les widgets enfants tels que Positioned ou Transform, voir plus sur la propriété overflow).
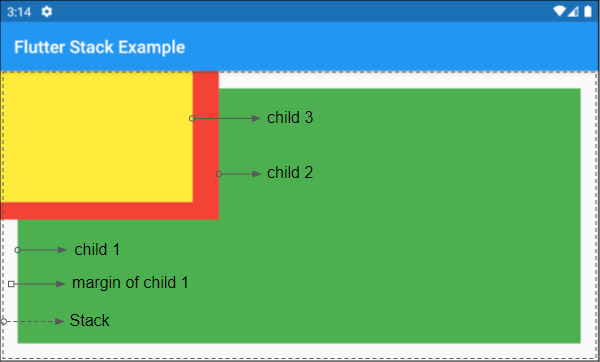
Observer un exemple: une Stack avec un widget enfant de taille maximale.

(ex2)
Stack(
children: <Widget>[
Container( // First child (child 1)
width: double.infinity,
height: double.infinity,
color: Colors.green,
margin: EdgeInsets.all(20)
),
Container(
width: 250,
height: 170,
color: Colors.red,
),
Container(
width: 220,
height: 150,
color: Colors.yellow,
),
],
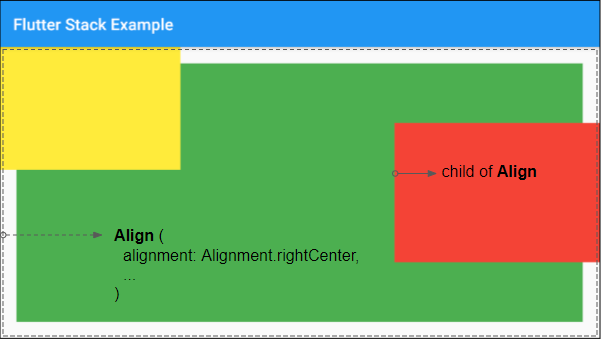
)Aux fins d'aligner la position d'un widget enfant (de Stack), placer-le dans un Align.
Remarque: lorsque widthFactor et heightFactor ne sont pas spécifiés, mais que child est spécifié, Align sera aussi grand que possible.

(ex3)
Stack(
children: <Widget>[
Container(
width: double.infinity,
height: double.infinity,
color: Colors.green,
margin: EdgeInsets.all(20)
),
Align (
alignment: Alignment.centerRight,
child: Container(
width: 250,
height: 170,
color: Colors.red,
),
),
Container(
width: 220,
height: 150,
color: Colors.yellow,
),
],
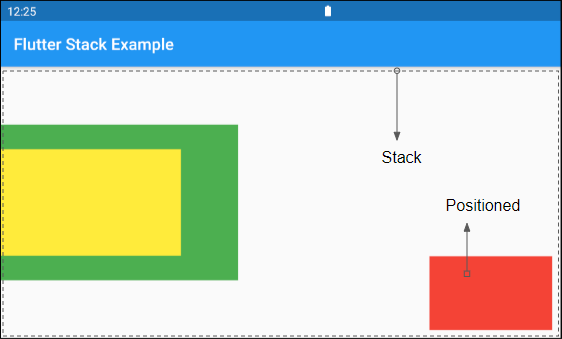
)Il est également possible d'aligner la position d'un widget enfant (de Stack) en le plaçant dans un Positioned.
2. children
children - c'est une liste de widgets enfants d'un Stack.
List<Widget> children: const <Widget>[]3. alignment
La propriété alignment est utilisée pour aligner les widgets enfants autres que Positioned. Sa valeur par défaut est AlignmentDirectional.topStart.
AlignmentGeometry alignment: AlignmentDirectional.topStart- Le Tutoriel de Flutter AlignmentDirectional
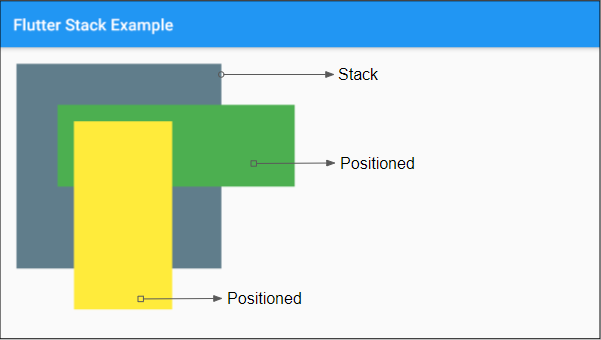
L'exemple ci-dessous montre que la propriété alignment de Stack n'a aucun effet sur le widget enfant qui est Positioned.

SizedBox (
width: double.infinity,
height: double.infinity,
child: Stack(
alignment: Alignment.centerLeft,
children: <Widget>[
Container(
width: 290,
height: 190,
color: Colors.green,
),
Container(
width: 220,
height: 130,
color: Colors.yellow,
),
Positioned (
bottom: 10,
right: 10,
child: Container(
width: 150,
height: 90,
color: Colors.red,
),
),
],
)
)4. textDirection
La propriété textDirection est utilisée pour définir la direction du texte. Sa valeur affecte le comportement de la propriété alignment.
TextDirection textDirection5. fit
La propriété fit montre "Comment définir la taille des widgets enfants non Positioned d'IndexedStack". Sa valeur par défaut est StackFit.loose.
StackFit fit: StackFit.loose
// Enum:
StackFit.expand
StackFit.loose
StackFit.passthrough- Le Tutoriel de Flutter StackFit
6. overflow
La propriété overflow est utilisée pour spécifier comment Stack traite les widgets enfants qui en débordent. Le traitement peut consister à couper le débordement ou à laisser apparaître le débordement. La valeur par défaut de overflow est Overflow.clip.
Overflow overflow: Overflow.clip
// Enum:
Overflow.clip
Overflow.visibleLes résultats des tests montrent que overflow:Overflow.visible ne fonctionne qu'avec certains types de widget (par exemple, Positioned ou Transform).
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter Transform
Par exemple:

overflow (ex1)
Container (
width: 250,
height: 250,
color: Colors.blueGrey,
margin: EdgeInsets.all(20),
child: Stack (
overflow: Overflow.visible,
children: <Widget>[
Positioned(
top: 50,
left: 50,
child: Container(
width: 290,
height: 100,
color: Colors.green,
),
),
Positioned(
top: 70,
left: 70,
child: Container(
width: 120,
height: 230,
color: Colors.yellow,
),
)
],
)
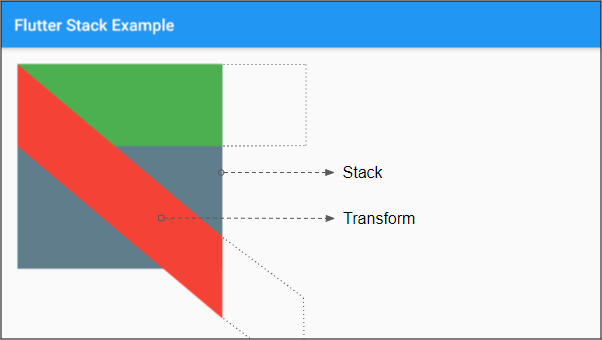
)Par exemple: une Transform est inclinée le long de l'axe Y, elle peut être débordée de Stack. Le débordement le long de l'axe Y sera affiché, tandis que celui de l'axe X sera tronqué (clip).

overflow (ex2)
Container (
width: 250,
height: 250,
margin: EdgeInsets.all(20),
color: Colors.blueGrey,
child: Stack (
overflow: Overflow.visible,
children: <Widget>[
Container(
height: 100,
width: 300,
color: Colors.green,
),
Transform(
alignment: FractionalOffset.topLeft,
transform: Matrix4.skewY(0.7), // skew will not go out of y bounds
child: Container(
height: 100,
width: 300,
color: Colors.red,
),
),
],
)
)- Le Tutoriel de Flutter Transform
Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More