Le Tutoriel de Flutter Alignment
1. Flutter Alignment
Alignment est utilisé pour définir la manière d'aligner la position d'un widget enfant à l'intérieur de son parent.

- Le Tutoriel de Flutter AlignmentGeometry
- Le Tutoriel de Flutter AlignmentDirectional
Alignment Constructor
const Alignment(
double x,
double y
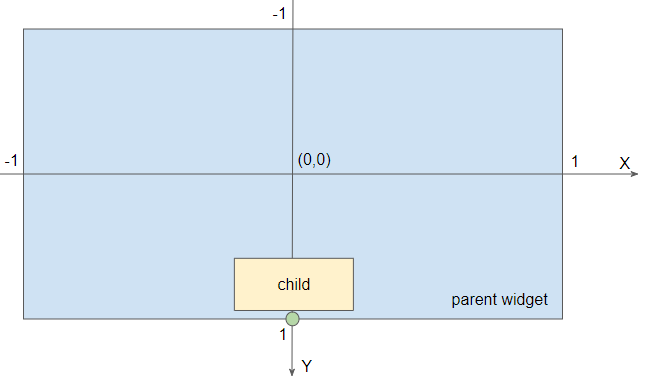
)Flutter place un système de coordonnées au centre du widget parent et vous pouvez créer un objet Alignment à partir des deux paramètres x et y pour décrire la manière d'aligner la position du widget enfant.

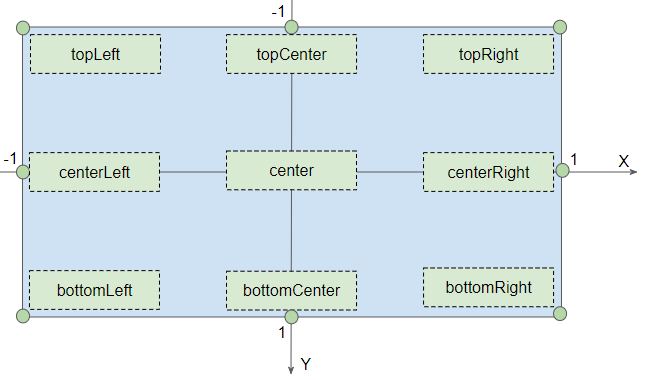
La classe Alignment définit certaines constantes correspondant à certaines positions courantes:

Constant | Define |
bottomCenter | Alignment(0.0, 1.0) |
bottomLeft | Alignment(-1.0, 1.0) |
bottomRight | Alignment(1.0, 1.0) |
center | Alignment(0.0, 0.0) |
centerLeft | Alignment(-1.0, 0.0) |
centerRight | Alignment(1.0, 0.0) |
topCenter | Alignment(0.0, -1.0) |
topLeft | Alignment(-1.0, -1.0) |
topRight | Alignment(1.0, -1.0) |
2. Examples

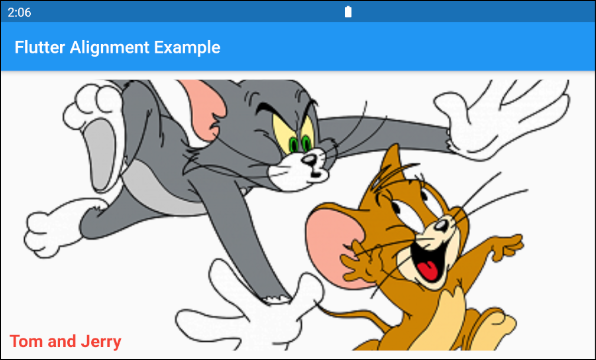
Container (
decoration: BoxDecoration (
image: const DecorationImage(
image: NetworkImage('https://s3.o7planning.com/images/tom-and-jerry.png'),
fit: BoxFit.cover,
)
),
margin: EdgeInsets.all(10),
alignment: Alignment.bottomLeft,
child: Text (
"Tom and Jerry",
style: TextStyle(
fontSize: 20,
color: Colors.red,
fontWeight: FontWeight.bold
),
)
)Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More