Le Tutoriel de Flutter RoundedRectangleBorder
1. RoundedRectangleBorder
RoundedRectangleBorder est utilisé pour créer une bordure rectangulaire avec des coins arrondis. Il est souvent utilisé avec ShapeDecoration pour dessiner une boîte aux coins arrondis.

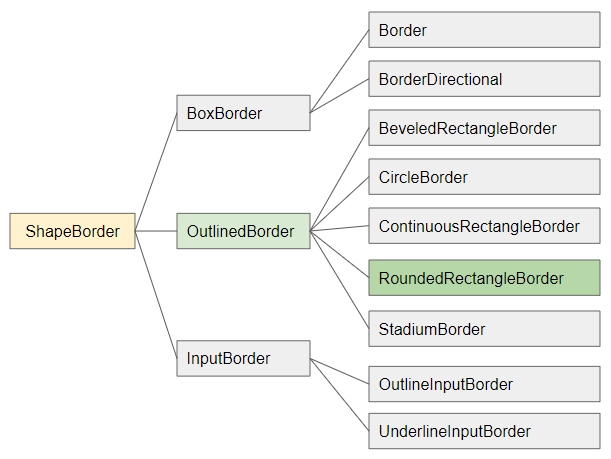
- ShapeBorder
- OutlinedBorder
- Border
- CircleBorder
- ContinuousRectangleBorder
- StadiumBorder
- BoxBorder
- InputBorder
- BorderDirectional
- BeveledRectangleBorder
- OutlineInputBorder
- UnderlineInputBorder
RoundedRectangleBorder constructor
const RoundedRectangleBorder(
{BorderSide side: BorderSide.none,
BorderRadiusGeometry borderRadius: BorderRadius.zero}
)2. Examples
Par exemple: Utiliser RoundedRectangleBorder pour un Container.

(ex1)
Container(
width: 300,
height: 150,
decoration: ShapeDecoration(
color: Colors.white,
shape: RoundedRectangleBorder (
borderRadius: BorderRadius.circular(32.0),
side: BorderSide(
width: 10,
color: Colors.blue
)
)
),
child: Center(
child: Text(
"Flutter",
style: TextStyle(fontSize: 50)
)
),
)Utiliser l'opérateur d'addition (+) pour ajouter 2 ShapeBorder aux fins de créer une bordure associative:

(ex2)
Container(
width: 300,
height: 150,
decoration: ShapeDecoration(
color: Colors.white,
shape: RoundedRectangleBorder (
borderRadius: BorderRadius.circular(16.0),
side: BorderSide(
width: 10,
color: Colors.blue
)
) + RoundedRectangleBorder (
borderRadius: BorderRadius.circular(32.0),
side: BorderSide(
width: 20,
color: Colors.green
)
)
),
child: Center(
child: Text(
"Flutter",
style: TextStyle(fontSize: 50)
)
),
)Par exemple: Utiliser RoundedRectangleBorder pour mettre en forme un ElevatedButton:
ElevatedButton(
child: Text("ElevatedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
primary: Colors.red,
onPrimary: Colors.white,
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
),
),
)Remarque: La propriété RoundedRectangleBorder.side ne fonctionne pas avec ElevatedButton, TextButton et OutlinedButton. Il est remplacé (override) par ButtonStyle.side.
ElevatedButton(
child: Text("ElevatedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
primary: Colors.red,
onPrimary: Colors.white,
side: BorderSide(color: Colors.green, width: 3), // Work!
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
side: BorderSide(color: Colors.yellow, width: 3) // (Not working - Read note!!)
),
),
)ElevatedButton.icon(
icon: Icon(Icons.thumb_up),
label: Text("Like"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
),
),
)
// with side:
ElevatedButton.icon(
icon: Icon(Icons.thumb_up),
label: Text("Like"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
side: BorderSide(color: Colors.green, width: 3),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
),
),
)OutlinedButton.icon (
icon: Icon(Icons.star_outline),
label: Text("OutlinedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
),
),
)
// with side:
OutlinedButton.icon (
icon: Icon(Icons.star_outline),
label: Text("OutlinedButton"),
onPressed: () {},
style: ElevatedButton.styleFrom( // returns ButtonStyle
side: BorderSide(width: 2.0, color: Colors.green),
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(32.0),
),
),
)3. side
side - Fournir les paramètres relatifs à la bordure tels que color, width, style.
BorderSide side: BorderSide.noneBorderSide constructor
const BorderSide (
{Color color: const Color(0xFF000000),
double width: 1.0,
BorderStyle style: BorderStyle.solid}
)- Le Tutoriel de Flutter BorderSide
Remarque: La propriété RoundedRectangleBorder.side ne fonctionnera pas avec ElevatedButton, TextButton et OutlinedButton, elle a été remplacée par ButtonStyle.side. (Voir plus d'exemples ci-dessus).
4. borderRadius
borderRadius - Fournir la valeur du rayon de quatre coins du rectangle.
BorderRadiusGeometry borderRadius: BorderRadius.zero- Le Tutoriel de Flutter BorderRadiusGeometry

borderRadius (ex1)
Container(
width: 300,
height: 150,
decoration: ShapeDecoration(
color: Colors.white,
shape: RoundedRectangleBorder (
borderRadius: BorderRadius.only(
bottomLeft: Radius.zero,
topLeft: Radius.zero,
bottomRight: Radius.circular(20),
topRight: Radius.circular(45)
),
side: BorderSide(
width: 10,
color: Colors.blue
)
)
),
child: Center(
child: Text(
"Flutter",
style: TextStyle(fontSize: 50)
)
),
)Tutoriels de programmation Flutter
- Le Tutoriel de Flutter Column
- Le Tutoriel de Flutter Stack
- Le Tutoriel de Flutter IndexedStack
- Le Tutoriel de Flutter Spacer
- Le Tutoriel de Flutter Expanded
- Le Tutoriel de Flutter SizedBox
- Le Tutoriel de Flutter Tween
- Installer Flutter SDK sur Windows
- Installer Flutter Plugin pour Android Studio
- Créez votre première application Flutter - Hello Flutter
- Le Tutoriel de Flutter Scaffold
- Le Tutoriel de Flutter AppBar
- Le Tutoriel de Flutter BottomAppBar
- Le Tutoriel de Flutter TextButton
- Le Tutoriel de Flutter ElevatedButton
- Le Tutoriel de Flutter EdgeInsetsGeometry
- Le Tutoriel de Flutter EdgeInsets
- Le Tutoriel de CircularProgressIndicator
- Le Tutoriel de Flutter LinearProgressIndicator
- Le Tutoriel de Flutter Center
- Le Tutoriel de Flutter Align
- Le Tutoriel de Flutter Row
- Le Tutoriel de Flutter SplashScreen
- Le Tutoriel de Flutter Alignment
- Le Tutoriel de Flutter Positioned
- Le Tutoriel de Flutter SimpleDialog
- Le Tutoriel de Flutter AlertDialog
- Navigation et Routing dans Flutter
- Le Tutoriel de Flutter TabBar
- Le Tutoriel de Flutter Banner
- Le Tutoriel de Flutter BottomNavigationBar
- Le Tutoriel de Flutter FancyBottomNavigation
- Le Tutoriel de Flutter Card
- Le Tutoriel de Flutter Border
- Le Tutoriel de Flutter ContinuousRectangleBorder
- Le Tutoriel de Flutter RoundedRectangleBorder
- Le Tutoriel de Flutter CircleBorder
- Le Tutoriel de Flutter StadiumBorder
- Le Tutoriel de Flutter Container
- Le Tutoriel de Flutter RotatedBox
- Le Tutoriel de Flutter CircleAvatar
- Le Tutoriel de Flutter IconButton
- Le Tutoriel de Flutter FlatButton
- Le Tutoriel de Flutter SnackBar
Show More