Le Tutoriel de JavaFX Spinner
1. JavaFX Spinner
Spinner est similaire à ComboBox ou List, qui permet aux utilisateurs de choisir de l'ensemble de valeurs. Similairement à ComboBox, Spinners peut modifier, il permet également aux utilisateurs d'ajouter des valeur. Contrairement ComboBox, Spinner qui a aucune liste déroulante, n'affiche que la valeur actuelle. Il est souvent remplacé ComboBox ou List lorsque l'ensemble de valeurs peut être très grande.


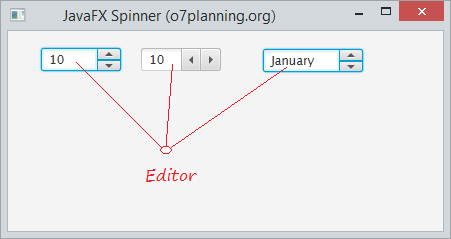
La structure de Spinner :

2. Exemple de Spinner
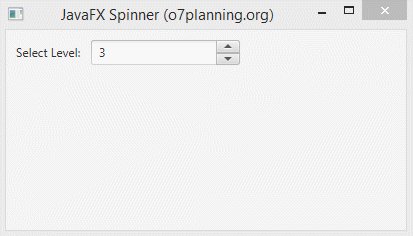
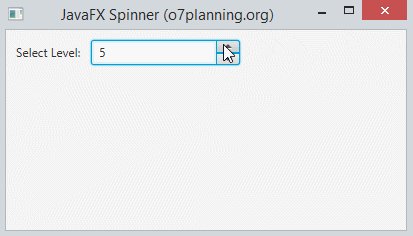
L'exemple simple ci-dessous illustre un Spinner avec des valeurs numériques.

SpinnerDemo.java
package org.o7planning.javafx.spinner;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Spinner;
import javafx.scene.control.SpinnerValueFactory;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class SpinnerDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Select Level:");
final Spinner<Integer> spinner = new Spinner<Integer>();
final int initialValue = 3;
// Value factory.
SpinnerValueFactory<Integer> valueFactory = //
new SpinnerValueFactory.IntegerSpinnerValueFactory(1, 5, initialValue);
spinner.setValueFactory(valueFactory);
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(10);
root.setPadding(new Insets(10));
root.getChildren().addAll(label, spinner);
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX Spinner (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Exemple 2:

SpinnerDemo2.java
package org.o7planning.javafx.spinner;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Spinner;
import javafx.scene.control.SpinnerValueFactory;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class SpinnerDemo2 extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Select Month:");
ObservableList<String> months = FXCollections.observableArrayList(//
"January", "February", "March", "April", //
"May", "June", "July", "August", //
"September", "October", "November", "December");
final Spinner<String> spinner = new Spinner<String>();
// Value factory.
SpinnerValueFactory<String> valueFactory = //
new SpinnerValueFactory.ListSpinnerValueFactory<String>(months);
// Default value
valueFactory.setValue("February");
spinner.setValueFactory(valueFactory);
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(10);
root.setPadding(new Insets(10));
root.getChildren().addAll(label, spinner);
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX Spinner (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
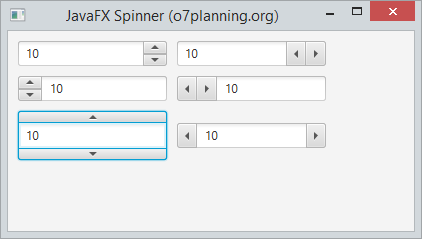
}3. Spinner et Styles
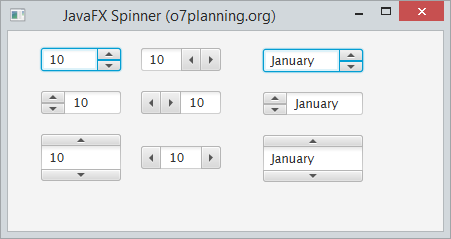
JavaFX Spinner peut établir l'emplacement et la direction des touches fléchées, si elles ne sont pas spécifiées, par défaut elles obtiendrent la direction droite et verticale.

SpinnerStyleDemo.java
package org.o7planning.javafx.spinner;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Spinner;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class SpinnerStyleDemo extends Application {
@Override
public void start(Stage stage) {
String[] styleClasses = new String[] { "", // Default.
Spinner.STYLE_CLASS_ARROWS_ON_RIGHT_HORIZONTAL, //
Spinner.STYLE_CLASS_ARROWS_ON_LEFT_VERTICAL, //
Spinner.STYLE_CLASS_ARROWS_ON_LEFT_HORIZONTAL, //
Spinner.STYLE_CLASS_SPLIT_ARROWS_VERTICAL, //
Spinner.STYLE_CLASS_SPLIT_ARROWS_HORIZONTAL
};
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(10);
root.setPadding(new Insets(10));
for (String styleClass : styleClasses) {
Spinner<Integer> spinner = new Spinner<Integer>(1, 20, 10);
spinner.getStyleClass().add(styleClass);
root.getChildren().add(spinner);
}
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX Spinner (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}4. Spinner et ChangeEvent
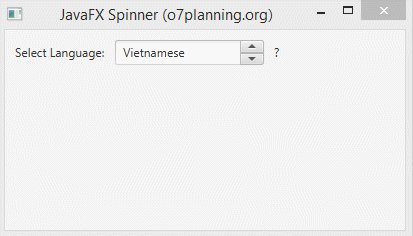
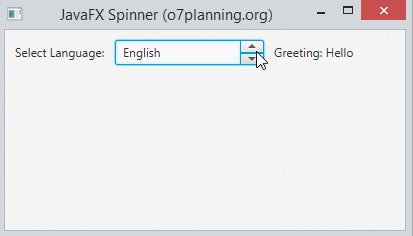
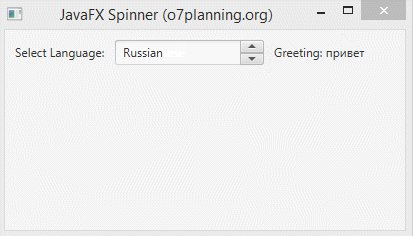
Habituellement, les Spinner sont utilisés pour afficher des valeurs numériques. Cependant, vous pouvez également l'utiliser pour afficher un certain objet. L'exemple ci-dessous montre que Spinner contient un ensemble d'objets Language, et qu'il gère les événements lorsque la valeur de Spinner change .

SpinnerChangeEventDemo.java
package org.o7planning.javafx.spinner;
import java.util.ArrayList;
import java.util.List;
import org.o7planning.javafx.model.Language;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Spinner;
import javafx.scene.control.SpinnerValueFactory;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class SpinnerChangeEventDemo extends Application {
@Override
public void start(Stage stage) {
Language vietnamese = new Language("vi", "Vietnamese", "Xin Chao");
Language english = new Language("en", "English", "Hello");
Language russian = new Language("ru", "Russian", "привет");
List<Language> languages = new ArrayList<Language>();
languages.add(vietnamese);
languages.add(english);
languages.add(russian);
//
Label label = new Label("Select Language:");
final Spinner<Language> spinner = new Spinner<Language>();
Label labelMessage = new Label("?");
// Value factory.
SpinnerValueFactory<Language> valueFactory = //
new SpinnerValueFactory<Language>() {
@Override
public void decrement(int steps) {
Language current = this.getValue();
int idx = languages.indexOf(current);
int newIdx = (languages.size() + idx - steps) % languages.size();
Language newLang = languages.get(newIdx);
this.setValue(newLang);
}
@Override
public void increment(int steps) {
Language current = this.getValue();
int idx = languages.indexOf(current);
int newIdx = (idx + steps) % languages.size();
Language newLang = languages.get(newIdx);
this.setValue(newLang);
}
};
// Default value for Spinner
valueFactory.setValue(vietnamese);
spinner.setValueFactory(valueFactory);
// When spinner change value.
spinner.valueProperty().addListener(new ChangeListener<Language>() {
@Override
public void changed(ObservableValue<? extends Language> observable,//
Language oldValue, Language newValue) {
labelMessage.setText("Greeting: "+ newValue.getGreeting());
}
});
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(10);
root.setPadding(new Insets(10));
root.getChildren().addAll(label, spinner, labelMessage);
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX Spinner (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Language.java
package org.o7planning.javafx.model;
public class Language {
private String code;
private String name;
private String greeting;
public Language() {
}
public Language(String code, String name) {
this.code = code;
this.name = name;
}
public Language(String code, String name, String greeting) {
this.code = code;
this.name = name;
this.greeting = greeting;
}
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGreeting() {
return greeting;
}
public void setGreeting(String greeting) {
this.greeting = greeting;
}
@Override
public String toString() {
return this.name;
}
}5. Spinner modifiable
L'utilisateur peut ajouter de nouvelles valeurs à Spinner, l'exemple ci-dessous illustre que l'utilisateur saisit la valeur et appuie sur le bouton Enter, la valeur sera ajoutée à l'ensemble des valeurs disponibles de Spinner.

SpinnerEditDemo.java
package org.o7planning.javafx.spinner;
import javafx.application.Application;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Spinner;
import javafx.scene.control.SpinnerValueFactory;
import javafx.scene.control.SpinnerValueFactory.ListSpinnerValueFactory;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
import javafx.util.StringConverter;
public class SpinnerEditDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Select Level:");
final Spinner<Integer> spinner = new Spinner<Integer>();
// Editable.
spinner.setEditable(true);
// Item List.
ObservableList<Integer> items = FXCollections.observableArrayList(1, 2, 3);
// Value Factory:
SpinnerValueFactory<Integer> valueFactory = //
new SpinnerValueFactory.ListSpinnerValueFactory<>(items);
// The converter to convert between text and item object.
MyConverter converter = new MyConverter();
valueFactory.setConverter(converter);
spinner.setValueFactory(valueFactory);
spinner.getEditor().setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
String text = spinner.getEditor().getText();
SpinnerValueFactory.ListSpinnerValueFactory<Integer>//
valueFactory = (ListSpinnerValueFactory<Integer>) spinner.getValueFactory();
StringConverter<Integer> converter = valueFactory.getConverter();
Integer enterValue = converter.fromString(text);
// If the list does not contains 'enterValue'.
if (!valueFactory.getItems().contains(enterValue)) {
// Add new item to list
valueFactory.getItems().add(enterValue);
// Set to current
valueFactory.setValue(enterValue);
} else {
// Set to current
valueFactory.setValue(enterValue);
}
}
});
//
FlowPane root = new FlowPane();
root.setHgap(10);
root.setVgap(10);
root.setPadding(new Insets(10));
root.getChildren().addAll(label, spinner);
Scene scene = new Scene(root, 400, 200);
stage.setTitle("JavaFX Spinner (o7planning.org)");
stage.setScene(scene);
stage.show();
}
class MyConverter extends StringConverter<Integer> {
@Override
public String toString(Integer object) {
return object + "";
}
@Override
public Integer fromString(String string) {
return Integer.parseInt(string);
}
}
public static void main(String[] args) {
Application.launch(args);
}
}Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More