Le Tutoriel de JavaFX TextArea
1. JavaFX TextArea
JavaFX TextArea est un composant qui permet aux utilisateurs de saisir du texte sur plusieurs lignes et peut être lu par l'application.

// Create TextArea
TextArea textArea = new TextArea();
// Set text
textArea.setText("Hello");
// Get text
String text= textArea.getText();2. Exemple de TextArea
TextAreaDemo.java
package org.o7planning.javafx.textarea;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TextAreaDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
VBox root = new VBox();
root.setPadding(new Insets(10));
root.setSpacing(5);
root.getChildren().add(new Label("Enter message:"));
TextArea textArea = new TextArea();
root.getChildren().add(textArea);
Scene scene = new Scene(root, 320, 150);
primaryStage.setTitle("JavaFX TextArea (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
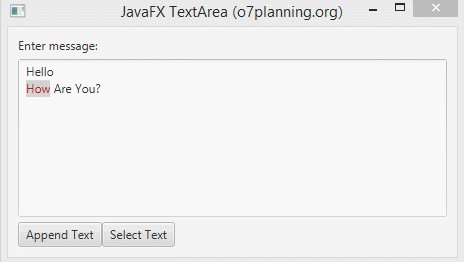
}3. Ajout et soulignement du texte (Appending & highlighting)
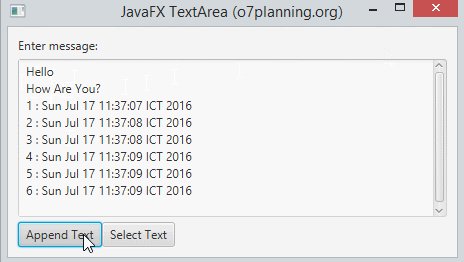
Avec TextArea, vous pouvez ajouter des texte à la fin du texte actuel.
// append text to the end of the current text.
textArea.appendText("This is a text");Et vous pouvez souligner un paragraphe de texte :
// After TextArea ready, highlighting a text.
Platform.runLater(new Runnable() {
@Override
public void run() {
textArea.selectRange(6, 9);
}
});Observez l'exemple complet :

TextAreaDemo2.java
package org.o7planning.javafx.textarea;
import java.util.Date;
import javafx.application.Application;
import javafx.application.Platform;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.control.TextArea;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.HBox;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class TextAreaDemo2 extends Application {
private int i = 0;
@Override
public void start(Stage primaryStage) throws Exception {
VBox root = new VBox();
root.setPadding(new Insets(10));
root.setSpacing(5);
// Label
Label label = new Label("Enter message:");
// TextArea
TextArea textArea = new TextArea();
textArea.setText("Hello\nHow Are You?\n");
textArea.setStyle("-fx-highlight-fill: lightgray; -fx-highlight-text-fill: firebrick; -fx-font-size: 12px;");
// After TextArea ready, highlighting a text.
Platform.runLater(new Runnable() {
@Override
public void run() {
textArea.selectRange(6, 9);
}
});
// To contain the buttons
HBox buttonBar = new HBox();
// Button to Append text
Button buttonAppend = new Button("Append Text");
// Action event.
buttonAppend.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
i++;
textArea.appendText(i + " : " + new Date().toString());
textArea.appendText("\n");
}
});
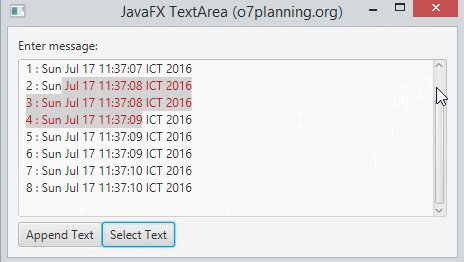
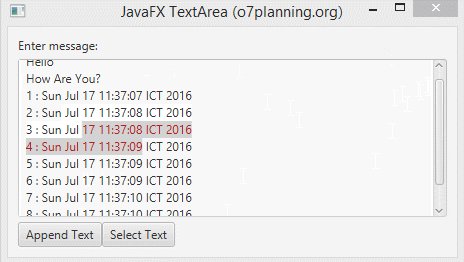
Button buttonSelectText = new Button("Select Text");
// Action event.
buttonSelectText.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
// The caret postion.
int from = textArea.getCaretPosition();
int to = textArea.getLength() / 2;
textArea.selectRange(from, to);
}
});
buttonBar.getChildren().addAll(buttonAppend, buttonSelectText);
root.getChildren().addAll(label, textArea, buttonBar);
Scene scene = new Scene(root, 320, 150);
primaryStage.setTitle("JavaFX TextArea (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More