Le Tutoriel de JavaFX Image et ImageView
1. JavaFX Image
JavaFX vous permet de travailler avec tous les formats d'image populaires. Utilisez la classe javafx.scene.image.Image pour charger des images du disque dur ou des sources d'image du réseau. Pour afficher des images sur l'application de JavaFX vous devez utiliser la classe ImageVieux .
Les Contructeurs de classe Image vous aider à charger des données d'images :
** Image **
Image(InputStream inputStream)
Image(InputStream is, double requestedWidth, double requestedHeight,
boolean preserveRatio, boolean smooth)
Image(String url)
Image(String url, boolean backgroundLoading)
Image(String url, double requestedWidth, double requestedHeight,
boolean preserveRatio, boolean smooth)
Image(String url, double requestedWidth, double requestedHeight,
boolean preserveRatio, boolean smooth, boolean backgroundLoading)Charger des images de l'URL :
String url = "http://somedomain/images/image.png";
boolean backgroundLoading = true;
// The image is being loaded in the background
Image image = new Image(url, backgroundLoading);La manière la plus populaire est que vous chargez une image sur le disque dur.
// An image file on the hard drive.
File file = new File("C:/MyImages/myphoto.jpg");
// --> file:/C:/MyImages/myphoto.jpg
String localUrl = file.toURI().toURL().toString();
Image image = new Image(localUrl);Les images peuvent être placées dans un ficher jar ou dans un package sur votre projet et vous pouvez utiliser le constructeur Image(InputStream) pour le charger.

// MyClass is located in the same project with images,
// or in the same jar file with images.
Class<?> clazz = MyClass.class;
InputStream input = clazz.getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);2. JavaFX ImageView
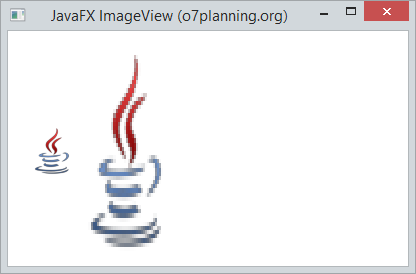
ImageVieux est un composant qui vous permet d'afficher des images sur l'application JavaFX. Vous pouvez également appliquer des efferts pour afficher des images telles que rotation ,zoom, avant et arrière...

ImageViewDemo.java
package org.o7planning.javafx.image;
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ImageViewDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Class<?> clazz = this.getClass();
InputStream input = clazz.getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
InputStream input2 = clazz.getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image2 = new Image(input2, 100, 200, false, true);
ImageView imageView2 = new ImageView(image2);
FlowPane root = new FlowPane();
root.setPadding(new Insets(20));
root.getChildren().addAll(imageView, imageView2);
Scene scene = new Scene(root, 400, 200);
primaryStage.setTitle("JavaFX ImageView (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}
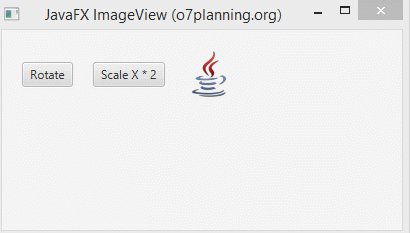
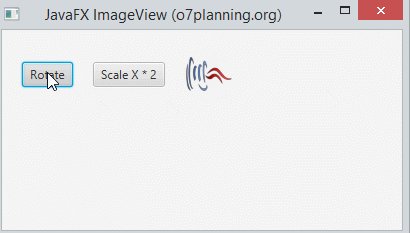
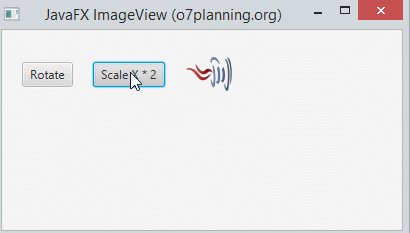
3. Exemple de Rotation et Scale

ImageViewDemo2.java
package org.o7planning.javafx.image;
import java.io.InputStream;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ImageViewDemo2 extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Class<?> clazz = this.getClass();
InputStream input = clazz.getResourceAsStream("/org/o7planning/javafx/icon/java-48.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
Button buttonRotate = new Button("Rotate");
buttonRotate.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
double value = imageView.getRotate();
imageView.setRotate(value + 30);
}
});
Button buttonScale = new Button("Scale X * 2");
buttonScale.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
imageView.setScaleX(2); ;
}
});
FlowPane root = new FlowPane();
root.setPadding(new Insets(20));
root.setHgap(20);
root.getChildren().addAll(buttonRotate,buttonScale, imageView);
Scene scene = new Scene(root, 400, 200);
primaryStage.setTitle("JavaFX ImageView (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More