Le Tutoriel de JavaFX Button
1. JavaFX Button
JavaFX Button permet aux dévellopeurs de traiter une action lorsqu'un utilisateur clique sur un button. La classe Button est une extention de la classe Labeled. Il peut afficher un texte, une image, ou les deux.

2. L'exemple de Button
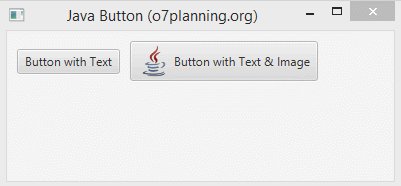
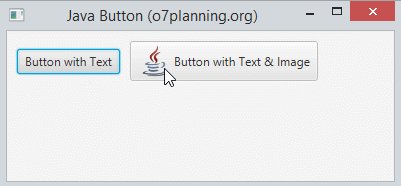
Créez un Button avec le Texte, ou l'Image ou les deux.

InputStream input =
getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
// Create a Button with Text & Image from Constructor
Button button2 = new Button("Button with Text & Image", imageView);
// Or
Button button2 = new Button("Button with Text & Image");
button2.setGraphic(imageView);Voyez l'exemple complet :

ButtonDemo.java
package org.o7planning.javafx.button;
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ButtonDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setHgap(10);
root.setVgap(10);
// Button 1
Button button1 = new Button("Button with Text");
InputStream input = //
getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
Button button2 = new Button("Button with Text & Image");
button2.setGraphic(imageView);
root.getChildren().addAll(button1, button2);
primaryStage.setTitle("Java Button (o7planning.org)");
Scene scene = new Scene(root, 350, 150);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Button et des événement
La fonction principale de chaque button est de produire une action quand elle est cliquée. Utilisez la méthode de setOnActionde la classe Button pour déterminer ce qui se passera lorsqu'un utilisateur clique sur le button.
button.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
label.setText(new Date().toString());
}
});De plus, Button est un Node, il hérite toutes les méthodes de gérer les événements de la classe Node.
** Node **
public final void setOnDragEntered(EventHandler<? super DragEvent> value)
public final void setOnDragExited(EventHandler<? super DragEvent> value)
public final void setOnDragOver(EventHandler<? super DragEvent> value)
public final void setOnDragDropped(EventHandler<? super DragEvent> value)
public final void setOnDragDone(EventHandler<? super DragEvent> value)
public final void setOnContextMenuRequested(EventHandler<? super ContextMenuEvent> value)
public final void setOnMouseClicked(EventHandler<? super MouseEvent> value)
public final void setOnMouseDragged(EventHandler<? super MouseEvent> value)
public final void setOnMouseEntered(EventHandler<? super MouseEvent> value)
public final void setOnMouseExited(EventHandler<? super MouseEvent> value)
public final void setOnMouseMoved(EventHandler<? super MouseEvent> value)
public final void setOnMousePressed(EventHandler<? super MouseEvent> value)
public final void setOnMouseReleased(EventHandler<? super MouseEvent> value)
public final void setOnDragDetected(EventHandler<? super MouseEvent> value)
public final void setOnMouseDragOver(EventHandler<? super MouseDragEvent> value)
public final void setOnMouseDragReleased(EventHandler<? super MouseDragEvent> value)
public final void setOnMouseDragEntered(EventHandler<? super MouseDragEvent> value)
public final void setOnMouseDragExited(EventHandler<? super MouseDragEvent> value)
public final void setOnScrollStarted(EventHandler<? super ScrollEvent> value)
public final void setOnScroll(EventHandler<? super ScrollEvent> value)
public final void setOnScrollFinished(EventHandler<? super ScrollEvent> value)
public final void setOnRotationStarted(EventHandler<? super RotateEvent> value)
public final void setOnRotate(EventHandler<? super RotateEvent> value)
public final void setOnRotationFinished(EventHandler<? super RotateEvent> value)
public final void setOnZoomStarted(EventHandler<? super ZoomEvent> value)
public final void setOnZoom(EventHandler<? super ZoomEvent> value)
public final void setOnZoomFinished(EventHandler<? super ZoomEvent> value)
public final void setOnSwipeUp(EventHandler<? super SwipeEvent> value)
public final void setOnSwipeDown(EventHandler<? super SwipeEvent> value)
public final void setOnSwipeLeft(EventHandler<? super SwipeEvent> value)
public final void setOnSwipeRight(EventHandler<? super SwipeEvent> value)
public final void setOnTouchPressed(EventHandler<? super TouchEvent> value)
public final void setOnTouchMoved(EventHandler<? super TouchEvent> value)
public final void setOnTouchReleased(EventHandler<? super TouchEvent> value)
public final void setOnTouchStationary(EventHandler<? super TouchEvent> value)
public final void setOnKeyPressed(EventHandler<? super KeyEvent> value)
public final void setOnKeyReleased(EventHandler<? super KeyEvent> value)
public final void setOnKeyTyped(EventHandler<? super KeyEvent> value
public final void setOnInputMethodTextChanged(EventHandler<? super InputMethodEvent> value)Par exemple, le traitement d'une action se produit avec le button.
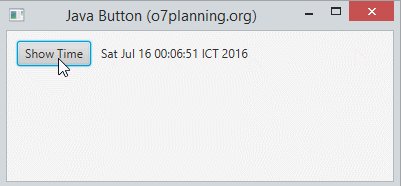
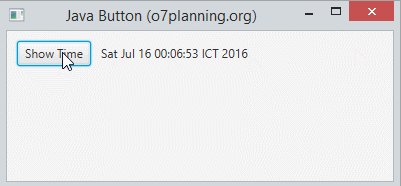
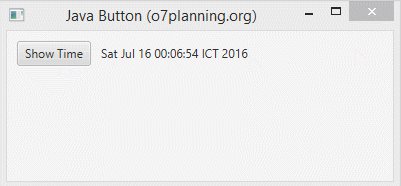
ButtonEventDemo.java
package org.o7planning.javafx.button;
import java.util.Date;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ButtonEventDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setHgap(10);
root.setVgap(10);
// Button
Button button = new Button("Show Time");
Label label = new Label("");
button.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
label.setText(new Date().toString());
}
});
root.getChildren().addAll(button,label);
primaryStage.setTitle("Java Button (o7planning.org)");
Scene scene = new Scene(root, 350, 150);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Exécution de l'exemple:

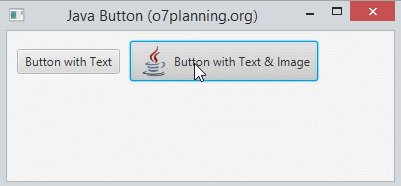
4. Appliquer des effets pour Button
Parce que le Button est une classe étendue de la classe Node, vous pouvez également appliquer des effets au Button comme l'effet d'Ombre portée (Drop Shadow),... Il y a beaucoup de classes liées aux effets que vous pouvez trouver dans le package javafx.scene.effect
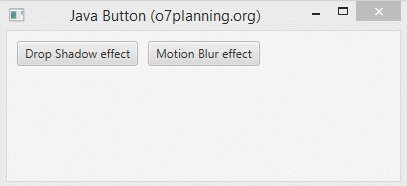
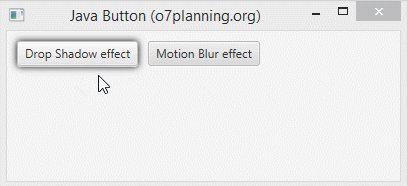
L'exemple ci-dessous illustre les effets d'ombre portée (Drop Shadow) et les effets de flou de mouvement/ flou cinétique (Motion Blur) pour le Button lorsque la souris se dépalce sur la surface de Button

ButtonEffectDemo.java
package org.o7planning.javafx.button;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.effect.DropShadow;
import javafx.scene.effect.MotionBlur;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ButtonEffectDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setHgap(10);
root.setVgap(10);
// --- Button 1 ------------
Button button1 = new Button("Drop Shadow effect");
DropShadow shadow = new DropShadow();
// Adding the shadow when the mouse cursor is on
button1.addEventHandler(MouseEvent.MOUSE_ENTERED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
button1.setEffect(shadow);
}
});
// Removing the shadow when the mouse cursor is off
button1.addEventHandler(MouseEvent.MOUSE_EXITED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
button1.setEffect(null);
}
});
// --- Button 2 ------------
Button button2 = new Button("Motion Blur effect");
MotionBlur motionBlur = new MotionBlur();
// Adding the Motion Blur effect when the mouse cursor is on
button2.addEventHandler(MouseEvent.MOUSE_ENTERED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
button2.setEffect(motionBlur);
}
});
// Removing the Motion Blur effect when the mouse cursor is off
button2.addEventHandler(MouseEvent.MOUSE_EXITED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
button2.setEffect(null);
}
});
root.getChildren().addAll( button1, button2);
primaryStage.setTitle("Java Button (o7planning.org)");
Scene scene = new Scene(root, 350, 150);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
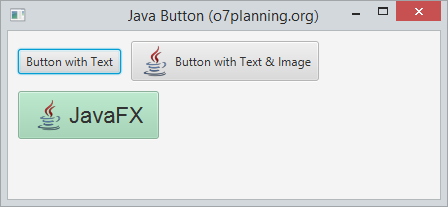
}5. Style de Button (Css Style)
Vous pouver utiliser CSS de JavaFX et l'appliquer à Button, le CSS de JavaFX est semblable à CSS de HTML. Vous pouvez définir les style dans les fichiers CSS et l'ajouter à l'appication. Et vous pouvez appliquer les classes de styles que vous avez défini en utilisant la méthode setStyleClasse.
Si non, vous pouvez définir le style d'un Button directement sur le code Java en utilisant la méthode setStyle
button1.setStyle("-fx-font: 22 arial; -fx-base: #b6e7c9;");
Vous pouvez voir plus de documents sur JavaFX CSS à l'adresse :
- JavaFX Css Style
Voyez l'exemple complet :
ButtonCssDemo.java
package org.o7planning.javafx.button;
import java.io.InputStream;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ButtonCssDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
FlowPane root = new FlowPane();
root.setPadding(new Insets(10));
root.setHgap(10);
root.setVgap(10);
InputStream input = //
getClass().getResourceAsStream("/org/o7planning/javafx/icon/java-32.png");
Image image = new Image(input);
ImageView imageView = new ImageView(image);
// Button 1
Button button1 = new Button("JavaFX", imageView);
// Set Style
button1.setStyle("-fx-font: 22 arial; -fx-base: #b6e7c9;");
root.getChildren().add (button1 );
primaryStage.setTitle("Java Button (o7planning.org)");
Scene scene = new Scene(root, 350, 150);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More