Tutoriel JavaFX pour débutant - Hello JavaFX
1. Les demandes requises
Dans ce document, je vais vous guider comment programmer JavaFX sur IDE Eclipse.
e(fx)eclipse

e(fx)clipse est un ensemble des outils et des bibliothèques nécessaires que vous en avez besoin pour installer JavaFX. Assurez-vous que vous l'avez installé comme un Olugin pour Eclipse. Si vous n'installez pas de e(fx)clipe vous pouvez voir les instructions suivantes:
JavaFX Scene Builder
JavaFX Scene Builder un outil de conception visuelle qui vous permet de créer rapidement l'interface de l'application par glisser et déposer. Et le code est crée en tant sous forme de XML. Ceci est une option pour programmer JavaFX, vous devez l'installer.

Si vous n'avez pas installé JavaFX Scene Builder, vous pouvez voir les instructions dans le lien ci-dessous :
2. Créer le projet Hello World
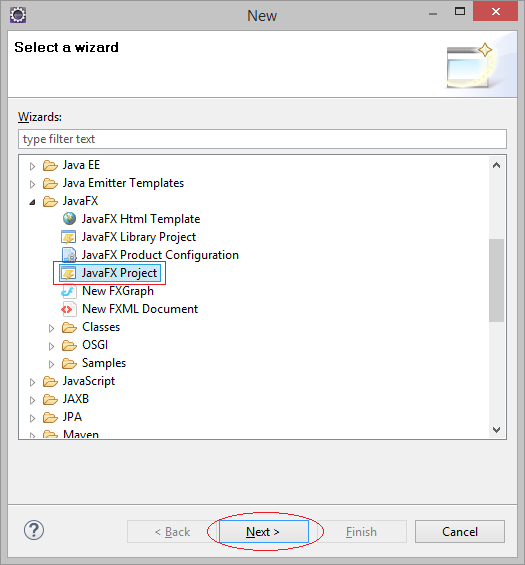
Sur Eclipse sélectionnez :
:
:
- File/New/Others..



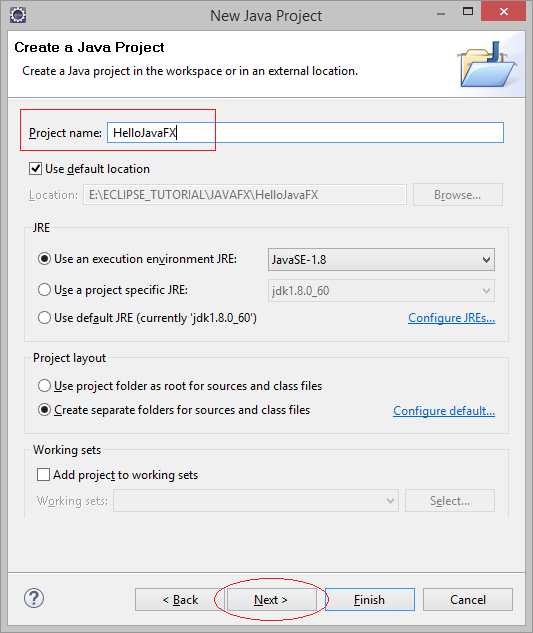
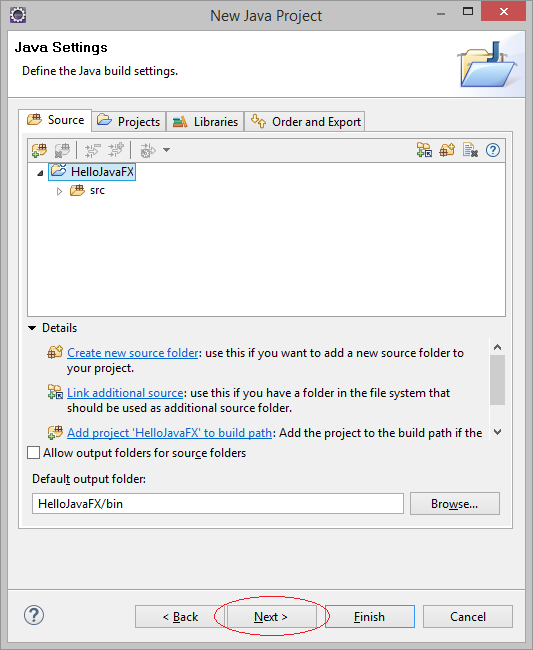
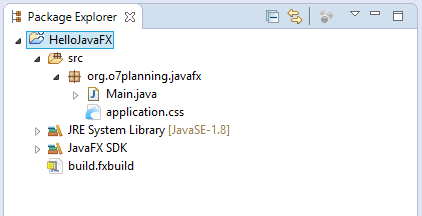
Le projet a été créé :

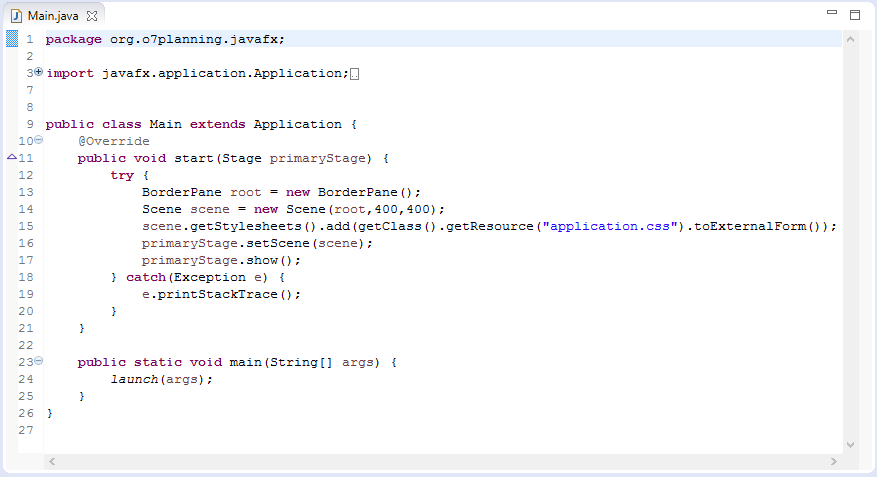
Le code de l'exemple Hello Worrld est également créé.

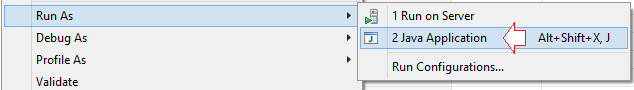
Tout d'abord, assurez-vous que vous avez exécuté l'exemple Hello World avec succès. Cliquez sur le bouton droite de la classe Main et sélectionnez.
- Run As/Java Application

L'application Hello World JavaFX a été exécutée :

3. L'explication de l'exemple Hello World
Dans les étapes ci-dessus, vous avez crée et exécuté avec succès l'exemple Hello World JavaFX.
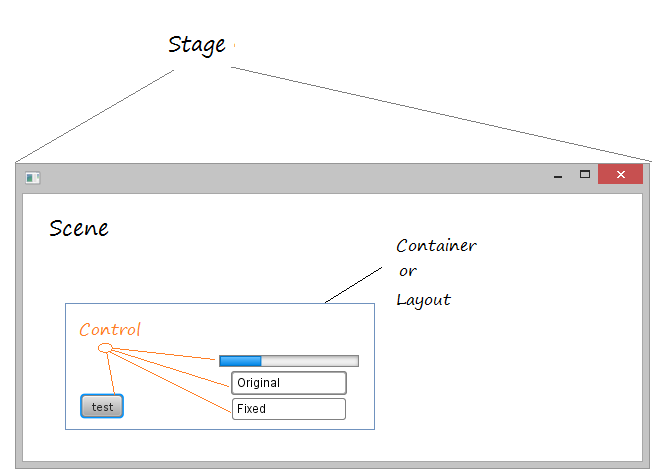
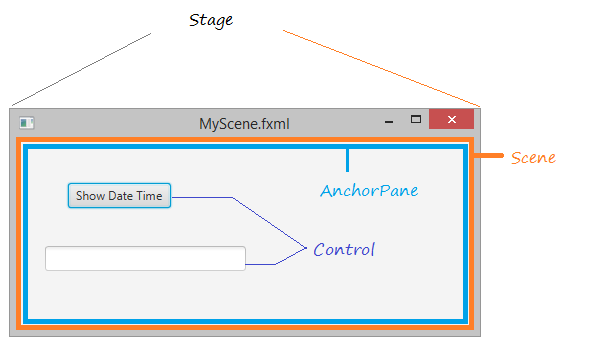
L'illustration ci-dessous montre la relation entre Stage, Scene, Container (conteneur), Layout (Mise en page) et Controls:

In JavaFX, Stage is the application window, which contains the space called as Scene. Scene contains the components of the interface such as Button, Text,... or containers.
4. JavaFX Scene Builder
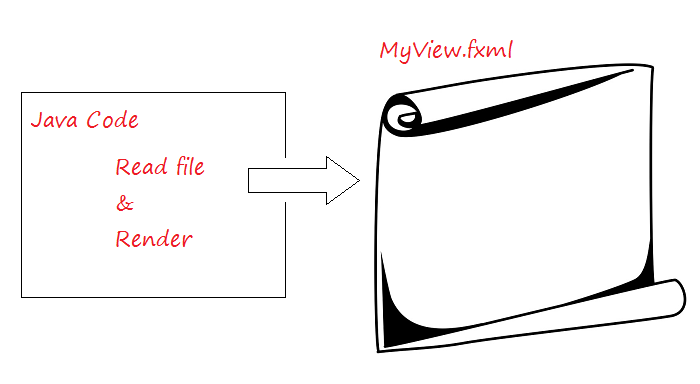
Afin de créer une interface de l'application JavaFX, vous pouvez écrire le code Java complet. Mais cela prendra beaucoup de temps, JavaFX Scebe Builder est un outil visuel qui vous permet de concevoir Scene (arrière plan). Le code généré est le code XML enregistré sur le fichier se terminant par fxml.

5. L'exemple de JavaFX Scene Builder
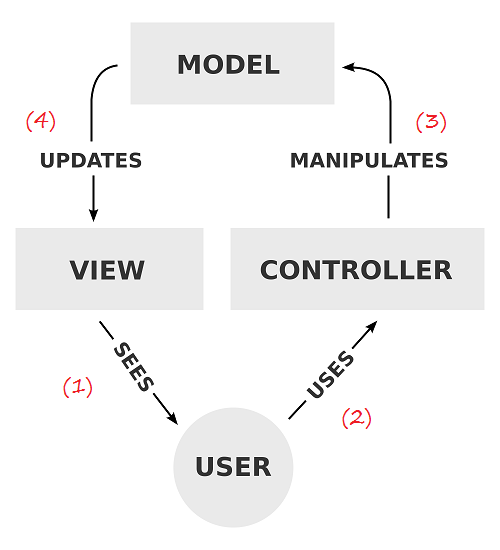
Voici un petit exemple, j'utilise Scene Builder pour concevoir l'interface de l'application. Le modèle de MVC appliqué à l'exemple est illustré ci-dessous :

- Après avoir vu sur View
- L'utilisateur utilise CONTROLLER
- Manipulez des données (Mettre à jour, modifier, supprimer,..), les données sur MODEL ont été changé
- Affichez des données de MODEL sur VIEW.
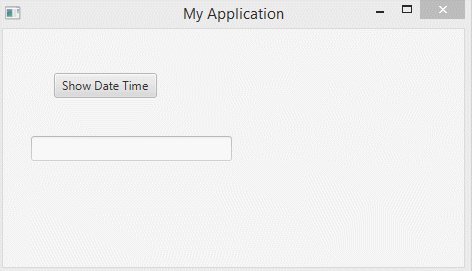
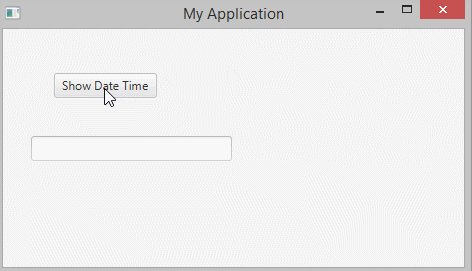
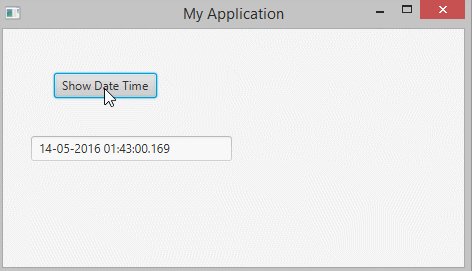
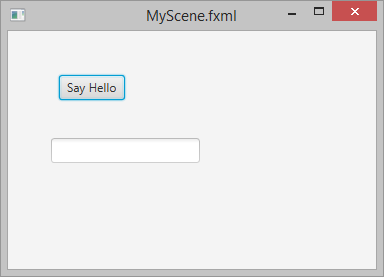
Preview the example:

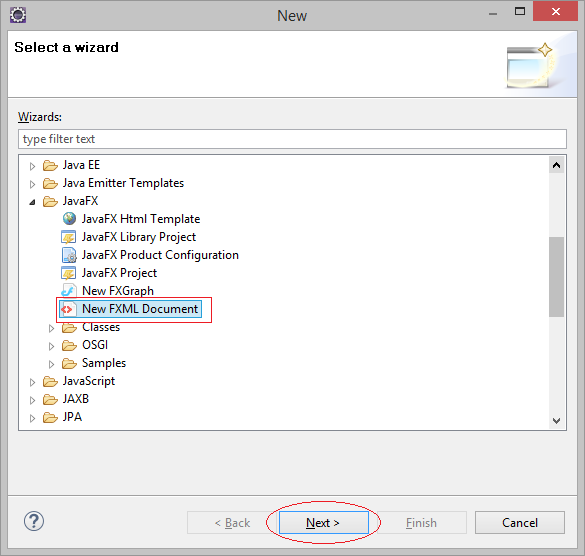
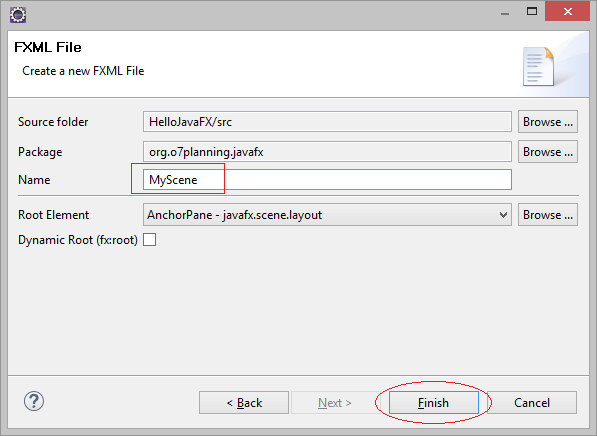
- File/New/Other...


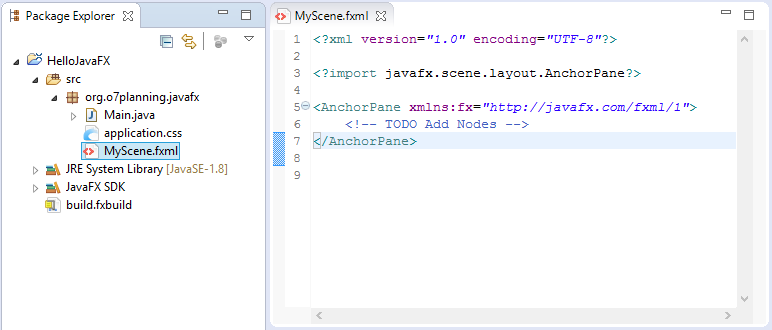
Le fichier MyScene.fxml a été créé.

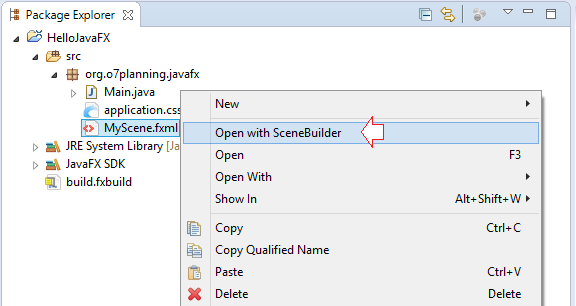
Vous pouvez ouvrir le fichier fxml avec JavaFX Scene Builder.
Remarque : Vous devez vous assurer que vous avez installé JavaFXScèneBuilder et vous l'avez intégré dans Eclipse.

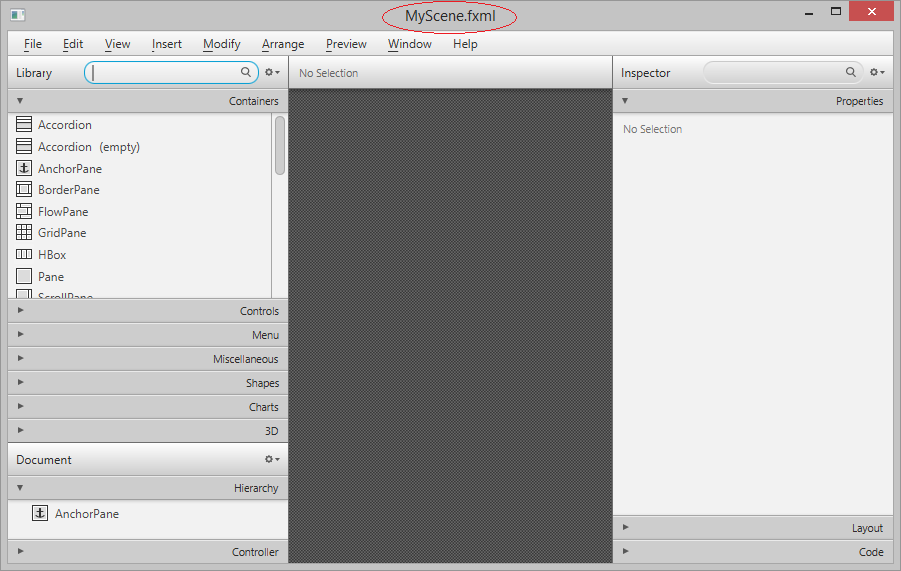
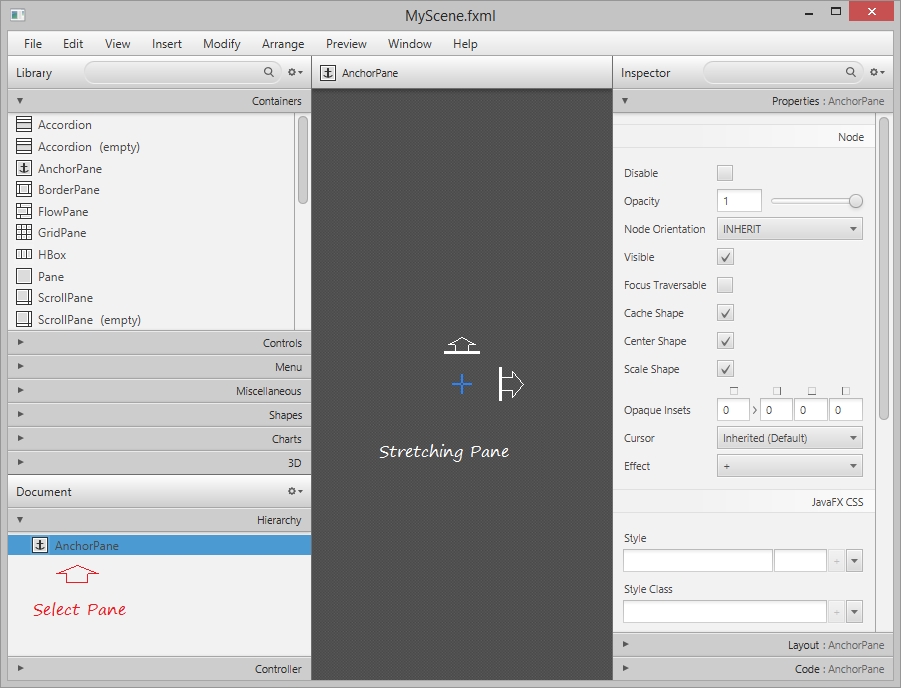
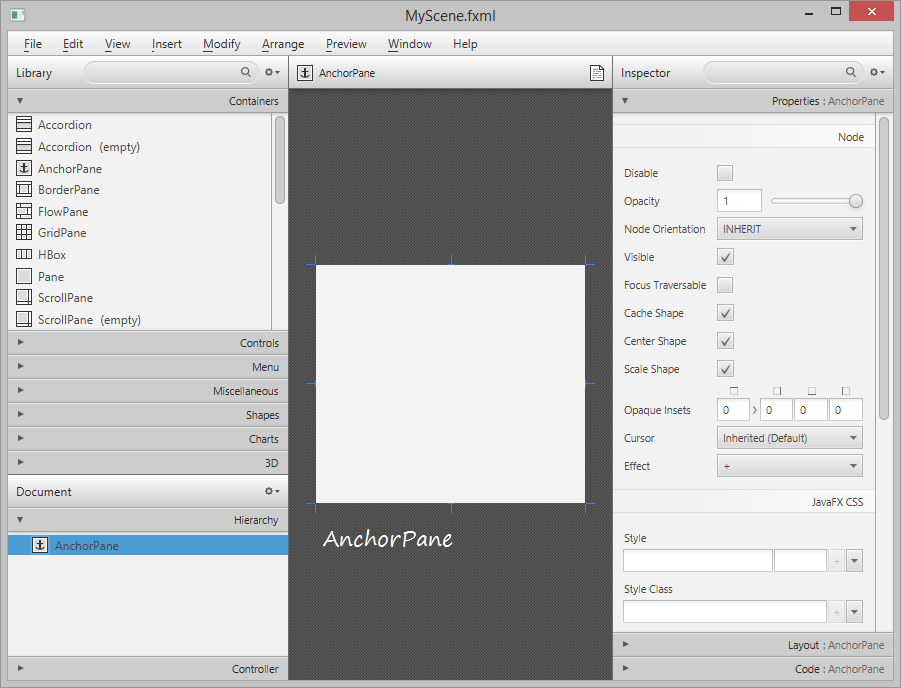
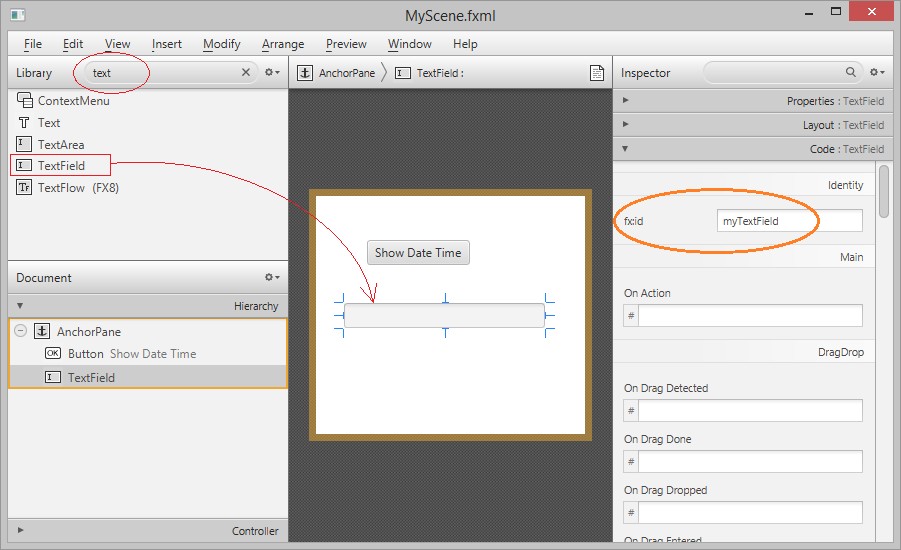
L'écran de la conception de l'interface MyScene.fxml:

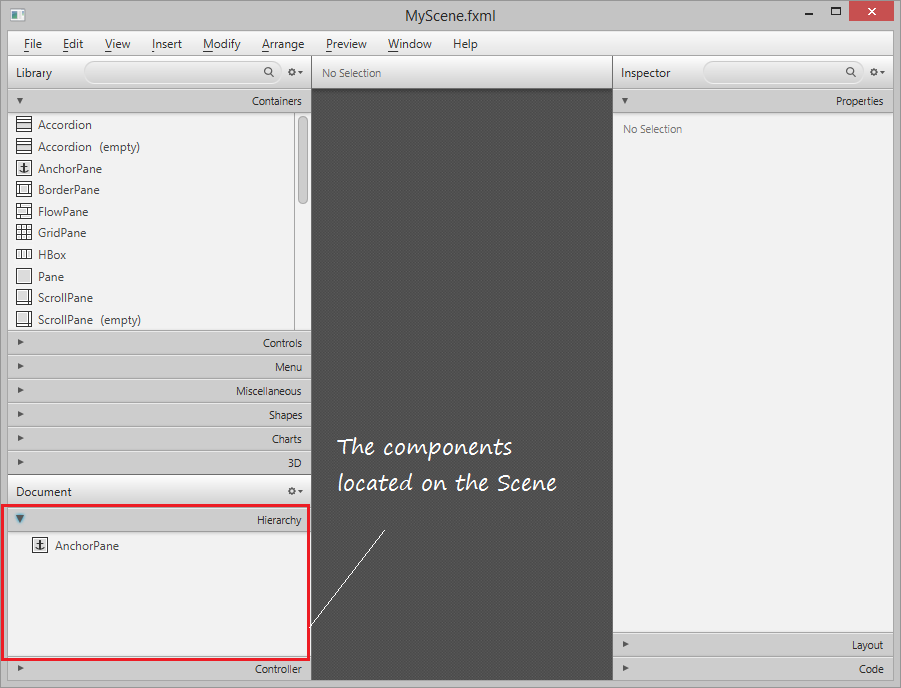
Les composants positionnés sur Scene :



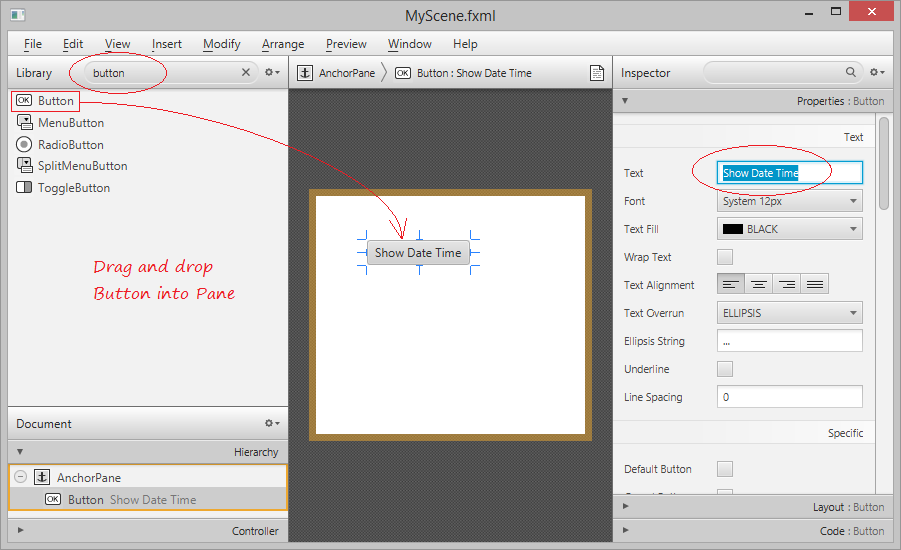
Trouvez le Button et le faites glisser dans AnchorPane:

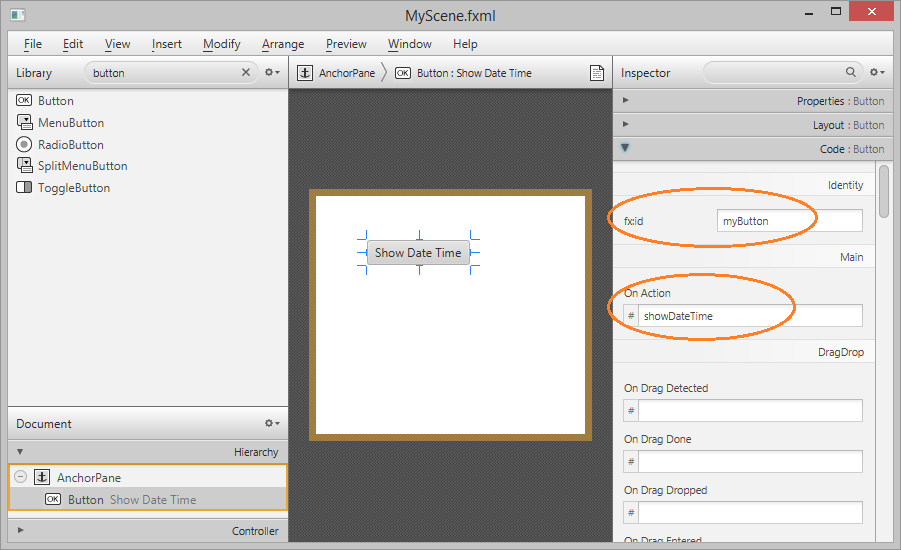
Définnisez ID pour le Button comme ''myButton", vous pouvez accéder à ce Button à partir du code Java via son ID. Définissez la méthode qui sera appelée lorsque ce button sera cliqué.

Glissez-déposez des objets TextField dans AnchorPane. Positionnez le ID pour TextField qui vient d'être glissé-déposé dans AnchorPane est "myTextField", vous pouvez accéder cet objet TextField sur le code Java de son ID

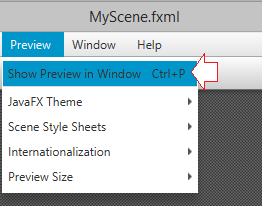
Sélectionnez File/Save pour enregistrer les modifications. Et sélectionnezPreview/Show Preview in WIndow pour prévisualiser votre conception.


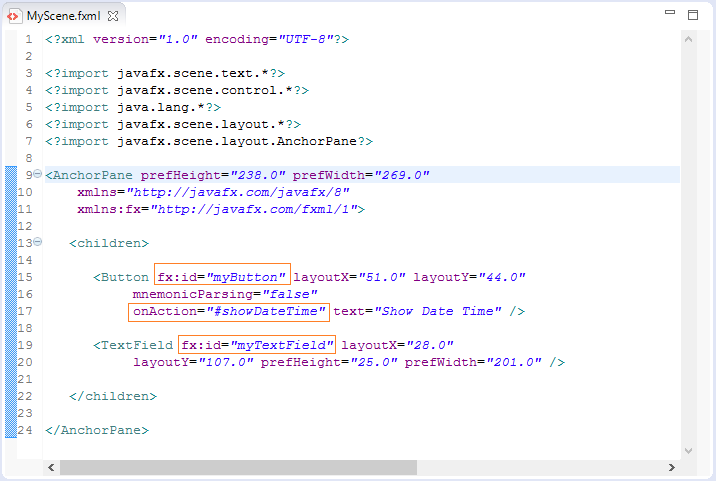
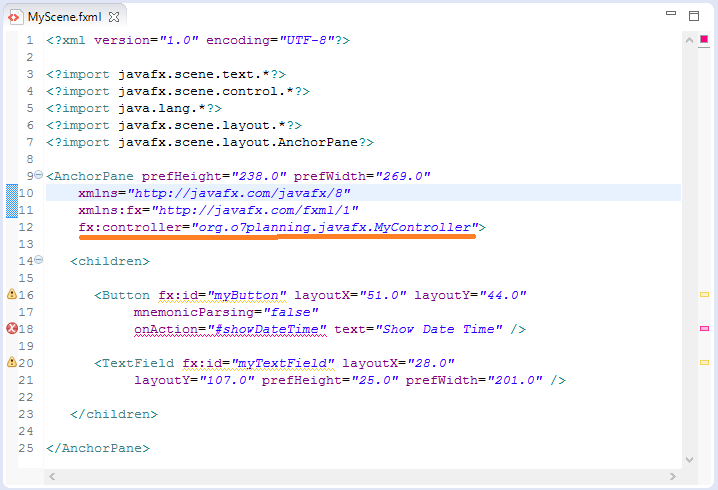
Fermez la fenêtre Scene Builder et rafraichissez le projet sur Eclipse. Vous pouvez trouver le code créé sur le fichier MyScene.fxml:

Ajoutez l'attribut fx:controller au <AnchorPane>, Le controller (controlleur) sera utile avec Controls positionné à intérieur de AnchorPane, voici myButton et myTexxtField.

Remarque : La classe org.o7planning.javafx.MyController sera créée plus tard.

Controller
MyController.java
package org.o7planning.javafx;
import java.net.URL;
import java.text.DateFormat;
import java.text.SimpleDateFormat;
import java.util.Date;
import java.util.ResourceBundle;
import javafx.event.ActionEvent;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
public class MyController implements Initializable {
@FXML
private Button myButton;
@FXML
private TextField myTextField;
@Override
public void initialize(URL location, ResourceBundle resources) {
// TODO (don't really need to do anything here).
}
// When user click on myButton
// this method will be called.
public void showDateTime(ActionEvent event) {
System.out.println("Button Clicked!");
Date now= new Date();
DateFormat df = new SimpleDateFormat("dd-MM-yyyy HH:mm:ss.SSS");
// Model Data
String dateTimeString = df.format(now);
// Show in VIEW
myTextField.setText(dateTimeString);
}
}MyApplication.java
package org.o7planning.javafx;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
public class MyApplication extends Application {
@Override
public void start(Stage primaryStage) {
try {
// Read file fxml and draw interface.
Parent root = FXMLLoader.load(getClass()
.getResource("/org/o7planning/javafx/MyScene.fxml"));
primaryStage.setTitle("My Application");
primaryStage.setScene(new Scene(root));
primaryStage.show();
} catch(Exception e) {
e.printStackTrace();
}
}
public static void main(String[] args) {
launch(args);
}
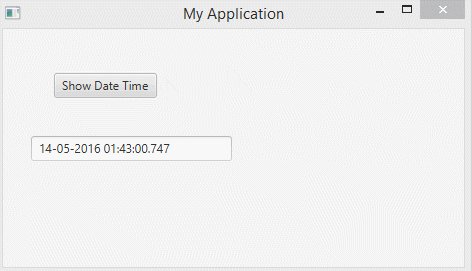
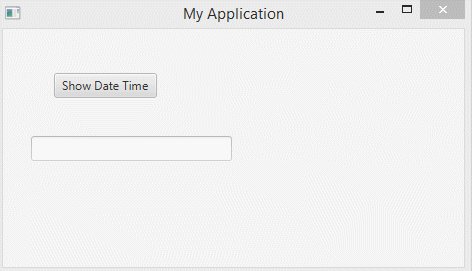
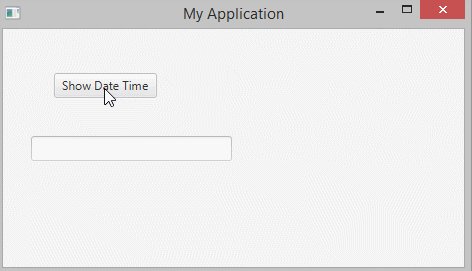
}Exécutez la classe MyApplication :

Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More