Le Tutoriel de JavaFX ScrollPane
1. JavaFx ScrollPane
ScrollPane est un composant d'interface défilant (scrollable), il sert à afficher un grand contenu dans un espace limité. Il contient des barres de traction horizontale et verticale.

ScrollBar Policy
Vous pouvez configurer les options d’affichage dans la barre de défilement (Scroll bar) :
- NEVER - Never display
- ALWAYS - Always display
- AS_NEEDED - Display if needed.
** ScrollBarPolicy **
// Setting a horizontal scroll bar is always display
scrollPane.setHbarPolicy(ScrollBarPolicy.ALWAYS);
// Setting vertical scroll bar is never displayed.
scrollPane.setVbarPolicy(ScrollBarPolicy.NEVER);2. Exemple de ScrollPane
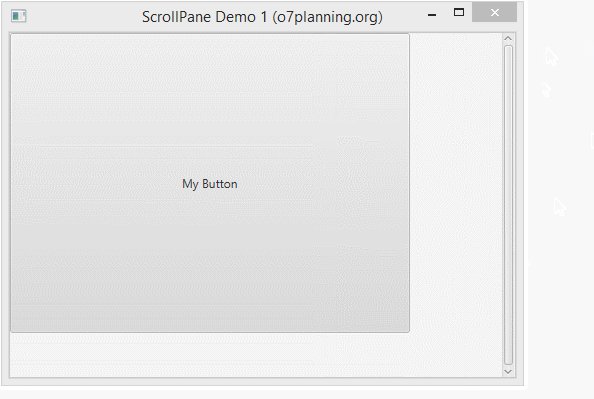
ScrollPaneDemo1.java
package org.o7planning.javafx.scrollpane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ScrollPane;
import javafx.scene.control.ScrollPane.ScrollBarPolicy;
import javafx.stage.Stage;
public class ScrollPaneDemo1 extends Application {
@Override
public void start(Stage primaryStage) {
// Create a ScrollPane
ScrollPane scrollPane = new ScrollPane();
Button button = new Button("My Button");
button.setPrefSize(400, 300);
// Set content for ScrollPane
scrollPane.setContent(button);
// Always show vertical scroll bar
scrollPane.setVbarPolicy(ScrollBarPolicy.ALWAYS);
// Horizontal scroll bar is only displayed when needed
scrollPane.setHbarPolicy(ScrollBarPolicy.AS_NEEDED);
primaryStage.setTitle("ScrollPane Demo 1 (o7planning.org)");
Scene scene = new Scene(scrollPane, 550, 200);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
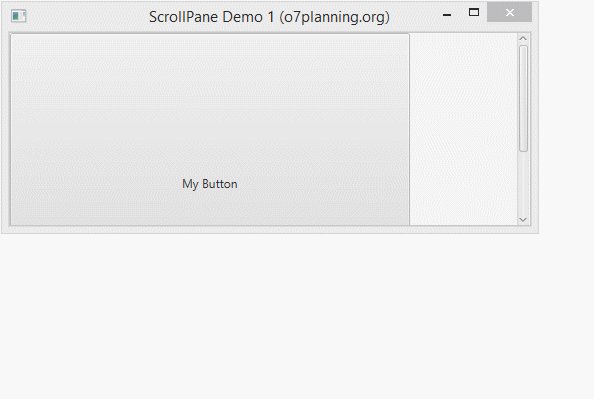
}Exécutez l'exemple :

3. Exemple de ScrollPane et Pannable
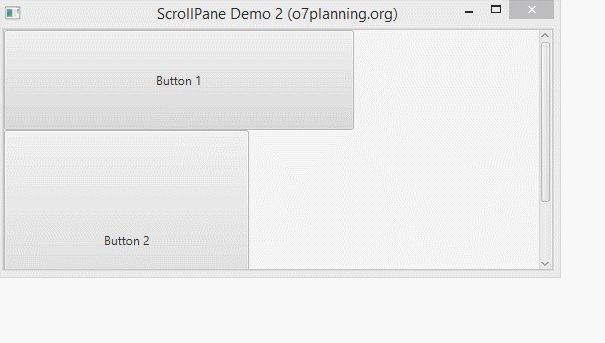
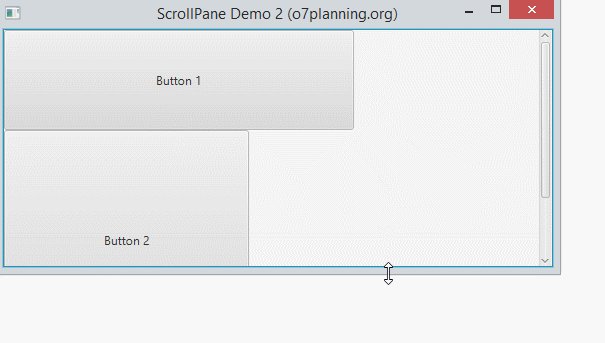
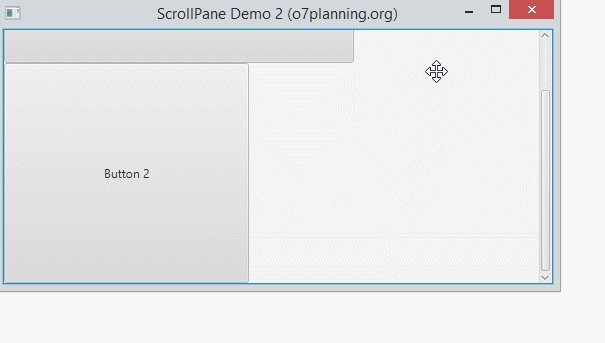
ScrollPaneDemo2.java
package org.o7planning.javafx.scrollpane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.ScrollPane;
import javafx.scene.layout.FlowPane;
import javafx.stage.Stage;
public class ScrollPaneDemo2 extends Application {
@Override
public void start(Stage primaryStage) {
final FlowPane container = new FlowPane();
// Button 1
Button button1= new Button("Button 1");
button1.setPrefSize(350, 100);
container.getChildren().add(button1);
// Button 2
Button button2= new Button("Button 2");
button2.setPrefSize(245, 220);
container.getChildren().add(button2);
// ScrollPane
ScrollPane scrollPane = new ScrollPane();
scrollPane.setContent(container);
// Pannable.
scrollPane.setPannable(true);
primaryStage.setTitle("ScrollPane Demo 2 (o7planning.org)");
Scene scene = new Scene(scrollPane, 550, 200);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
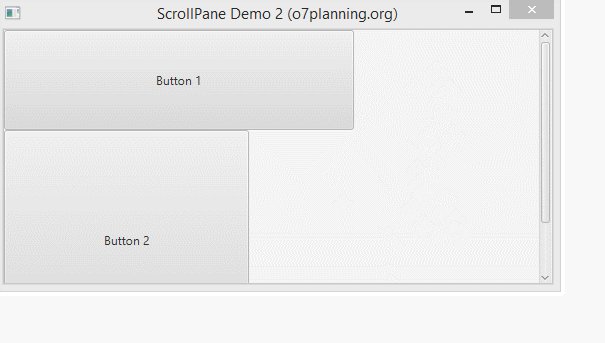
}Exécutez l'exemple :

Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More