Le Tutoriel de JavaFX BarChart et StackedBarChart
1. JavaFX BarChart
JavaFX BarChart est utilisé pour dessiner un graphique à barre (diagramme à barres), il est un graphique bidimensionnel avec 2 axes X et Y . Dans ce graphique un axe désigne un groupe d'objets intéressés et l'autre indique des données numériques.

Par exemple, les données ci-dessous décrivent la popularité de quelques langages de programmation en 2014 et 2015.
2014 | 2015 | |
Java | 20.973% | 26.983% |
C# | 4.429% | 6.569% |
PHP | 2.792% | 6.619% |
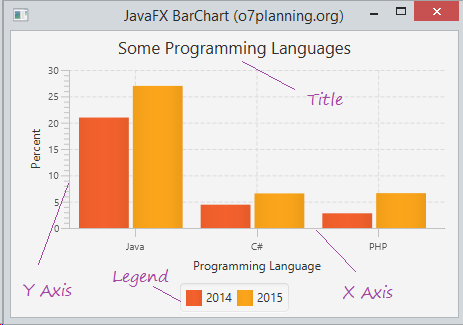
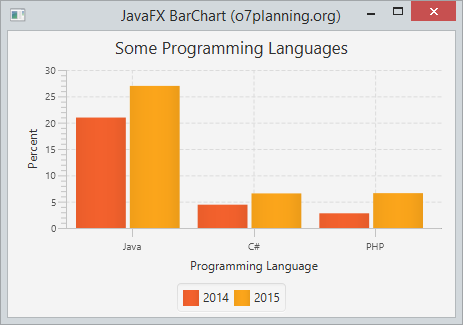
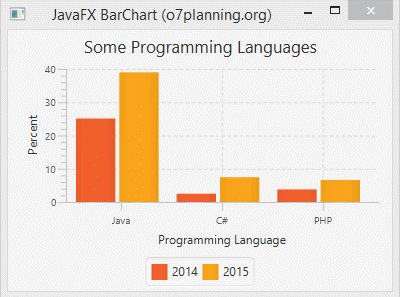
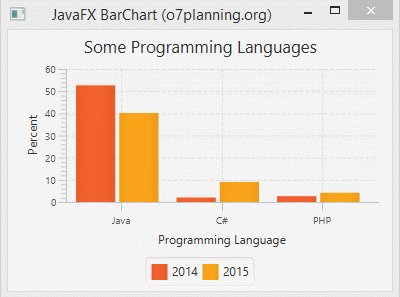
Vous pouvez utiliser BarChart pour désigner le graphique décrivant la popularité des langages de programmation avec les données mentionné au-dessus. Voyez l'exemple illustratif ci-dessous :

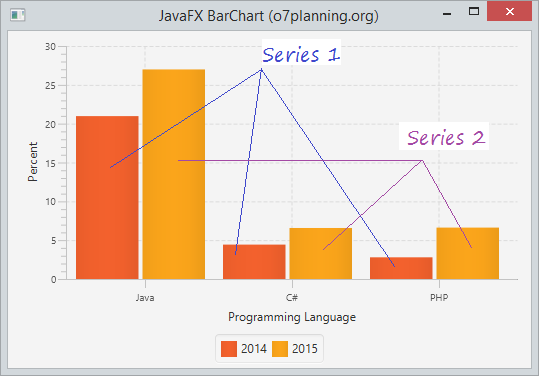
L'axe X exprime les langages programmation intéressés, l'axe Y représente des données numériques qui décrivent la part de la langage du marché. Il y a deux series,l'une est des données en 2014 et l'autre est des données en 2015
2. Exemple de BarChart

BarChartDemo.java
package org.o7planning.javafx.barchart;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class BarChartDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
CategoryAxis xAxis = new CategoryAxis();
xAxis.setLabel("Programming Language");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Percent");
// Create a BarChart
BarChart<String, Number> barChart = new BarChart<String, Number>(xAxis, yAxis);
// Series 1 - Data of 2014
XYChart.Series<String, Number> dataSeries1 = new XYChart.Series<String, Number>();
dataSeries1.setName("2014");
dataSeries1.getData().add(new XYChart.Data<String, Number>("Java", 20.973));
dataSeries1.getData().add(new XYChart.Data<String, Number>("C#", 4.429));
dataSeries1.getData().add(new XYChart.Data<String, Number>("PHP", 2.792));
// Series 2 - Data of 2015
XYChart.Series<String, Number> dataSeries2 = new XYChart.Series<String, Number>();
dataSeries2.setName("2015");
dataSeries2.getData().add(new XYChart.Data<String, Number>("Java", 26.983));
dataSeries2.getData().add(new XYChart.Data<String, Number>("C#", 6.569));
dataSeries2.getData().add(new XYChart.Data<String, Number>("PHP", 6.619));
// Add Series to BarChart.
barChart.getData().add(dataSeries1);
barChart.getData().add(dataSeries2);
barChart.setTitle("Some Programming Languages");
VBox vbox = new VBox(barChart);
primaryStage.setTitle("JavaFX BarChart (o7planning.org)");
Scene scene = new Scene(vbox, 400, 200);
primaryStage.setScene(scene);
primaryStage.setHeight(300);
primaryStage.setWidth(400);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Graphique BarChart horizontal
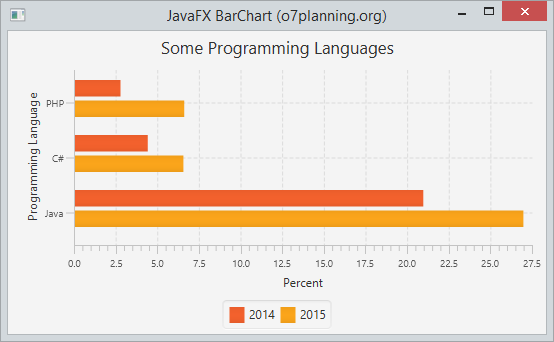
Par défaut, l'axe Y souvent décrit l'axe des données numériques, l'axe X décrit les objets intéressés. Dans ce cas BarChart est un graphique vertical. Toutefois vous pouvez également créer un plan horizontal. Voyez l'exemple d'illustration :

HorizontalBarChartDemo.java
package org.o7planning.javafx.barchart;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class HorizontalBarChartDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
CategoryAxis xAxis = new CategoryAxis();
xAxis.setLabel("Programming Language");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Percent");
// Create a BarChart
BarChart<Number, String> barChart = new BarChart<Number, String>(yAxis, xAxis);
// Series 1 - Data of 2014
XYChart.Series<Number, String> dataSeries1 = new XYChart.Series<Number, String>();
dataSeries1.setName("2014");
dataSeries1.getData().add(new XYChart.Data<Number, String>(20.973, "Java"));
dataSeries1.getData().add(new XYChart.Data<Number, String>(4.429, "C#"));
dataSeries1.getData().add(new XYChart.Data<Number, String>(2.792, "PHP"));
// Series 2 - Data of 2015
XYChart.Series<Number, String> dataSeries2 = new XYChart.Series<Number, String>();
dataSeries2.setName("2015");
dataSeries2.getData().add(new XYChart.Data<Number, String>(26.983, "Java"));
dataSeries2.getData().add(new XYChart.Data<Number, String>(6.569, "C#"));
dataSeries2.getData().add(new XYChart.Data<Number, String>(6.619, "PHP"));
// Add Series to BarChart.
barChart.getData().add(dataSeries1);
barChart.getData().add(dataSeries2);
barChart.setTitle("Some Programming Languages");
VBox vbox = new VBox(barChart);
primaryStage.setTitle("JavaFX BarChart (o7planning.org)");
Scene scene = new Scene(vbox, 400, 200);
primaryStage.setScene(scene);
primaryStage.setHeight(300);
primaryStage.setWidth(400);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
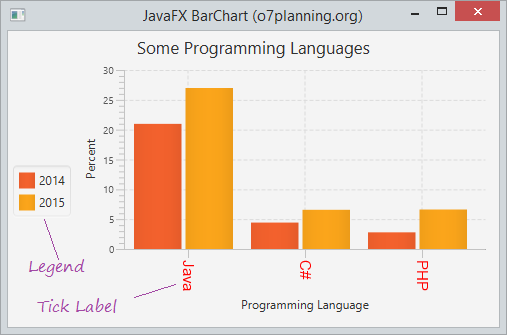
}4. Personnalisation BarChart
// Set show Tick Marks
xAxis.setTickMarkVisible(true);
// Rotate the label of Tick Marks 90 degrees
xAxis.setTickLabelRotation(90);
// Set color for lable of Tick marks
xAxis.setTickLabelFill(Color.RED);
// Set Font
xAxis.setTickLabelFont( new Font("Arial", 15));
// Set legend position.
barChart.setLegendSide(Side.LEFT);
5. Gérer l'animation lorsque des données changent
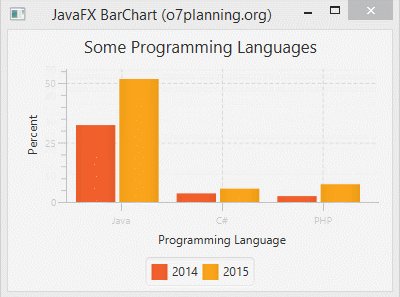
Lorsque des données changent, vous pouvez mettre à jour pour redessiner le graphique. JavaFX vous permet de créer des effets animés afin de redessiner le graphique avec des nouvelles données.
// Changing random data after every 1 second.
Timeline timeline = new Timeline();
timeline.getKeyFrames().add(new KeyFrame(Duration.millis(1000), new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
for (XYChart.Series<String, Number> series : barChart.getData()) {
for (XYChart.Data<String, Number> data : series.getData()) {
Number yValue = data.getYValue();
Number randomValue = yValue.doubleValue() * (0.5 + Math.random());
data.setYValue(randomValue);
}
}
}
}));
// Repeat indefinitely until stop() method is called.
timeline.setCycleCount(Animation.INDEFINITE);
timeline.setAutoReverse(true);
timeline.play();
Voir l'exemple complet :
AnimationBarChartDemo.java
package org.o7planning.javafx.barchart;
import javafx.animation.Animation;
import javafx.animation.KeyFrame;
import javafx.animation.Timeline;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
import javafx.util.Duration;
public class AnimationBarChartDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
CategoryAxis xAxis = new CategoryAxis();
xAxis.setLabel("Programming Language");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Percent");
// Create a BarChart
BarChart<String, Number> barChart = new BarChart<String, Number>(xAxis, yAxis);
// Series 1 - Data of 2014
XYChart.Series<String, Number> dataSeries1 = new XYChart.Series<String, Number>();
dataSeries1.setName("2014");
dataSeries1.getData().add(new XYChart.Data<String, Number>("Java", 20.973));
dataSeries1.getData().add(new XYChart.Data<String, Number>("C#", 4.429));
dataSeries1.getData().add(new XYChart.Data<String, Number>("PHP", 2.792));
// Series 2 - Data of 2015
XYChart.Series<String, Number> dataSeries2 = new XYChart.Series<String, Number>();
dataSeries2.setName("2015");
dataSeries2.getData().add(new XYChart.Data<String, Number>("Java", 26.983));
dataSeries2.getData().add(new XYChart.Data<String, Number>("C#", 6.569));
dataSeries2.getData().add(new XYChart.Data<String, Number>("PHP", 6.619));
// Add Series to BarChart.
barChart.getData().add(dataSeries1);
barChart.getData().add(dataSeries2);
barChart.setTitle("Some Programming Languages");
// Changing random data after every 1 second.
Timeline timeline = new Timeline();
timeline.getKeyFrames().add(new KeyFrame(Duration.millis(1000), new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
for (XYChart.Series<String, Number> series : barChart.getData()) {
for (XYChart.Data<String, Number> data : series.getData()) {
Number yValue = data.getYValue();
Number randomValue = yValue.doubleValue() * (0.5 + Math.random());
data.setYValue(randomValue);
}
}
}
}));
// Repeat indefinitely until stop() method is called.
timeline.setCycleCount(Animation.INDEFINITE);
timeline.setAutoReverse(true);
timeline.play();
VBox vbox = new VBox(barChart);
primaryStage.setTitle("JavaFX BarChart (o7planning.org)");
Scene scene = new Scene(vbox, 400, 200);
primaryStage.setScene(scene);
primaryStage.setHeight(300);
primaryStage.setWidth(400);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}6. JavaFX StackedBarChart
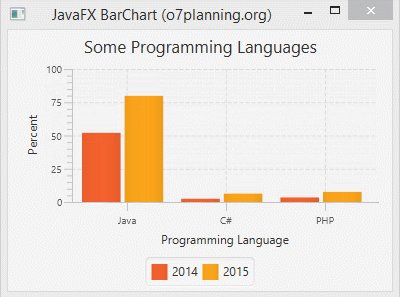
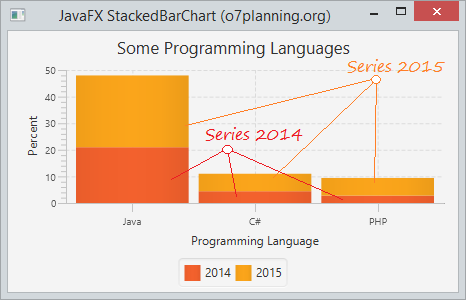
Il n'y a aucune différence sur la façon de créer BarChart et StackedBarChart. La seule différence est la façon d'afficher les données. Pour StackedBarChart des Series sera empliée ensemble.

StackedBarChartDemo.java
package org.o7planning.javafx.stackedbarchart;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.StackedBarChart;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class StackedBarChartDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
CategoryAxis xAxis = new CategoryAxis();
xAxis.setLabel("Programming Language");
NumberAxis yAxis = new NumberAxis();
yAxis.setLabel("Percent");
// Create a StackedBarChart
StackedBarChart<String, Number> barChart = new StackedBarChart<String, Number>(xAxis, yAxis);
// Series 1 - Data of 2014
XYChart.Series<String, Number> dataSeries1 = new XYChart.Series<String, Number>();
dataSeries1.setName("2014");
dataSeries1.getData().add(new XYChart.Data<String, Number>("Java", 20.973));
dataSeries1.getData().add(new XYChart.Data<String, Number>("C#", 4.429));
dataSeries1.getData().add(new XYChart.Data<String, Number>("PHP", 2.792));
// Series 2 - Data of 2015
XYChart.Series<String, Number> dataSeries2 = new XYChart.Series<String, Number>();
dataSeries2.setName("2015");
dataSeries2.getData().add(new XYChart.Data<String, Number>("Java", 26.983));
dataSeries2.getData().add(new XYChart.Data<String, Number>("C#", 6.569));
dataSeries2.getData().add(new XYChart.Data<String, Number>("PHP", 6.619));
// Add Series to StackedBarChart.
barChart.getData().add(dataSeries1);
barChart.getData().add(dataSeries2);
barChart.setTitle("Some Programming Languages");
VBox vbox = new VBox(barChart);
primaryStage.setTitle("JavaFX StackedBarChart (o7planning.org)");
Scene scene = new Scene(vbox, 400, 200);
primaryStage.setScene(scene);
primaryStage.setHeight(300);
primaryStage.setWidth(400);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More