- Qu'est-ce que Transformation ?
- Translation Transformation (La transformation de translation)
- Rotation Transformation (La transformation de rotation)
- Scaling Transformation (La transformation de mise à l'échelle)
- Shearing Transformation
- La transformation affine générique (Affine Transformation)
- La combinaison des transformations
Transformations dans JavaFX
1. Qu'est-ce que Transformation ?
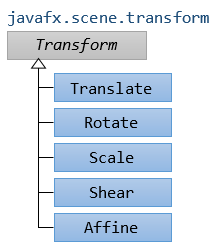
Transformation (La transformation) est un concept géométrique. Cela signifie changer la forme d'un objet à une forme différente. Il y a quelques transformations courantes telles que :
- Translation (une translation suivant les axes X, Y et/ou Z)
- Scale (une mise à l’échelle qui permet de spécifier le point de pivot)
- Rotation (une rotation qui permet de spécifier l'angle, l'axe et le centre de la rotation)
- Shearing - Tonte (une inclinaison suivant les axes X et/ou Y et qui permet de spécifier le point de pivot - transformation de cisaillement)
- ...

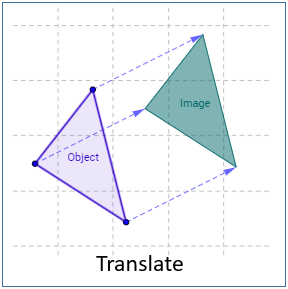
Translation (La translation).

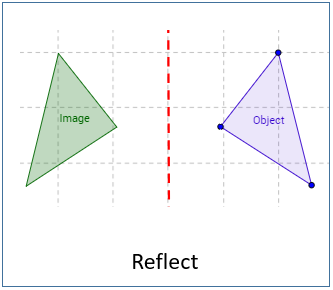
Reflection (La réflexion)

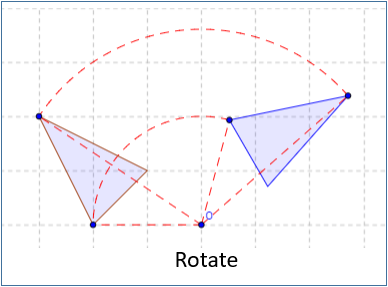
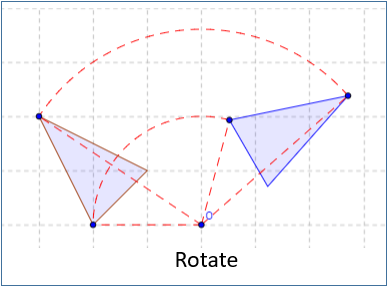
Rotation (La rotation)

Shearing/Skewing
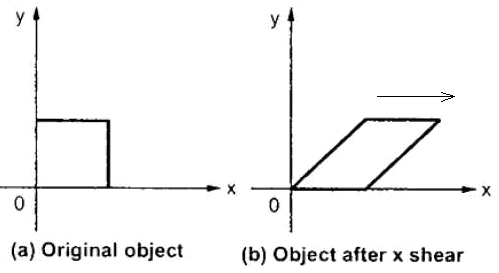
Shear by x axis (Inclinez suivant l'axe X):

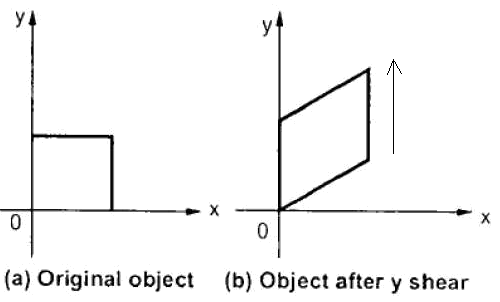
Shear by y axis (Inclinez suivant l'axe Y)

2. Translation Transformation (La transformation de translation)
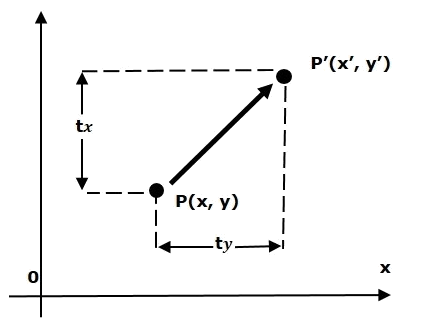
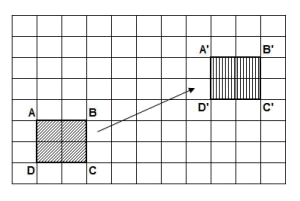
Translation transformation (La transformation de translation) déplace un objet vers un autre emplacement dans une direction précise. L'exemple le plus simple consiste à déplacer un point vers un autre emplacement.

Une translation déplace tous les points d'un objet géométrique de la même distance, selon lamême direction et dans le même sens. C'est-à-dire suivant un même vecteur.

Exemple:
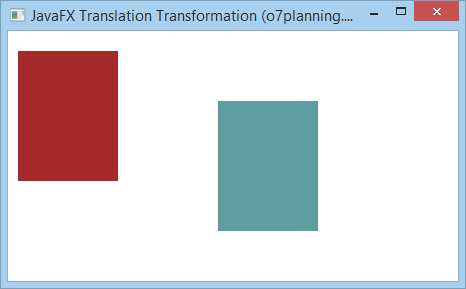
Exemple, il y a deux rectangles (Rectangle) dans la même position et la même taille, nous allons utiliser la transformation de traduction (Translation transformation) pour déplacer le second rectangle. Et voyons le résultat:

TranslationExample.java
package org.o7planning.javafx.transformation;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class TranslationExample extends Application {
@Override
public void start(Stage stage) {
final int x = 10;
final int y = 20;
final int width = 100;
final int height = 130;
// Rectangle1
Rectangle rectangle1 = new Rectangle(x, y, width, height);
// Rectangle2 (Same position and size to rectangle1)
Rectangle rectangle2 = new Rectangle(x, y, width, height);
rectangle1.setFill(Color.BROWN);
rectangle1.setStrokeWidth(20);
rectangle2.setFill(Color.CADETBLUE);
rectangle2.setStrokeWidth(20);
// Creating the translation transformation
Translate translate = new Translate();
// Set arguments for translation
translate.setX(200);
translate.setY(50);
translate.setZ(100);
// Adding transformation to rectangle2
rectangle2.getTransforms().addAll(translate);
Group root = new Group(rectangle1, rectangle2);
Scene scene = new Scene(root, 450, 250);
stage.setTitle("JavaFX Translation Transformation (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}3. Rotation Transformation (La transformation de rotation)
Rotation Transformation (La transformation de rotation) fait pivoter un objet géométrique d'un angle autour d'un point fixe. Ce point fixe est appelé point pivot (point de pivot).

Exemple:
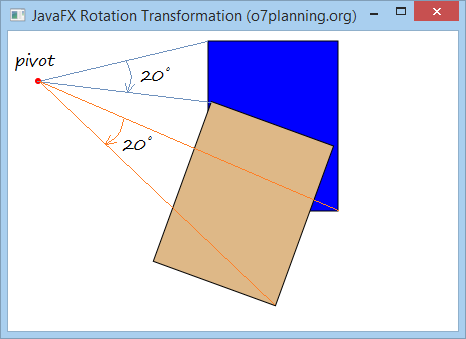
Par exemple, il y a deux rectangles (Rectangle) à la même position et dans la même taille. Nous allons utiliser la transformation de rotation (Rotation Transformation) pour faire pivoter le deuxième rectangle d'un angle de 20 degrés autour du point pivot (point de pivot) et voyons le résultat.

RotationExample.java
package org.o7planning.javafx.transformation;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.stage.Stage;
public class RotationExample extends Application {
@Override
public void start(Stage stage) {
final int x = 200;
final int y = 10;
final int width = 130;
final int height = 170;
int pivotX = 30;
int pivotY = 50;
// Rectangle1
Rectangle rectangle1 = new Rectangle(x, y, width, height);
rectangle1.setFill(Color.BLUE);
rectangle1.setStroke(Color.BLACK);
// Rectangle2
Rectangle rectangle2 = new Rectangle(x, y, width, height);
rectangle2.setFill(Color.BURLYWOOD);
rectangle2.setStroke(Color.BLACK);
Circle pivot = new Circle(pivotX, pivotY, 3);
pivot.setFill(Color.RED);
// Creating the rotation transformation
Rotate rotate = new Rotate();
// Setting the angle for the rotation (20 degrees)
rotate.setAngle(20);
// Setting pivot points for the rotation
rotate.setPivotX(pivotX);
rotate.setPivotY(pivotY);
// Adding the transformation to rectangle2
rectangle2.getTransforms().addAll(rotate);
Group root = new Group(rectangle1, rectangle2, pivot);
Scene scene = new Scene(root, 450, 300);
stage.setTitle("JavaFX Rotation Transformation (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}4. Scaling Transformation (La transformation de mise à l'échelle)
Scaling Transformation (La transformation de mise à l'échelle) est utilisé pour modifier la taille d'un objet géométrique. Vous pouvez l'utiliser pour mettre à l'échelle les dimensions (dimension) de l'objet.
Un point sera pris comme origine du nouveau système de coordonnées. Scaling peut être obtenue en multipliant les coordonnées d'origine de l'objet avec le facteur d'échelle (scaling factor) pour obtenir le résultat souhaité. Voyez plus d'illustration ci-dessous.

Par exemple:
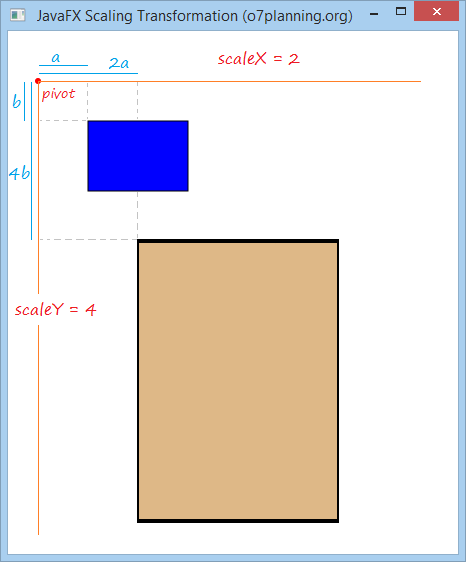
Il y a deux rectangles (Rectangle), au même endroit et dans la même taille. Sélectionnez un point pour agir en tant qu'origine du nouveau système de coordonnées et utilisez Scaling Transformation pour redimensionner les coordonnées de l'objet suivant l'axe X 2 fois et suivant l'axe Y 4 fois.
ScalingExample.java
package org.o7planning.javafx.transformation;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Scale;
import javafx.stage.Stage;
public class ScalingExample extends Application {
@Override
public void start(Stage stage) {
final int x = 80;
final int y = 90;
final int width = 100;
final int height = 70;
int pivotX = 30;
int pivotY = 50;
double scaleX = 2;
double scaleY = 4;
// Rectangle1
Rectangle rectangle1 = new Rectangle(x, y, width, height);
rectangle1.setFill(Color.BLUE);
rectangle1.setStroke(Color.BLACK);
// Rectangle2
Rectangle rectangle2 = new Rectangle(x, y, width, height);
rectangle2.setFill(Color.BURLYWOOD);
rectangle2.setStroke(Color.BLACK);
Circle pivot = new Circle(pivotX, pivotY, 3);
pivot.setFill(Color.RED);
// Creating the Scale transformation
Scale scale = new Scale();
// Setting the scaliing factor.
scale.setX(scaleX);
scale.setY(scaleY);
// Setting Orgin of new coordinate system
scale.setPivotX(pivotX);
scale.setPivotY(pivotY);
// Adding the transformation to rectangle2
rectangle2.getTransforms().addAll(scale);
Group root = new Group(rectangle1, rectangle2, pivot);
Scene scene = new Scene(root, 450, 500);
stage.setTitle("JavaFX Scaling Transformation (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}5. Shearing Transformation
Shearing - déformer un objet en le poussant dans une direction particulière ou glisser d'un objet sur un autre afin de déformer cet objet.
Peut-être savez-vous "shear a sheep", c'est-à-dire une action indiquant la tonte d'un mouton. Shearing Transformation ne vise pas à couper une partie de la géométrie initiale. Cela ne fait que déformer l'image originale.
Shearing utilise un point de pivot (pivot) pour déformer un objet.
Si pivot réinitialise l'origine du système de coordonnées (Origin of the coordinate system). Le facteur shearing incline l'objet suivant les axes X et Y respectivement étant shearX, shearY alors :
- (x, y) ==> (x + y * shearY, y + x * shearX)
Si le point de pivot est situé à la coordonnée (pivotX, pivotY) et le facteur shearing inclinant suivant les axes X et Y est respectivement shearX, shearY, puis :
- (x, y) ===> (X", Y")
- X" = pivotX + (x-pivotX) + (y-pivotY) * shearY
- Y" = pivotY + (y-pivotY) + (x-pivotX) * shearX
Exemple:
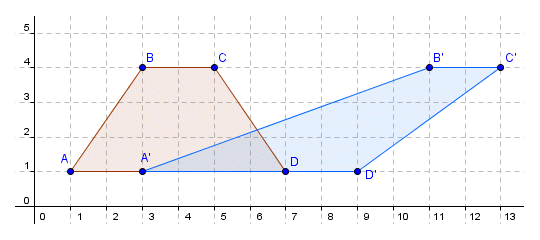
Veuillez voir l'illustration ci-dessous :
- Supposons que le point de pivot est à l'origine du système de coordonnées.
- Le facteur shearing inclinant suivant l'axe X est shearX = 2.
- Le facteur shearing inclinant suivant l'axe Y est shearY = 0.

Nous obtiendrons le résultat :
- xA" = xA + shearY * yA = 1 + 2 * 1 = 3
- yA" = yA + shearX * xA = 1 + 0 * 1 = 1
- xB" = xB + shearY * yB = 3 + 2 * 4 = 11
- yB" = yB + shearX + yB = 4 + 0 * 4 = 4
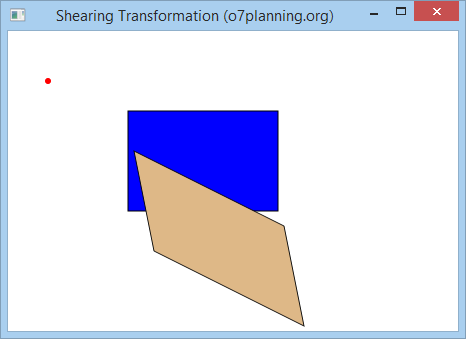
Exemple de JavaFX:
Il y a deux rectangles (Rectangle), au même endroit et de la même taille. Sélectionnez un point de pivot et utilisez la Shearing Transformation pour le second rectangle, puis consultez le résultat :
ShearingExample.java
package org.o7planning.javafx.transformation;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Shear;
import javafx.stage.Stage;
public class ShearingExample extends Application {
@Override
public void start(Stage stage) {
final int x = 120;
final int y = 80;
final int width = 150;
final int height = 100;
int pivotX = 40;
int pivotY = 50;
double shearX = 0.2;
double shearY = 0.5;
// (all)
// Rectangle1
Rectangle rectangle1 = new Rectangle(x, y, width, height);
rectangle1.setFill(Color.BLUE);
rectangle1.setStroke(Color.BLACK);
// (all)
// Rectangle2
Rectangle rectangle2 = new Rectangle(x, y, width, height);
rectangle2.setFill(Color.BURLYWOOD);
rectangle2.setStroke(Color.BLACK);
Circle pivot = new Circle(pivotX, pivotY, 3);
pivot.setFill(Color.RED);
// Créez la transformation de mise à l'échelle (Shearing Transformation)
Shear shear = new Shear();
// Définition le point de pivot.
shear.setPivotX(pivotX);
shear.setPivotY(pivotY);
// Définition le facteur de mise à l'échelle
shear.setX(shearX);
shear.setY(shearY);
// Ajoutement la transformation de mise à l'échelle (transformation) au rectangle2.
rectangle2.getTransforms().addAll(shear);
Group root = new Group(rectangle1, rectangle2, pivot);
Scene scene = new Scene(root, 450, 300);
stage.setTitle("Shearing Transformation (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Exécutez de l'exemple :

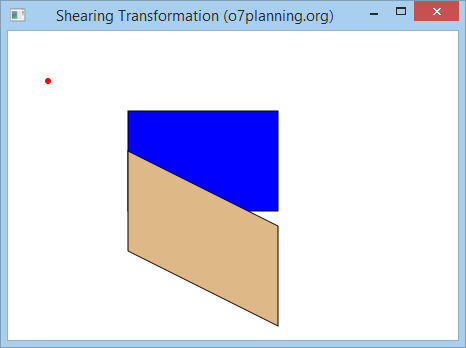
Éditez l'exemple ci-dessus avec :
- double shearX = 0;
- double shearY = 0.5;

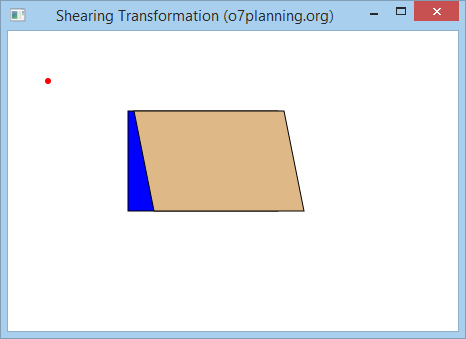
Éditez l'exemple ci-dessus avec les valeurs :
- double shearX = 0.2;
- double shearY = 0;

6. La transformation affine générique (Affine Transformation)
Affine signifie une transformation linéaire (Linear transformation), qui transforme un objet d'un espace à deux ou trois dimensions en un autre espace à deux ou trois dimensionstout en conservant la rectitude (straightness) et la parallélisme (parallelness) des lignes (lines).
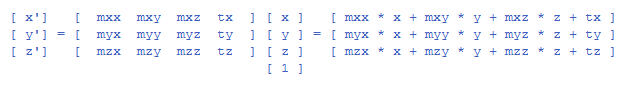
Un point A avec la coordonnée (x, y, z) dans l'espace tridimensionnel sera transféré à la position A "avec la coordonnée (x", y ", z") par une multiplication matricielle (matrix) :

La classe Affine dans JavaFX a certains Constructor, ci-dessous sont des structructor courants :
// Constructor to create 2D Affine.
public Affine(double mxx, double mxy, double tx,
double myx, double myy, double ty);
// Constructor to create 3D Affine.
public Affine(double mxx, double mxy, double mxz, double tx,
double myx, double myy, double myz, double ty,
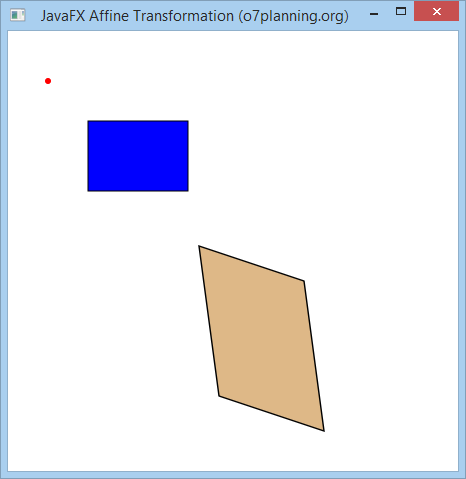
double mzx, double mzy, double mzz, double tz) ;Exemple:
AffineExample.java
package org.o7planning.javafx.transformation;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Affine;
import javafx.stage.Stage;
public class AffineExample extends Application {
@Override
public void start(Stage stage) {
final int x = 80;
final int y = 90;
final int width = 100;
final int height = 70;
double mxx = 0.2;
double mxy = 1.5;
double myx = 1.5;
double myy = 0.5;
double tx = 40;
double ty = 50;
// Rectangle1
Rectangle rectangle1 = new Rectangle(x, y, width, height);
rectangle1.setFill(Color.BLUE);
rectangle1.setStroke(Color.BLACK);
// Rectangle2
Rectangle rectangle2 = new Rectangle(x, y, width, height);
rectangle2.setFill(Color.BURLYWOOD);
rectangle2.setStroke(Color.BLACK);
Circle pivot = new Circle(tx, ty, 3);
pivot.setFill(Color.RED);
// Creating the 2D Affine transformation
Affine affine = new Affine(mxx, mxy, tx, myx, myy, ty);
// Adding the transformation to rectangle2
rectangle2.getTransforms().addAll(affine);
Group root = new Group(rectangle1, rectangle2, pivot);
Scene scene = new Scene(root, 450, 500);
stage.setTitle("JavaFX Affine Transformation (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Exécutez de l'exemple :

7. La combinaison des transformations
Vous pouvez appliquer plusieurs transformations à un objet géométrique :
Exemple:
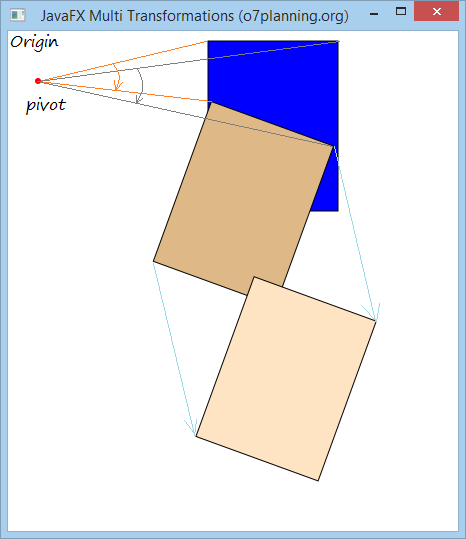
Dans cet exemple, vous avez trois rectangles (Rectangle) au même emplacement et de la même taille. Créez deux transformations telles que Rotation (Rotation) et Translation (Traduction). Ajoutez la Rotation au deuxième rectangle et les deux transformations ci-dessus au troisième rectangle et voyez le résultat.

MultipleTransformationsExample.java
package org.o7planning.javafx.transformation;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.paint.Color;
import javafx.scene.shape.Circle;
import javafx.scene.shape.Rectangle;
import javafx.scene.transform.Rotate;
import javafx.scene.transform.Translate;
import javafx.stage.Stage;
public class MultipleTransformationsExample extends Application {
@Override
public void start(Stage stage) {
final int x = 200;
final int y = 10;
final int width = 130;
final int height = 170;
int pivotX = 30;
int pivotY = 50;
// Rectangle1
Rectangle rectangle1 = new Rectangle(x, y, width, height);
rectangle1.setFill(Color.BLUE);
rectangle1.setStroke(Color.BLACK);
// Rectangle2
Rectangle rectangle2 = new Rectangle(x, y, width, height);
rectangle2.setFill(Color.BURLYWOOD);
rectangle2.setStroke(Color.BLACK);
// Rectangle3
Rectangle rectangle3 = new Rectangle(x, y, width, height);
rectangle3.setFill(Color.BISQUE);
rectangle3.setStroke(Color.BLACK);
Circle pivot = new Circle(pivotX, pivotY, 3);
pivot.setFill(Color.RED);
// Creating the rotation transformation
Rotate rotate = new Rotate();
// Setting the angle for the rotation (20 degrees)
rotate.setAngle(20);
// Setting pivot points for the rotation
rotate.setPivotX(pivotX);
rotate.setPivotY(pivotY);
// Adding the transformation to rectangle2
rectangle2.getTransforms().addAll(rotate);
// Create Translation Transformation.
Translate translate = new Translate(100, 150);
// Adding 2 transformations to rectangle3
rectangle3.getTransforms().addAll(rotate, translate);
Group root = new Group(rectangle1, rectangle2,rectangle3, pivot);
Scene scene = new Scene(root, 450, 500);
stage.setTitle("JavaFX Multi Transformations (o7planning.org)");
stage.setScene(scene);
stage.show();
}
public static void main(String args[]) {
launch(args);
}
}Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More