Le Tutoriel de JavaFX BorderPane Layout
1. BorderPane Layout
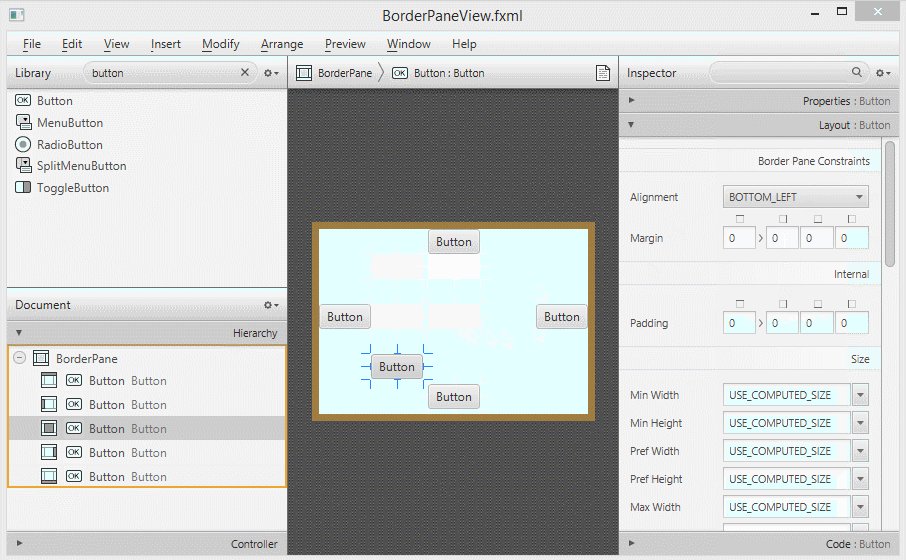
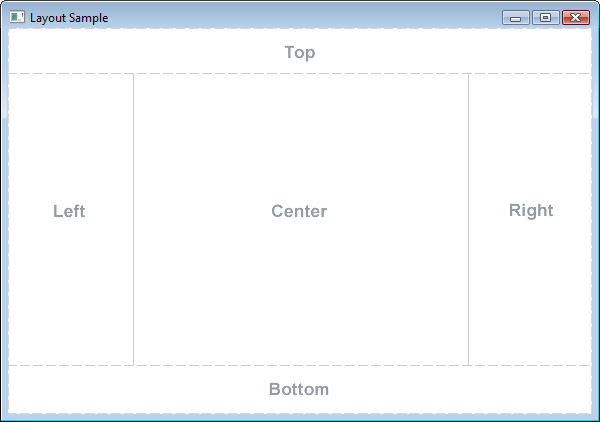
BorderPane est un conteneur (container), qui est divisé en 5 zones distinctes, chacune des zones peut contenir un sous-composant.

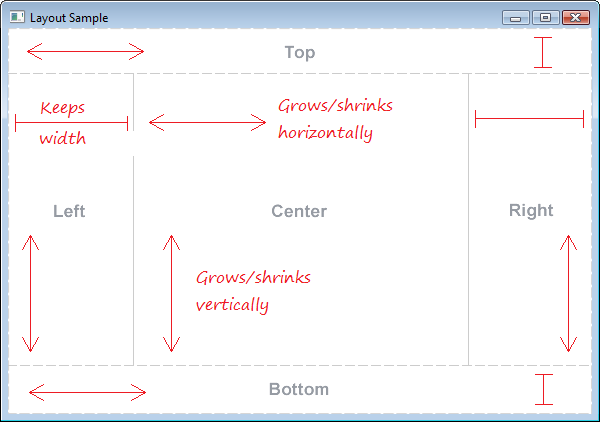
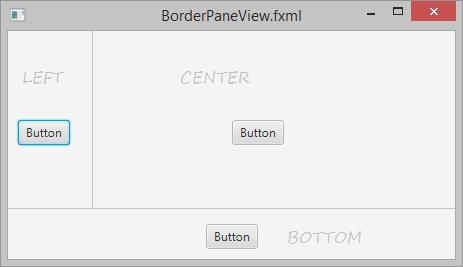
- La zone Top/Bottom: Peut se rétrécir / s'agrandir horizontalement et maintenir la hauteur inchangée.
- La zone Left/Right: Peut se rétrécir / s'agrandir verticalement et maintenir la longeur inchangée.
- La zone Center: Peut se rétrécir / s'agrandir dans les deux directions
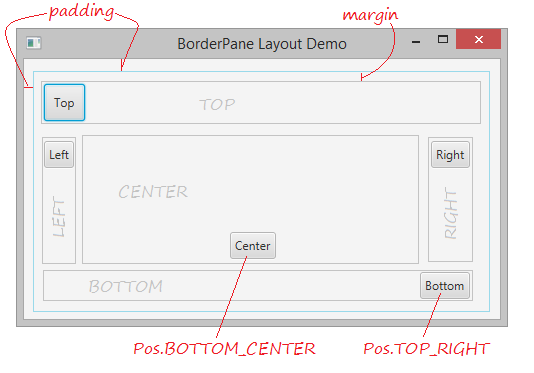
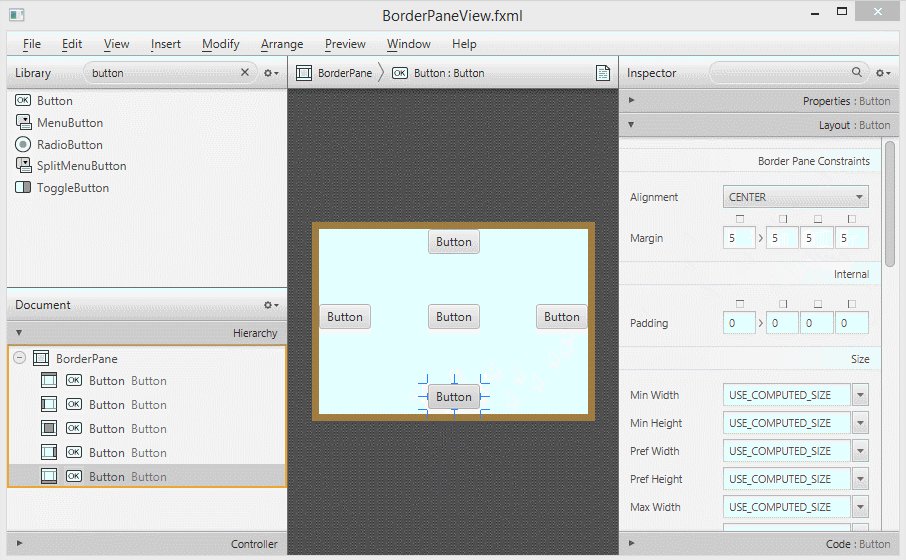
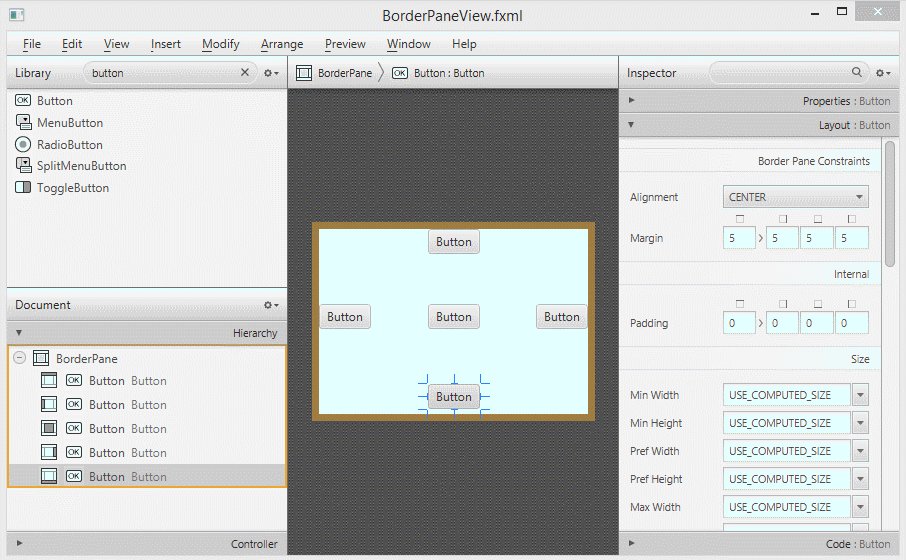
Les caractéristiques de ces zones ci-dessus sont illustrées ci-dessous:

Si une certaine zone ne contient pas de sous-composants, la zone sera occupée par d'autres zones.
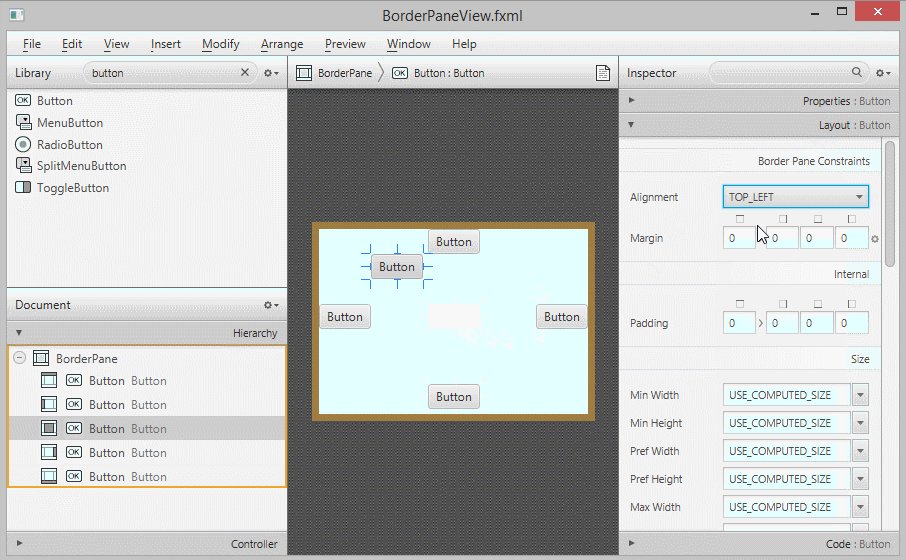
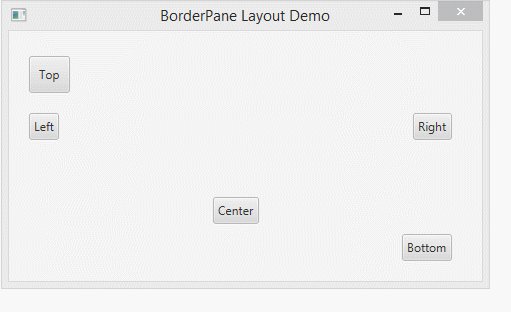
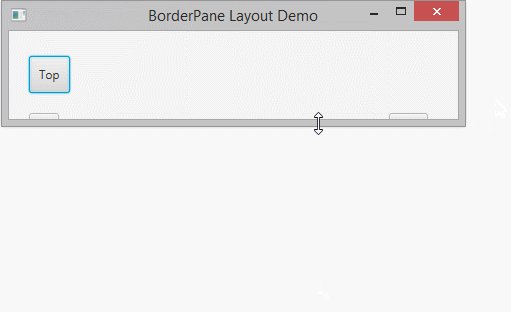
Par exemple: La zone de TOP n'a pas de sous-composants, son espace sera occupé par d'autres composants:

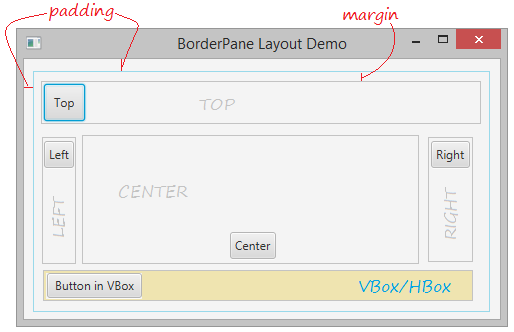
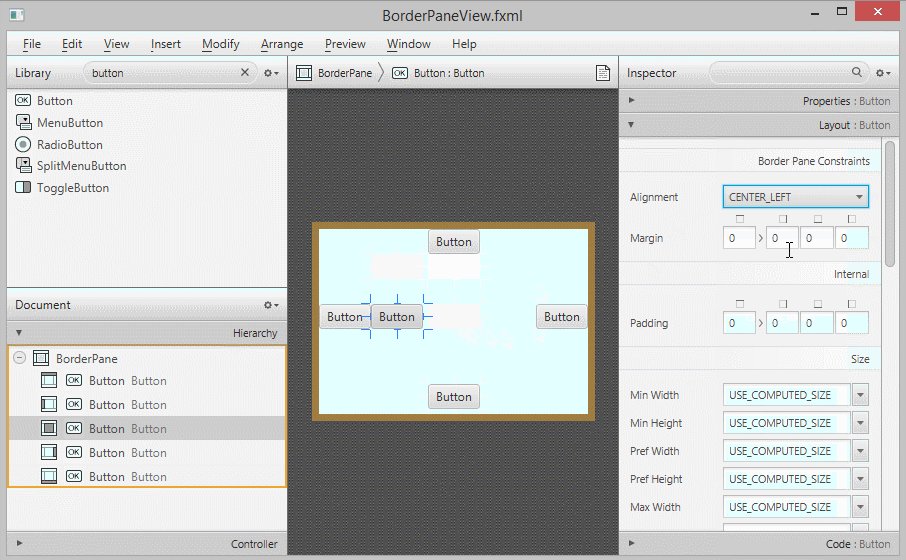
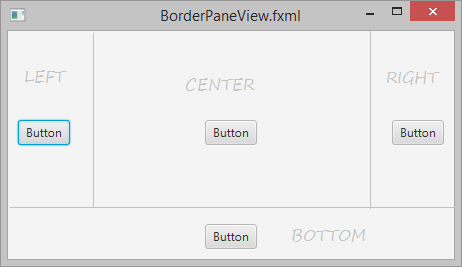
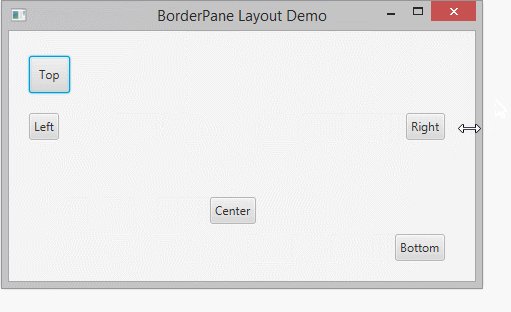
Par exemple: La zone de TOP & RIGHT n'a pas de sous-composants, son espace sera occupé par d'autres composants:

Remarque : Pour JavaFX, les sous-composants situés dans une certaine zone sur BorderPane ne remplissent peut-être pas l'espace, par exemple si Button se trouve dans une zone de BorderPane, par défaut, il ne remplira pas la zone.Mais si VBox ou Hbox se trouve dans une zone de BorderPane, par défaut, il remplira la zone.
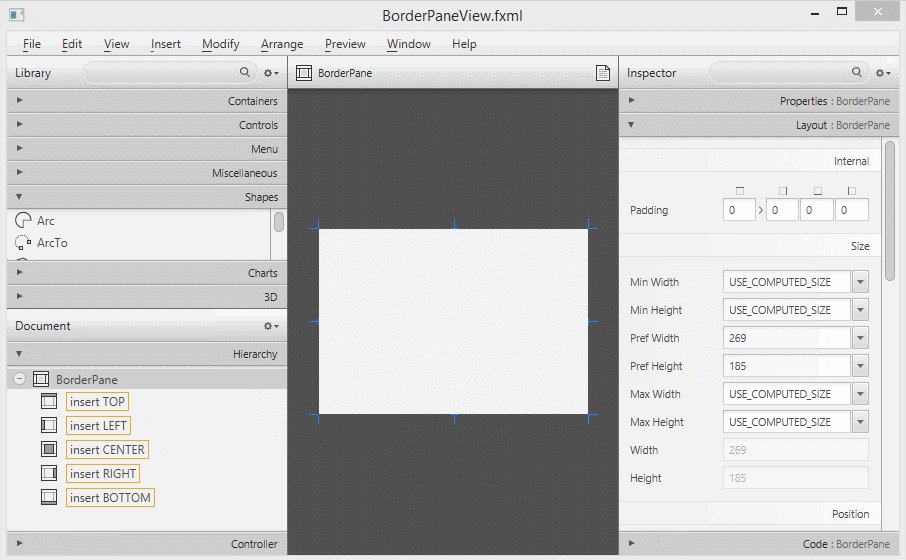
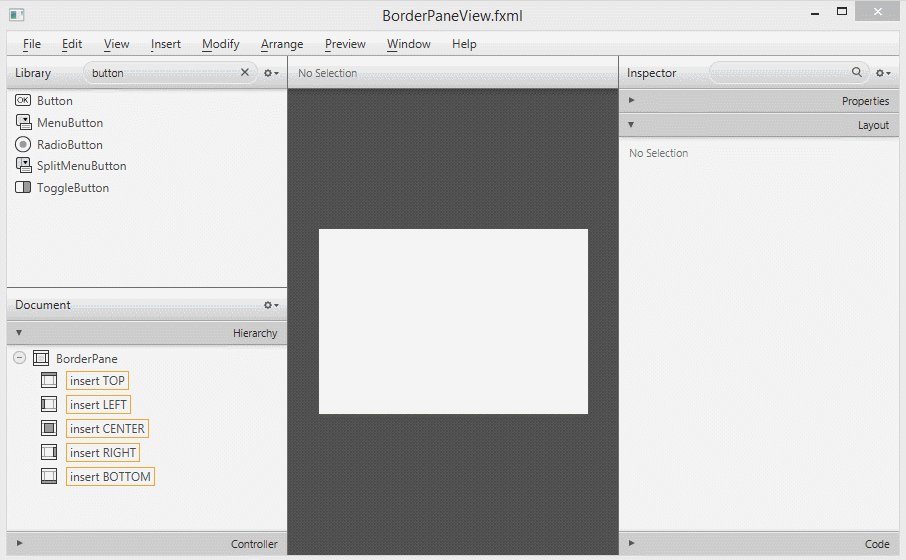
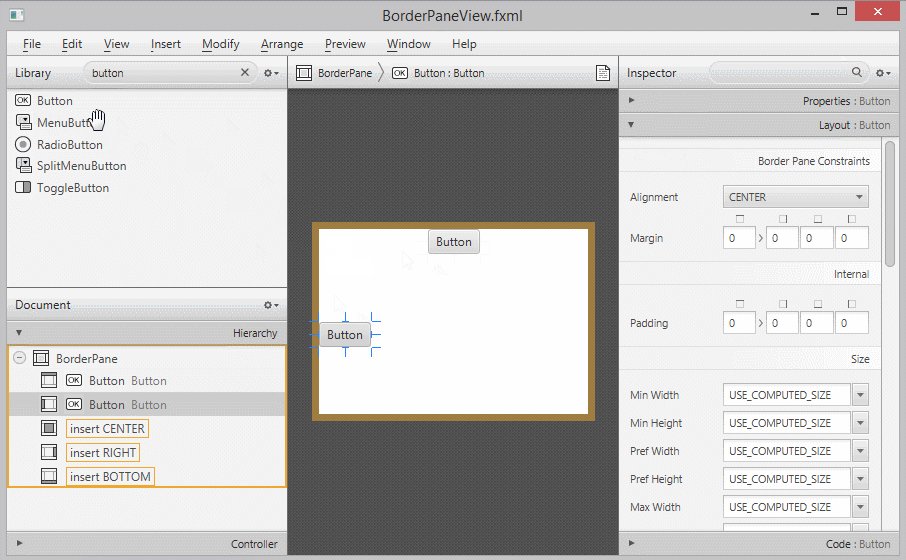
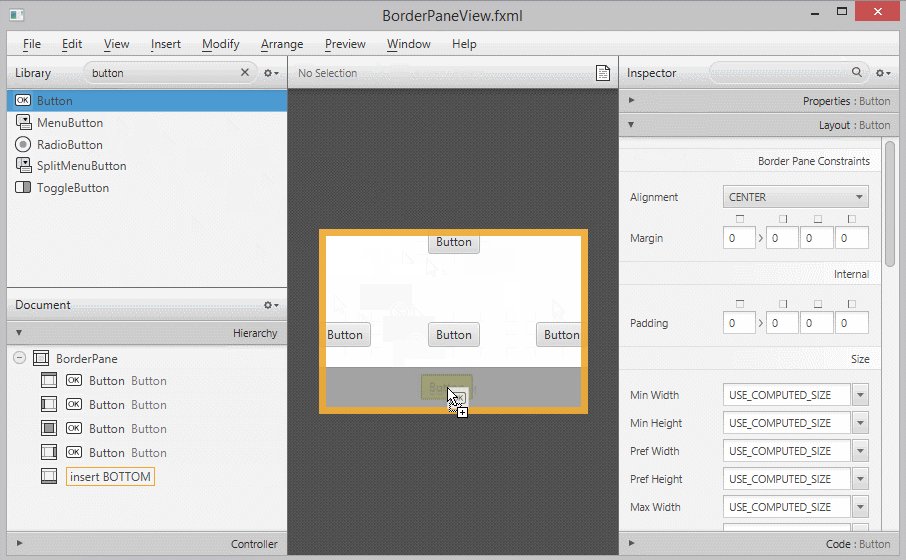
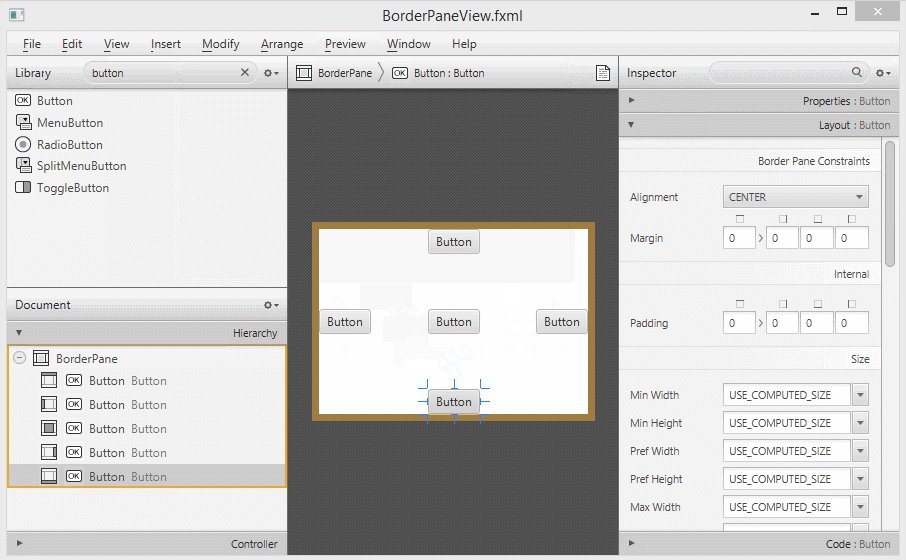
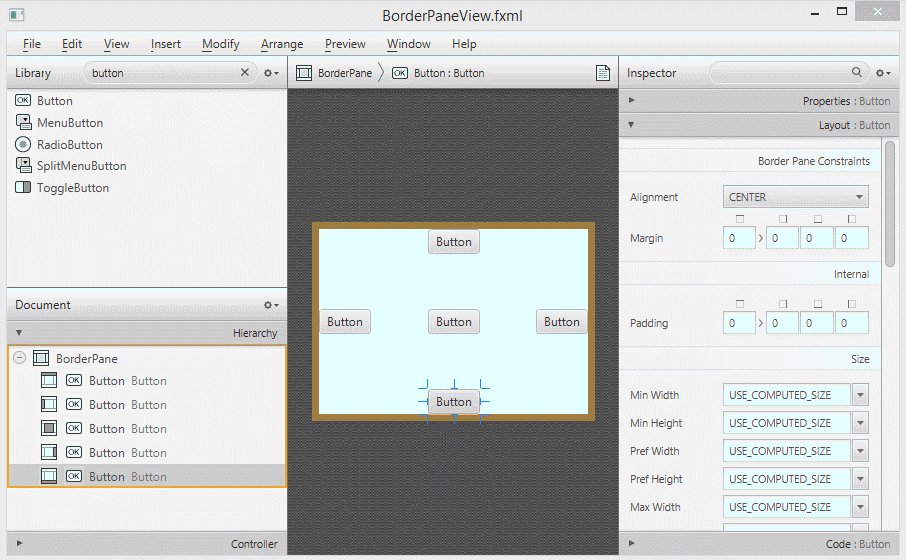
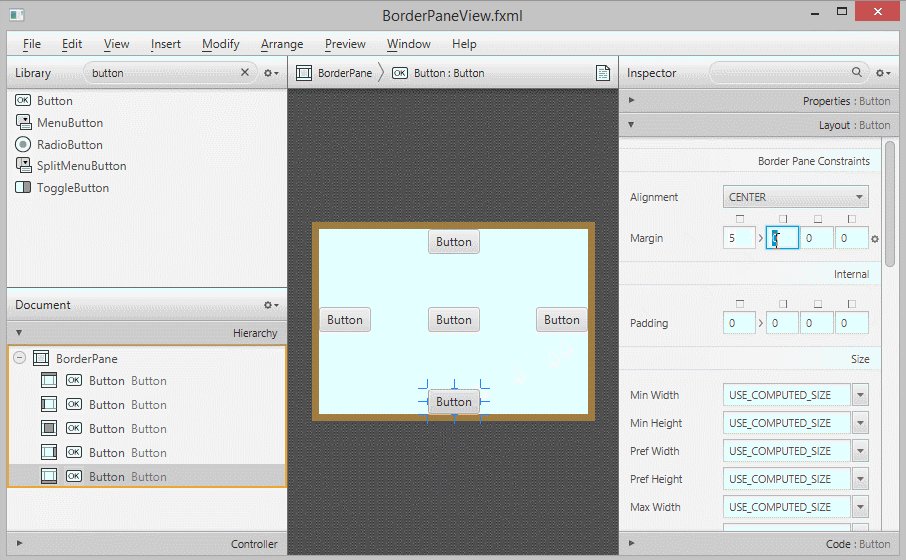
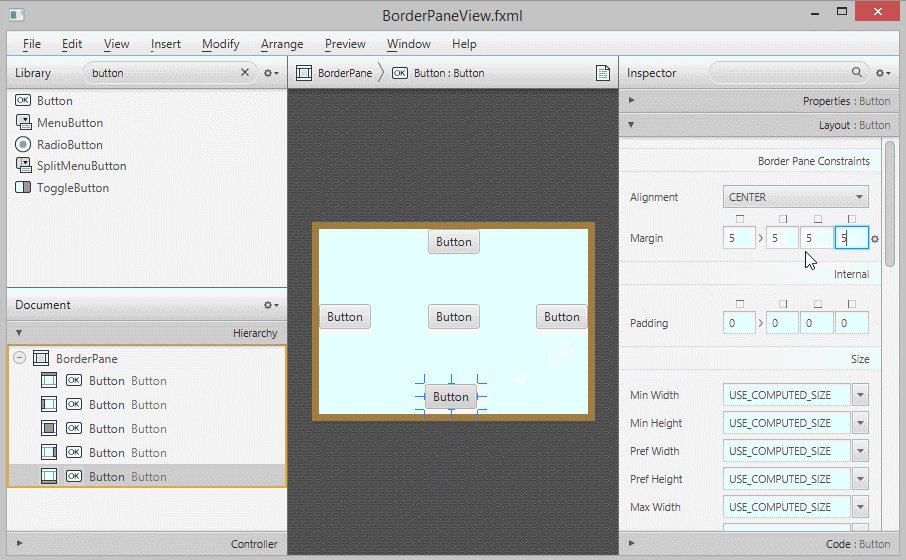
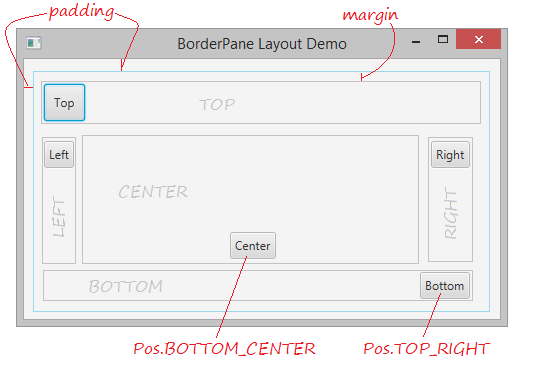
2. Exemple avec BorderPane

BorderPaneDemo.java
package org.o7planning.javafx.borderpane;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.BorderPane;
import javafx.stage.Stage;
public class BorderPaneDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
BorderPane root = new BorderPane();
root.setPadding(new Insets(15, 20, 10, 10));
// TOP
Button btnTop = new Button("Top");
btnTop.setPadding(new Insets(10, 10, 10, 10));
root.setTop(btnTop);
// Set margin for top area.
BorderPane.setMargin(btnTop, new Insets(10, 10, 10, 10));
// LEFT
Button btnLeft = new Button("Left");
btnLeft.setPadding(new Insets(5, 5, 5, 5));
root.setLeft(btnLeft);
// Set margin for left area.
BorderPane.setMargin(btnLeft, new Insets(10, 10, 10, 10));
// CENTER
Button btnCenter = new Button("Center");
btnCenter.setPadding(new Insets(5, 5, 5, 5));
root.setCenter(btnCenter);
// Alignment.
BorderPane.setAlignment(btnCenter, Pos.BOTTOM_CENTER);
// RIGHT
Button btnRight = new Button("Right");
btnRight.setPadding(new Insets(5, 5, 5, 5));
root.setRight(btnRight);
// Set margin for right area.
BorderPane.setMargin(btnRight, new Insets(10, 10, 10, 10));
// BOTTOM
Button btnBottom = new Button("Bottom");
btnBottom.setPadding(new Insets(5, 5, 5, 5));
root.setBottom(btnBottom);
// Alignment.
BorderPane.setAlignment(btnBottom, Pos.TOP_RIGHT);
// Set margin for bottom area.
BorderPane.setMargin(btnBottom, new Insets(10, 10, 10, 10));
Scene scene = new Scene(root, 550, 250);
primaryStage.setTitle("BorderPane Layout Demo");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
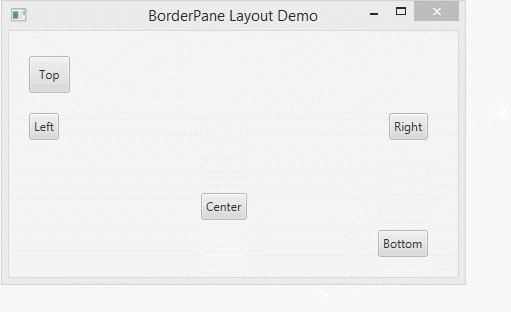
}L'exécution de l'exemple:

Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
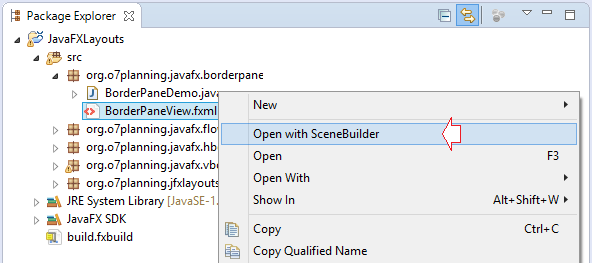
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More