Le Tutoriel de JavaFX AreaChart et StackedAreaChart
1. JavaFX AreaChart
JavaFX AreaChart est semblable à un graphique en ligne (LineChart), il présente les données comme une série de points reliés par des lignes droites. Cependant, la zone située entre l'axe et la ligne est peinte par la couleur. Chaque série (Série) des données de ligne est peinte avec des couleurs différentes.
Par exemple, les données ci-dessous décrivent votre revenus mensuels en 2014 et 2015.
2014 | 2015 | |
1 | 400 | 2000 |
3 | 1000 | 1500 |
4 | 1500 | 1300 |
5 | 800 | 1200 |
7 | 500 | 1400 |
8 | 1800 | 1080 |
10 | 1500 | 2050 |
12 | 1300 | 2005 |
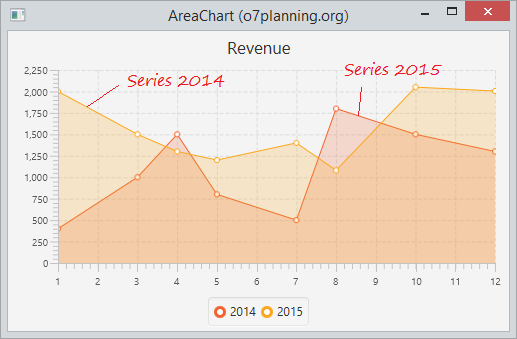
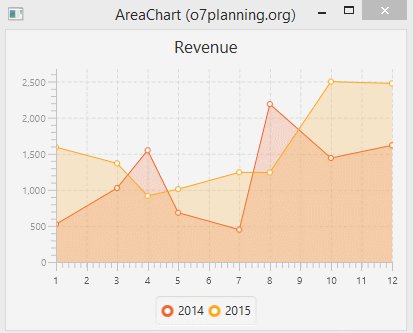
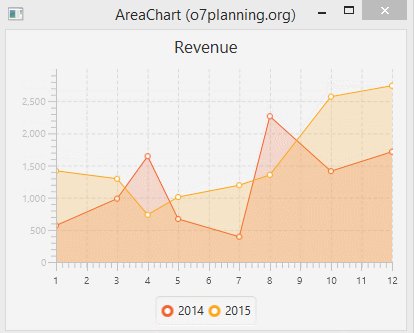
Vous pouvez utiliser AreaChart pour dessiner le graphique avec des données au-dessus. Voyez l'illustration ci-dessous :

L'axe X représente les mois de l'année, l'axe Y représente vos revenus.

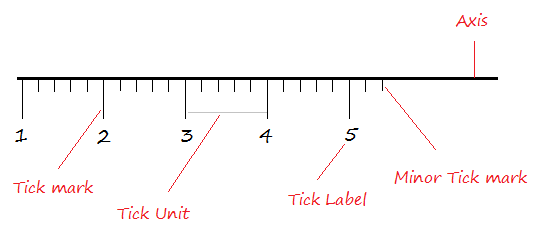
Créez l'axe X comprend 12 niveaux (Tick mark).
// NumberAxis(double lowerBound, double upperBound, double tickUnit) {
NumberAxis xAxis = new NumberAxis(1, 12, 1);
// Or
NumberAxis xAxis = new NumberAxis();
// Using methods:
xAxis.setLowerBound(1);
xAxis.setUpperBound(12);
xAxis.setTickUnit(1);2. Exemple de AreaChart

AreaChartDemo.java
package org.o7planning.javafx.areachart;
import javafx.application.Application;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class AreaChartDemo extends Application {
@Override
public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number, Number> areaChart = new AreaChart<Number, Number>(xAxis, yAxis);
areaChart.setTitle("Revenue");
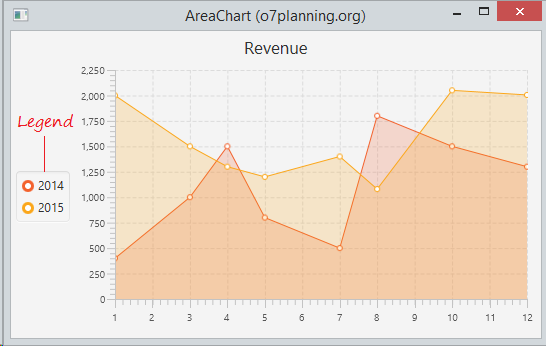
areaChart.setLegendSide(Side.LEFT);
// Series data of 2014
XYChart.Series<Number, Number> series2014 = new XYChart.Series<Number, Number>();
series2014.setName("2014");
series2014.getData().add(new XYChart.Data<Number, Number>(1, 400));
series2014.getData().add(new XYChart.Data<Number, Number>(3, 1000));
series2014.getData().add(new XYChart.Data<Number, Number>(4, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(5, 800));
series2014.getData().add(new XYChart.Data<Number, Number>(7, 500));
series2014.getData().add(new XYChart.Data<Number, Number>(8, 1800));
series2014.getData().add(new XYChart.Data<Number, Number>(10, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(12, 1300));
// Series data of 2015
XYChart.Series<Number, Number> series2015 = new XYChart.Series<Number, Number>();
series2015.setName("2015");
series2015.getData().add(new XYChart.Data<Number, Number>(1, 2000));
series2015.getData().add(new XYChart.Data<Number, Number>(3, 1500));
series2015.getData().add(new XYChart.Data<Number, Number>(4, 1300));
series2015.getData().add(new XYChart.Data<Number, Number>(5, 1200));
series2015.getData().add(new XYChart.Data<Number, Number>(7, 1400));
series2015.getData().add(new XYChart.Data<Number, Number>(8, 1080));
series2015.getData().add(new XYChart.Data<Number, Number>(10, 2050));
series2015.getData().add(new XYChart.Data<Number, Number>(12, 2005));
stage.setTitle("AreaChart (o7planning.org)");
Scene scene = new Scene(areaChart, 400, 300);
areaChart.getData().addAll(series2014, series2015);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}3. Personnaliser BarChart
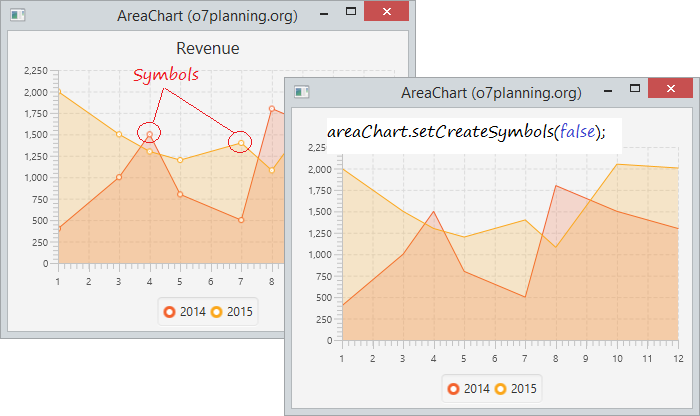
Utilisez des méthodes setCreateSymbols(false) pour cacher des Symbols

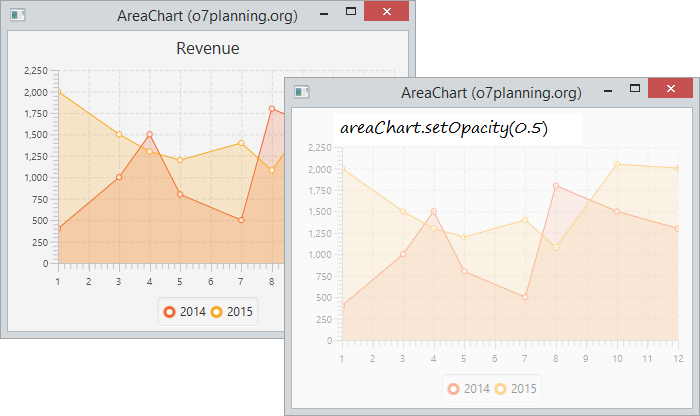
L'utilisation de la méthode setOpacity(valeur) pour régler l'opacité (Opacity) du graphique, le paramètre value peut obtenir une valeur de 0 à 1.

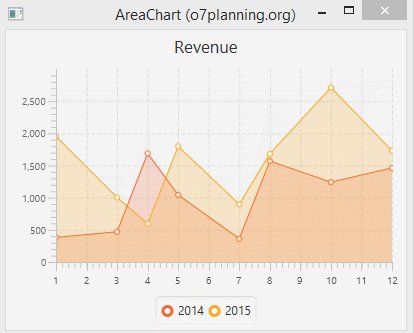
4. Appliquer le style pour BarChart
Créez un fichier style.css situé dans le même package avec votre classe.

style.css
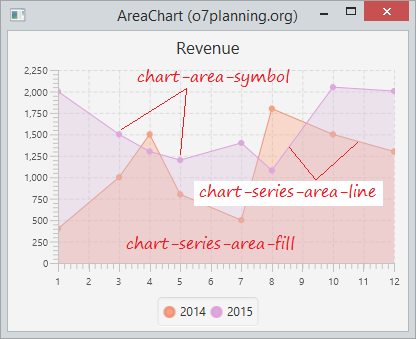
.default-color0.chart-area-symbol { -fx-background-color: #e9967a, #ffa07a; }
.default-color1.chart-area-symbol { -fx-background-color: #dda0dd, #d8bfd855; }
.default-color0.chart-series-area-line { -fx-stroke: #e9967a; }
.default-color1.chart-series-area-line { -fx-stroke: #dda0dd; }
.default-color0.chart-series-area-fill { -fx-fill: #ffa07a55; }
.default-color1.chart-series-area-fill { -fx-fill: #d8bfd855; }Utilisez la méthode scene.getStylesheets().add(cssSource) pour ajouter les fichiers stylesheets au Scene.

// Add stylesheet to the Scene.
scene.getStylesheets().add("org/o7planning/javafx/areachart/style.css");Voyez l'exemple complet :
CssAreaChartDemo.java
package org.o7planning.javafx.areachart;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class CssAreaChartDemo extends Application {
@Override
public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number, Number> areaChart = new AreaChart<Number, Number>(xAxis, yAxis);
areaChart.setTitle("Revenue");
// Series data of 2014
XYChart.Series<Number, Number> series2014 = new XYChart.Series<Number, Number>();
series2014.setName("2014");
series2014.getData().add(new XYChart.Data<Number, Number>(1, 400));
series2014.getData().add(new XYChart.Data<Number, Number>(3, 1000));
series2014.getData().add(new XYChart.Data<Number, Number>(4, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(5, 800));
series2014.getData().add(new XYChart.Data<Number, Number>(7, 500));
series2014.getData().add(new XYChart.Data<Number, Number>(8, 1800));
series2014.getData().add(new XYChart.Data<Number, Number>(10, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(12, 1300));
// Series data of 2015
XYChart.Series<Number, Number> series2015 = new XYChart.Series<Number, Number>();
series2015.setName("2015");
series2015.getData().add(new XYChart.Data<Number, Number>(1, 2000));
series2015.getData().add(new XYChart.Data<Number, Number>(3, 1500));
series2015.getData().add(new XYChart.Data<Number, Number>(4, 1300));
series2015.getData().add(new XYChart.Data<Number, Number>(5, 1200));
series2015.getData().add(new XYChart.Data<Number, Number>(7, 1400));
series2015.getData().add(new XYChart.Data<Number, Number>(8, 1080));
series2015.getData().add(new XYChart.Data<Number, Number>(10, 2050));
series2015.getData().add(new XYChart.Data<Number, Number>(12, 2005));
stage.setTitle("AreaChart (o7planning.org)");
Scene scene = new Scene(areaChart, 400, 300);
// Add stylesheet to the Scene. .
scene.getStylesheets().add("org/o7planning/javafx/areachart/style.css");
areaChart.getData().addAll(series2014, series2015);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
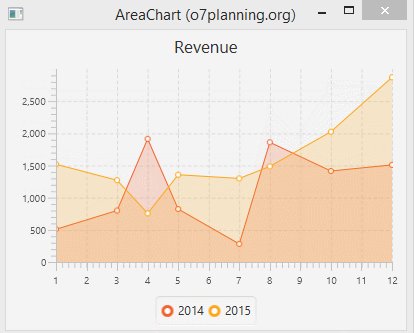
}5. Gérer l'animation lors du changement des données
Lorsque des données changent, vous pouvez mettre à jour pour redessiner le graphique. JavaFX vous permet de créer des effets animés de redessiner le graphique avec des nouvelles données.
// Changing random data after every 1 second.
Timeline timeline = new Timeline();
timeline.getKeyFrames().add(new KeyFrame(Duration.millis(1000), new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
for (XYChart.Series<Number, Number> series : areaChart.getData()) {
for (XYChart.Data<Number, Number> data : series.getData()) {
Number yValue = data.getYValue();
Number randomValue = yValue.doubleValue() * (0.5 + Math.random());
data.setYValue(randomValue);
}
}
}
}));
// Repeat indefinitely until stop() method is called.
timeline.setCycleCount(Animation.INDEFINITE);
timeline.setAutoReverse(true);
timeline.play();
Voyez l'exemple complet :
AnimationAreaChartDemo.java
package org.o7planning.javafx.areachart;
import javafx.animation.Animation;
import javafx.animation.KeyFrame;
import javafx.animation.Timeline;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Scene;
import javafx.scene.chart.AreaChart;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
import javafx.util.Duration;
public class AnimationAreaChartDemo extends Application {
@Override
public void start(Stage stage) {
final NumberAxis xAxis = new NumberAxis(1, 12, 1);
final NumberAxis yAxis = new NumberAxis();
final AreaChart<Number, Number> areaChart = new AreaChart<Number, Number>(xAxis, yAxis);
areaChart.setTitle("Revenue");
// Series data of 2014
XYChart.Series<Number, Number> series2014 = new XYChart.Series<Number, Number>();
series2014.setName("2014");
series2014.getData().add(new XYChart.Data<Number, Number>(1, 400));
series2014.getData().add(new XYChart.Data<Number, Number>(3, 1000));
series2014.getData().add(new XYChart.Data<Number, Number>(4, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(5, 800));
series2014.getData().add(new XYChart.Data<Number, Number>(7, 500));
series2014.getData().add(new XYChart.Data<Number, Number>(8, 1800));
series2014.getData().add(new XYChart.Data<Number, Number>(10, 1500));
series2014.getData().add(new XYChart.Data<Number, Number>(12, 1300));
// Series data of 2015
XYChart.Series<Number, Number> series2015 = new XYChart.Series<Number, Number>();
series2015.setName("2015");
series2015.getData().add(new XYChart.Data<Number, Number>(1, 2000));
series2015.getData().add(new XYChart.Data<Number, Number>(3, 1500));
series2015.getData().add(new XYChart.Data<Number, Number>(4, 1300));
series2015.getData().add(new XYChart.Data<Number, Number>(5, 1200));
series2015.getData().add(new XYChart.Data<Number, Number>(7, 1400));
series2015.getData().add(new XYChart.Data<Number, Number>(8, 1080));
series2015.getData().add(new XYChart.Data<Number, Number>(10, 2050));
series2015.getData().add(new XYChart.Data<Number, Number>(12, 2005));
// Changing random data after every 1 second.
Timeline timeline = new Timeline();
timeline.getKeyFrames().add(new KeyFrame(Duration.millis(1000), new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent actionEvent) {
for (XYChart.Series<Number, Number> series : areaChart.getData()) {
for (XYChart.Data<Number, Number> data : series.getData()) {
Number yValue = data.getYValue();
Number randomValue = yValue.doubleValue() * (0.5 + Math.random());
data.setYValue(randomValue);
}
}
}
}));
// Repeat indefinitely until stop() method is called.
timeline.setCycleCount(Animation.INDEFINITE);
timeline.setAutoReverse(true);
timeline.play();
stage.setTitle("AreaChart (o7planning.org)");
Scene scene = new Scene(areaChart, 400, 300);
areaChart.getData().addAll(series2014, series2015);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More