Le Tutoriel de JavaFX Group
1. JavaFX Group
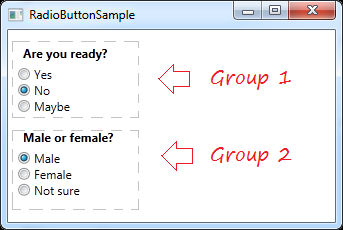
JavaFX Group est un conteneur, il est un composant qui n'applique pas la mise en page (Layout) pour ses éléments enfants. Tous les éléments d'enfants sont été placés 0,0. Le but de Groupe est de rassembler des contrôles et d'effectuer une certaine tâche. Par exemple, vous pouvez rassembler 2 Radio mâle et femelle dans un groupe de sexe. Appliquez des effets au Group, il aura des effets avec tous les secteurs enfants dans le groupe.

Voir plus JavaFX RadioButton :
Si vous voulez mettre en place la position des composants d'enfants dans le Group, vous devez les mettre dans la section Mise en page (Layout), et ajouter ces composants au groupe.
Group group = new Group();
Button button1 = new Button("Button 1");
Button button2 = new Button("Button 2");
// Add to Group
group.getChildren().addAll(button1, button2);2. Exemple de JavaFx Group
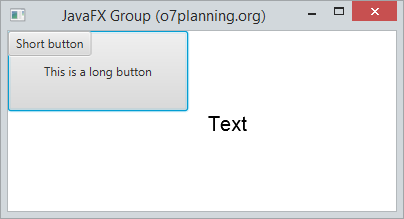
Group n'applique pas la Mise en page (Layout) pour ses éléments hérités. Tous les composants d'enfants sont situés en position (0,0).

GroupDemo.java
package org.o7planning.javafx.group;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.text.Font;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class GroupDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Button button1 = new Button("This is a long button");
button1.setPrefSize(180, 80);
Button button2 = new Button("Short button");
Text text = new Text("Text");
text.setFont(new Font("Arial",20));
text.setX(200);
text.setY(100);
Group root = new Group();
root.getChildren().addAll(button1, button2,text);
Scene scene = new Scene(root, 250, 100);
primaryStage.setTitle("JavaFX Group (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Exemple de JavaFx Group et des effets
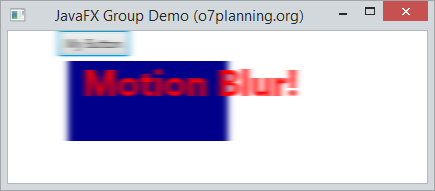
L'exemple ci-dessous, ajoutez des composants dans un Group et appliquez des effets de mouvement flou (Motion Blur) pour le Group, il travaillera avec tous les composants au sein du Group.

GroupEffectDemo.java
package org.o7planning.javafx.group;
import javafx.application.Application;
import javafx.scene.Group;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.effect.MotionBlur;
import javafx.scene.paint.Color;
import javafx.scene.shape.Rectangle;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.scene.text.Text;
import javafx.stage.Stage;
public class GroupEffectDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
Group root = new Group();
Rectangle rectangle = new Rectangle();
rectangle.setX(10);
rectangle.setY(30);
rectangle.setWidth(160);
rectangle.setHeight(80);
rectangle.setFill(Color.DARKBLUE);
Text text = new Text();
text.setText("Motion Blur!");
text.setFill(Color.RED);
text.setFont(Font.font("null", FontWeight.BOLD, 36));
text.setX(25);
text.setY(65);
Button button = new Button("My Button");
root.setCache(true);
// Create a MotionBlur effect
MotionBlur motionBlur = new MotionBlur();
// Sét effect for the Group.
root.setEffect(motionBlur);
// Translate X axis 50 pixel
root.setTranslateX(50);
// All components to Group
root.getChildren().addAll(rectangle, button, text);
Scene scene = new Scene(root, 250, 100);
primaryStage.setTitle("JavaFX Group Demo (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Voir plus les documents d'effets JavaFX Effects à :
Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More