Le Tutoriel de JavaFX RadioButton
1. JavaFX RadioButton
RadioButton est une classe étendue de ToggleButton, la même que ToggleButton, RadioButton a deux états qui sont sélectionné et désélectionné. Lorsque les RadioButton sont combinés (combined) en groupe, à ce moment un seul radio button est sélectionné. Contrairement à ToggleButton, des utilisateurs ne peuvent que désélectionner un RadioButton en sélectionnant un autre RadioButton dans le même groupe.
ToggleButton:

RadioButton:

// Group
ToggleGroup group = new ToggleGroup();
// Radio 1: Male
RadioButton button1 = new RadioButton("Male");
button1.setToggleGroup(group);
button1.setSelected(true);
// Radio 3: Female.
RadioButton button2 = new RadioButton("Female");
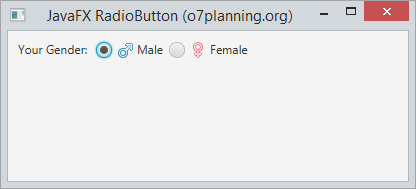
button2.setToggleGroup(group);Vous pouvez également définir les icônes de RadioButton par des méthodes setGraphic

InputStream is1 = getClass().getResourceAsStream("/org/o7planning/javafx/icon/male-16.png");
Image img1= new Image(is1);
radioButton.setGraphic(new ImageView(img1));
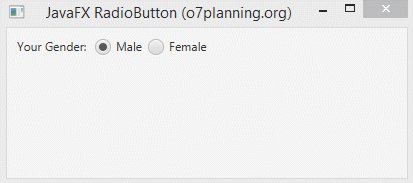
2. Exemple de RadioButton

RadioButtonDemo.java
package org.o7planning.javafx.radiobutton;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.RadioButton;
import javafx.scene.control.ToggleGroup;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class RadioButtonDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Your Gender: ");
// Group
ToggleGroup group = new ToggleGroup();
// Radio 1: Male
RadioButton button1 = new RadioButton("Male");
button1.setToggleGroup(group);
button1.setSelected(true);
// Radio 3: Female.
RadioButton button2 = new RadioButton("Female");
button2.setToggleGroup(group);
HBox root = new HBox();
root.setPadding(new Insets(10));
root.setSpacing(5);
root.getChildren().addAll(label, button1, button2);
Scene scene = new Scene(root, 400, 150);
stage.setScene(scene);
stage.setTitle("JavaFX RadioButton (o7planning.org)");
scene.setRoot(root);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
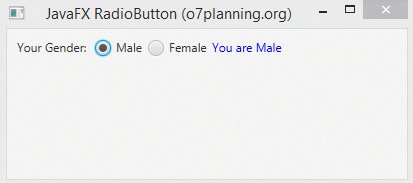
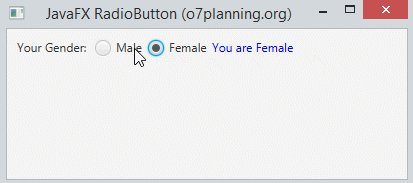
}3. Traitement des événements pour RadioButton
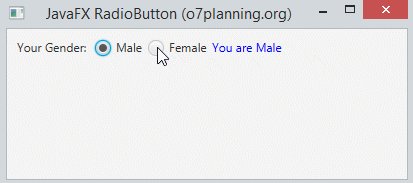
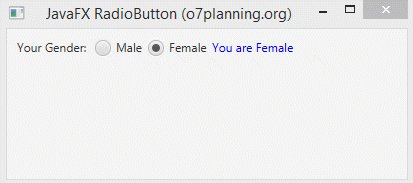
Normalement, l'application effectue une action lorsque l'un des radio button est sélectionné dans le groupe.

RadioButtonEventDemo.java
package org.o7planning.javafx.radiobutton;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.RadioButton;
import javafx.scene.control.Toggle;
import javafx.scene.control.ToggleGroup;
import javafx.scene.image.Image;
import javafx.scene.layout.HBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
@SuppressWarnings("unused")
public class RadioButtonEventDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Your Gender: ");
Label labelInfo = new Label();
labelInfo.setTextFill(Color.BLUE);
// Group
ToggleGroup group = new ToggleGroup();
group.selectedToggleProperty().addListener(new ChangeListener<Toggle>() {
@Override
public void changed(ObservableValue<? extends Toggle> ov, Toggle old_toggle, Toggle new_toggle) {
// Has selection.
if (group.getSelectedToggle() != null) {
RadioButton button = (RadioButton) group.getSelectedToggle();
System.out.println("Button: " + button.getText());
labelInfo.setText("You are " + button.getText());
}
}
});
// Radio 1: Male
RadioButton button1 = new RadioButton("Male");
button1.setToggleGroup(group);
button1.setSelected(true);
// Radio 2: Female.
RadioButton button2 = new RadioButton("Female");
button2.setToggleGroup(group);
HBox root = new HBox();
root.setPadding(new Insets(10));
root.setSpacing(5);
root.getChildren().addAll(label, button1, button2, labelInfo);
Scene scene = new Scene(root, 400, 150);
stage.setScene(scene);
stage.setTitle("JavaFX RadioButton (o7planning.org)");
scene.setRoot(root);
stage.show();
}
public static void main(String[] args) {
launch(args);
}
}Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More