Le Tutoriel de JavaFX PieChart
1. JavaFX PieChart
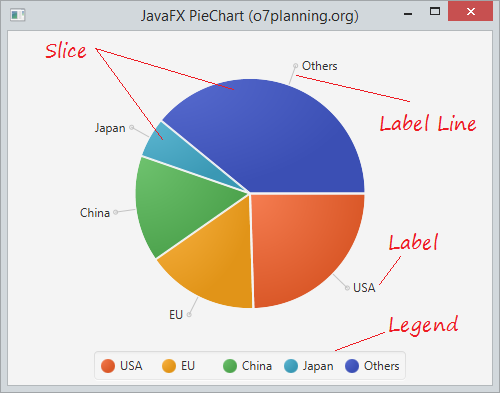
JavaFX PieChart décrit un graphique qui représente des données dans un forme de cercle divisé en quartiers triangulaires (coins triangulaires) encore appelé tranches (tranche). Chaque tranche représente un pourcentage correspondant à une valeur spécifique.
Les chifres du PIB dans certains pays en 2015 :
Country | GDP (Million dollars) |
USA | 17.947.195 |
EU | 11.540.278 |
China | 10.982.829 |
Japan | 4.116.242 |
Others | 28.584.442 |

2. L'exemple de PieChart
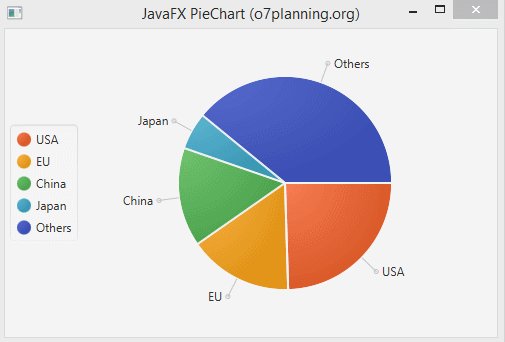
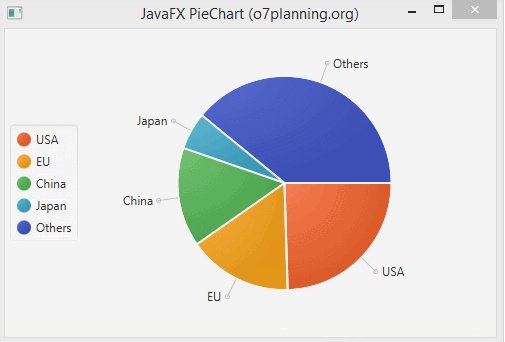
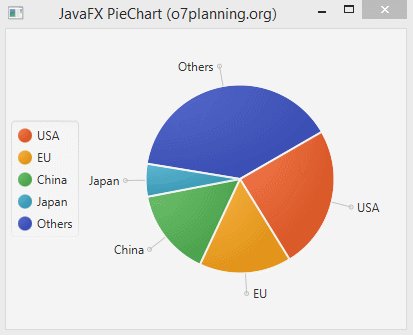
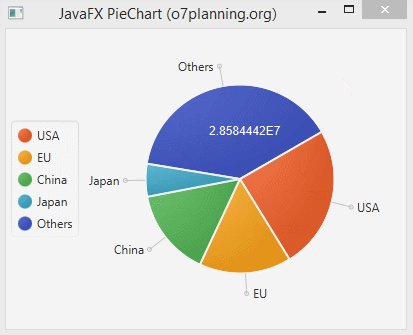
L'exemple ci-dessous est un tableau PieChart qui décrit PIB de certains pays en 2015.

PieChartDemo.java
package org.o7planning.javafx.piechart;
import javafx.application.Application;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
public class PieChartDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
PieChart pieChart = new PieChart();
PieChart.Data slice1 = new PieChart.Data("USA", 17947195);
PieChart.Data slice2 = new PieChart.Data("EU", 11540278);
PieChart.Data slice3 = new PieChart.Data("China", 10982829);
PieChart.Data slice4 = new PieChart.Data("Japan", 4116242);
PieChart.Data slice5 = new PieChart.Data("Others", 28584442);
pieChart.getData().add(slice1);
pieChart.getData().add(slice2);
pieChart.getData().add(slice3);
pieChart.getData().add(slice4);
pieChart.getData().add(slice5);
pieChart.setLegendSide(Side.LEFT);
primaryStage.setTitle("JavaFX PieChart (o7planning.org)");
StackPane root = new StackPane(pieChart);
Scene scene = new Scene(root, 400, 200);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Personnalisation de PieChart
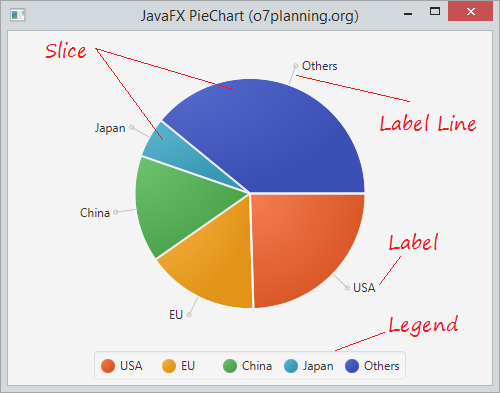
Par défaut PieChart affiche complètement ses composants, y compris les équettes, et la légende. Vous pouvez configurer les composants à afficher ou à ne pas afficher à l'aide méthodes setLabelsVisile, setLegandVisible.

pieChart.setLabelsVisile(false);
pieChart.setLegendVisible(false);Installer la position d'affichage de Legend et la longueur de Label Line.
chart.setLabelLineLength(10);
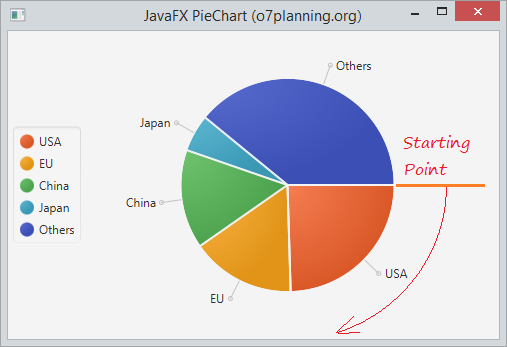
chart.setLegendSide(Side.LEFT);Par défaut, les tranches (Slices) sont placées dans le sens des aiguilles d’une montre. Mais vous pouvez également mettre dans le sens inverse en utilisant la méthode setClockwise (false).
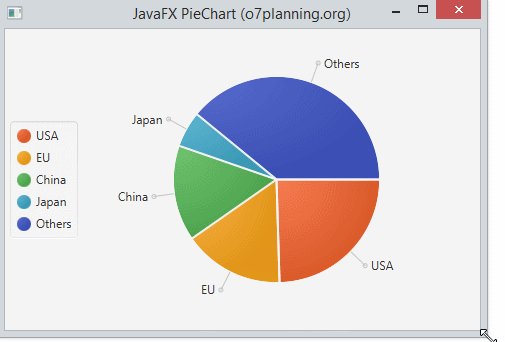
Dans le sens des aiguilles d’une montre :

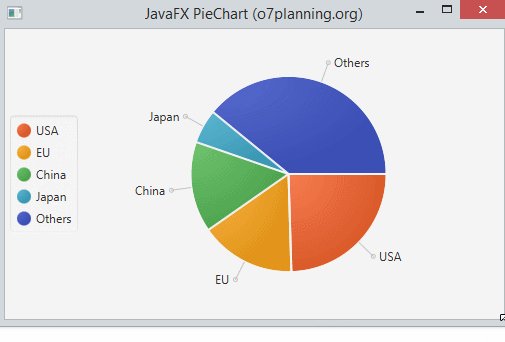
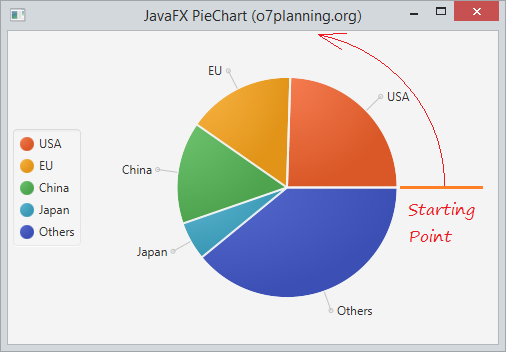
dans le sens inverse des aiguilles d’une montre :

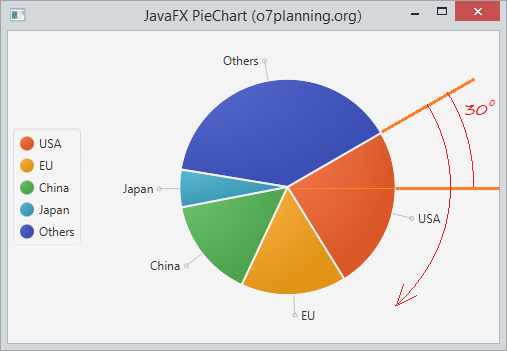
Vous pouvez également changer l'angle de départ de PieChart via la méthode setStartAngle.
pieChart.setStartAngle(30);
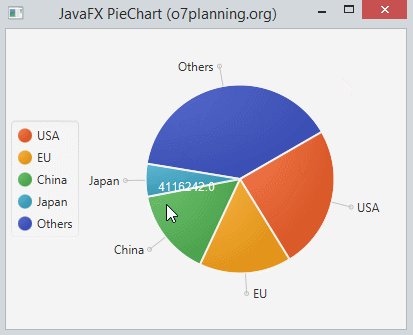
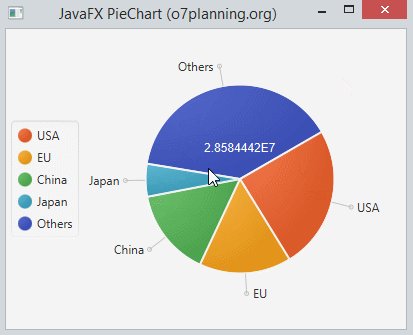
4. PieChart et des événement
Bien que les tranches (Slice) de PieChart ne soit pas un objet Node, chaque élément PieChart.Data a un composant Node associé et vous pouvez les utiliser pour traiter les événements en conséquence.

PieChartEventDemo.java
package org.o7planning.javafx.piechart;
import javafx.application.Application;
import javafx.event.EventHandler;
import javafx.geometry.Side;
import javafx.scene.Scene;
import javafx.scene.chart.PieChart;
import javafx.scene.control.Label;
import javafx.scene.input.MouseEvent;
import javafx.scene.layout.AnchorPane;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class PieChartEventDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
PieChart pieChart = new PieChart();
PieChart.Data slice1 = new PieChart.Data("USA", 17947195);
PieChart.Data slice2 = new PieChart.Data("EU", 11540278);
PieChart.Data slice3 = new PieChart.Data("China", 10982829);
PieChart.Data slice4 = new PieChart.Data("Japan", 4116242);
PieChart.Data slice5 = new PieChart.Data("Others", 28584442);
pieChart.getData().add(slice1);
pieChart.getData().add(slice2);
pieChart.getData().add(slice3);
pieChart.getData().add(slice4);
pieChart.getData().add(slice5);
pieChart.setPrefSize(400, 300);
pieChart.setLegendSide(Side.LEFT);
pieChart.setStartAngle(30);
final Label caption = new Label("");
caption.setTextFill(Color.WHITE);
caption.setStyle("-fx-font: 12 arial;");
for (final PieChart.Data data : pieChart.getData()) {
data.getNode().addEventHandler(MouseEvent.MOUSE_PRESSED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent e) {
caption.setTranslateX(e.getSceneX());
caption.setTranslateY(e.getSceneY());
caption.setText(String.valueOf(data.getPieValue()));
}
});
}
primaryStage.setTitle("JavaFX PieChart (o7planning.org)");
AnchorPane root = new AnchorPane();
root.getChildren().addAll(pieChart, caption);
Scene scene = new Scene(root, 400, 300);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More