Le Tutoriel de JavaFX Slider
1. JavaFX Slider
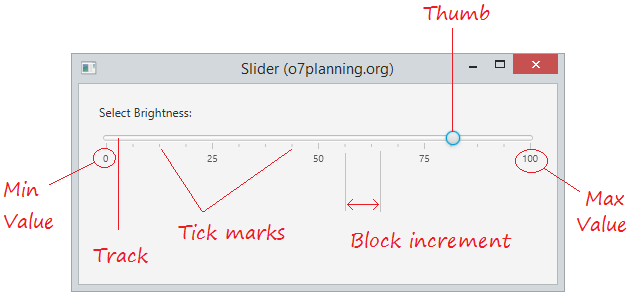
Slider (Barre coulissante) est un composant d'interface qui vous permet de sélectionner une valeur numérique dans le champs de valeurs. La Slider comprend une piste (track) et un levier glissable (draggable thumb). Elle peut aussi avoir des marques (tick mark) et des étiquettes.
Block increment: La valeur augmente ou diminue lorsque vous cliquez sur la flèche gauche ou la flèche droite pour déplacer le levier (thumb).
gfd est la valeur augmente ou diminue lorsque vous cliquez sur le bouton fléché vers la gauche ou la droite pour déplacer le levier (pouce).
gfd est la valeur augmente ou diminue lorsque vous cliquez sur le bouton fléché vers la gauche ou la droite pour déplacer le levier (pouce).est la valeur augmente ou diminue lorsque vous cliquez sur le bouton fléché vers la gauche ou la droite pour déplacer le levier (pouce).
gfd est la valeur augmente ou diminue lorsque vous cliquez sur le bouton fléché vers la gauche ou la droite pour déplacer le levier (pouce).

2. Exemple de JavaFX Slider

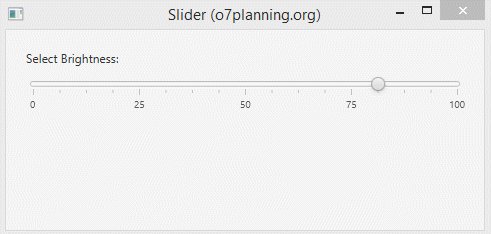
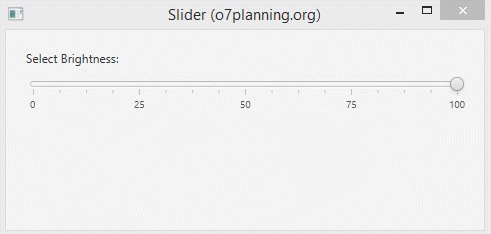
SliderDemo.java
package org.o7planning.javafx.slider;
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Slider;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class SliderDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Select Brightness:");
Slider slider = new Slider();
// The minimum value.
slider.setMin(0);
// The maximum value.
slider.setMax(100);
// Current value
slider.setValue(80);
slider.setShowTickLabels(true);
slider.setShowTickMarks(true);
slider.setBlockIncrement(10);
VBox root = new VBox();
root.setPadding(new Insets(20));
root.setSpacing(10);
root.getChildren().addAll(label, slider);
stage.setTitle("Slider (o7planning.org)");
Scene scene = new Scene(root, 350, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
}3. Slider ChangeListener
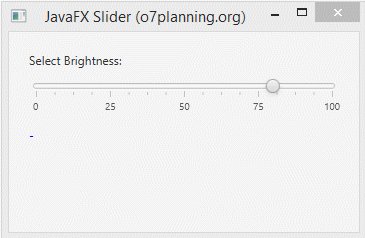
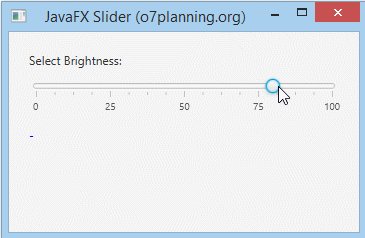
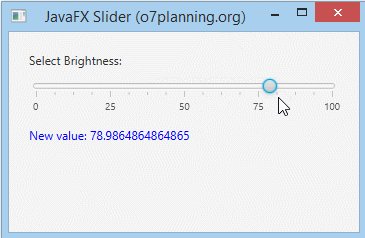
SliderChangeListenerDemo.java
package org.o7planning.javafx.slider;
import javafx.application.Application;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Label;
import javafx.scene.control.Slider;
import javafx.scene.layout.VBox;
import javafx.scene.paint.Color;
import javafx.stage.Stage;
public class SliderChangeListenerDemo extends Application {
@Override
public void start(Stage stage) {
Label label = new Label("Select Brightness:");
Label infoLabel = new Label("-");
infoLabel.setTextFill(Color.BLUE);
Slider slider = new Slider();
slider.setMin(0);
slider.setMax(100);
slider.setValue(80);
slider.setShowTickLabels(true);
slider.setShowTickMarks(true);
slider.setBlockIncrement(10);
// Adding Listener to value property.
slider.valueProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, //
Number oldValue, Number newValue) {
infoLabel.setText("New value: " + newValue);
}
});
VBox root = new VBox();
root.setPadding(new Insets(20));
root.setSpacing(10);
root.getChildren().addAll(label, slider, infoLabel);
stage.setTitle("JavaFX Slider (o7planning.org)");
Scene scene = new Scene(root, 350, 200);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
Application.launch(args);
}
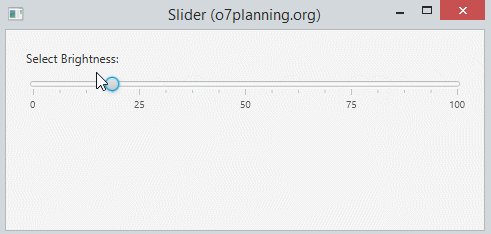
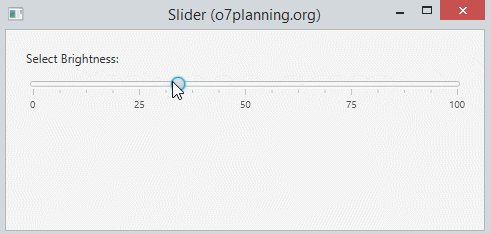
}Running the example:

Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More