Le Tutoriel de JavaFX AnchorPane Layout
1. AnchorPane Layout
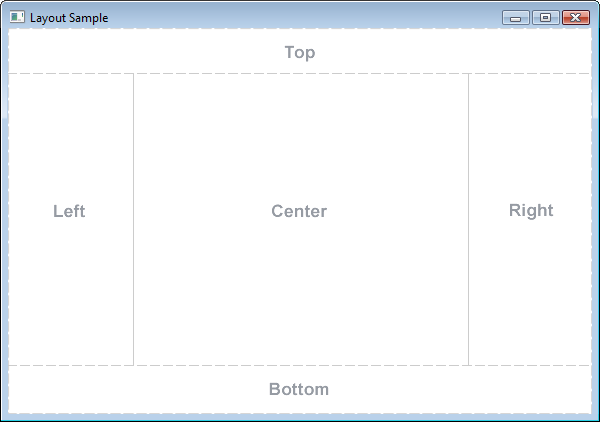
AnchorPane est un conteneur (container), qui est similaire à BorderPane. BorderPane est divisé en 5 zones distinctes afin de placer le sous-composant pendant que AnchorPane est divisé en 5 zones afin d'ancrer (anchor). Notez que 5 zones d'AnchorPane sont 5 zones logiques mais pas 5 zones réelles.

Une sous-composante située dans AnchorPane peut être ancrée (anchor) dans une ou plusieurs zones logiques d'AnchorPane.
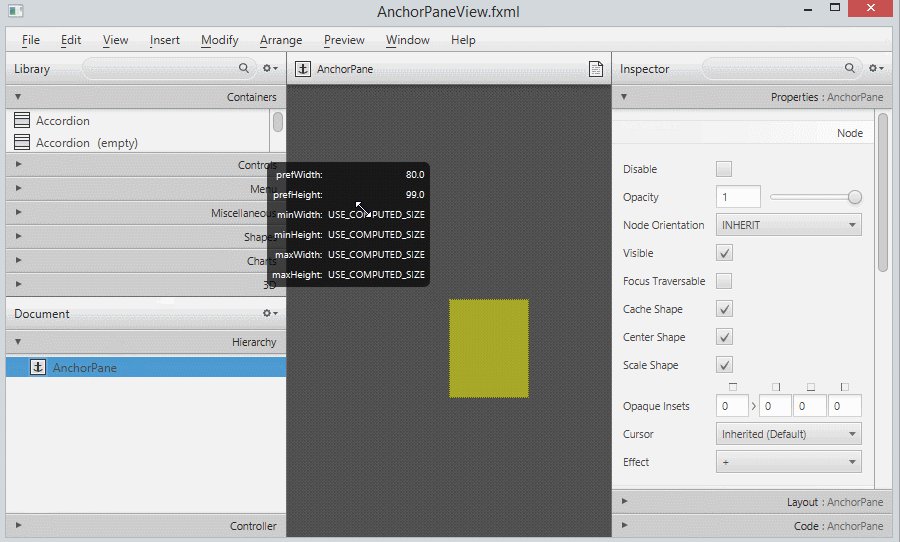
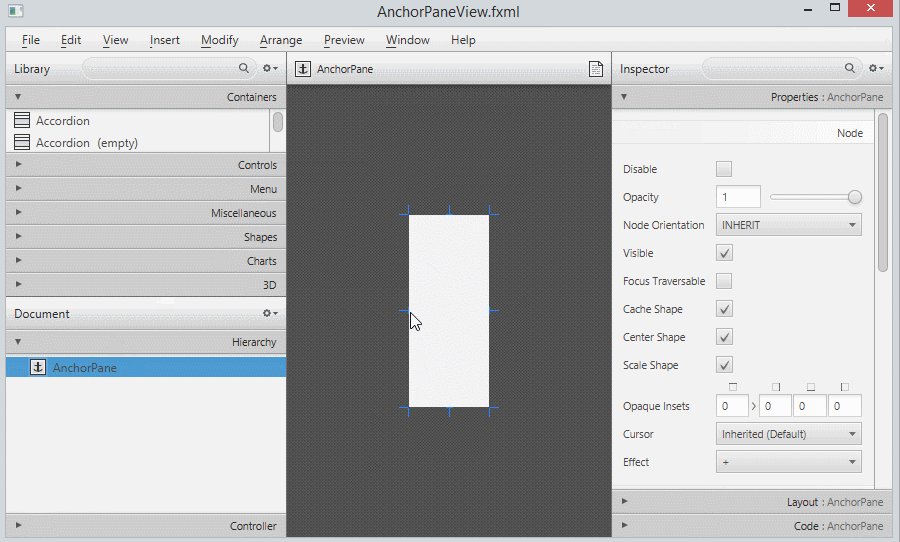
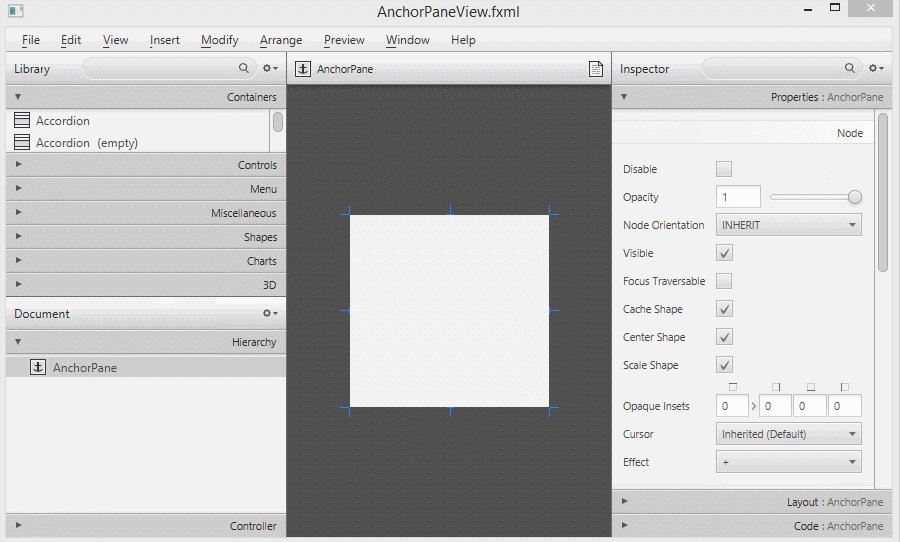
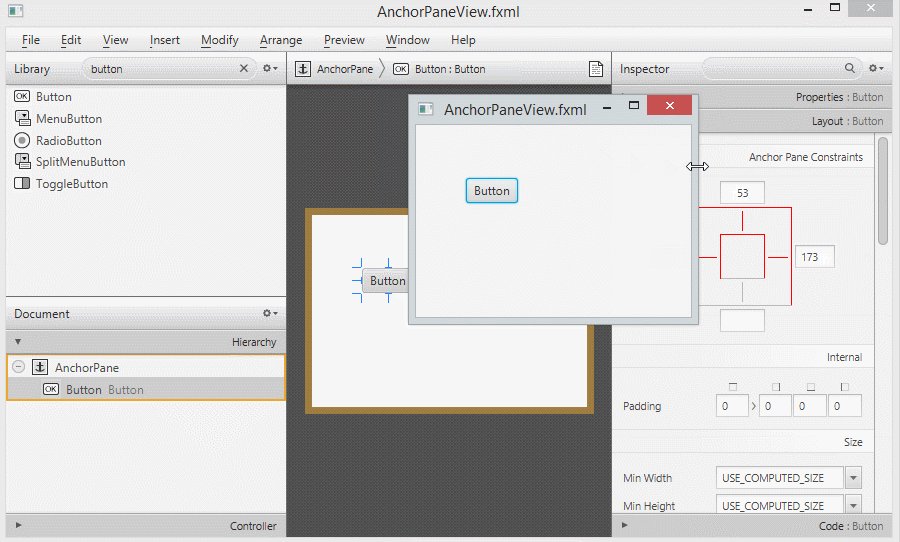
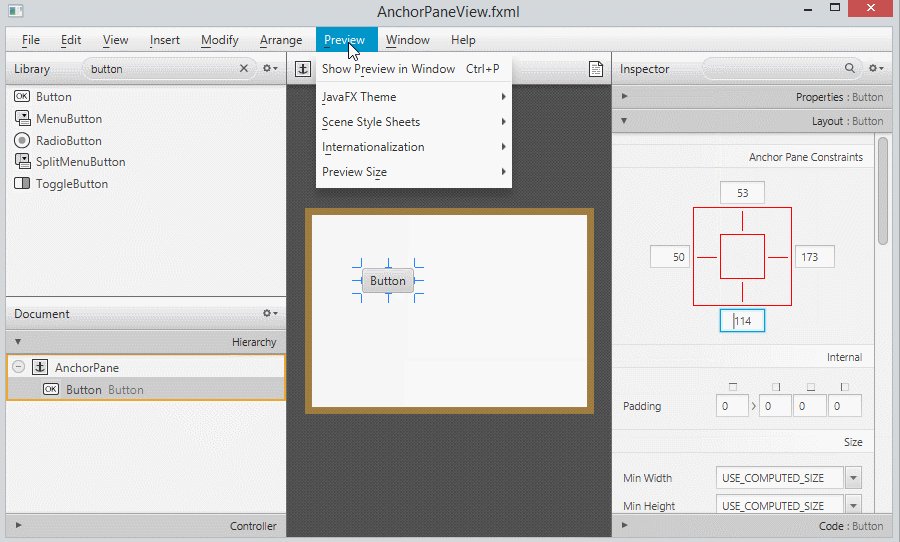
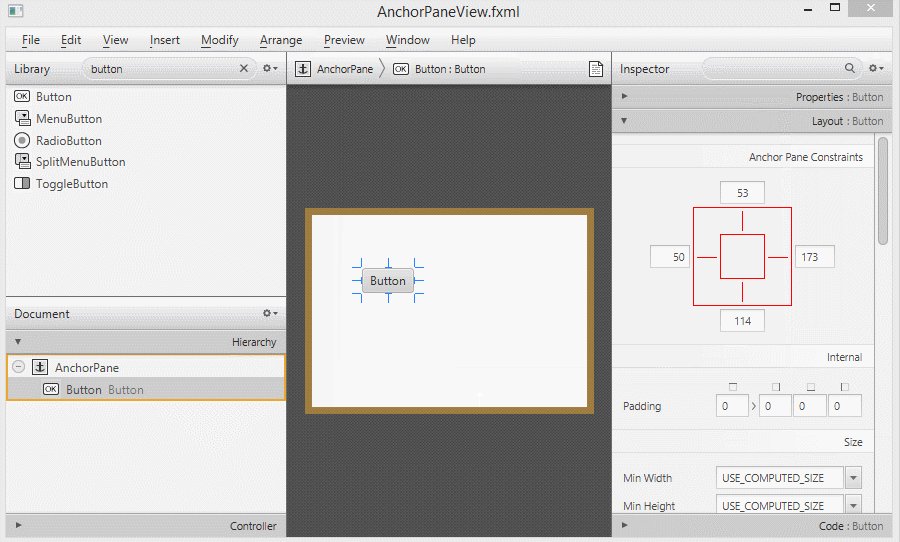
L'image ci-dessous illustre un sous-composant qui se trouve dans AnchorPane et est ancré sur les côtés gauche et droit d'AnchorPane. Lorsque AnchorPane change de longueur (width), la longueur des sous-composants sera également modifiée.

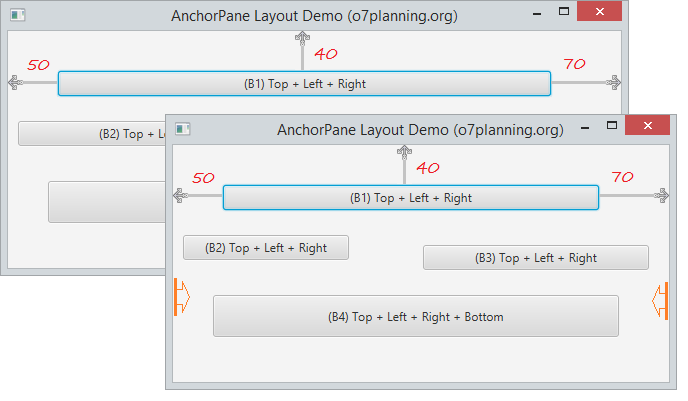
Les sous-composants peuvent être ancrés (anchor) sur 4 côtés d'AnchorPane:

2. Exemple avec AnchorPane

BorderPaneDemo.java
package org.o7planning.javafx.anchorpane;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.AnchorPane;
import javafx.stage.Stage;
public class AnchorPaneDemo extends Application {
@Override
public void start(Stage primaryStage) throws Exception {
AnchorPane root = new AnchorPane();
Button button1 = new Button("(B1) Top + Left + Right");
Button button2 = new Button("(B2) Top + Left + Right");
Button button3 = new Button("(B3) Top + Left + Right");
Button button4 = new Button("(B4) Top + Left + Right + Bottom");
// (B1) Anchor to the Top + Left + Right
AnchorPane.setTopAnchor(button1, 40.0);
AnchorPane.setLeftAnchor(button1, 50.0);
AnchorPane.setRightAnchor(button1, 70.0);
// (B2) Anchor to the Top + Left + Right
AnchorPane.setTopAnchor(button2, 90.0);
AnchorPane.setLeftAnchor(button2, 10.0);
AnchorPane.setRightAnchor(button2, 320.0);
// (B3) Anchor to the Top + Left + Right
AnchorPane.setTopAnchor(button3, 100.0);
AnchorPane.setLeftAnchor(button3, 250.0);
AnchorPane.setRightAnchor(button3, 20.0);
// (B4) Anchor to the four sides of AnchorPane
AnchorPane.setTopAnchor(button4, 150.0);
AnchorPane.setLeftAnchor(button4, 40.0);
AnchorPane.setRightAnchor(button4, 50.0);
AnchorPane.setBottomAnchor(button4, 45.0);
// Add buttons to AnchorPane
root.getChildren().addAll(button1, button3, button2, button4);
Scene scene = new Scene(root, 550, 250);
primaryStage.setTitle("AnchorPane Layout Demo (o7planning.org)");
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
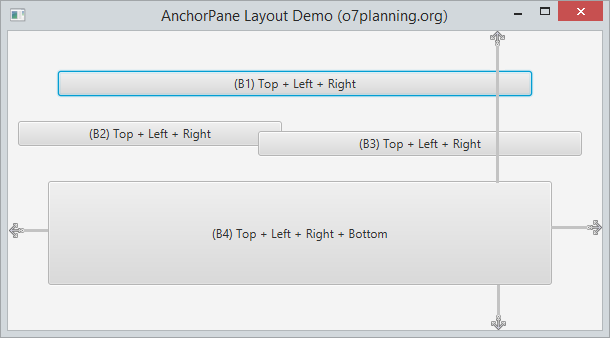
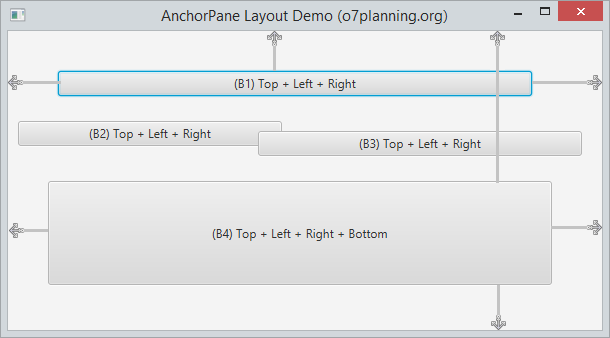
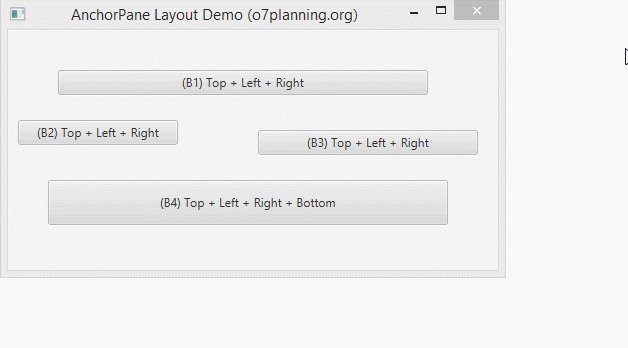
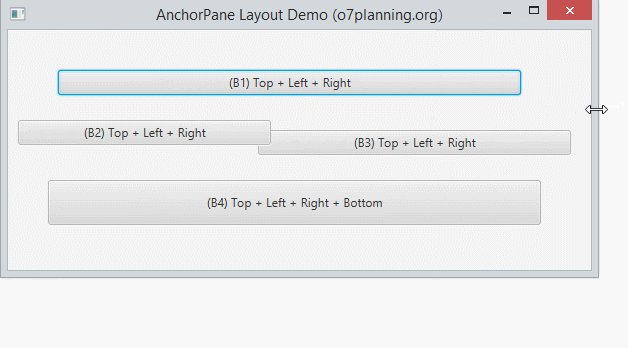
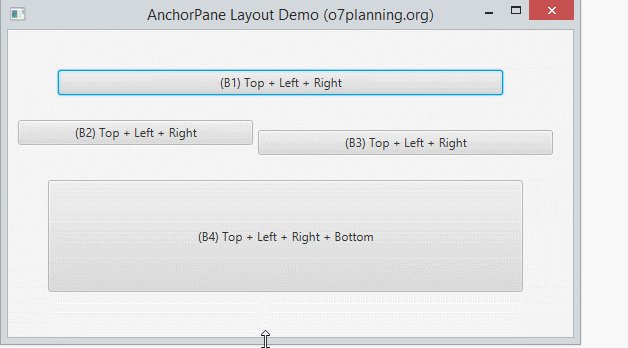
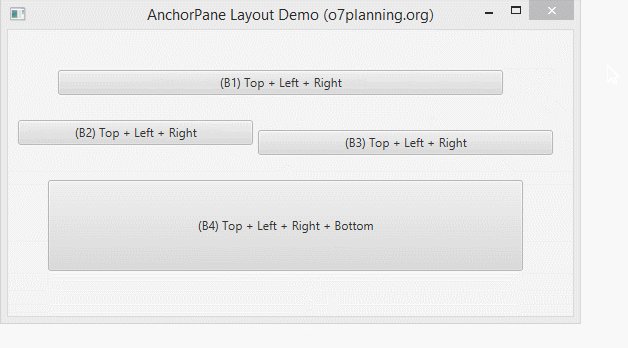
}L'exécution de l'exemple:

Tutoriels de JavaFX
- Ouvrir une nouvelle fenêtre (Window) dans JavaFX
- Le Tutoriel de JavaFX ChoiceDialog
- Le Tutoriel de JavaFX Alert Dialog
- Le Tutoriel de JavaFX TextInputDialog
- Installer e(fx)clipse pour Eclipse (Outillage JavaFX)
- Installer JavaFX Scene Builder pour Eclipse
- Tutoriel JavaFX pour débutant - Hello JavaFX
- Le Tutoriel de JavaFX FlowPane Layout
- Le Tutoriel de JavaFX TilePane Layout
- Le Tutoriel de JavaFX HBox et VBox Layout
- Le Tutoriel de JavaFX BorderPane Layout
- Le Tutoriel de JavaFX AnchorPane Layout
- Le Tutoriel de JavaFX TitledPane
- Le Tutoriel de JavaFX Accordion
- Le Tutoriel de JavaFX ListView
- Le Tutoriel de JavaFX Group
- Le Tutoriel de JavaFX ComboBox
- Transformations dans JavaFX
- Les effets (effects) dans JavaFX
- Le Tutoriel de JavaFX GridPane Layout
- Le Tutoriel de JavaFX StackPane Layout
- Le Tutoriel de JavaFX ScrollPane
- Le Tutoriel de JavaFX WebView et WebEngine
- Le Tutoriel de JavaFX HTMLEditor
- Le Tutoriel de JavaFX TableView
- Le Tutoriel de JavaFX TreeView
- Le Tutoriel de JavaFX TreeTableView
- Le Tutoriel de JavaFX Menu
- Le Tutoriel de JavaFX ContextMenu
- Le Tutoriel de JavaFX Image et ImageView
- Le Tutoriel de JavaFX Label
- Le Tutoriel de JavaFX Hyperlink
- Le Tutoriel de JavaFX Button
- Le Tutoriel de JavaFX ToggleButton
- Le Tutoriel de JavaFX RadioButton
- Le Tutoriel de JavaFX MenuButton et SplitMenuButton
- Le Tutoriel de JavaFX TextField
- Le Tutoriel de JavaFX PasswordField
- Le Tutoriel de JavaFX TextArea
- Le Tutoriel de JavaFX Slider
- Le Tutoriel de JavaFX Spinner
- Le Tutoriel de JavaFX ProgressBar et ProgressIndicator
- Le Tutoriel de JavaFX ChoiceBox
- Le Tutoriel de JavaFX Tooltip
- Le Tutoriel de JavaFX DatePicker
- Le Tutoriel de JavaFX ColorPicker
- Le Tutoriel de JavaFX FileChooser et DirectoryChooser
- Le Tutoriel de JavaFX PieChart
- Le Tutoriel de JavaFX AreaChart et StackedAreaChart
- Le Tutoriel de JavaFX BarChart et StackedBarChart
- Le Tutoriel de JavaFX Line
- Le Tutoriel de JavaFX Rectangle et Ellipse
Show More