Le Tutoriel de Bootstrap Text Utility
1. Text Alignment (Alignement de Texte)
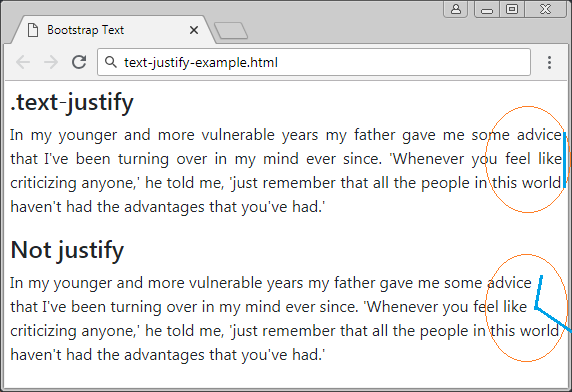
text-justify-example
<h4>.text-justify</h4>
<p class="text-justify">
In my younger and more vulnerable years my father gave me some advice that
I've been turning over in my mind ever since.
'Whenever you feel like criticizing anyone,' he told me,
'just remember that all the people in this world haven't had the advantages that you've had.'
</p>
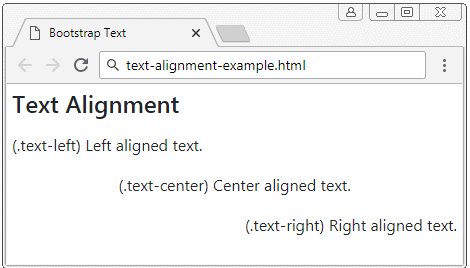
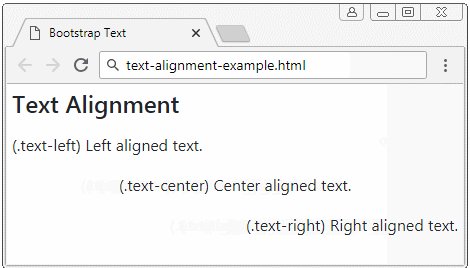
text-alignment-example
<h4 class="mb-3">Text Alignment</h4>
<p class="text-left">(.text-left) Left aligned text.</p>
<p class="text-center">(.text-center) Center aligned text.</p>
<p class="text-right">(.text-right) Right aligned text.</p>
D'autre classses peuvent être utilisées dans la situation "Responsive" :
- text-left
- text-center
- text-right
- text-sm-left
- text-sm-center
- text-sm-right
- text-md-left
- text-md-center
- text-md-right
- text-lg-left
- text-lg-center
- text-lg-right
- text-xl-left
- text-xl-center
- text-xl-right
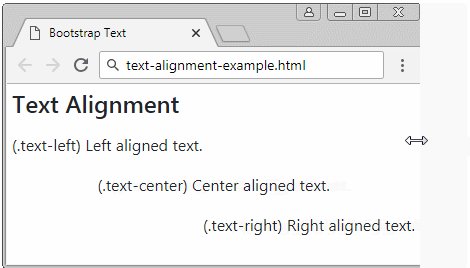
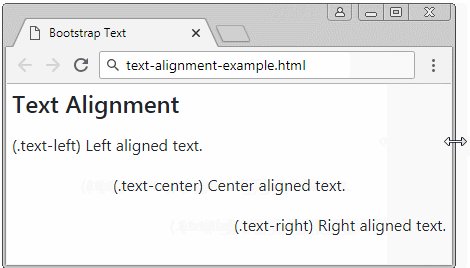
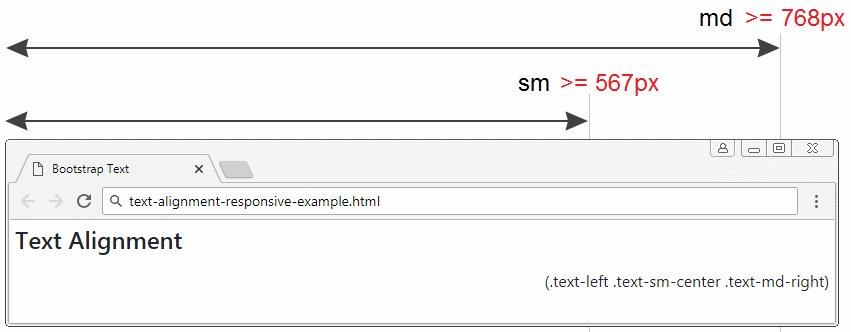
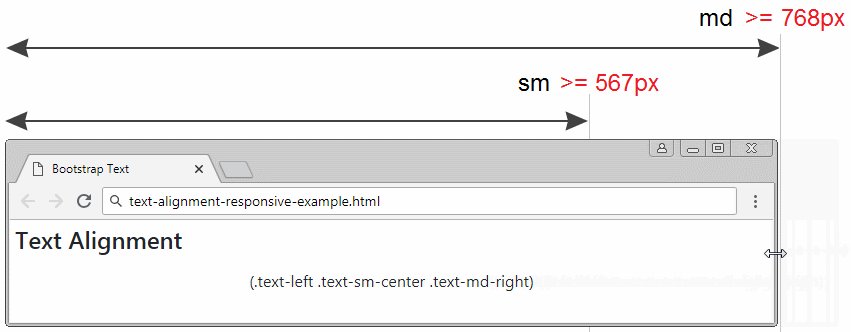
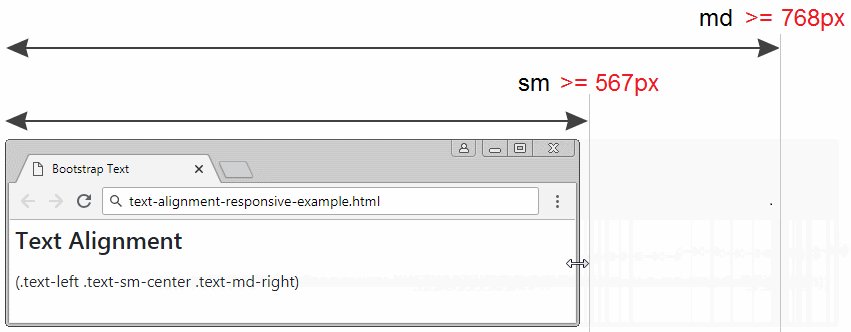
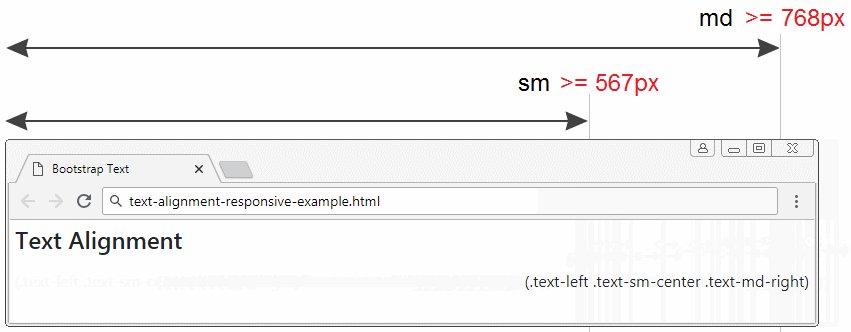
text-alignment-responsive-example
<h4 class="mb-3">Text Alignment</h4>
<p class="text-left text-sm-center text-md-right">
(.text-left .text-sm-center .text-md-right)
</p>
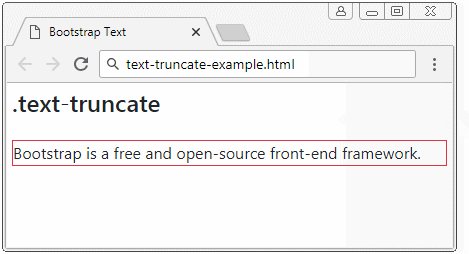
2. Text wrapping & overflow
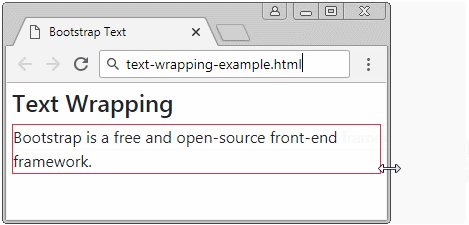
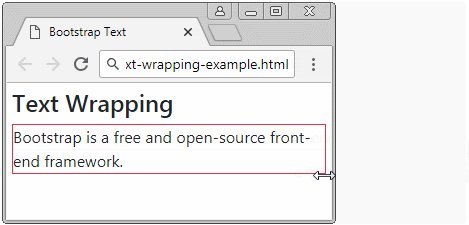
Wrapping est le phénomène selon lequel une partie du contenu du texte est abaissée aux lignes inférieures si la longueur du texte est supérieure à la largeur de l'élément père.
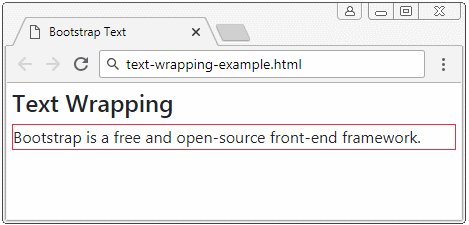
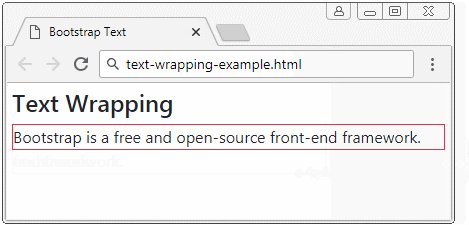
text-wrapping-example
<h4>Text Wrapping</h4>
<div class="border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
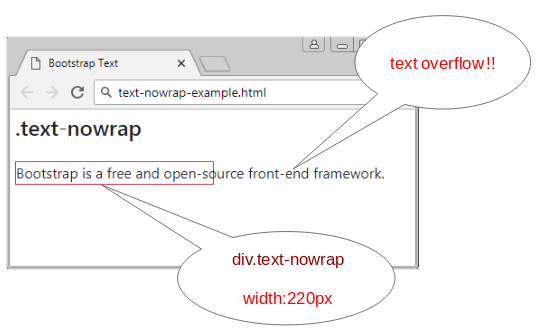
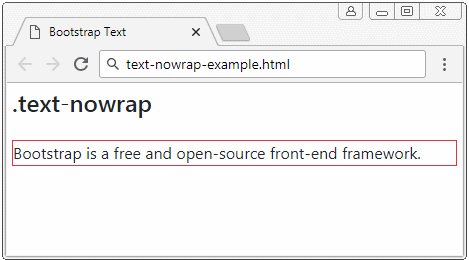
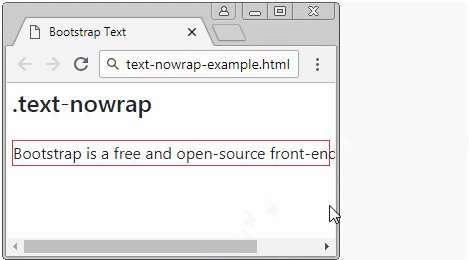
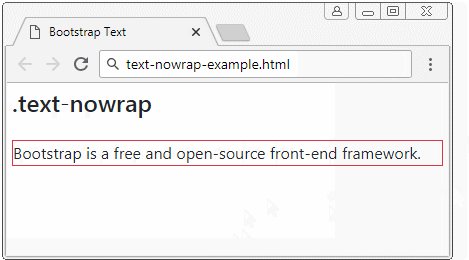
Appliquez la classe .text-nowrap au élément père pour enlever le phénomène wrapping, mais vous verrez le trop-plein (overflow) de texte de l'élément père.

text-nowrap-example
<h4 class="mb-4">.text-nowrap</h4>
<div class="text-nowrap border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
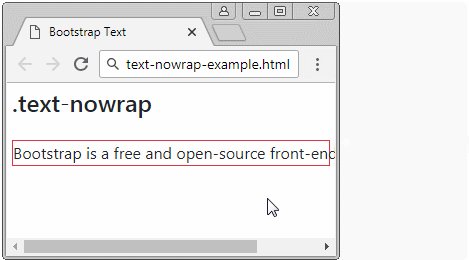
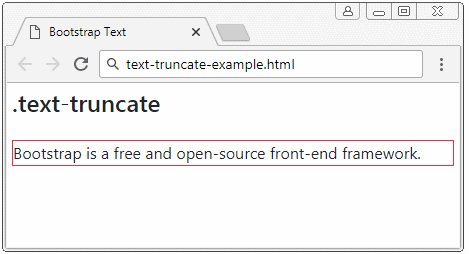
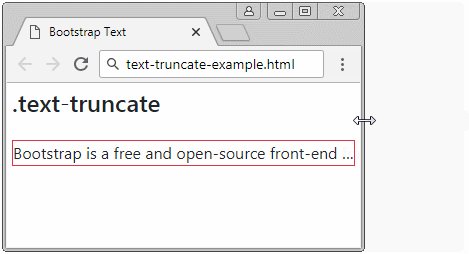
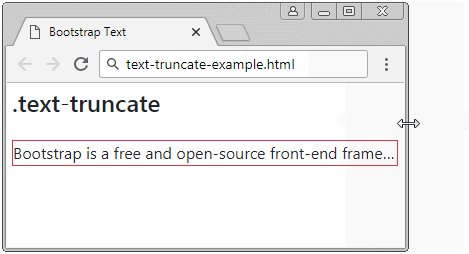
Pour éviter le trop-plein de texte de l'élément père, vous pouvez utiliser la classe .text-truncate pour appliquer au élément père. Le contenu du trop-plein est caché et des trois points (...) apparaîtrent à la fin du texte.
La classe .text-truncate applique seulement aux éléments pour établir {display:block} ou {display:inline-block}. Remarque : les <div>,<p> par défaut sont installés {display:block}.
text-truncate-example
<h4 class="mb-4">.text-truncate</h4>
<div class="text-truncate border border-danger">
Bootstrap is a free and open-source front-end framework.
</div>
3. Text transform (Transformation de texte)
Bootstrap vous fournit quelques classes pour transformer (transform) un texte.
Classe | Description |
.text-lowercase | Transforme (transform) un texte en bas de casse (lowercase). |
.text-uppercase | Transforme un texte en lettre majuscule (uppercase). |
.text-capitalize | Tous les premières caractères de chaque lettre seront en majuscule alors les autres caractères ne changeront pas. |
text-transform-example
<h4 class="mb-3">Origin Text:</h4>
<p>bootSTrap teXt</p>
<hr>
<h5>.text-lowercase</h5>
<p class="text-lowercase">bootSTrap teXt</p>
<h5>.text-uppercase</h5>
<p class="text-uppercase">bootSTrap teXt</p>
<h5>.text-capitalize</h5>
<p class="text-capitalize">bootSTrap teXt</p>4. Font weight & italic
Pour établir le poids (weight) et le style em italique (italic style) d'un texte dans CSS vous pouvez utiliser les manières ci-dessous :
font-weight: normal;
font-weight: bold;
font-weight: bolder;
font-weight: lighter;
font-style: normal;
font-style: italic;
font-style:oblique;Au lieu des Css property mentionnées au-dessus, vous pouvez également utiliser les classes disponibles de Bootstrap :
- .font-weight-bold
- .font-weight-normal
- .font-weight-light
- .font-italic
font-weight-italic-example
<h4 class="mb-3">Font weight, italic</h4>
<p class="font-weight-bold">(.font-weight-bold) Bold text.</p>
<p class="font-weight-normal">(.font-weight-normal) Normal weight text.</p>
<p class="font-weight-light">(.font-weight-light) Light weight text.</p>
<p class="font-italic">(.font-italic) Italic text.</p>5. Monospaced Font
Monospaced Font: la police que chaque caractère (character) a la même longueur horizontale. Cela ressemble à l'illustration suivante :

Utilisez Monospace Font avec CSS :
font-family: monospace;Utilisez Monospace Font avec Bootstrap :
text-monospace-example.html
<div style="font-size:32px;">Default Font</div>
<div class="text-monospace" style="font-size:32px;">Monospace Font</div>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More