Le Tutoriel de Bootstrap Border Utility
1. Border Utility
Border Utility (Utilité Border) est une part de Bootstrap. Il fournit des classes pourque des utilisateurs installent border (Bordure) des éléments.
Classe | Description |
.border | Installe border les 4 côtés de l'élément. |
.border-left | Installe border le côté à gauche de l'élément. |
.border-right | Installe border le côté droite de l'élément. |
.border-top | Installe border le côté supérieur (top) de l'élément. |
.border-bottom | Installe border le côté inférieur (bottom) de l'élément. |
.border-left-0 | Installe border tous les côtés, sauf celui à gauche. |
.border-right-0 | Installe border tous les côtés, sauf celui à droite. |
.border-top-0 | Installe border tous les côtés, sauf celui supérieur (top). |
.border-bottom-0 | Installe border tous les côtés, sauf celui inférieur (bottom). |

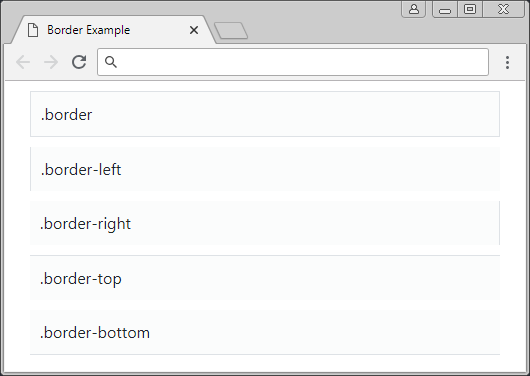
border-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Border Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.container div {
margin: 10px;
padding :10px;
background: #fbfcfc;
}
</style>
</head>
<body>
<div class="container">
<div class="border ">
.border
</div>
<div class="border-left ">
.border-left
</div>
<div class="border-right ">
.border-right
</div>
<div class="border-top ">
.border-top
</div>
<div class="border-bottom ">
.border-bottom
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>2. Border color (Couleur de bordure)
Certaines classes installent la couleur de border qui sont disponibles et construites par Bootstrap, vous pouvez les utiliser dans un contexte approprié :
- .border-primary
- .border-secondary
- .border-success
- .border-danger
- .border-warning
- .border-info
- .border-light
- .border-dark
- .border-muted
- .border-white

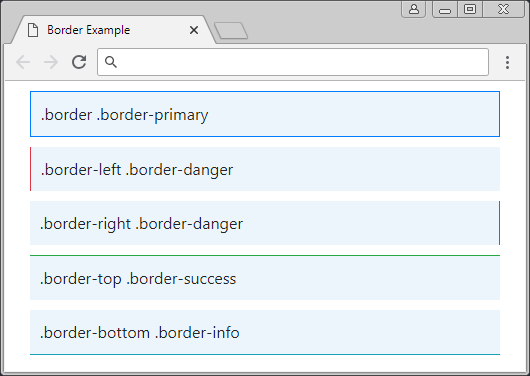
border-color-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Border Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.container div {
margin: 10px;
padding :10px;
background: #ebf5fb;
}
</style>
</head>
<body>
<div class="container">
<div class="border border-primary">
.border .border-primary
</div>
<div class="border-left border-danger">
.border-left .border-danger
</div>
<div class="border-right border-danger">
.border-right .border-danger
</div>
<div class="border-top border-success">
.border-top .border-success
</div>
<div class="border-bottom border-info">
.border-bottom .border-info
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>3. Border width (La largeur de Border)
Bootstrap ne définit pas quelle classe pour installer la largeur (width) de border. Mais vous pouvez le faire, par exemple .border-* (* = 1, 2, 3, ...).
.border-5 {
border-width:5px !important;
}
.border-2 {
border-width:2px !important;
}
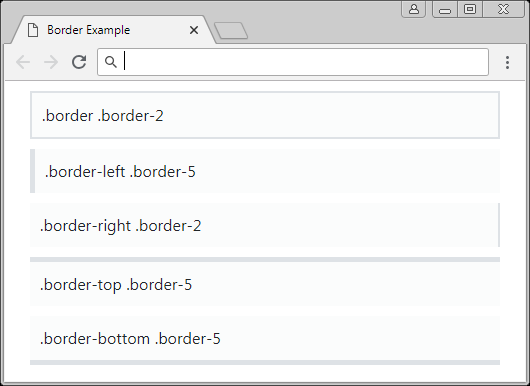
border-width-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Border Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.container div {
margin: 10px;
padding :10px;
background: #fbfcfc;
}
.border-5 {
border-width:5px !important;
}
.border-2 {
border-width:2px !important;
}
</style>
</head>
<body>
<div class="container">
<div class="border border-2">
.border .border-2
</div>
<div class="border-left border-5">
.border-left .border-5
</div>
<div class="border-right border-2">
.border-right .border-2
</div>
<div class="border-top border-5">
.border-top .border-5
</div>
<div class="border-bottom border-5">
.border-bottom .border-5
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>4. Border-Radius
Certaines classes supplentaires vous permettent à agrondir (round) des angles d'un élément.
- .rounded
- .rounded-left
- .rounded-right
- .rounded-top
- .rounded-bottom
- .rounded-0

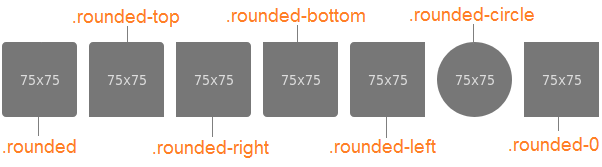
round-example
<div class="container">
<div class="border rounded">
.border .rounded
</div>
<div class="border rounded-left">
.border-left .rounded-left
</div>
<div class="border rounded-right">
.border .rounded-right
</div>
<div class="border rounded-top">
.border .rounded-top
</div>
<div class="border rounded-bottom">
.border .rounded-bottom
</div>
<div class="border rounded-circle">
.border-bottom .rounded-circle
</div>
<div class="border rounded-0">
.border-bottom .rounded-0
</div>
</div>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More