Le Tutoriel de Bootstrap Nav, Tab, Pill
1. Bootstrap Nav
Dans Bootstrap, la classe .nav et .nav-item, .nav-link sont utilisés toute ensemble pour créer un Menu horizontal simple.

Bootstrap Nav
<!-- UL/LI -->
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
<!-- DIV -->
<div class="nav">
<div class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</div>
<div class="nav-item">
<a class="nav-link" href="#">Css</a>
</div>
<div class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</div>
</div>Observez l'exemple complet :
nav-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Nav</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
<h4>Bootstrap Nav</h4>
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>2. Alignement (Alignment)
Le Bootstrap vous fournit quelques classes afn d'alligner la Nav :
Classe | Description |
.justify-content-start | Justifier à gauche |
.justify-content-center | Justifier au centre |
.justify-content-end | Justifier à droite |

.justify-content-end
<ul class="nav justify-content-end">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
</ul>3. Responsive Nav
Par défaut, le Bootstrap Nav est un Menu horizontal. Mais lorsque vous utilisez la classe .flex-column il sera affiché verticalement (Celle-ci est une classe utillitaire usée dans différente situations).

Vertical Nav (.flex-column)
<ul class="nav flex-column">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
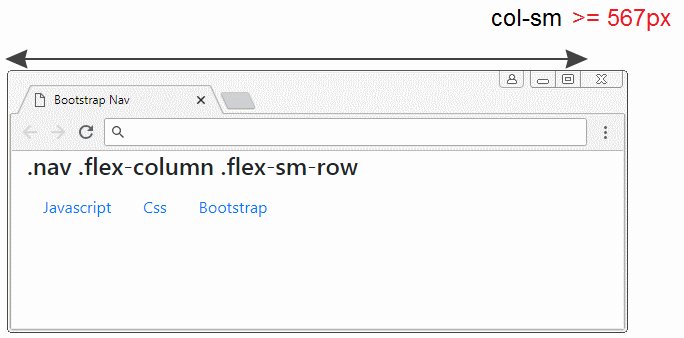
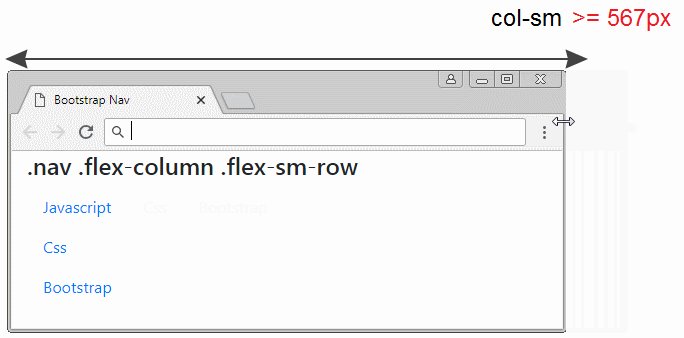
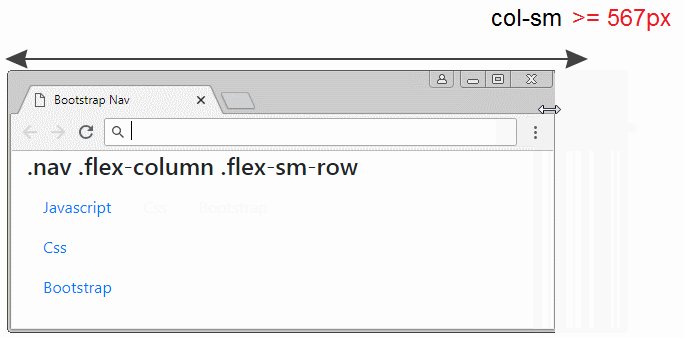
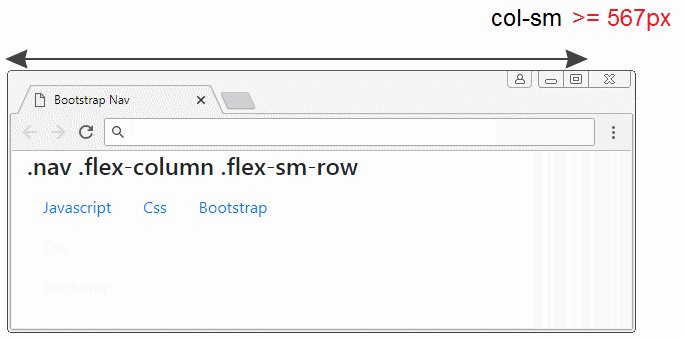
</ul>Si vous voulez obtenir un Menu horizontal qui peut tourner verticalement lorsque la largeur de l'écrant est plus petite, vous pouvez combiner la classe .flex-column avec une des classes ci-dessous :
- .flex-sm-row
- .flex-md-row
- .flex-lg-row
- .flex-xl-row
Classe | Description |
.flex-column .flex-sm-row | Si la largeur de l'écran est >= 567px, Nav sera horizontal. Inversement, le Nav affichera vertical. |
.flex-column .flex-md-row | Si la largeur de l'écran est >= 768px, Nav sera horizontal. Inversement, le Nav affichera vertical. |
.flex-column .flex-lg-row | Si la largeur de l'écran est >= 992px, Nav sera horizontal. Inversement, le Nav affichera vertical. |
.flex-column .flex-xl-row | Si la largeur de l'écran est >= 1200px, Nav sera horizontal. Inversement, le Nav affichera vertical. |

Responsive Nav
<ul class="nav flex-column flex-sm-row">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Css</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Bootstrap</a>
</li>
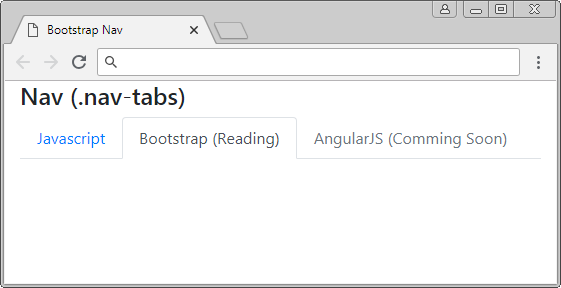
</ul>4. .active & .disable
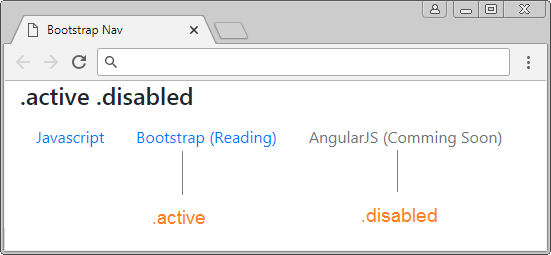
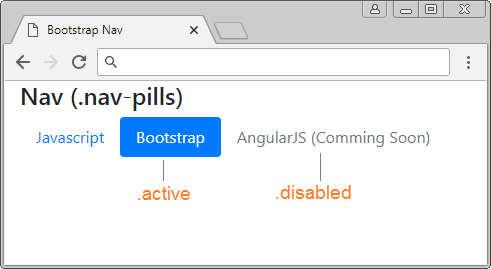
La classe .active est utilisée lorsque vous voulez surligner (highlight) un Link-item, comme il est activé (ou sélectionné). Appliquez la classe .disabled au Nav-link si vous voulez le désactiver; des utilisateurs ne peuvent pas inteagir avec ce Nav-link.

.active .disabled
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap (Reading)</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Comming Soon)</a>
</li>
</ul>5. Nav (Tab)
Si vous voulez Nav affiche comme un TAB utilisez la classe .nav-tabs.

Tab (.nav-tabs)
<ul class="nav nav-tabs">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap (Reading)</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Comming Soon)</a>
</li>
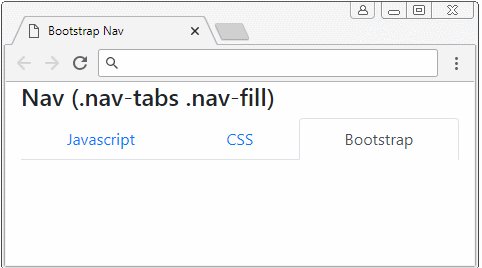
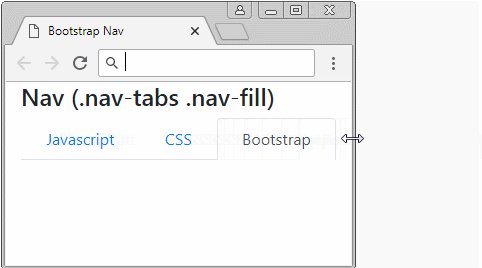
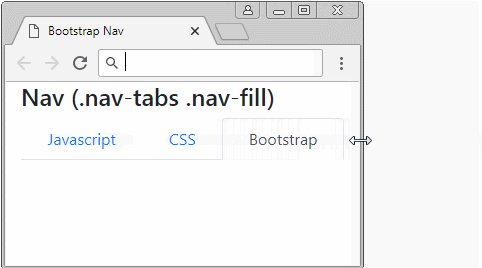
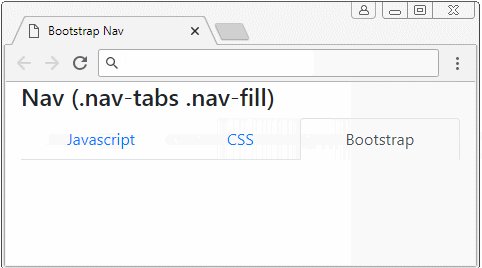
</ul>Lorsque vous combiner la classe .nav-tabs avec la classe .nav-fill vous obtiendrez un Nav(Tab) où des Nav-Item ajustera leur largeur pour remplir l'espace restant horizontalement.

Tab (.nav-tabs .nav-fill)
<ul class="nav nav-tabs nav-fill">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CSS</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap</a>
</li>
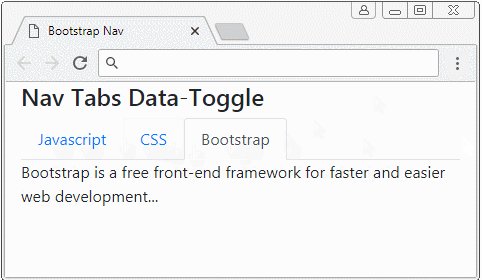
</ul>6. Nav (Tab) Data-Toggle
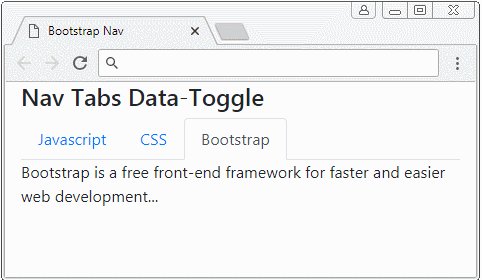
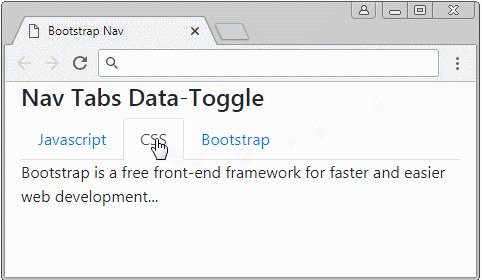
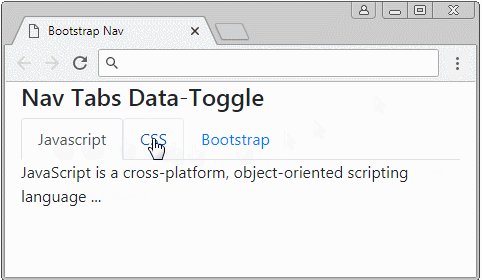
Un Nav(Tab) simple est un menu statique (static menu). Les Nav-Item ne changent pas ses status. Des utilisateur cliquent sur le Nav-item pour sauter à une autre page. Une Nav(Tab) plus complexe permet d'afficher le contenu correspondant sur lequel les utilisateurs cliquent sans passer à une autre page.

Nav (Tabs) Data-Toggle
<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link" id="tab-javascript" data-toggle="tab"
href="#content-javascript"
role="tab" aria-controls="content-javascript" aria-selected="false">
Javascript
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="tab-css" data-toggle="tab"
href="#content-css"
role="tab" aria-controls="content-css" aria-selected="false">
CSS
</a>
</li>
<li class="nav-item">
<a class="nav-link active" id="tab-bootstrap" data-toggle="tab"
href="#content-bootstrap"
role="tab" aria-controls="content-bootstrap" aria-selected="true">
Bootstrap
</a>
</li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade" id="content-javascript"
role="tabpanel" aria-labelledby="tab-javascript">
JavaScript is a cross-platform, object-oriented scripting language ...
</div>
<div class="tab-pane fade" id="content-css"
role="tabpanel" aria-labelledby="tab-css">
CSS stands for Cascading Style Sheets. ...
</div>
<div class="tab-pane fade show active" id="content-bootstrap"
role="tabpanel" aria-labelledby="tab-bootstrap">
Bootstrap is a free front-end framework for faster and easier web development...
</div>
</div>Remarque : Vous pouvez retirer les attributs role, aria-controls, aria-selected, aria-labelledby dans l'exemple ci-dessus sans causer des problèmes. Ces attributs visent à suggérer des appareils tels que Screen Reader (Lecteur d'écran pour les non- voyants).
7. Nav (Pill)
Pill est similaire à Tab dans la mannière de fonctionnement sauf ils affichent sur différentes interfaces : Nav-item de Nav(Pill) au status active ressemble à un bouton. Voici l'illustration de Pill :

Pill (.nav-pills)
<ul class="nav nav-pills">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">AngularJS (Comming Soon)</a>
</li>
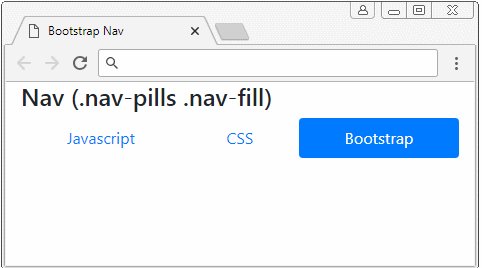
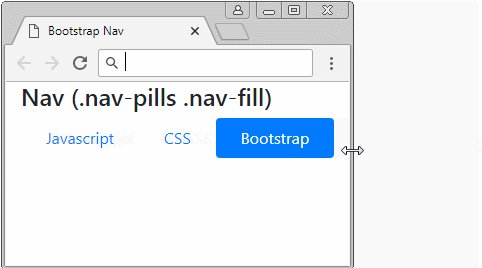
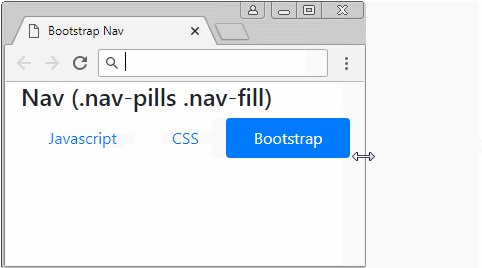
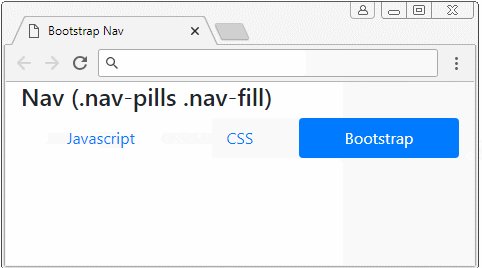
</ul>Lorsque vous combiner la classe .nav-pills avec la classe .nav-fill vous obtiendrez un Nav(Pill) que les Nav-Item ajusteront leur largeur pour remplir l'espace restant horizontalement.

Pill (.nav-pills .nav-fill)
<ul class="nav nav-pills nav-fill">
<li class="nav-item">
<a class="nav-link" href="#">Javascript</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CSS</a>
</li>
<li class="nav-item">
<a class="nav-link active" href="#">Bootstrap</a>
</li>
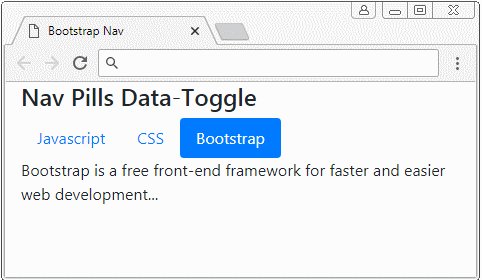
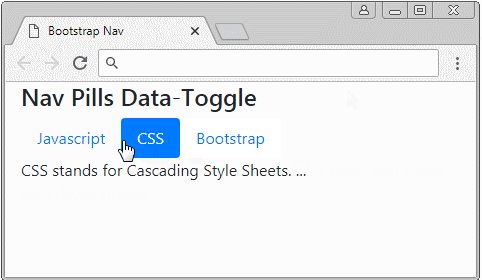
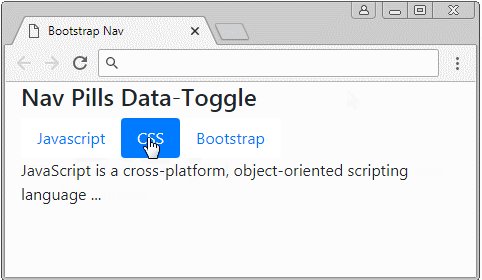
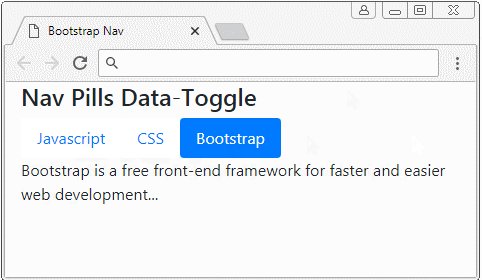
</ul>8. Nav (Pill) Data-Toggle

Nav (Pill) Data-Toggle
<ul class="nav nav-pills" id="myPill" role="tablist">
<li class="nav-item">
<a class="nav-link" id="tab-javascript" data-toggle="tab"
href="#content-javascript"
role="tab" aria-controls="content-javascript" aria-selected="false">
Javascript
</a>
</li>
<li class="nav-item">
<a class="nav-link" id="tab-css" data-toggle="tab"
href="#content-css"
role="tab" aria-controls="content-css" aria-selected="false">
CSS
</a>
</li>
<li class="nav-item">
<a class="nav-link active" id="tab-bootstrap" data-toggle="tab"
href="#content-bootstrap"
role="tab" aria-controls="content-bootstrap" aria-selected="true">
Bootstrap
</a>
</li>
</ul>
<div class="tab-content" id="myPillContent">
<div class="tab-pane fade" id="content-javascript"
role="tabpanel" aria-labelledby="tab-javascript">
JavaScript is a cross-platform, object-oriented scripting language ...
</div>
<div class="tab-pane fade" id="content-css"
role="tabpanel" aria-labelledby="tab-css">
CSS stands for Cascading Style Sheets. ...
</div>
<div class="tab-pane fade show active" id="content-bootstrap"
role="tabpanel" aria-labelledby="tab-bootstrap">
Bootstrap is a free front-end framework for faster and easier web development...
</div>
</div>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More