Le Tutoriel de Bootstrap Button Group
1. Bootstrap Button Group
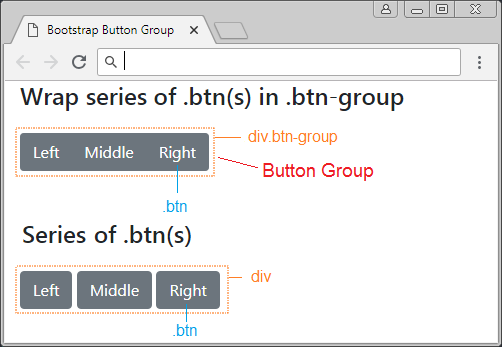
Enveloppez une liste de Bootstrap Button (.btn) dans une .btn-group afin de créer un Button Group. La classe .btn-group permet aux .btn de s'aligner étroitement sur une ligne.

<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Pour <div class="btn-group"> vous devriez utiliser les attributs role, aria-label, même si cela n'est pas obligatoire mais ce code est sympa avec des appareils comme Screen Reader.
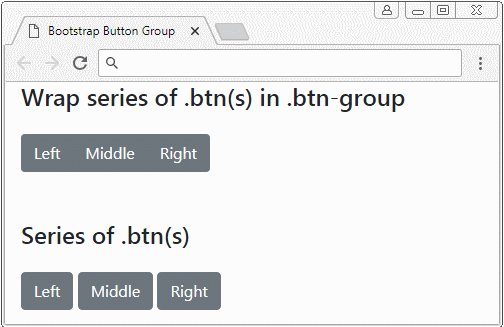
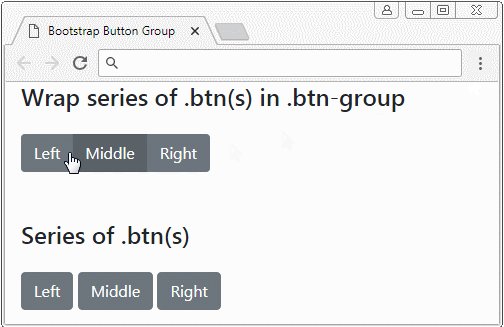
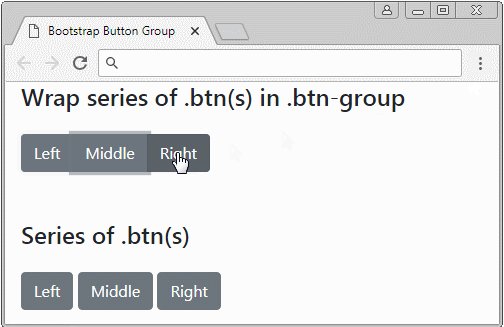
Observez l'exemple complet de Button Group :

button-group-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Button Group</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container">
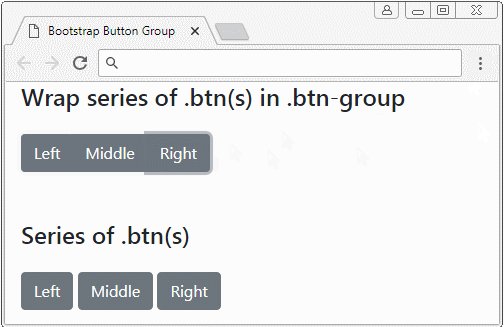
<h4 class="mb-4">Wrap series of .btn(s) in .btn-group</h4>
<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>
<h4 class="mt-5 mb-4">Serials of .btn(s)</h4>
<div>
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
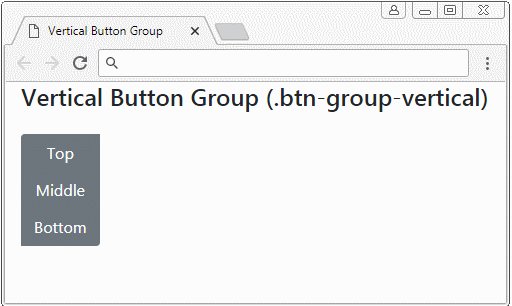
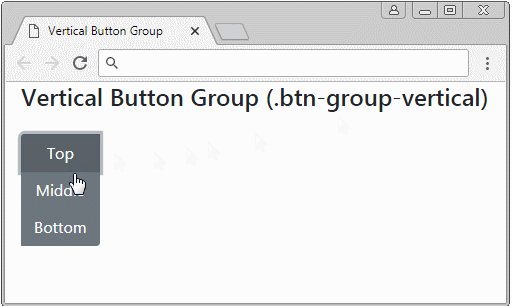
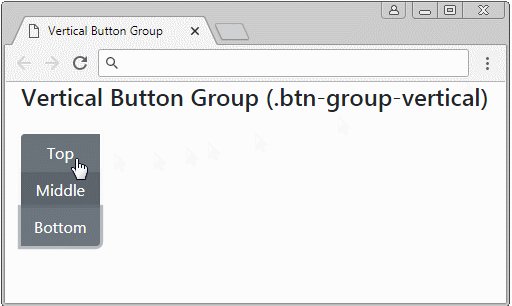
</html>2. Button Group vertical
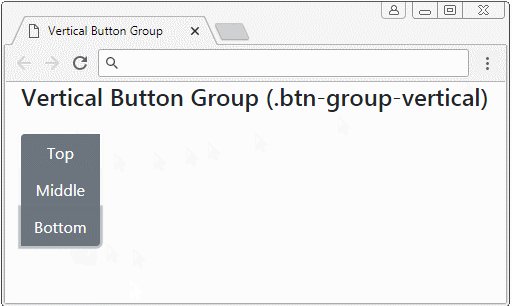
Utilisez la classe .btn-group-vertical afin de créer un Button Group vertical.
<div class="btn-group btn-group-vertical" role="group" aria-label="Vertical Button Group">
<button type="button" class="btn btn-secondary">Top</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Bottom</button>
</div>
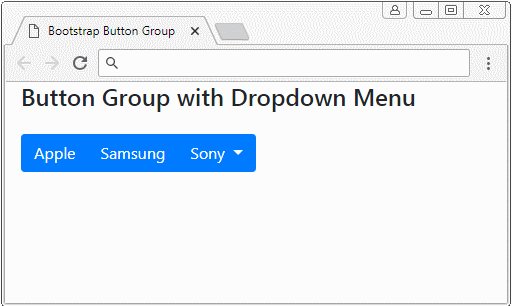
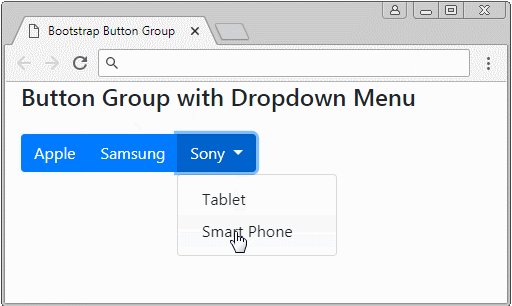
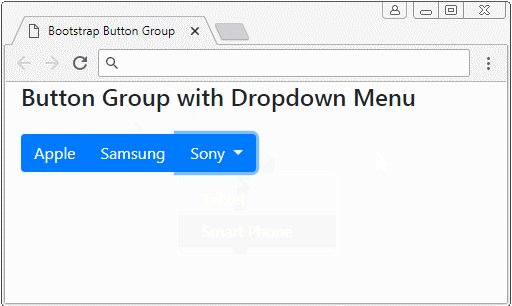
3. Button Group et Dropdown
Des Dropdown Menu peuvent participer au Button Group.

button-group-dropdown-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Button Group</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4 class="mb-4">Button Group with Dropdown Menu</h4>
<div class="btn-group" role="group">
<button type="button" class="btn btn-primary">Apple</button>
<button type="button" class="btn btn-primary">Samsung</button>
<button type="button" class="btn btn-primary dropdown-toggle"
data-toggle="dropdown"
aria-haspopup="true" aria-expanded="false">
Sony
<span class="sr-only">Toggle Dropdown</span>
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Tablet</a>
<a class="dropdown-item" href="#">Smart Phone</a>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
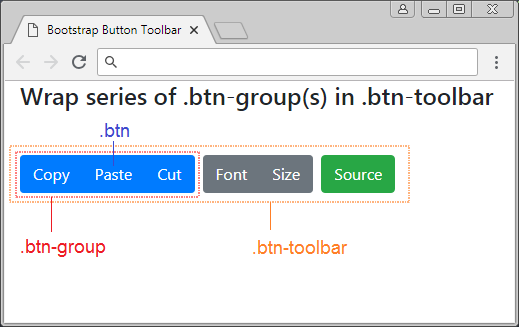
</html>4. Bootstrap Button Toolbar
Enveloppez (wrap) une liste des .btn-group dans une .btn-toolbar vous aurez une barre d'outil complex. Elle est similaire comme l'illustration ci-dessous :

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="Clipboard group">
<button type="button" class="btn btn-primary">Copy</button>
<button type="button" class="btn btn-primary">Paste</button>
<button type="button" class="btn btn-primary">Cut</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Styles group">
<button type="button" class="btn btn-secondary">Font</button>
<button type="button" class="btn btn-secondary">Size</button>
</div>
<div class="btn-group" role="group" aria-label="Source group">
<button type="button" class="btn btn-success">Source</button>
</div>
</div>.mr-2 (Margin Right 2) est une classe utilitaire de Bootstrap, vous pouvez étudier sur les classes utilitaires dans le Bootstrap dans le lien ci-dessous :
Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More