Le Tutoriel de Bootstrap Spacing Utility
1. Spacing Utility
Spacing Utility (Utilité Spacing) est une partie de Bootstrap. Il donne des classes qui permettent aux utilisateurs d'installer des valeurs margin, padding pour des éléments. Ces classes sont adaptées aves des appareils de différente taille de l'écran.
À la base, ces classes sont nommées comme le format ci-dessous :
{property}{sides}-{size}
{property}{sides}-{breakpoint}-{size}
Alors :
- {property} et {size} sont des valeurs obligatoires.
- {sides} et {breakpoint} sont des valeurs facultatives.
{property}:
{property} obtient la valeur "m" ou "p".
{property} | Description |
m | C'est l'abréviation de "Margin", relative à l'installation de margin des éléments. |
p | C'est l'abréviation de "Padding", relative à l'installation de padding des éléments. |
{sides}:
{sides} | Description |
t | C'est l'abréviation de "Top",relative à l'installation de margin-top ou padding-top |
b | C'est l'abréviation de "Bottom", relative à l'installation de margin-bottom ou padding-bottom |
l | C'est l'abréviation de "Left", relative à l'installation de margin-left ou padding-left |
r | C'est l'abréviation de "Right", relative à l'installation de margin-right ou padding-right |
x | Indique l'axe X (Horizontale), relative à l'installation de margin-left & margin-right ou padding-left & padding-right. |
y | Indique l'axe Y (Verticale), relative à l'installation de margin-top & margin-bottom ou padding-top & padding-bottom. |
{size}:
{size} | Description |
0 | Définit la valeur de padding ou margin à 0. |
1 | Définit la valeur de padding hoặc margin à 0.25 * $spacer. |
2 | Définit la valeur de padding hoặc margin à 0.5 * $spacer. |
3 | Définit la valeur de padding hoặc margin à 1 * $spacer. |
4 | Définit la valeur de padding hoặc margin à 1.5 * $spacer. |
5 | Définit la valeur de padding hoặc margin à3 * $spacer. |
auto | Définit la valeur de margin à auto. |
$spacer est une valeur définie dans le SASS de Bootstrap. Cette valeur est variable selon la largeur différente de l'écran.
{breakpoint}
{breakpoint} | Description |
sm | fonctionne lorsque la largeur de l'élément parent est >= 567px. |
md | fonctionne lorsque la largeur de l'élément parent est >= 768px. |
lg | fonctionne lorsque la largeur de l'élément parent est >= 992px. |
xl | fonctionne lorsque la largeur de l'élément parent est >= 1200px. |
2. Des exemples
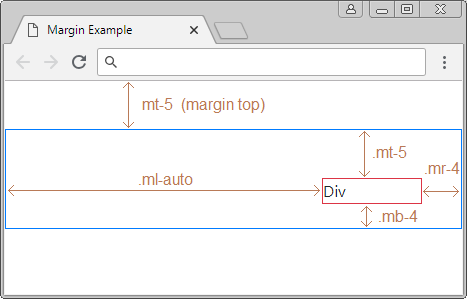
margin-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Margin Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid border border-primary mt-5">
<div class="border border-danger mt-5 mr-4 mb-4 ml-auto" style="width:100px;">
Div
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>
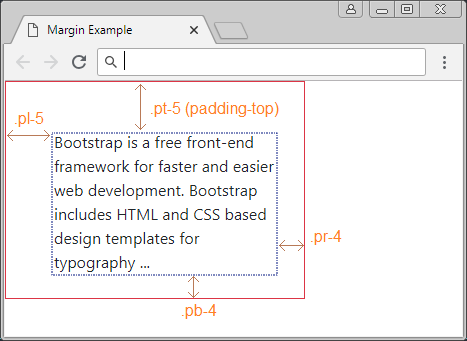
paddingexample
<div class="border border-danger pt-5 pr-4 pb-4 pl-5" style="width:300px;">
Bootstrap is a free front-end framework for faster and easier web development.
Bootstrap includes HTML and CSS based design templates for typography ...
</div>
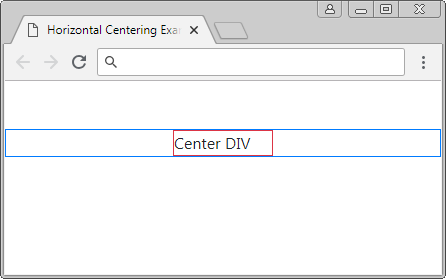
Si un élément est installé margin automatiquement sur la gauche et sur la droite. Il apparaîtra au centre de l'élément parent horizontalement.
center-example
<div class="container-fluid border border-primary mt-5">
<div class="mx-auto border border-danger" style="width:100px;">
Center DIV
</div>
</div>
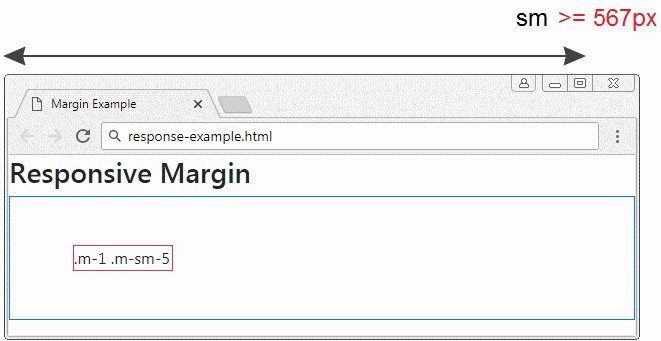
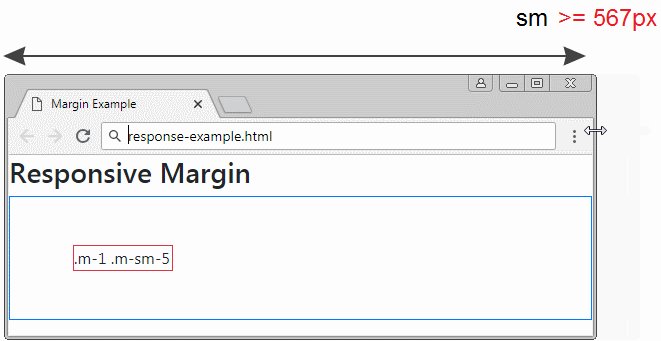
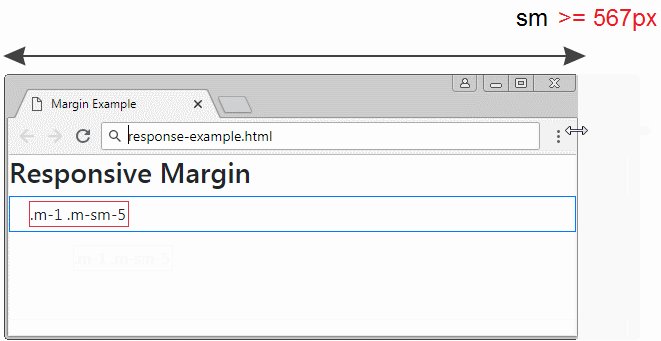
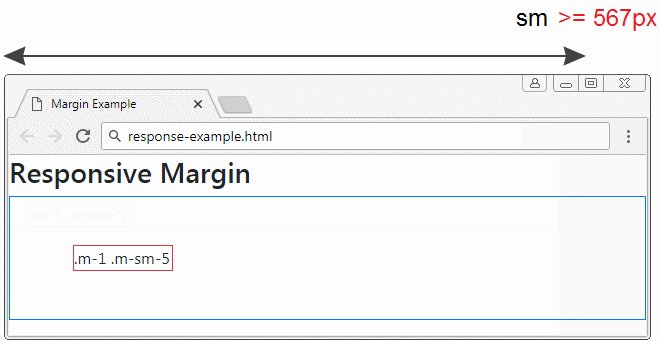
Responsive:
<div class="container-fluid border border-primary">
<div class="border border-danger m-1 m-sm-5" style="width:100px;">
.m-1 .m-sm-5
</div>
</div>
Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More