Le Tutoriel de Bootstrap Popover (Tooltip)
1. PopOver
PopOver est un composant d'interface. Il affiche pour annoter (ou suggérer) un certain composant sur l'interface. C'est similaire au concept Tooltip dans d'autres bibliothèques.

PopOver est une bibliothèque Javascript dévéloppée par le troisième parti (3rd party). Elle est intégrée au Bootstrap comme un Plugin.
popover
<button type="button" class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Right Popover"
data-content="Popover show on Right">Tooltip on right</button>
...
<script>
$(function(){
$(".myPopover").popover();
});
</script>popover-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PopOver Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
.btn {margin: 5px;}
</style>
</head>
<body>
<div class="container-fluid mt-3">
<h2>Popover via Data Attributes</h2>
<br><br><br>
<button type="button" class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Right Popover"
data-content="Popover show on Right">Tooltip on right</button>
<button type="button" class="btn btn-danger myPopover"
data-toggle="popover"
data-placement="top" title="Top Popover"
data-content="Popover show on top.">Tooltip on top</button>
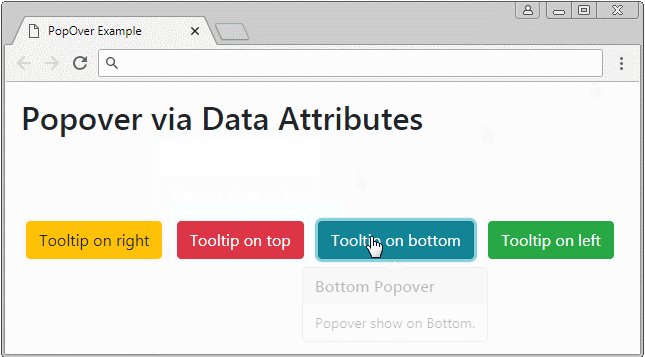
<button type="button" class="btn btn-info myPopover"
data-toggle="popover"
data-placement="bottom" title="Bottom Popover"
data-content="Popover show on Bottom.">Tooltip on bottom</button>
<button type="button" class="btn btn-success myPopover"
data-toggle="popover"
data-placement="left" title="Left Popover"
data-content="Popover show on Left">Tooltip on left</button>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script>
$(function(){
$(".myPopover").popover();
});
</script>
</body>
</html>2. PopOver (Focus)
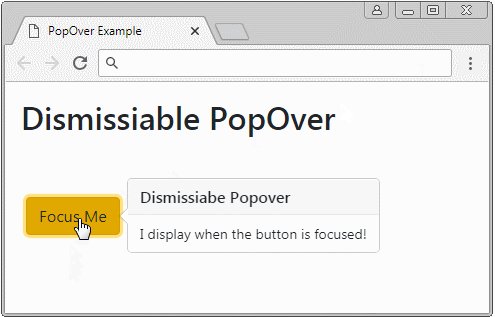
L'un des comportements de Popover est de montrer quand un utilisateur "focus" (se concentrer) sur l'élément qui le possède. Et il se cache automatiquement lorsque l'utilisateur "focus" sur un autre élément. Par exemple, l'utilisateur clique sur un élément et le Popover de cet élément est affiché, lorsque l'utilisateur clique sur un autre endroit, le Popover se cache automatiquement. Ceci est réalisé en définissant l'attribut data-trigger="focus" pour l'élément.

<button type="button"
class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Dismissiabe Popover"
data-trigger="focus"
data-content="I display when the button is focused!">Focus Me</button>
<script>
$('.myPopover').popover();
</script>Observez l'exemple complet :
dismissiable-popover-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PopOver Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
.btn {margin: 5px;}
</style>
</head>
<body>
<div class="container-fluid mt-3">
<h2>Dismissiable PopOver</h2>
<br><br>
<button type="button"
class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Dismissiabe Popover"
data-trigger="focus"
data-content="I display when the button is focused!">Focus Me</button>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script>
$('.myPopover').popover();
</script>
</body>
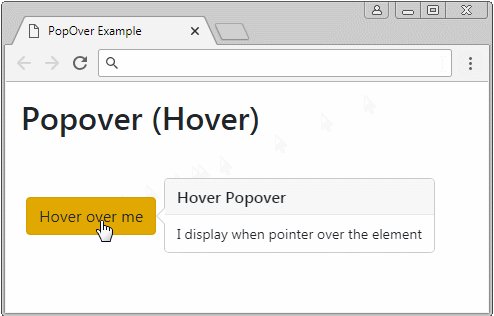
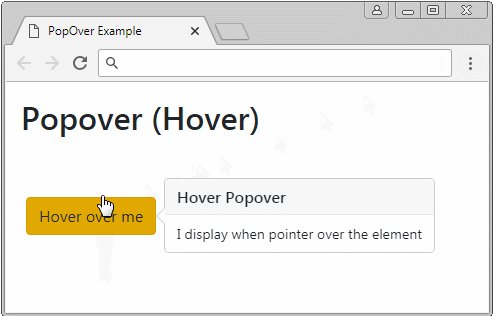
</html>3. Popover (Hover)
En configurant l'attribut data-trigger="hower", lorsque le pointeur se déplace sur (over) un élément, Popover sera affiché et lorsque le pointeur quitte l'élément, Popover se cache automatiquement.

<button type="button"
class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Hover Popover"
data-trigger="hover"
data-content="I display when pointer over the element">Hower over Me</button>
<script>
$('.myPopover').popover();
</script>L'exemple complet :
hover-popover-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PopOver Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
.btn {margin: 5px;}
</style>
</head>
<body>
<div class="container-fluid mt-3">
<h2>Popover (Hover)</h2>
<br><br>
<button type="button"
class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Hover Popover"
data-trigger="hover"
data-content="I display when pointer over the element">Hover over me</button>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script>
$('.myPopover').popover();
</script>
</body>
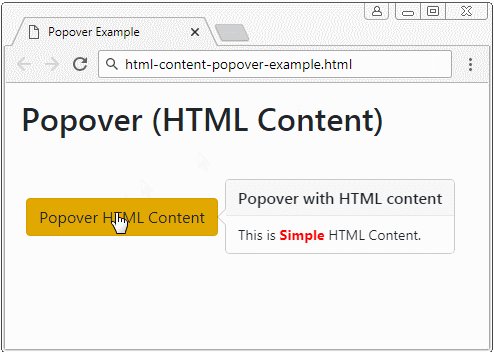
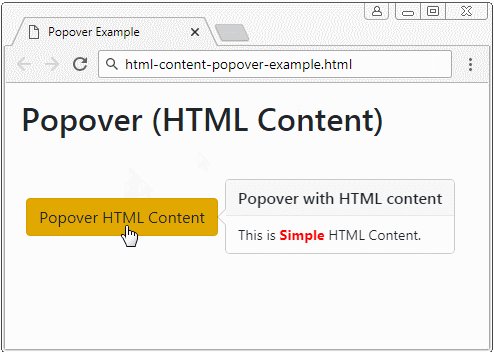
</html>4. Popover avec le contenu HTML
Par défaut, le Popover affiche le contenu texte (text), même si le contenu que vous avez donné soit HTML. Parce que jQuery a converti HTML en Text avant qu'il l'affiche (La méthode text a été appelée pour convertir de HTML en Text). Donc vous devez ajouter l'attribut data-html=true pour demander Popover plugin d'afficher le contenu sous format HTML.

Popover with HTML Content
<button type="button"
class="btn btn-warning myPopover"
data-toggle="popover"
data-placement="right" title="Popover with HTML content"
data-trigger="hover"
data-html="true"
data-content="This is <b style='color:red;'>Simple</b> HTML Content.">Popover HTML Content</button>
<script>
$('.myPopover').popover();
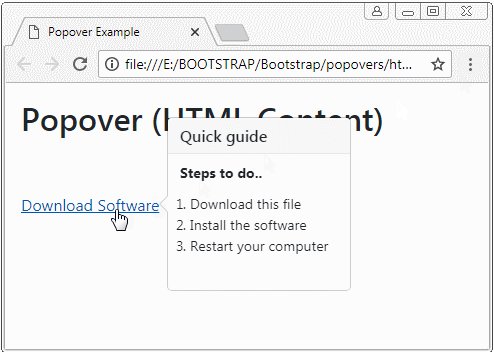
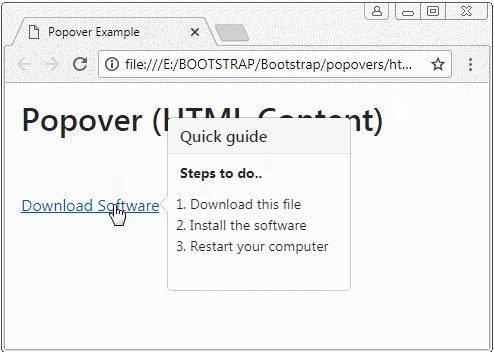
</script>Si vous voulez obtenir un Popover avec le contenu HTML long, voici un bon exemple :

html-content-popover-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Popover Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
.btn {margin: 5px;}
</style>
</head>
<body>
<div class="container-fluid mt-3">
<h2>Popover (HTML Content)</h2>
<br><br>
<a href="#"
class="myPopover"
data-toggle="popover"
data-placement="right" title="Quick guide"
data-trigger="hover"
data-html="true"
data-popover-content="#myPopoverContent">Download Software</a>
<!-- Content for Popover: -->
<div id="myPopoverContent" style="display:none">
<strong>Steps to do..</strong>
<ol style="padding:10px">
<li>Download this file</li>
<li>Install the software</li>
<li>Restart your computer</li>
</ol>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
<script>
$('.myPopover').popover({
html : true,
content: function() {
var elementId = $(this).attr("data-popover-content");
return $(elementId).html();
}
});
</script>
</body>
</html>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More