Le Tutoriel de Bootstrap Alert
1. Bootstrap Alert
Alert est un composant d'interface intégré de Bootstrap. C'est un espace de page qui affiche un message. Ce message peut être une information ou un avertissement d'erreur, ... (info, avertissement, danger, ..).
Différent du composant Model, Alert n'est pas affiché comme une fenêtre. C'est une zone sur une page mais il peut y avoir un "x" pour vous aider à fermer cette zone d'espace.
Différent du composant Model, Alert n'est pas affiché comme une fenêtre. C'est une zone sur une page mais il peut y avoir un "x" pour vous aider à fermer cette zone d'espace.

alert-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Alert Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<div class="alert alert-info">
<strong>Hi Tran!</strong> Welcome back!
<button type="button" class="close" data-dismiss="alert" aria-label="Close">x</button>
</div>
<h4>Bootstrap Tutorials</h4>
<ul>
<li>Bootstrap Buttons</li>
<li>Bootstrap Form Groups</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
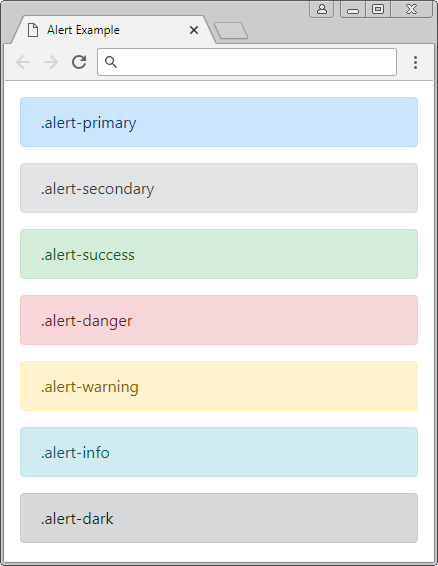
</html>Utilisez la classe .alert dans la combinaison d'une classe et d'une des classe .alert-info, .alert-warning, .alert-danger, .. afin de créer un Alert convient à votre contexte.
<div class="alert alert-primary">.alert-primary</div>
<div class="alert alert-secondary">.alert-secondary</div>
<div class="alert alert-success">.alert-success</div>
<div class="alert alert-danger">.alert-danger</div>
<div class="alert alert-warning">.alert-warning</div>
<div class="alert alert-info">.alert-info</div>
<div class="alert alert-dark">.alert-dark</div>
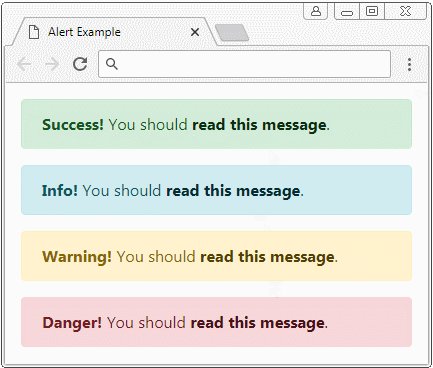
.alert-link
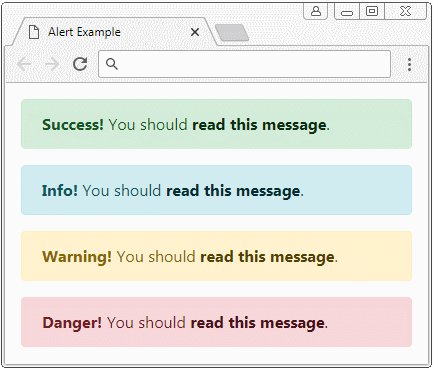
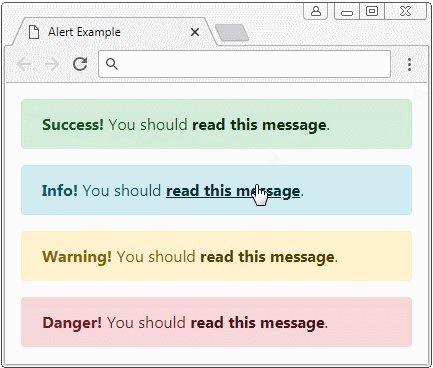
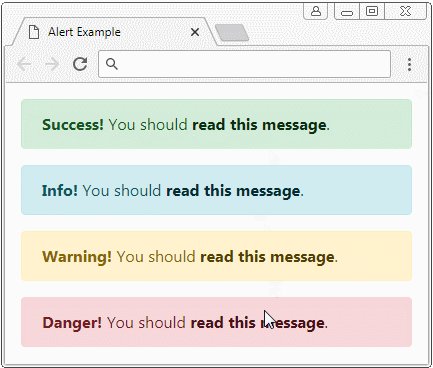
Probablement, dans un Alerte, vous utilisez des étiquettes (tag) <a>, vous devriez utiliser la classe .alert-link pour cette étiquette. La classe .alert-link définira la couleur de l'étiquette <a> en fonction du contexte de Alert.

.alert-link
<div class="alert alert-success">
<strong>Success!</strong> You should <a href="#" class="alert-link">read this message</a>.
</div>
<div class="alert alert-info">
<strong>Info!</strong> You should <a href="#" class="alert-link">read this message</a>.
</div>
<div class="alert alert-warning">
<strong>Warning!</strong> You should <a href="#" class="alert-link">read this message</a>.
</div>
<div class="alert alert-danger">
<strong>Danger!</strong> You should <a href="#" class="alert-link">read this message</a>.
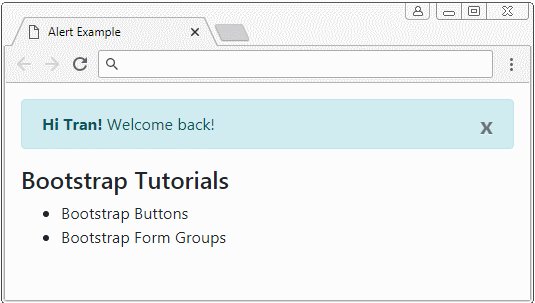
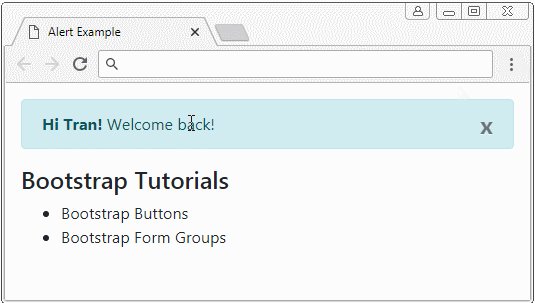
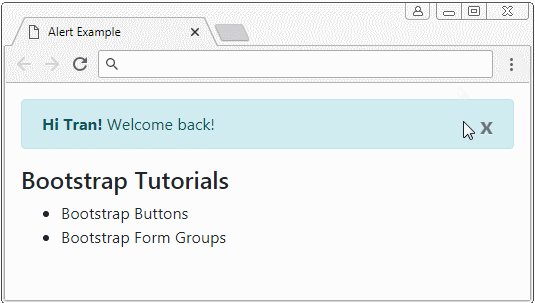
</div>2. Alert avec le bouton de fermeture
Pour créer un Alert fermable (closable), vous devez utiliser la classe .alert-dismissible pour Alert, et ajouter des attributs (attribute) : class="close" data-dismiss="alert" pour le bouton de fermeture. Le bouton de fermeture s'affichera dans le coin supérieur droit de Alert. Lorsque l'utilisateur cliquera sur ce bouton, Alert sera masquée.

closing-alert-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Alert Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<div class="alert alert-info alert-dismissible">
<strong>Hi Tran!</strong> Welcome back!
<button type="button" class="close" data-dismiss="alert" aria-label="Close">×</button>
</div>
<h4>Bootstrap Tutorials</h4>
<ul>
<li>Bootstrap Buttons</li>
<li>Bootstrap Form Groups</li>
</ul>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>Class/Attribute | Description |
.alert-dismissible | Vous n'avez peut-être pas besoin de cette classe parce qu'elle n'affecte pas sur la fermeture ou non de Alert. Mais cela aide à configurer padding pour .close. |
data-dismiss="alert" | Cet attribut doit être ajouté au bouton de fermeture (x). Bootstrap enregistre automatiquement le gestionnaire pour l'événement quand l'utilisateur appuie sur ce bouton. Lorsque l'utilisateur appuie sur le bouton de fermeture (x), Alert sera masquée. |
3. Personnaliser Alert
Vous pouvez créer un Alert personnalisé, avec le contenu HTML compliqué. Rappelez- vous que le Bootstrap vous fournit une classe .alert-heading pour appliquer au "Titre" (heading) de Alert.
.alert-heading
<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message.
This example text is going to run a bit longer
so that you can see how spacing within an alert works with this kind of content.
</p>
<hr>
<p class="mb-0">Whenever you need to,
be sure to use margin utilities to keep things nice and tidy.</p>
</div>
Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More