Le Tutoriel de Bootstrap Modal
1. Bootstrap Modal
Modal est un Dialog (Dialogue) ou un Popup (une fenêtre intruse). Il affiche sur tous les autres contenus de la page en cours. Le but du Modal est de notifier aux utilisateurs quelque chose des applications ou d'attendre que les utilisateurs saisissez des informations.
Malgré Javascript soutient quelques dialog (dialogue) différentes telles que Confirm, Alert, Open File, Save file,.. mais clairement, ces dialog ne sont pas personnalisées donc vous attendez de meilleures choses.

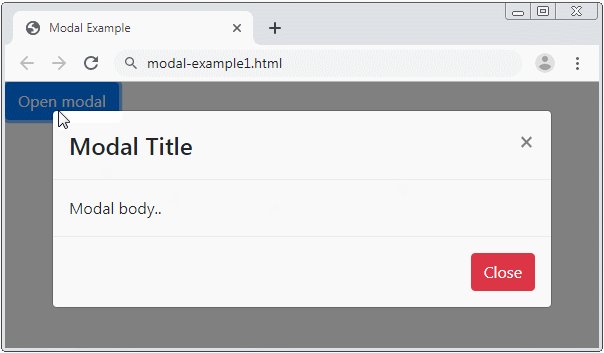
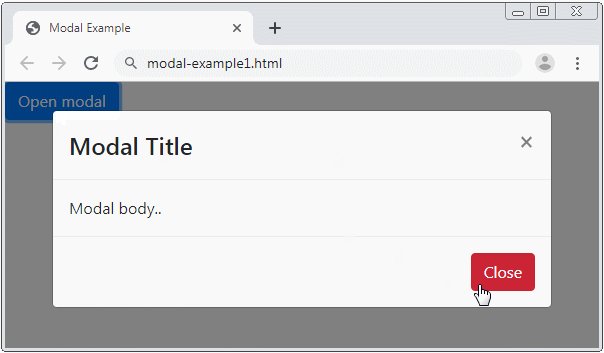
D'abord, observez un exemple :

modal-example1.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Modal Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<!-- Button to Open the Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open modal
</button>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Heading</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
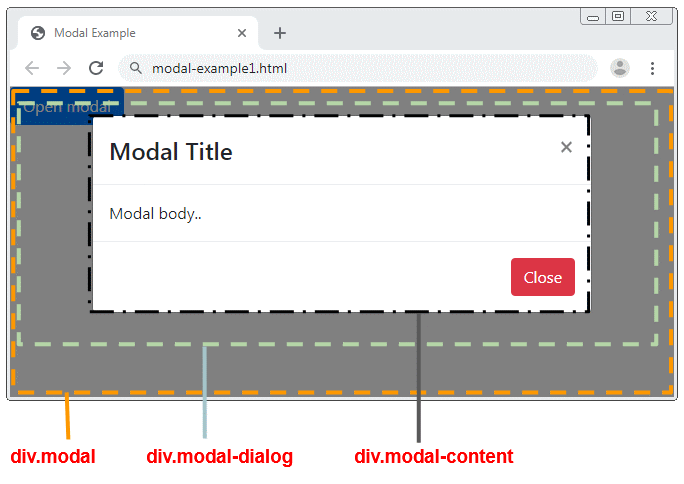
</html>Ci-dessous, la structure d'un Modal. L'élément div.modal-content est le lieu que vous vous intéressez. Il se compose de 3 zones : Header, Body & Footer, et vous pouvez personnaliser tous ces trois zones.

Modal Attributes
<div class="modal" id="myModal"
data-backdrop="static"
data-keyboard="false"
tabindex="-1"
aria-labelledby="myModalLabel"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
Modal body..
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Attribut (Attribute) | Description |
data-backdrop | Cet attribut comprend deux valeurs : true ou static. Par défaut, elle est true, celà signifie que l'utilisateur peut cliquer sur l'arrière-plan (background) pour fermer le Modal. |
data-keyboard | Cet attribut comprend deux valeurs : true ou false. Par défaut, elle est false, si elle est true l'utilisateur peut fermer le Modal en cliquant sur le bouton ESC. |
aria-labelledby | L'attribut de HTML5 |
aria-hidden | L'attribut de HTML5 |
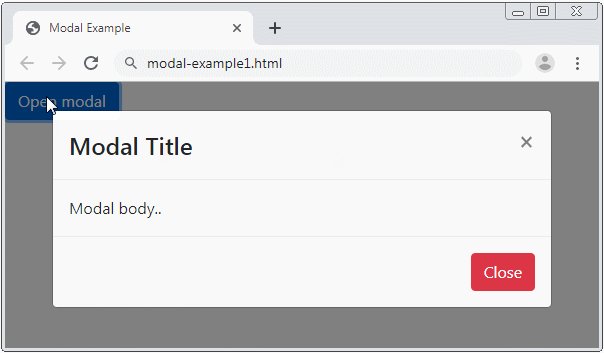
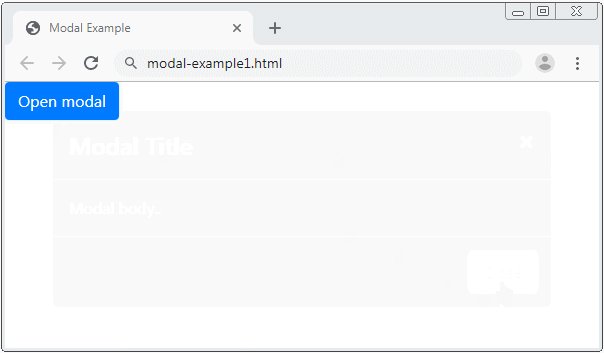
La classe .fade vous permet de créer des effets lorsque le Modal cache ou affiche.
.fade
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<div class="modal-body">
Modal body..
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
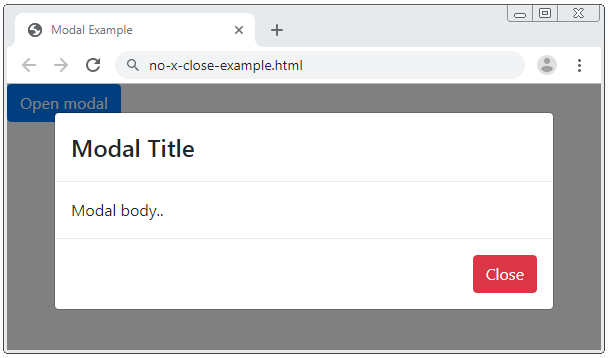
Exemple : créez un Modal qui ne contient pas le bouton "X" (Trouvé dans le coin supérieur droit du Modal).
Modal without X button
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title">Modal Title</h4>
</div>
<div class="modal-body">
Modal body..
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
2. Modal & jQuery
Vous pouvez utiliser JQuery pour inteagir avec le Modal, par exemple : cacher ou afficher le Modal.
$('#myModal').modal('toggle');
$('#myModal').modal('show');
$('#myModal').modal('hide');Ou plus complet :
$('#myModal').modal(options);
// Example:
var options = {
'backdrop' : 'static',
'keyboard' : true,
'show' : true,
'focus' : false
}Option | Description |
backdrop | Cet attribut comprend deux valeurs : true ou static. Par défaut, elle est true, celà signifie que l'utilisateur peut cliquer sur l'arrière-plan (background) pour fermer le Modal. |
keyboard | Cet attribut comprend deux valeurs : true ou false. Par défaut, elle est false, si elle est true l'utilisateur peut fermer le Modal en cliquant sur le bouton ESC. |
show | Cet attribut comprend deux valeurs : true ou false. Il cache ou affiche le Modal. |
focus | Cet attribut comprend deux valeurs : true ou false, par défaut elle est false. Si elle est true, Modal sera focalisé lors de sa création. |
3. Des événements de Modal
Certains événements sont déclenchés (fired) lorsque le Modal s'ouvre ou se ferme. Et vous pouvez attraper ces événements pour faire quelque chose. Utilisez la méthode "on" de jQuery pour lier l'événement avec le gestionnaire.
Événement | Description |
show.bs.modal | Cet événement est déclenché (fired) immédiatement avant que le Modal affiche. |
shown.bs.modal | Cet événement est déclenché (fired) immédiatement après que le Modal a affiché. |
hide.bs.modal | Cet événement est déclenché (fired) immédiatement avant que le Modal est caché. |
hidden.bs.modal | Cet événement est déclenché (fired) immédiatement après que le Modal a été caché. |
Voucc pouvez gérer un de ces événements comme ci-dessous :
$('#myModal').on('shown.bs.modal', function (e) {
alert('Modal is successfully shown!');
});Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More