Le Tutoriel de Bootstrap Position Utility
1. Vue d'ensemble de Bootstrap Position
Le Bootstrap est construit dans certaines classes utilitaires qui installent un emplacement (Position) des éléments :
- .position-static
- .position-relative
- .position-absolute
- .position-fixed
- .position-sticky
Au lieu d'utiliser les classes au-dessus, vous pouvez utiliser la Css property ci-dessous pour obtenir le même résultat :
- style="position:static"
- style="position:relative"
- style="position:absolute"
- style="position:fixed"
- style="position:sticky"
En plus,plusieurs autres classes sont également très utiles, ce qui vous permet de comprendre facilement leur objectif :
- .fixed-top
- .fixed-bottom
- .sticky-top
2. Class .position-static
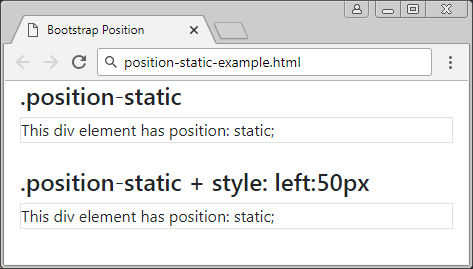
Les éléments dans HTML se sont placés statiques (Positioned static) par défaut. Cela signifie que leur positions sont déterminées par les règles normaless de la page. Elles n'influencent pas par la Css property: left, right, top, bottom si vous installlez délibérément.
Remarque : Au lieu d'utiliser la classe .position-static de Bootstrap, vous pouvez utiliser la Css property (position: static) pour recevoir le même résultat.

positon-static-example
<div class= "container-fluid">
<h4>.position-static</h4>
<div class="position-static border">
This div element has position: static;
</div>
<br>
<h4>.position-static + style: left:50px</h4>
<div class="position-static border" style="left:50px">
This div element has position: static;
</div>
</div>3. Class .position-relative
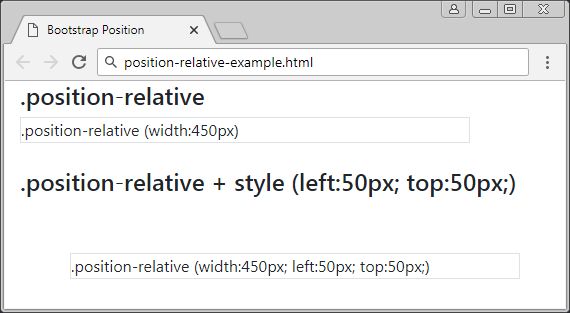
Un élément qui a appliqué la classe .position-relative est comme il a appliqué la Css property (postion: relative). Cela signifie qu'il se sera placé relativement (positioned relative) à sa position normale. Ou parler à autre manière, vous pouvez utiliser la Css property (left, right, top, bottom) pour rectifier la position gauche, droite, haut et bas par rapport à sa position normale.

position-relative-example.html
<div class= "container-fluid">
<h4>.position-relative</h4>
<div class="position-relative border" style="width:450px;">
.position-relative (width:450px)
</div>
<br>
<h4>.position-relative + style (left:50px; top:50px;)</h4>
<div class="position-relative border" style="left:50px; top:50px; width:450px;">
.position-relative (width:450px; left:50px; top:50px;)
</div>
</div>4. Class .position-fixed
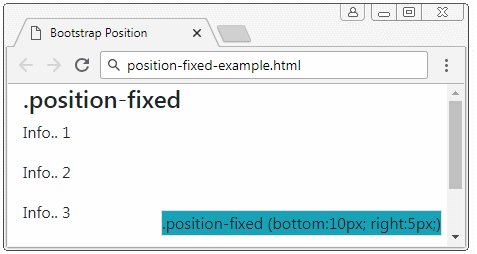
Un élément qui a appliqué la classe .position-fixed est similaire comme il a appliqué la Css property (position: fixed). Cela veut dire qu'il se sera placé relativement (positioned relative) à la fenêtre virtuelle (viewport) de navigateur.

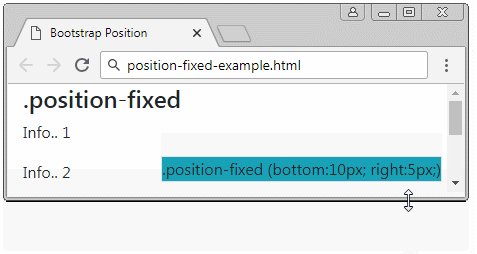
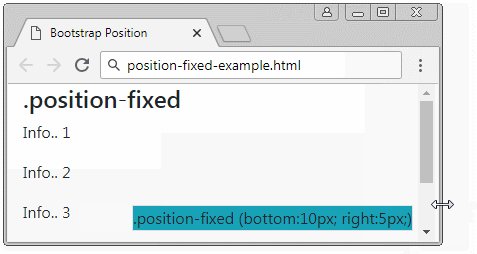
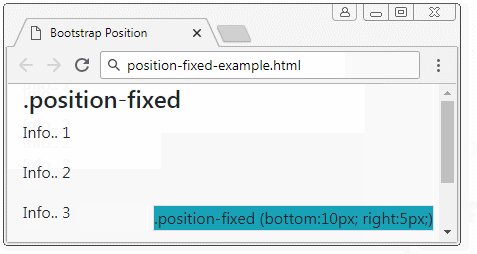
Dans l'exemple ci-dessous, un élément est fixé en bas (bottom) et à droite (right) de la fenêtre virtuelle (viewport) :

position-fixed-example
<div class= "container-fluid">
<h4>.position-fixed</h4>
<div class="position-fixed border bg-info" style="bottom:10px; right:5px;">
.position-fixed (bottom:10px; right:5px;)
</div>
<p>Info.. 1</p>
<p>Info.. 2</p>
<p>Info.. 3</p>
<p>Info.. 4</p>
<p>Info.. 5</p>
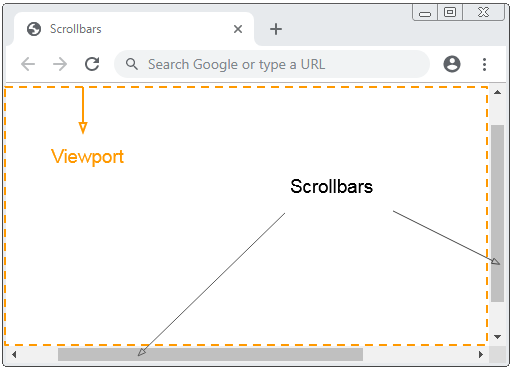
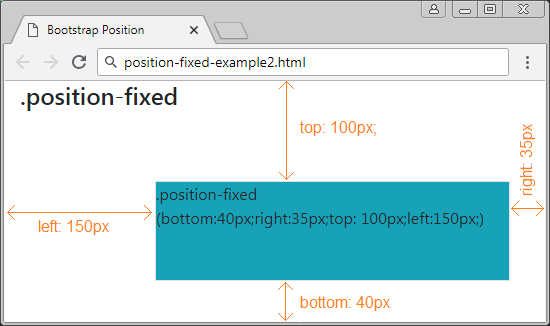
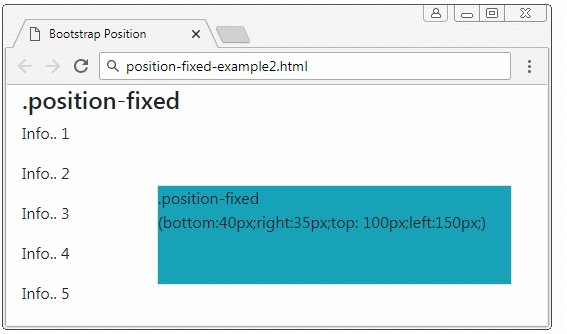
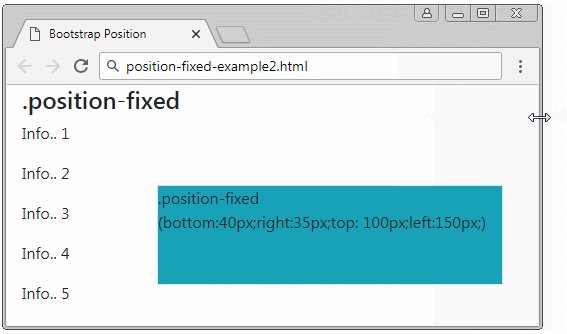
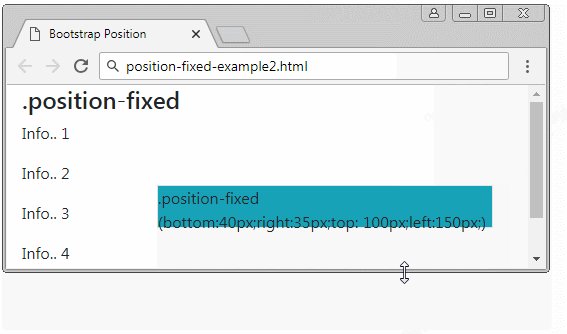
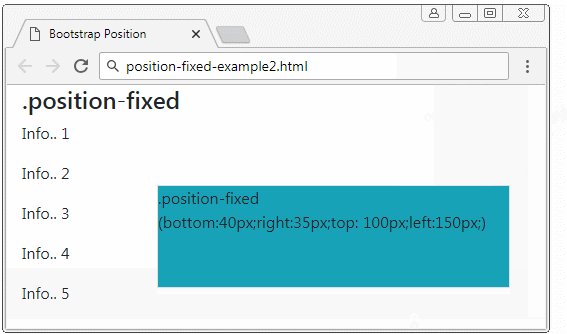
</div>Une caractéristique particulière de l'élément avec {position: fixed} est que vous pouvez attacher (anchor) ses quatre côtés avec les quatre côtés de la fenêtre virtuelle (viewport) du navigateur. Dans ce cas là, si la taille de viewport change, la taille de cet élément change en conséquent. Ce processus est bien illustré ci-dessous :


position-fixed-example2
<div class= "container-fluid">
<h4>.position-fixed</h4>
<div class="position-fixed border bg-info"
style="bottom:40px;right:35px;top: 100px;left:150px;">
.position-fixed <br>
(bottom:40px;right:35px;top: 100px;left:150px;)
</div>
<p>Info.. 1</p>
<p>Info.. 2</p>
<p>Info.. 3</p>
<p>Info.. 4</p>
<p>Info.. 5</p>
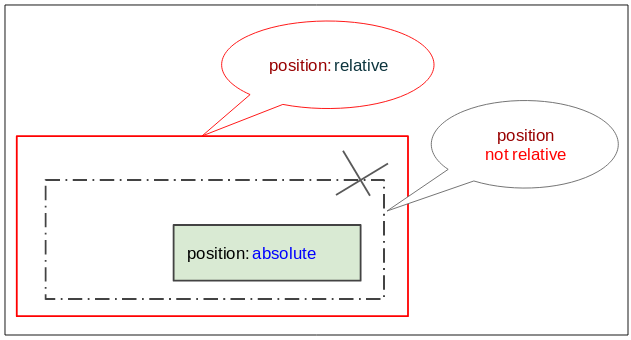
</div>5. Class .position-absolute
L'élément qui a appliqué la classe .position-absolute (position absolue) cherchera son élément ancêtre (père, grand-père,..) plus proche que cet élément en a {position: relative}. Après qu'il les a trouvés, il va placer la position relative avec la fenêtre virtuelle (Viewport) de navigateur.


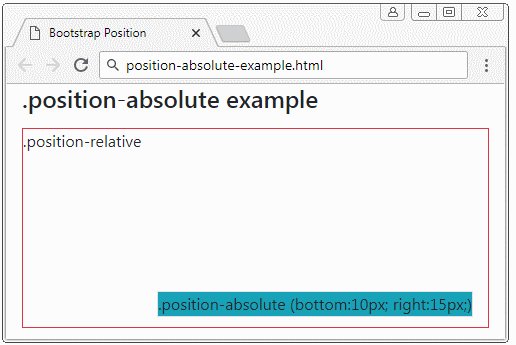
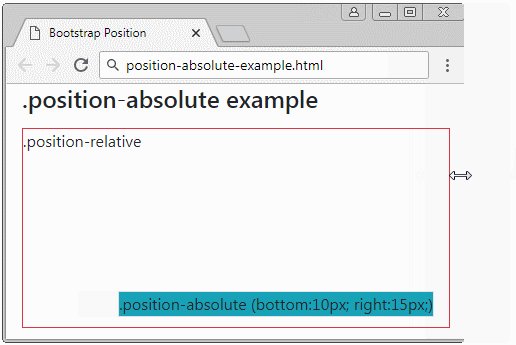
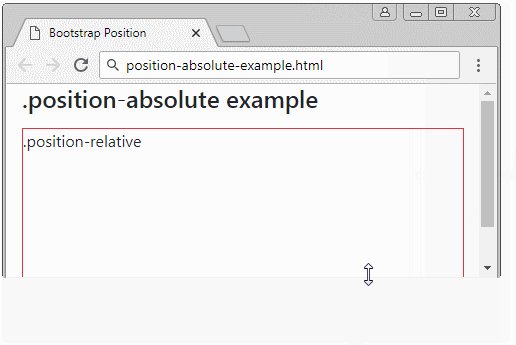
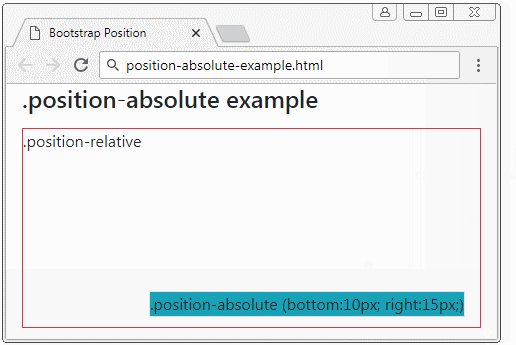
position-absolute-example
<div class= "container-fluid">
<h4 class="mb-3">.position-absolute example</h4>
<div class="position-relative border border-danger" style="height:200px;">
.position-relative
<div class="position-absolute border bg-info" style="bottom:10px; right:15px;">
.position-absolute (bottom:10px; right:15px;)
</div>
</div>
</div>
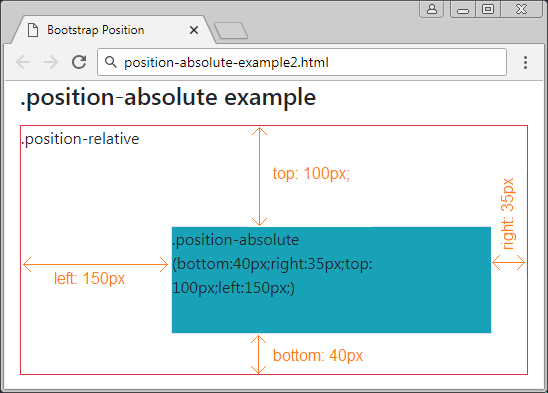
position-absolute-example2
<div class= "container-fluid">
<h4 class="mb-3">.position-absolute example</h4>
<div class="position-relative border border-danger" style="height:250px;">
.position-relative
<div class="position-absolute border bg-info"
style="bottom:40px;right:35px;top: 100px;left:150px;">
.position-absolute (bottom:40px;right:35px;top: 100px;left:150px;)
</div>
</div>
</div>6. Class .position-sticky
Un élément qui a appliqué la classe .position-sticky est similaire comme il a appliqué la Css property (position: sticky). Sa position est basée sur la position de défilement (scoll position) de l'utilisateur.
L'élément Sticky sera converti de "relative" au "fixed" ou vice versa selon la position de défilement de l'utilisateur.
Remarque : Le navigateur IE/Edge version 15 ou celle plus ancienne ne soutiennent pas {position: sticky}.

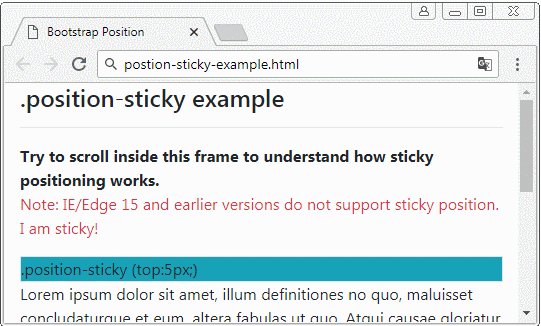
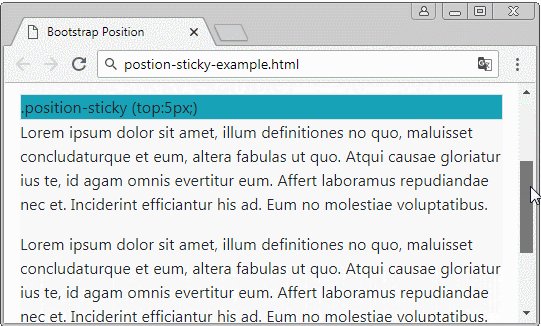
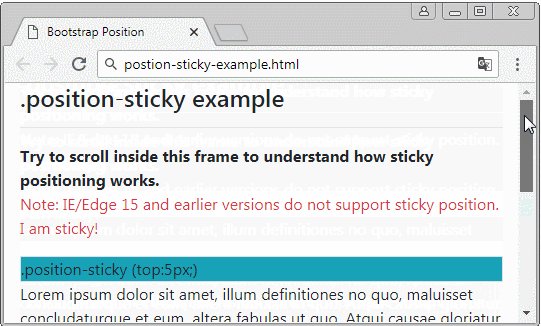
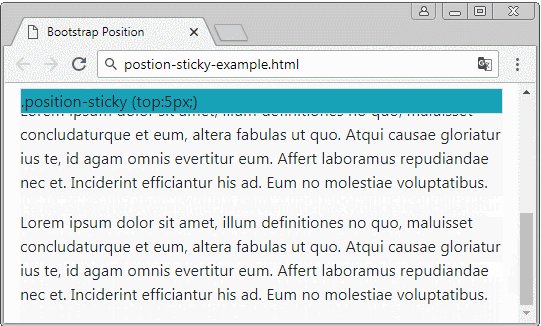
position-sticky-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Position</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<h4 class="mb-3">.position-sticky example</h4>
<hr>
<b>Try to scroll inside this frame to understand how sticky positioning works.</b>
<p class="text-danger">
Note: IE/Edge 15 and earlier versions do not support sticky position.
I am sticky!
</p>
<div class="position-sticky border bg-info" style="top:5px;">
.position-sticky (top:5px;)
</div>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
<p>
Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum,
altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum.
Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.
</p>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>7. Class .fixed-top, fixed-bottom, .sticky-top
La classe .fixed-top applique à un élément pour le fixer en haut de la fenêtre virtuelle (viewport) de navigateur. (Voir l'explication à la section .position-fixed)
.fixed-top (Bootstrap code)
.fixed-top {
position: fixed;
top: 0;
right: 0;
left: 0;
z-index: 1030;
}La classe .fixed-bottom est utilisé au élément pour le fixer en bas de la fenêtre virtuelle (viewport) de navigateur. (Voir plus les explications dans la section .position-fixed)
.fixed-bottom (Bootstrap Code)
.fixed-bottom {
position: fixed;
right: 0;
bottom: 0;
left: 0;
z-index: 1030;
}.sticky-top
La classe .sticky-top est assez similaire à .position-sticky, vous pouvez voir plus d'explications à .position-sticky.
.sticky-top (Bootstrap Code)
.sticky-top {
position: -webkit-sticky; /* Safari Browser */
position: sticky;
top: 0;
z-index: 1020;
}Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More