Le Tutoriel de Bootstrap ProgressBar
1. Progress Bar
Progress Bar (Barre de progression) est un composant d'interface visuelle qui décrit la progression d'un travail, par exemple, la progression du téléchargement, la progression de l'installation. Progress Bar permet à l'utilisateur de savoir le pourcentage d'achèvement et d'estimer le moment où le travail sera terminé.
Bootstrap vous donne quelques classes pour que vous puissiez construire une Progress Bar.
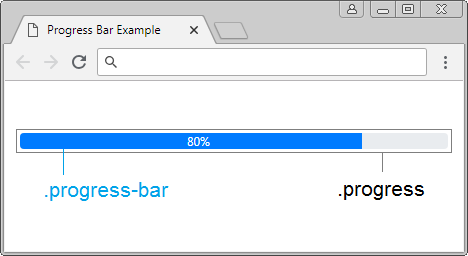
- .progress-bar : Cette classe sert à l'élément (element) indiquant la progression du travail en cours.
- .progress : Cette classe sert à l'élément enveloppant (wrap) l'élément .progress-bar, qui indique la valeur maximale de la barre de progression.

<div class="progress">
<div class="progress-bar"
role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
80%
</div>
</div>Explication sur le code :
Attribut (Attribute) | Description |
aria-valuemin aria-valuemax aria-valuenow | La valeur minimale, la valeur maximale et la valeur actuelle de la progression (progress). Ces attributs ne servent pas à afficher la longueur de progress-bar que vous voyez sur l'interface. Mais ces attributs vous permettent d'obtenir des valeurs via Javascript. |
style="width:80%" | C'est la manière de l'affichage la longueur (le pourcentage) de progress-bar que vous voyez sur l'interface. |
Observez l'exemple complet :
progressbar-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Progress Bar Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-3">
<h4>Progress Bar:</h4>
<div class="progress">
<div class="progress-bar" role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
80%
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Colors:
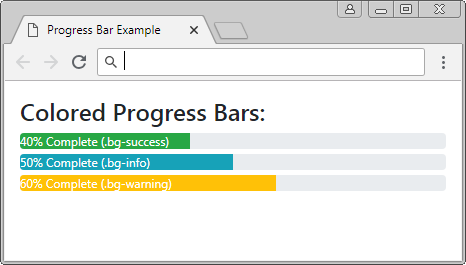
Vous pouvez appliquer la couleur d'arrière-plan à Progress-bar. Voici la liste des couleurs d'arrière-plan prédéfinies du Bootstrap.
- bg-primary
- bg-secondary
- bg-success
- bg-danger
- bg-warning
- bg-info
- bg-light
- bg-dark
- bg-muted
- bg-white

colored-progressbar-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Progress Bar Example</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.progress {
margin: 5px 0px;
}
</style>
</head>
<body>
<div class="container mt-3">
<h4>Colored Progress Bars:</h4>
<div class="progress">
<div class="progress-bar bg-success text-left"
role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width:40%">
40% Complete (.bg-success)
</div>
</div>
<div class="progress">
<div class="progress-bar bg-info text-left"
role="progressbar" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100" style="width:50%">
50% Complete (.bg-info)
</div>
</div>
<div class="progress">
<div class="progress-bar bg-warning text-left"
role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width:60%">
60% Complete (.bg-warning)
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Height:
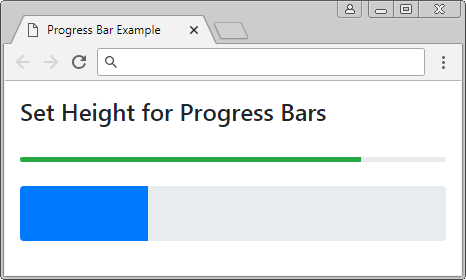
Vous devez configurer seulement la hauteur de .progress, tout intérieur .progress-bar sera également modifié automatiquement la hauteur.

Set Height for Progress
<div class="progress" style="height:5px;">
<div class="progress-bar bg-success" role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
</div>
</div>
<br>
<div class="progress" style="height:55px;">
<div class="progress-bar" role="progressbar"
aria-valuenow="30"
aria-valuemin="0" aria-valuemax="100"
style="width:30%">
</div>
</div>2. Striped Progress Bar
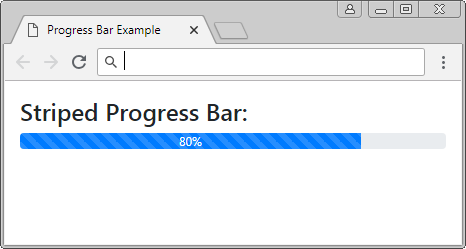
Utilisez la classe .striped-progress-bar avec la .progress-bar vous obtiendrez une barre de progression (progress bar) avec des galons (Stripe)

Striped Progress Bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
80%
</div>
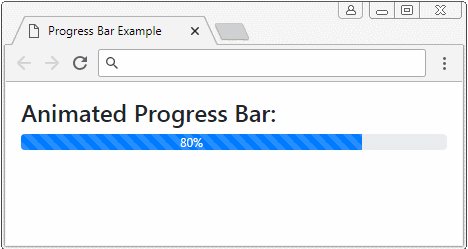
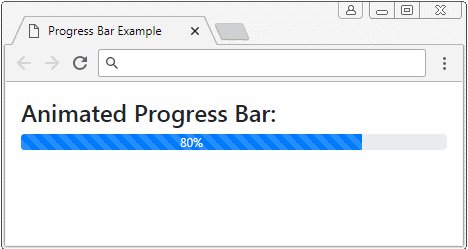
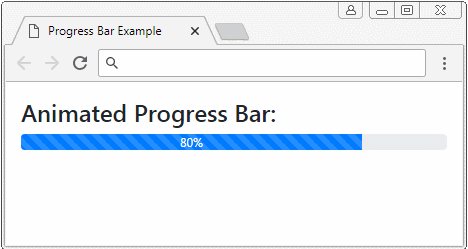
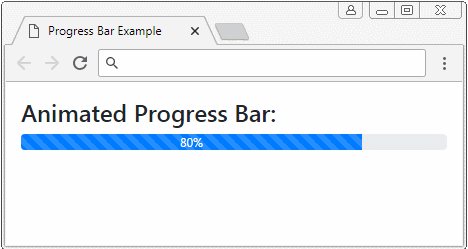
</div>Combinez les deux classes .progress-bar-striped & .progress-bar-animated, vous pouvez créer une barre de progression avec l'effet d'animation.

Animated Progress Bar
<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated"
role="progressbar"
aria-valuenow="80"
aria-valuemin="0" aria-valuemax="100"
style="width:80%">
80%
</div>
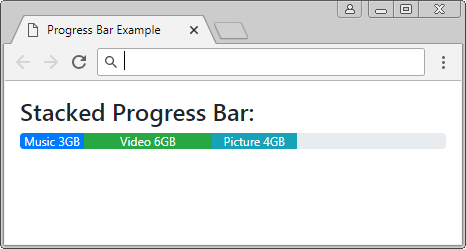
</div>3. Stacked Progress Bar
Des barres de progression (progress-bar) peuvent être également s'entasser (stack). Ceci est illustré comme illustration ci-dessous.

Stacked Progress Bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%"
aria-valuenow="15" aria-valuemin="0" aria-valuemax="100">
Music 3GB
</div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%"
aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">
Video 6GB
</div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%"
aria-valuenow="20" aria-valuemin="0" aria-valuemax="100">
Picture 4GB
</div>
</div>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More