Le Tutoriel de Bootstrap Grid System
1. Grid System
Grid System (Système de grille) est un des concepts les plus importants de Bootstrap. Il vous donne le moyen d'organiser les composants sur une interface et pour que votre website soit compatible avec différents appareils.
La première confirmation est que le système de grille (Grid System) de Bootstrap contient plusieurs lignes mais il n'y a que 12 colonnes. Sur les cellules (cell), vous pouvez mettre des composants d'interface. Par exemple, ci-dessous est une surface. Elle est divisée en cellules :
span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 | span 1 |
span 4 | span 4 | span 4 | |||||||||
span 4 | span 8 | ||||||||||
span 6 | span 6 | ||||||||||
span 12 | |||||||||||
Bootstrap4 comprend 5 Css-class différentes :
Css Class Prefix | Description |
.col- | Pour les très petits appareils (Extra Small) d'une largeur inférieure à 576px |
.col-sm- | Pour les petits équipements (Small) dont la largeur est supérieure ou égale à 567px. |
.col-md- | Pour les moyens équipements (Medium) dont la largeur est supérieur ou égale à 768px |
.col-lg- | Pour les grands équipements (Large) dont la largeur est supérieur ou égale à 992px |
.col-xl- | Pour les gigantesques équipements (Extra Large) dont la largeur est supérieur ou égale à 1200px. |
Les exemples sont le meilleur moyen d'expliquer le principe de fonctionnement du système de grille dans le Bootstrap.
col-sm-*
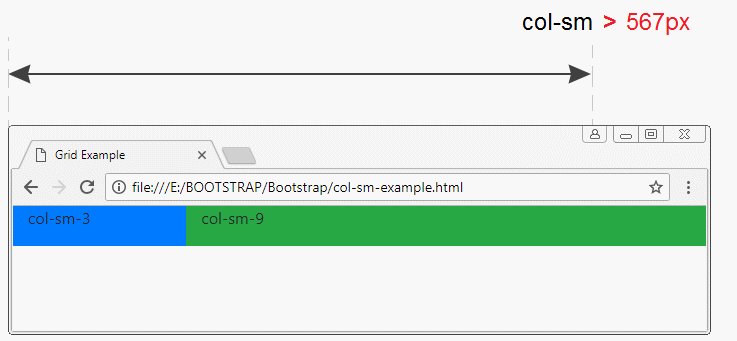
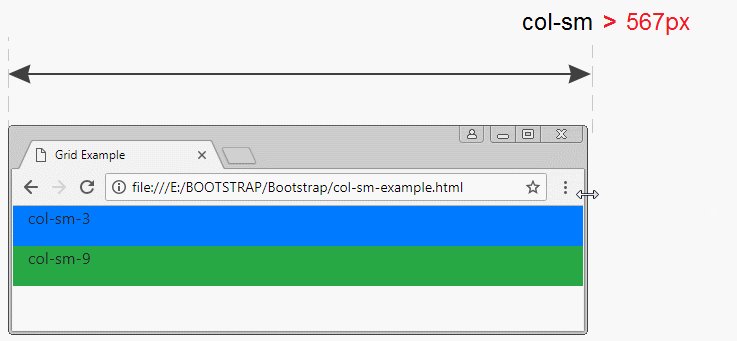
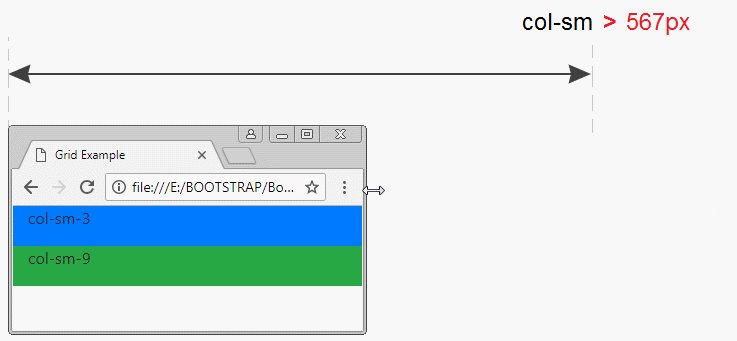
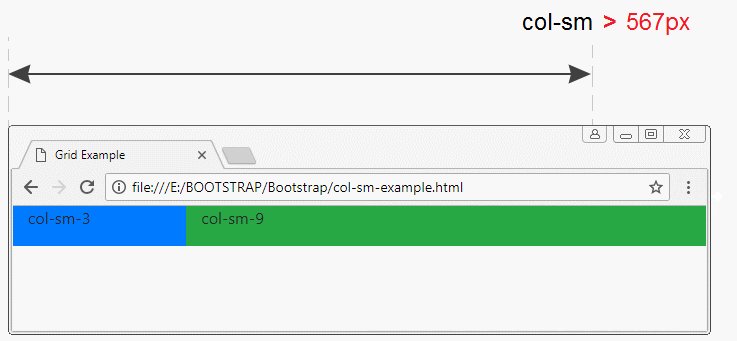
sm: Est l’abréviation de "Small". Il fait allusion aux équipements avec des petits écrans et leur largeur supérieure ou égale à 567px. (Pour les équipements avec une largeur d'écran inférieure à 567px, ce qui est appelé très petits (extra small).)
col-sm-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col-sm-3 bg-primary">
<p>col-sm-3</p>
</div>
<div class ="col-sm-9 bg-success">
<p>col-sm-9</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>Exécutez les exemples ci-dessus et observez :

Si ".container" (le containeur) a la largeur >= 567px, des éléments ".col-sm-*" seront sur une ligne (row), ils rempliront (fill) la largeur de .container. Mais lorsque la largeur de .container est inférieur à 567px, les éléments ".col-sm-*" se trouveront sur de différentes lignes, ils remplissent (fill) toujours la largeur de .container. Nous conclusons que 567px est une valeur particulière des éléments ".col-sm-*" :
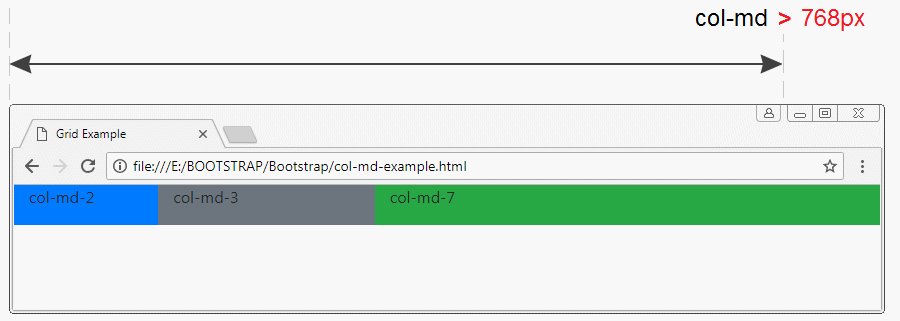
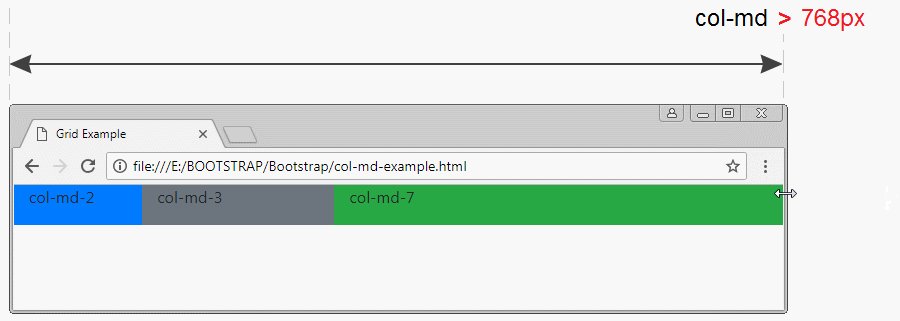
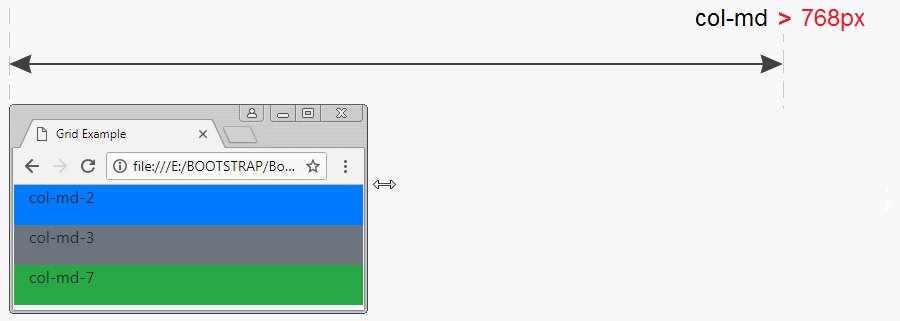
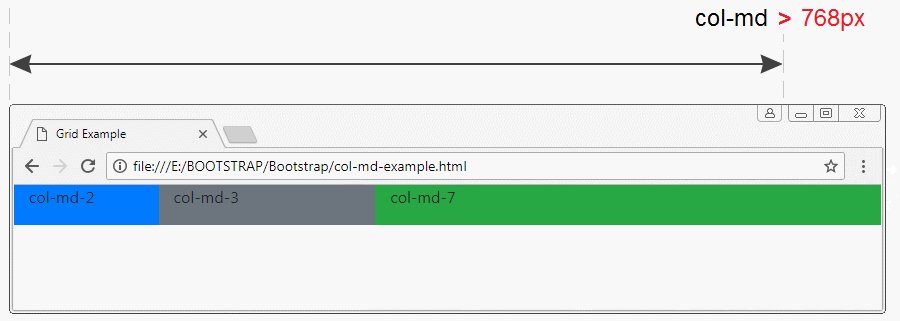
col-md-*
md: Stands for "Medium". It refers to the devices with medium screen width of more than or equal to 768px, which is the size of tablets.
col-md-example.js
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col-md-2 bg-primary">
<p>col-md-2</p>
</div>
<div class ="col-md-3 bg-secondary">
<p>col-md-3</p>
</div>
<div class ="col-md-7 bg-success">
<p>col-md-7</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
La valeur 768px est spéciale pour des éléments ".col-md-*".
col-lg-*, col-xl-*
lg : est l’abréviation de "Large", faisant l'allusion aux appareils dont la largeur est supérieure ou égale à 992px.
xl : est l’abréviation de "Extra Large", faisant l'allusion aux appareils dont la largeur est supérieure ou égale à 1200px.
xl : est l’abréviation de "Extra Large", faisant l'allusion aux appareils dont la largeur est supérieure ou égale à 1200px.
Le principe de fonctionnement de ".col-lg-*"& ".col-xl-*" est similaire à celui de ".col-sm-*", ".col-md-*".
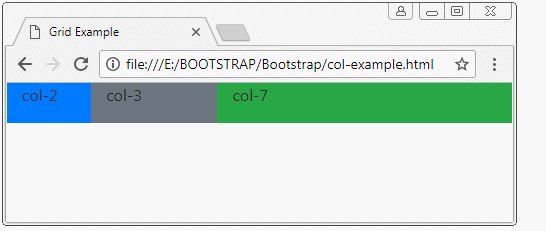
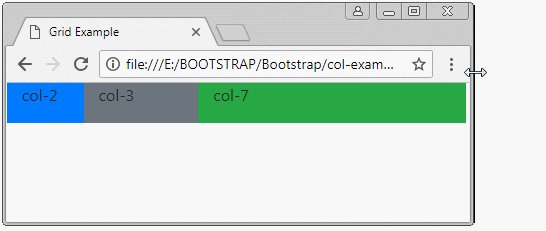
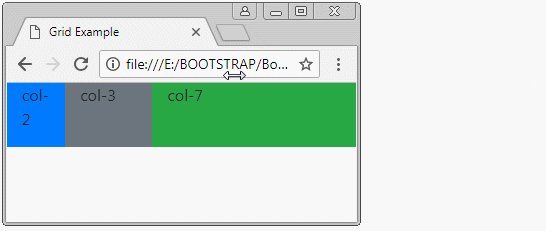
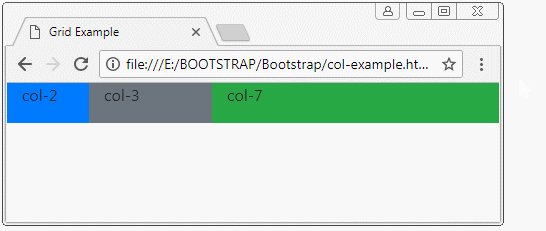
col-*
Les appareils dont la largeur de l'écrant est inférieure à 567px, sont considérés comme ceux très petits (extra small).
col-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col-2 bg-primary">
<p>col-2</p>
</div>
<div class ="col-3 bg-secondary">
<p>col-3</p>
</div>
<div class ="col-7 bg-success">
<p>col-7</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
Les éléments ".col-*" sont toujours sur une ligne (row) bien que vous réduisiez la largeur de ".container". Cependant, vous ne pouvez pas rendre la largeur de ".container" inférieure de 320px.
2. Combinaison : col-sm-*,col-md-*, ..
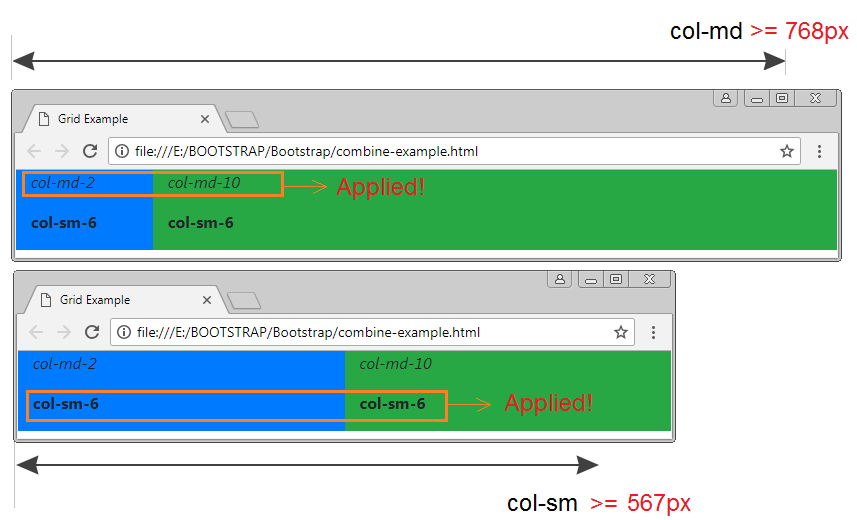
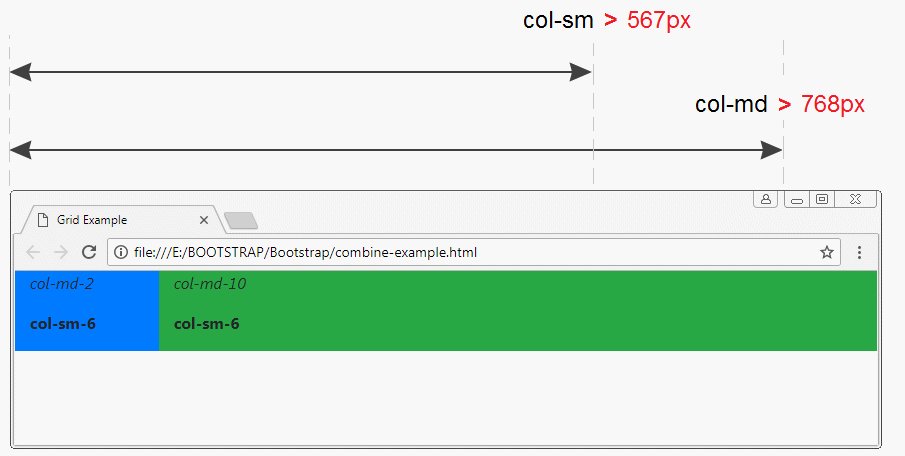
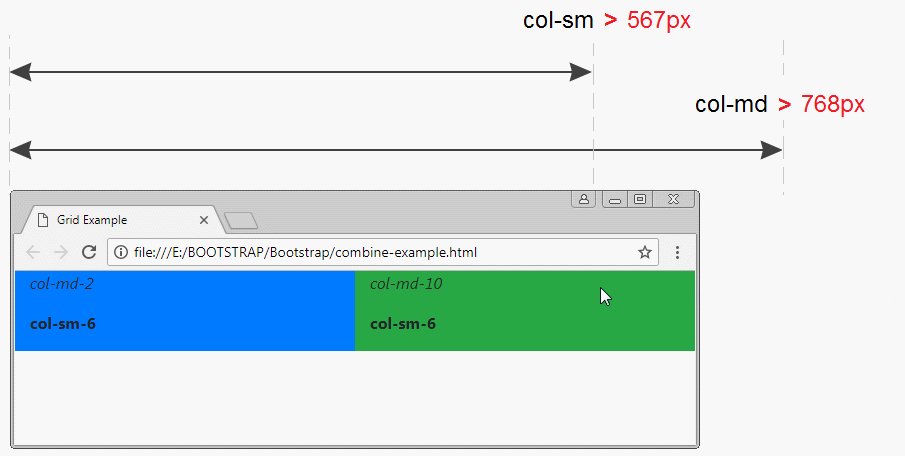
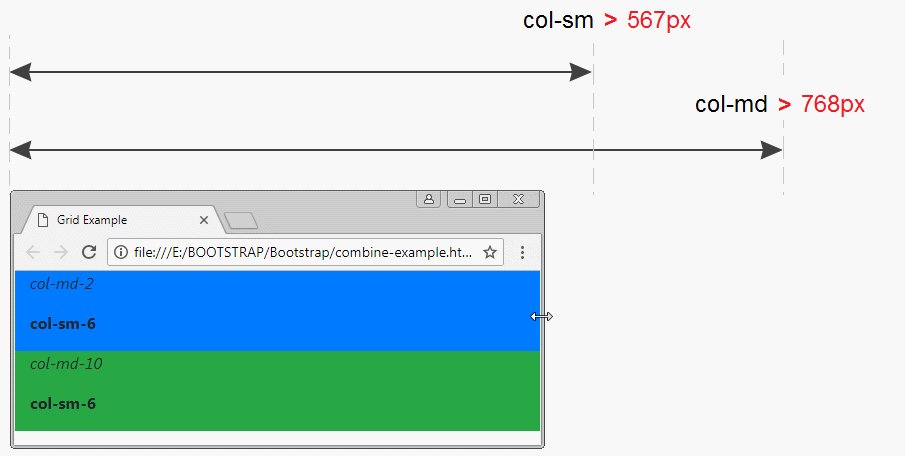
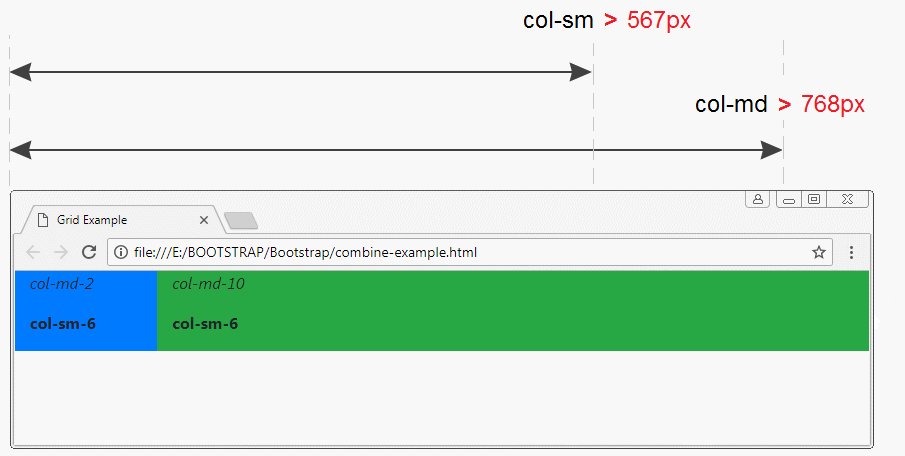
Un élément (element) peut être combiné de différentes classes col-*, col-sm-*, col-md-*... ensemble. L'exemple ci-dessous vous montrerai le moyen comment Bootstrap s'applique aux telles classes.

combine-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col-md-2 col-sm-6 bg-primary">
<p style="font-style:italic;">col-md-2</p>
<p style="font-weight:bold;">col-sm-6</p>
</div>
<div class ="col-md-10 col-sm-6 bg-success">
<p style="font-style:italic;">col-md-10</p>
<p style="font-weight:bold;">col-sm-6</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
3. col, col-sm,.. col-auto, col-sm-auto,..
col, col-sm, col-md, col-lg, col-xl
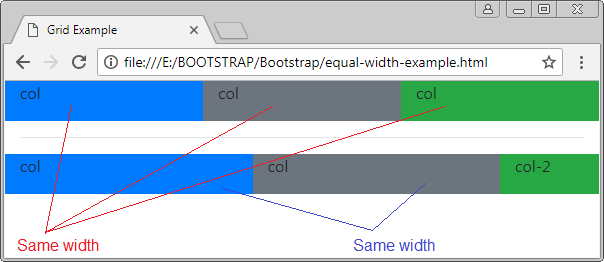
L'exemple ci-dessus vous a montré comment utiliser des classes col-*, col-sm-*, col-md-*, col-lg-*, col-xl-* (Spéciser la largeur). Ci-dessous, l'utilisation des classes col, col-sm, col-md, col-lg, col-xl (Ne précise pas la largeur) :
equal-width-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col bg-primary">
<p>col</p>
</div>
<div class ="col bg-secondary">
<p>col</p>
</div>
<div class ="col bg-success">
<p>col</p>
</div>
</div>
<hr>
<div class= "row">
<div class ="col bg-primary">
<p>col</p>
</div>
<div class ="col bg-secondary">
<p>col</p>
</div>
<div class ="col-2 bg-success">
<p>col-2</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>
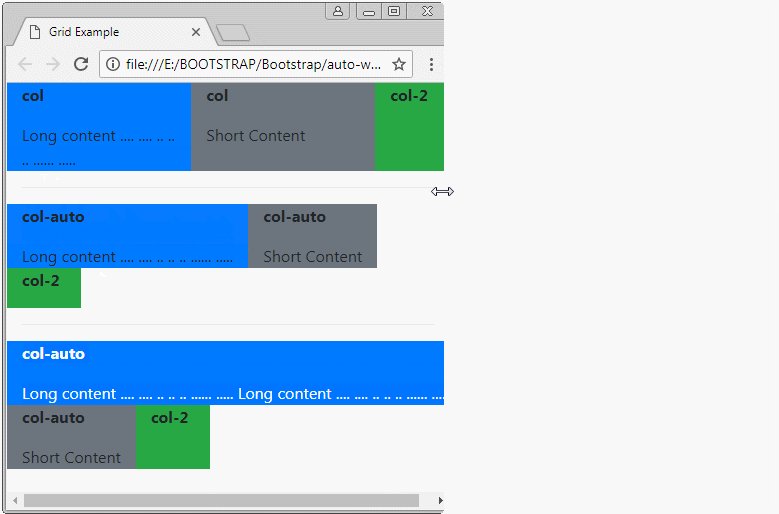
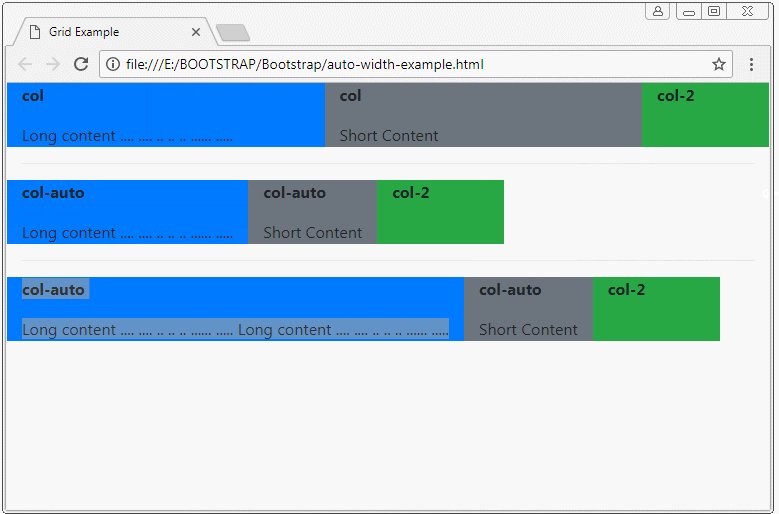
col-auto, col-sm-auto, col-md-auto, col-lg-auto, col-xl-auto
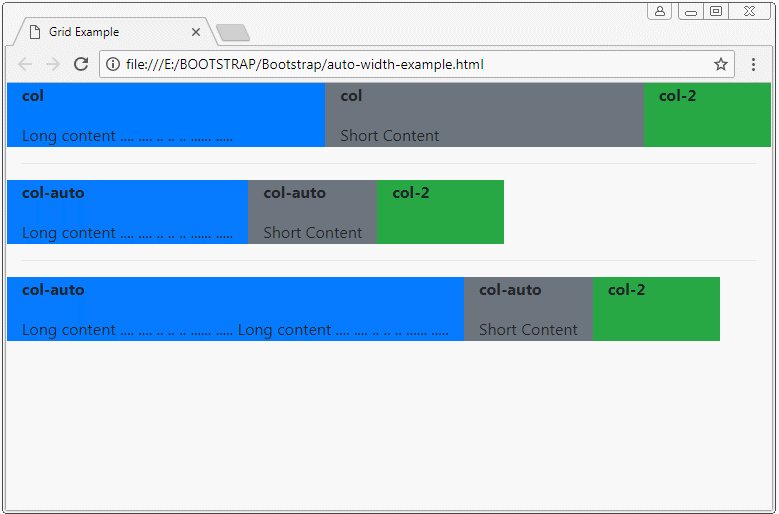
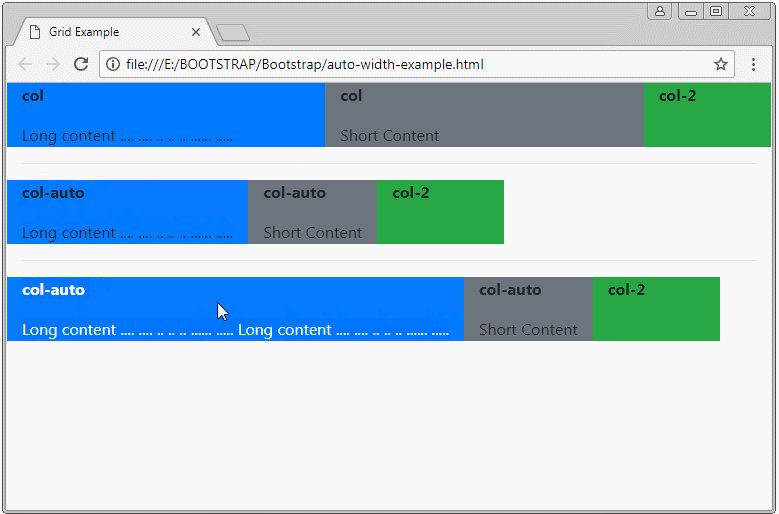
Les éléments (element) utilisant *-auto auront une largeur automatique en fonction de leur longueur.

auto-column-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
p {
font-weight: bold;
}
</style>
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col bg-primary">
<p>col</p>
Long content .... .... .. .. .. ...... .....
</div>
<div class ="col bg-secondary">
<p>col</p>
Short Content
</div>
<div class ="col-2 bg-success">
<p>col-2</p>
</div>
</div>
<hr>
<div class= "row">
<div class ="col-auto bg-primary">
<p>col-auto</p>
Long content .... .... .. .. .. ...... .....
</div>
<div class ="col-auto bg-secondary">
<p>col-auto</p>
Short Content
</div>
<div class ="col-2 bg-success">
<p>col-2</p>
</div>
</div>
<hr>
<div class= "row">
<div class ="col-auto bg-primary">
<p>col-auto</p>
Long content .... .... .. .. .. ...... ..... Long content .... .... .. .. .. ...... .....
</div>
<div class ="col-auto bg-secondary">
<p>col-auto</p>
Short Content
</div>
<div class ="col-2 bg-success">
<p>col-2</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
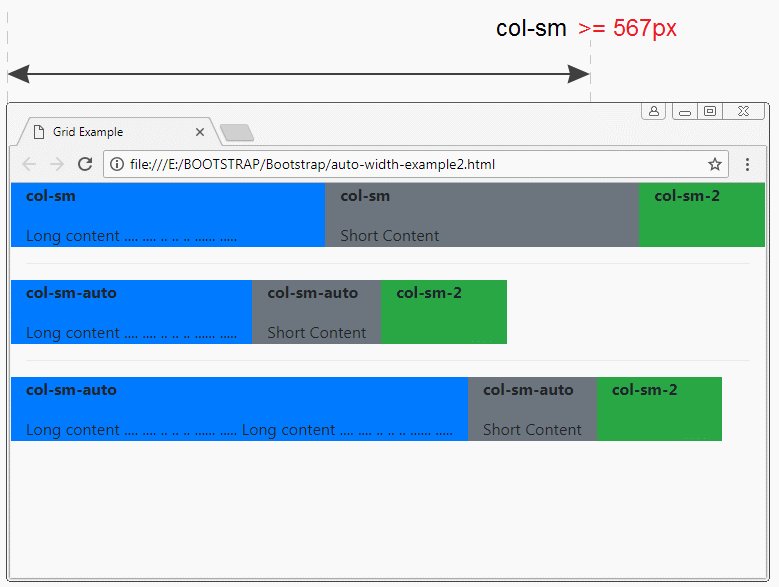
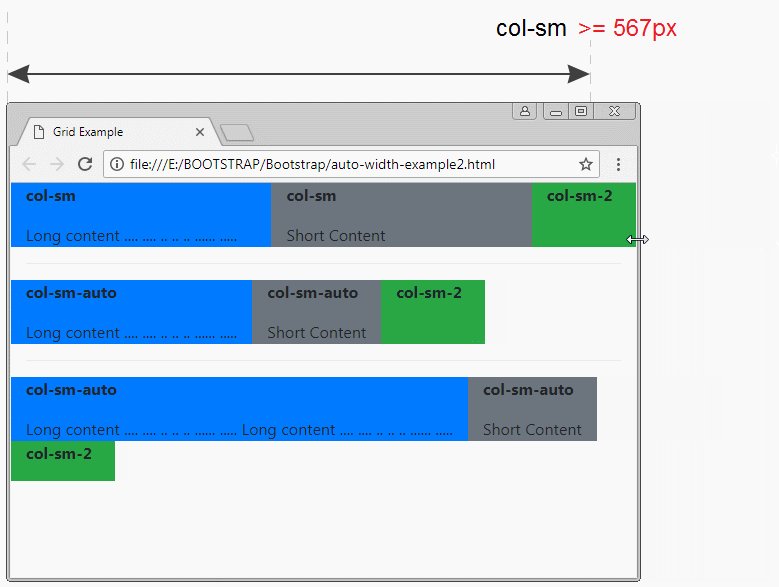
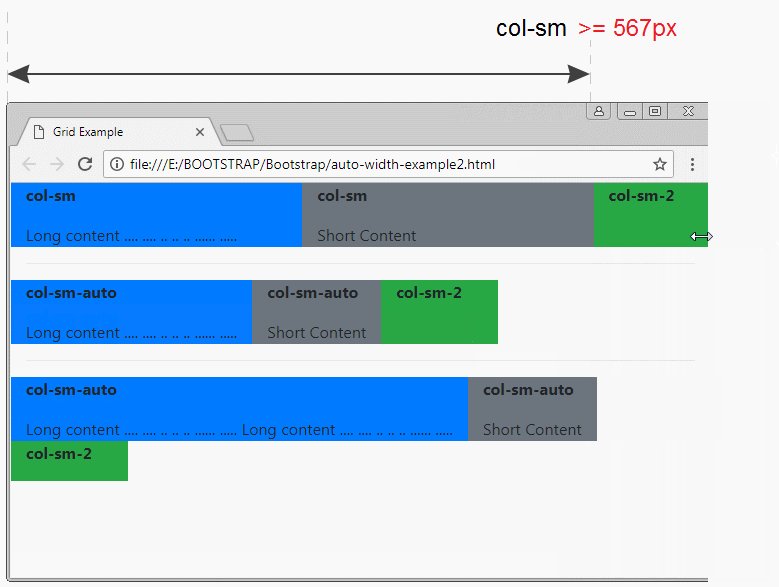
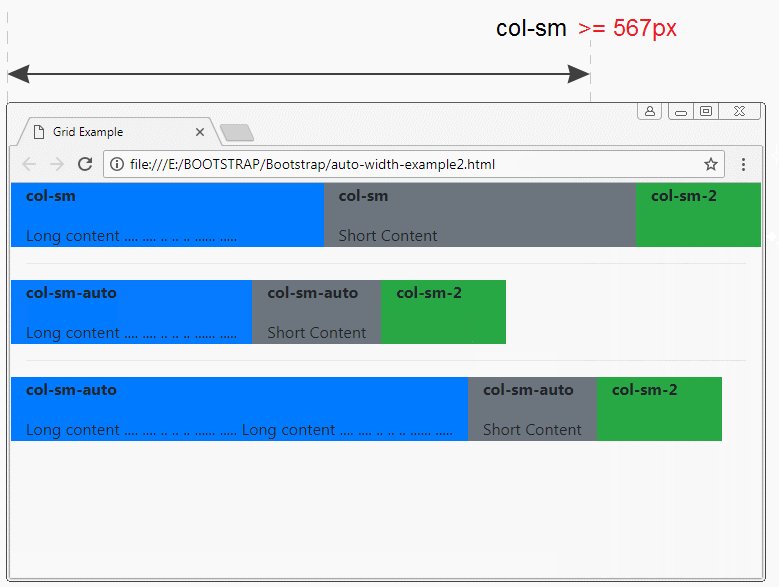
</html>col-sm-auto

auto-width-example2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Grid Example</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css">
<style>
p {
font-weight: bold;
}
</style>
</head>
<body>
<div class= "container-fluid">
<div class= "row">
<div class ="col-sm bg-primary">
<p>col-sm</p>
Long content .... .... .. .. .. ...... .....
</div>
<div class ="col-sm bg-secondary">
<p>col-sm</p>
Short Content
</div>
<div class ="col-sm-2 bg-success">
<p>col-sm-2</p>
</div>
</div>
<hr>
<div class= "row">
<div class ="col-sm-auto bg-primary">
<p>col-sm-auto</p>
Long content .... .... .. .. .. ...... .....
</div>
<div class ="col-sm-auto bg-secondary">
<p>col-sm-auto</p>
Short Content
</div>
<div class ="col-sm-2 bg-success">
<p>col-sm-2</p>
</div>
</div>
<hr>
<div class= "row">
<div class ="col-sm-auto bg-primary">
<p>col-sm-auto</p>
Long content .... .... .. .. .. ...... ..... Long content .... .... .. .. .. ...... .....
</div>
<div class ="col-sm-auto bg-secondary">
<p>col-sm-auto</p>
Short Content
</div>
<div class ="col-sm-2 bg-success">
<p>col-sm-2</p>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"></script>
</body>
</html>4. Créer Gallery utilisant Grid
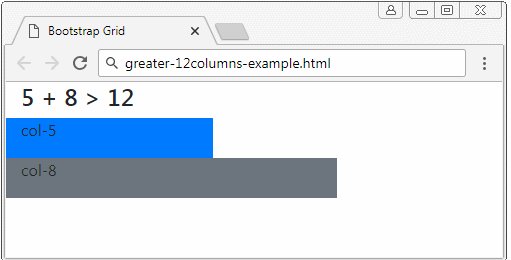
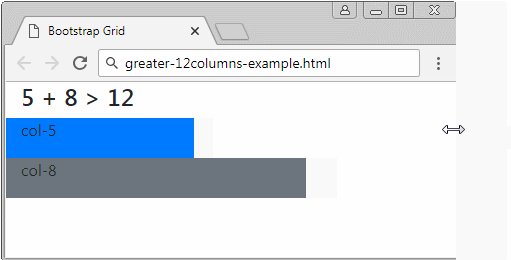
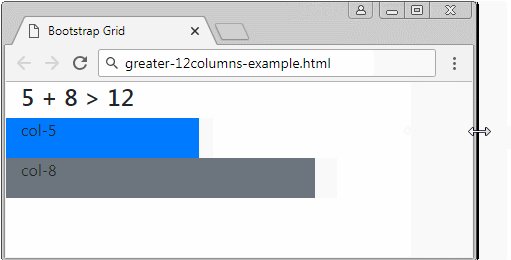
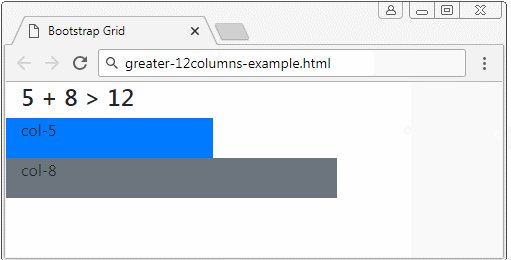
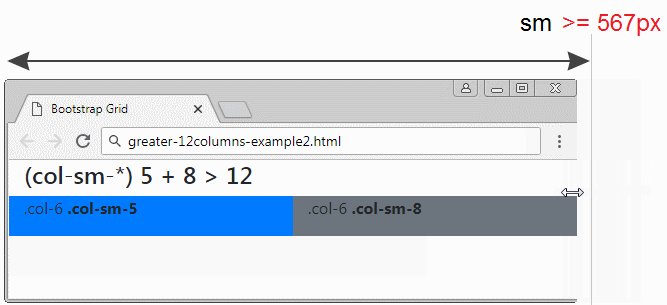
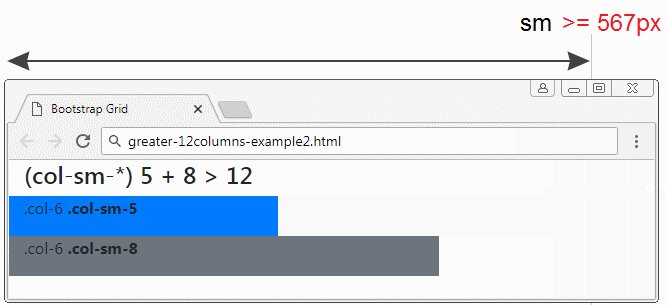
Supposons que vouas avez un élément ".row", et deux éléments enfants ".col-**" avec des colonnes totales est plus de 12, qu'est-ce qui se passera ?
- La réponse est que : les 2 éléments enfants seront affichés sur deux lignes différentes.
greater-12columns-example
<!-- 5 + 8 > 12 -->
<div class= "row">
<div class ="col-5 bg-primary">
<p>col-5</p>
</div>
<div class ="col-8 bg-secondary">
<p>col-8</p>
</div>
</div>
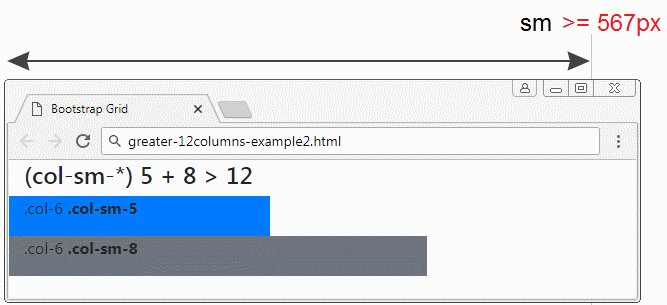
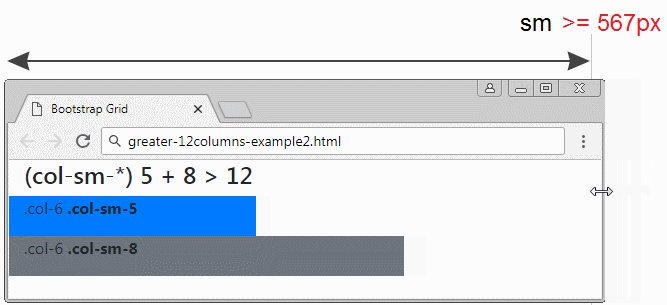
greater-12columns-example2
<div class= "container-fluid">
<h4>(col-sm-*) 5 + 8 > 12</h4>
<!-- (col-sm-*) 5 + 8 > 12 -->
<div class= "row">
<div class ="col-6 col-sm-5 bg-primary">
<p>.col-6 <b>.col-sm-5</b></p>
</div>
<div class ="col-6 col-sm-8 bg-secondary">
<p>.col-6 <b>.col-sm-8</b></p>
</div>
</div>
</div>
col-12, col-*-12
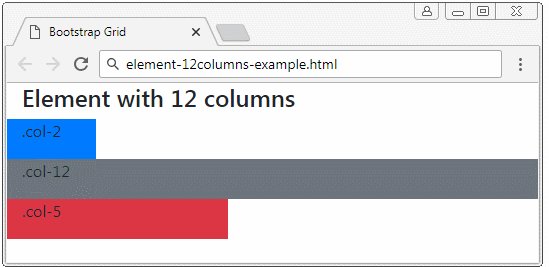
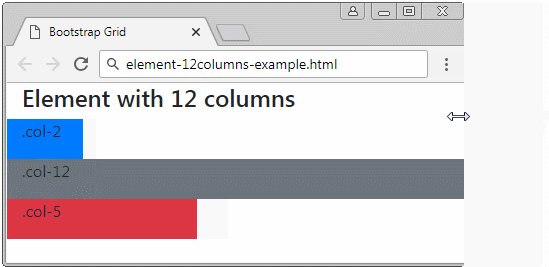
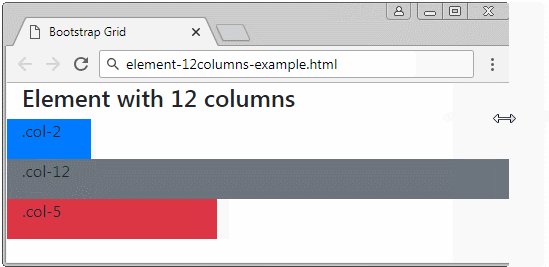
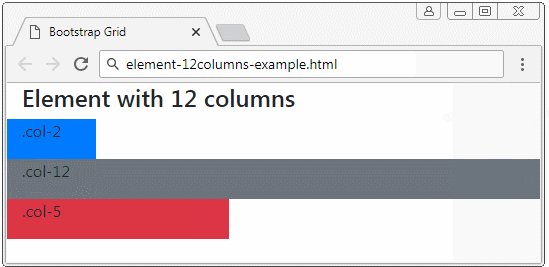
Supposons que vous avez une ".row" et quelques éléments enfants, les éléments enfants ont le numéro des colonnes de 12. Qu'est-ce qu'il se passera ?
- La réponse est que l'élément enfant avec le numéro de colonne de 12 affichera sur une ligne, il remplira la largeur de cette ligne là.
element-12columns-example
<div class= "container-fluid">
<h4>Element with 12 columns</h4>
<div class= "row">
<div class ="col-2 bg-primary">
<p>.col-2</p>
</div>
<div class ="col-12 bg-secondary">
<p>.col-12</p>
</div>
<div class ="col-5 bg-danger">
<p>.col-5</p>
</div>
</div>
</div>
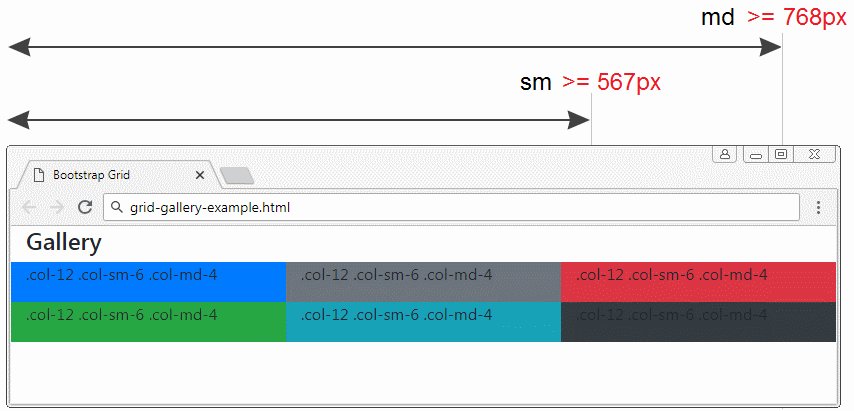
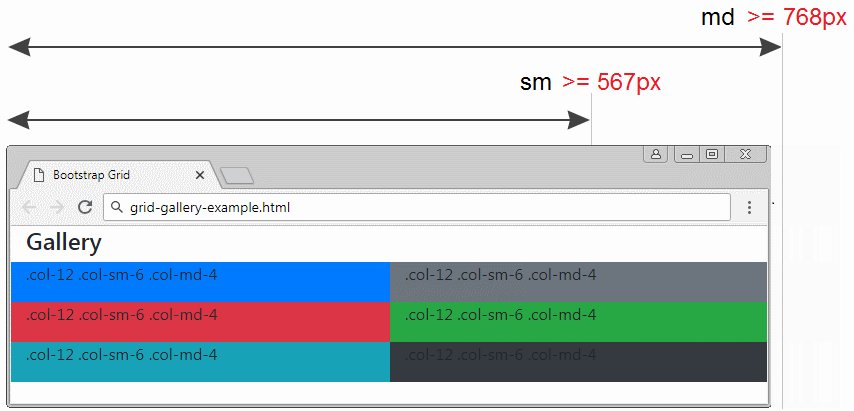
Gallery
L'utilisation des caractéristiques au-dessus de Grid vous permet de créer une Gallery (Galerie) jolie et cette galerie changera sur la base de la taille des appareils.
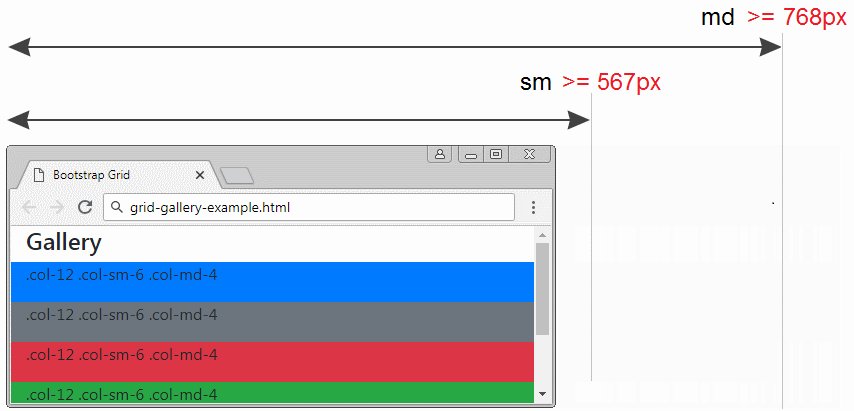
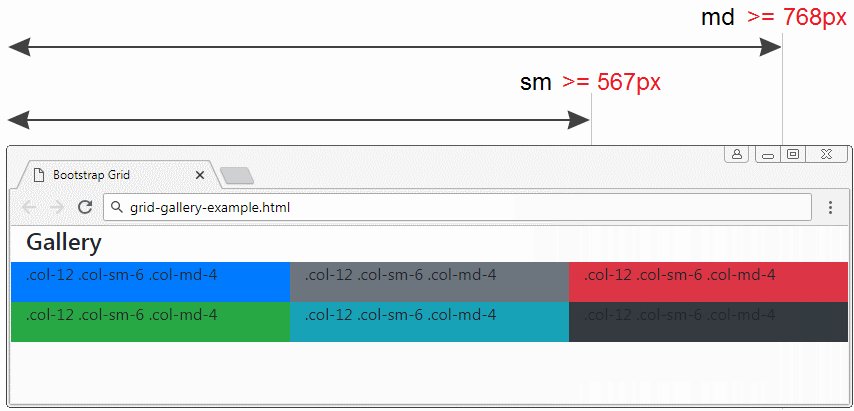
grid-gallery-example
<div class= "container-fluid">
<h4>Gallery</h4>
<div class= "row">
<div class ="col-12 col-sm-6 col-md-4 bg-primary">
<p>.col-12 .col-sm-6 .col-md-4</p>
</div>
<div class ="col-12 col-sm-6 col-md-4 bg-secondary">
<p>.col-12 .col-sm-6 .col-md-4</p>
</div>
<div class ="col-12 col-sm-6 col-md-4 bg-danger">
<p>.col-12 .col-sm-6 .col-md-4</p>
</div>
<div class ="col-12 col-sm-6 col-md-4 bg-success">
<p>.col-12 .col-sm-6 .col-md-4</p>
</div>
<div class ="col-12 col-sm-6 col-md-4 bg-info">
<p>.col-12 .col-sm-6 .col-md-4</p>
</div>
<div class ="col-12 col-sm-6 col-md-4 bg-dark">
<p>.col-12 .col-sm-6 .col-md-4</p>
</div>
</div>
</div>
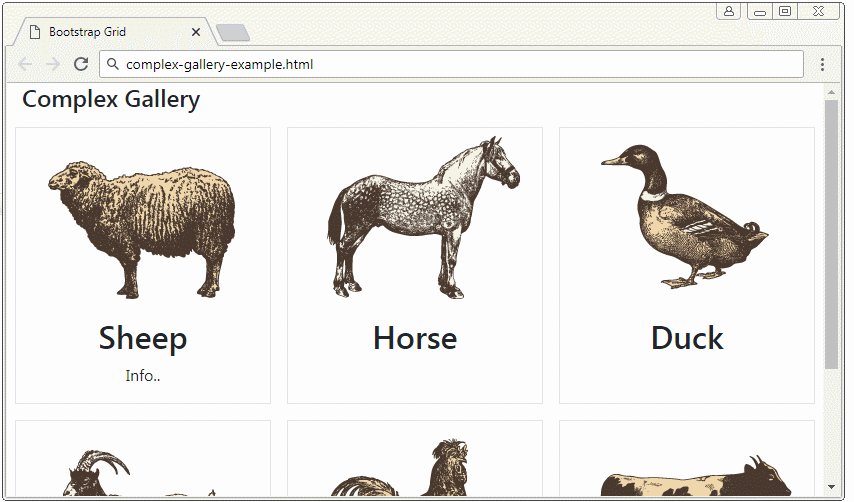
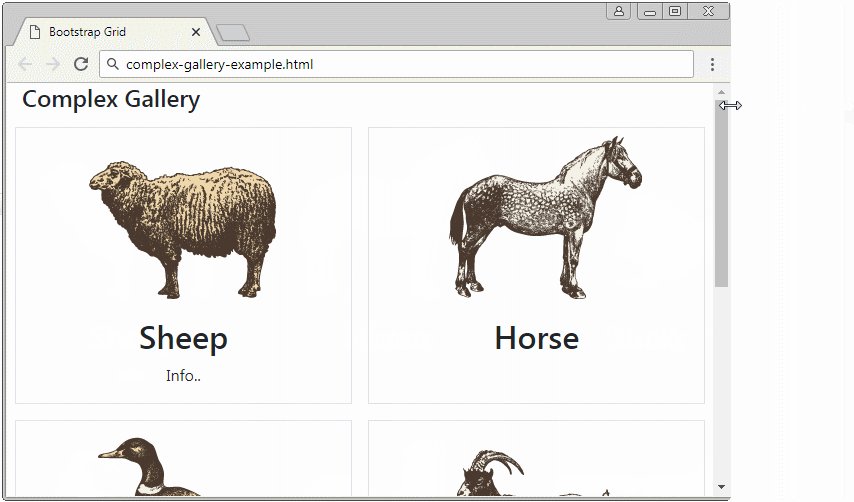
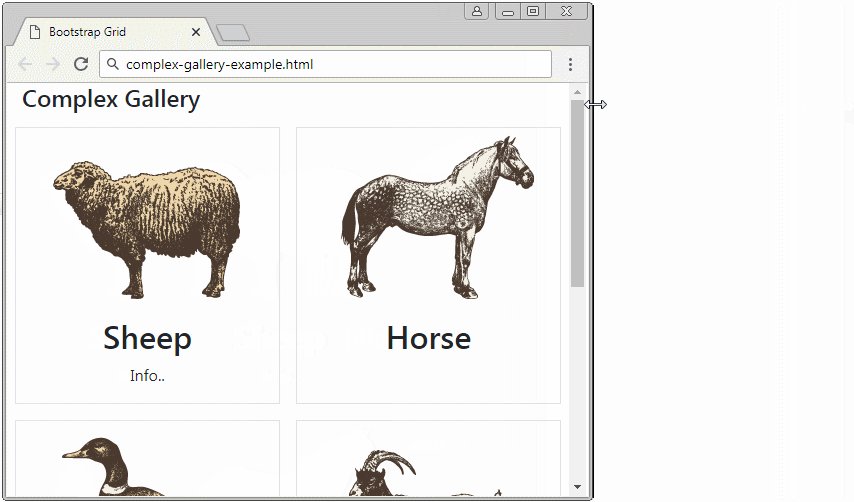
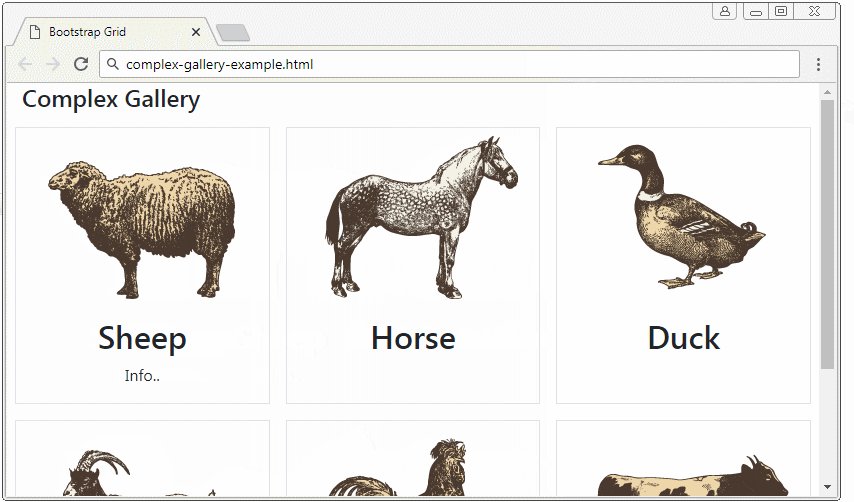
OK, ci-dessous un plus exemplequi utilise le Grid pour créer une Gallery. Dans cet exemple, j'ai utilisé quelques classes utilitaires de Bootstrap.

complex-gallery-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Grid</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
<style>
.height100 {
height: 100%;
}
</style>
</head>
<body>
<div class= "container-fluid">
<h4>Complex Gallery</h4>
<div class= "row d-inline-flex">
<!-- Gallery Item 1 -->
<div class ="col-12 col-sm-6 col-md-4 p-2">
<div class="d-flex flex-column text-center border height100">
<div>
<img src="../images/animal1.png"/>
</div>
<h2>Sheep</h2>
<p>Info..</p>
</div>
</div>
<!-- Gallery Item 2 -->
<div class ="col-12 col-sm-6 col-md-4 p-2">
<div class="d-flex flex-column text-center border height100">
<div>
<img src="../images/animal2.png"/>
</div>
<h2>Horse</h2>
</div>
</div>
<!-- Gallery Item 3 -->
<div class ="col-12 col-sm-6 col-md-4 p-2">
<div class="d-flex flex-column text-center border height100">
<div>
<img src="../images/animal3.png"/>
</div>
<h2>Duck</h2>
</div>
</div>
<!-- Gallery Item 4 -->
<div class ="col-12 col-sm-6 col-md-4 p-2">
<div class="d-flex flex-column text-center border height100">
<div>
<img src="../images/animal4.png"/>
</div>
<h2>Goat</h2>
</div>
</div>
<!-- Gallery Item 5 -->
<div class ="col-12 col-sm-6 col-md-4 p-2">
<div class="d-flex flex-column text-center border height100">
<div>
<img src="../images/animal5.png"/>
</div>
<h2>Chicken</h2>
</div>
</div>
<!-- Gallery Item 6 -->
<div class ="col-12 col-sm-6 col-md-4 p-2">
<div class="d-flex flex-column text-center border height100">
<div>
<img src="../images/animal6.png"/>
</div>
<h2>Cow</h2>
</div>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>.d-flex, .flex-column (?) .p-2 (?)
5. Utiliser .w-100
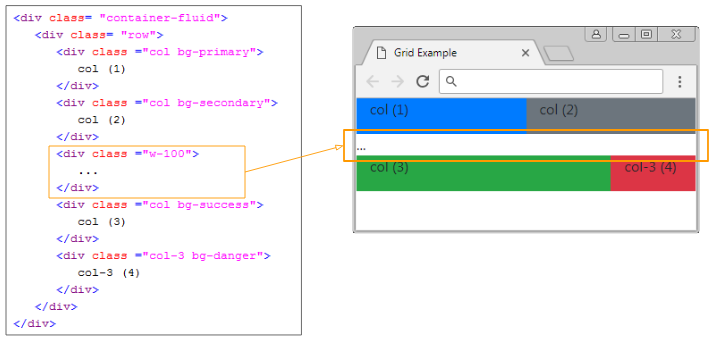
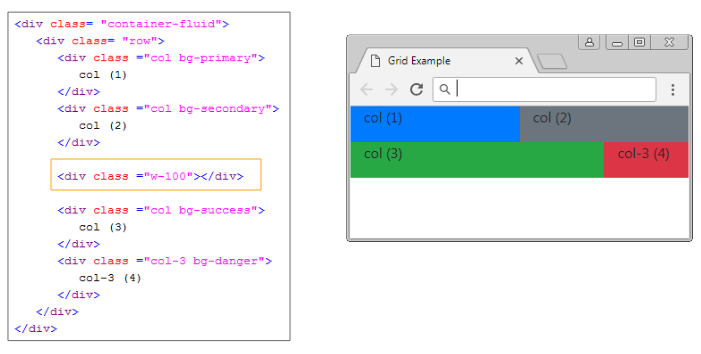
Dans le Bootstrap4, la classe w-100 fait des éléments (element) remplir la largeur .container (width = 100%). Elle sépare des éléments à gauche et à droite en deux lignes (row) différentes. Pour tant, essentiellement tous les éléments ont de même l'origine d'un élément parent ( .row )
.w-100
<div class= "container-fluid">
<div class= "row">
<div class ="col bg-primary">
col (1)
</div>
<div class ="col bg-secondary">
col (2)
</div>
<div class ="w-100"></div>
<div class ="col bg-success">
col (3)
</div>
<div class ="col-3 bg-danger">
col-3 (4)
</div>
</div>
</div>

En ce moment, la question que vous vous posez est pourquoi le Bootstrap crée la classe .w-100, pourquoi deux classes .row ne sont pas utilisées pour obtenir les mêmes résultats ?

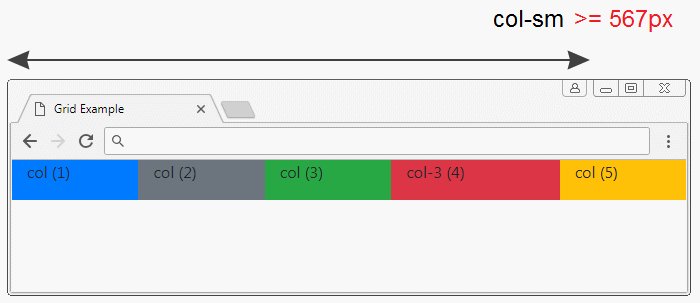
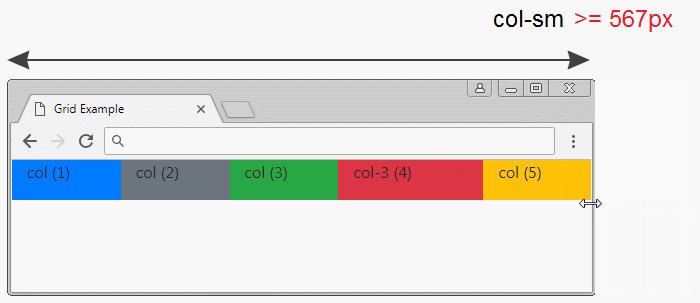
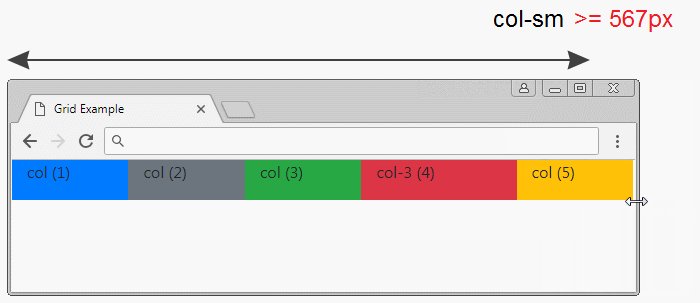
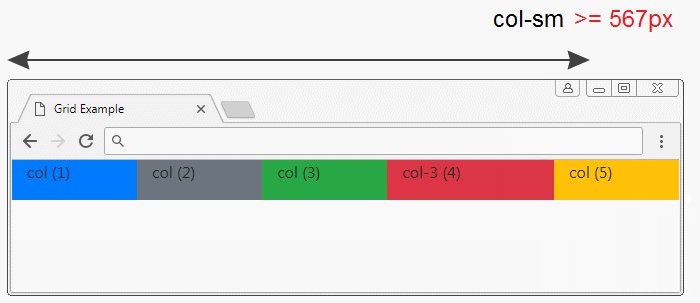
Le premier avantage : Pour la classe .w-100, vous pouvez changer les éléments affichés sur les deux lignes en une seule ligne, et à l'inverse. Par exemple, vous avez 5 éléments (element) se trouvant sur une colonne .container. Et vous voulez que, si la largeur de .container < 567px ils affichent sur deux lignes. Si non, il afficheront sur une ligne seulement.
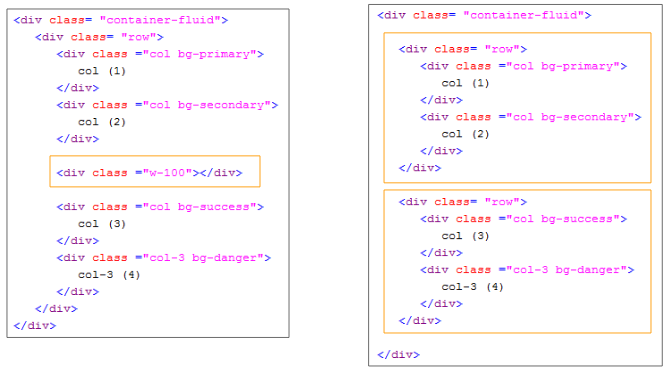
.w-100 d-*-none
<div class= "container-fluid">
<div class= "row">
<div class ="col bg-primary">
<p>col (1)</p>
</div>
<div class ="col bg-secondary">
<p>col (2)</p>
</div>
<!-- d-sm-none: display sm none -->
<div class ="w-100 d-sm-none"></div>
<div class ="col bg-success">
<p>col (3)</p>
</div>
<div class ="col-3 bg-danger">
<p>col-3 (4)</p>
</div>
<div class ="col bg-warning">
<p>col (5)</p>
</div>
</div>
</div>
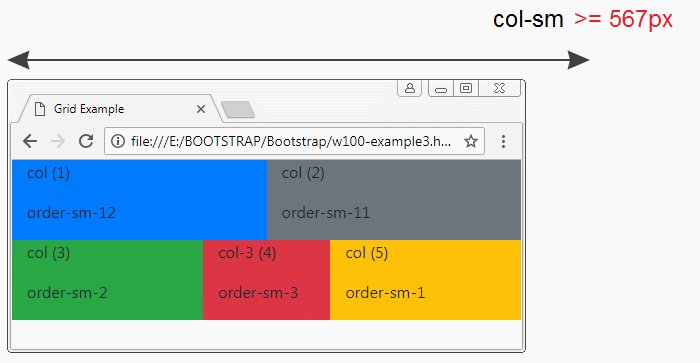
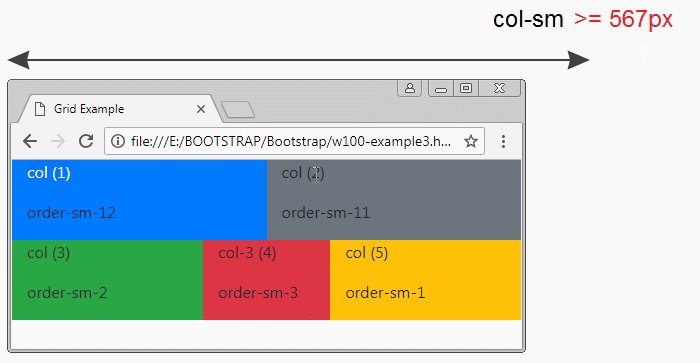
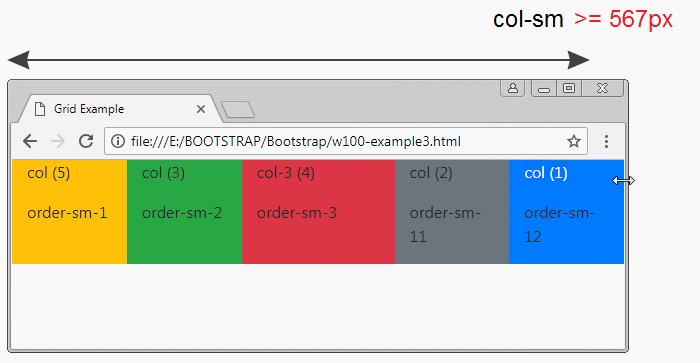
Le deuxième avantage : Vous pouvez changer l'ordre des éléments si ils font partie de la même ".row". Vous ne pouvez pas changer l'ordre des éléments s'ils sont sur différente ".row".
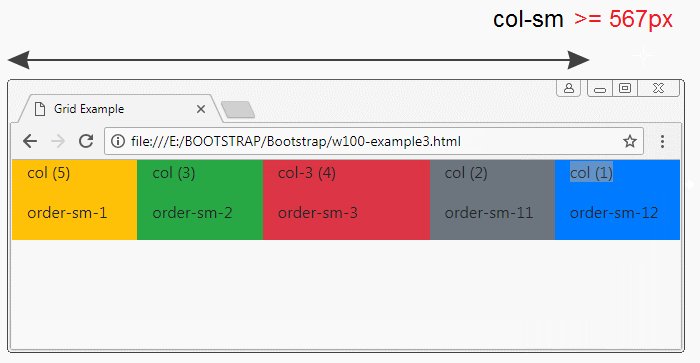
.w-100 order-*-*
<div class= "container-fluid">
<div class= "row">
<div class ="col order-sm-12 bg-primary">
<p>col (1)</p>
<p>order-sm-12</p>
</div>
<div class ="col order-sm-11 bg-secondary">
<p>col (2)</p>
<p>order-sm-11</p>
</div>
<!-- d-sm-none: display sm none -->
<div class ="w-100 d-sm-none"></div>
<div class ="col order-sm-2 bg-success">
<p>col (3)</p>
<p>order-sm-2</p>
</div>
<div class ="col-3 order-sm-3 bg-danger">
<p>col-3 (4)</p>
<p>order-sm-3</p>
</div>
<div class ="col order-sm-1 bg-warning">
<p>col (5)</p>
<p>order-sm-1</p>
</div>
</div>
</div>
Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More