Le Tutoriel de Bootstrap Display Utility
1. Bootstrap Display Utility
Display Utility (Utlilité display) est une partie de Bootstrap, elle construit un système des classes qui vous permet de controler l'affichage (ou la cache) des éléments. La cotrôle des éléments sera afficher et réagir au changement de taille de l'élément père. Ces classes sont nommées dans le format suivant :
.d-{breakpoint}-{value}
Dont :
- {breakpoint}: Facultatif.
- {value}: Obligatoire
{breakpoint}:
{breakpoint} | Description |
sm | (Small). travaille lorsque la largeur de l'élément est >= 567px |
md | (Medium). travaille lorsque la largeur de l'élément est >= 768px |
lg | (Large). travaille lorsque la largeur de l'élément est >= 992px |
xl | (Extra Large). travaille lorsque la largeur de l'élément est >= 1200px |
print | Relatif à l'imprimerie. |
{value}:
{value} | Description |
none | fait cacher des éléments. |
inline | Est similaire à {display: inline}. |
block | Est similaire à {display: block}. |
inline-block | Est similaire à {display: inline-block}. |
table | Est similaire à {display: table}. Les éléments ont les mêmes effets que l'élément <table>. |
table-row | Est similaire à {display: tabled-row}. Les éléments ont les mêmes effets que l'élément <tr>. |
table-cell | Est similaire à {display: table-cell}. Les éléments ont les mêmes effets que l'élément <td>. |
flex | Est similaire à {display: flex}. Voir plus des détailles dans la lecon de Bootstrap Flex. |
inline-flex | Est similaire à {display: inline-flex}. Voir plus des détailles dans la lecon de Flex Utility. |
2. Class .d-inline, .d-block, .d-inline-block
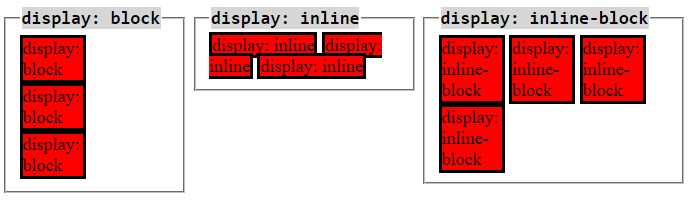
Si vous avez appris de CSS, c'est surement que vous êtes habitué à : {display: inline}, {display: block}, {display: inline-block}. Bootstrap utilise les classes .d-inline, .d-block, .d-inline-block au lieu d'utiliser des property mentionnées au-dessus de CSS. Les deux approches ci-dessus fonctionnent de même manière.

.d-block
L'élément qui a été appliqué la classe .d-block est un bloc (block) rectangulaire. Il se casse une ligne (Line break) devant et derrière lui, de sorte qu'ils seront situés sur des lignes différentes. Si la largeur de cet élément n'est pas fixe, sa largeur sera de 100%.
L'exemple avec la classe .d-block :
d-block-example
<div class="container-fluid">
<h3 class="mb-3">.d-block example</h3>
<div class="d-block border" style="width:150px;">
.d-block (width:150px)
</div>
<div class="d-block border">
.d-block
</div>
<div class="d-block border" style="height:90px;">
.d-block (height:90px)
</div>
</div>.d-inline
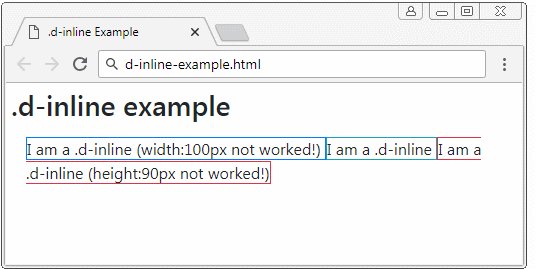
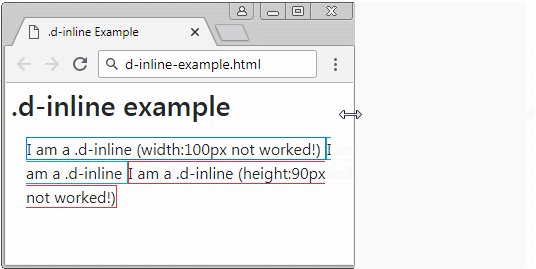
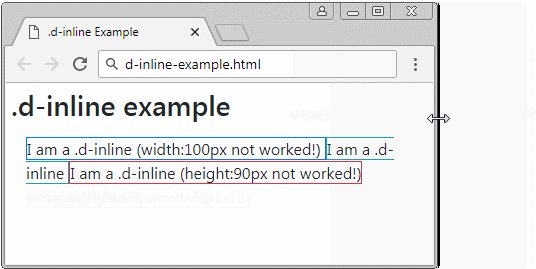
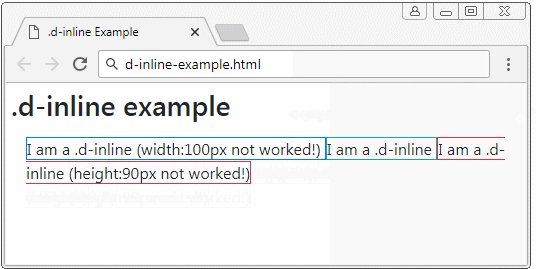
L'éléments qui ont appliqué la classe .d-inline ne sont pas un bloc rectangulaire, par conséquent, vous ne pouvez établir leur largeur et leur poids. Ils sont normalement sur la même ligne. Mais la largeur de l'élément père est trop petit, certains éléments peuvent être poussés vers le bas. Le contenu d'un élément peut être sur une ou plusieurs lignes (Line).
L'exemple avec la classe .d-inline :
d-inline-example
<h3 class="mb-3">.d-inline example</h3>
<div class="container-fluid">
<div class="d-inline border border-primary" style="width:100px;">
I am a .d-inline (width:100px not worked!)
</div>
<div class="d-inline border border-info">
I am a .d-inline
</div>
<div class="d-inline border border-danger" style="height:90px;">
I am a .d-inline (height:90px not worked!)
</div>
</div>
.d-inline-block
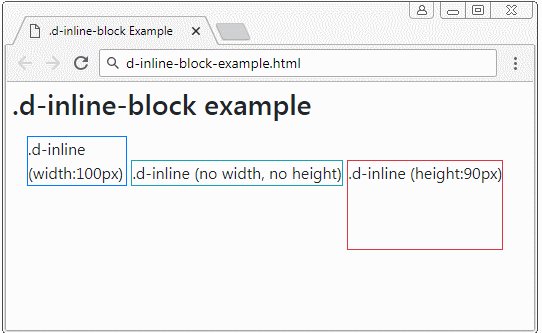
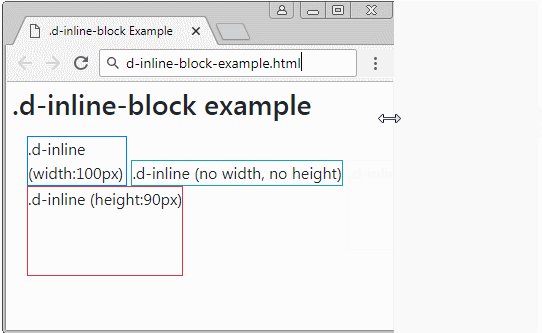
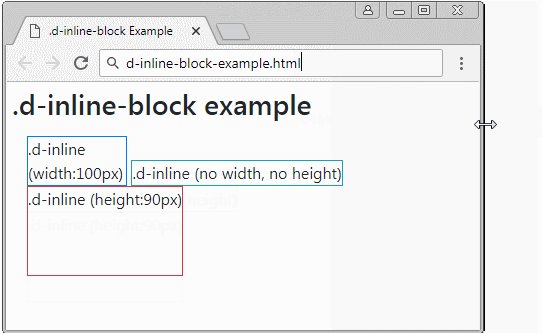
L'éléments qui ont appliqué la classe .d-inline-block sont un bloc rectangulaire. Ils sont sur la même ligne. Mais la largeur de l'élément père est trop petite, certains éléments peuvent être poussés vers le bas. Si cet élément n'est pas assigné une largeur fixe, sa largeur va dépendre au contenu.
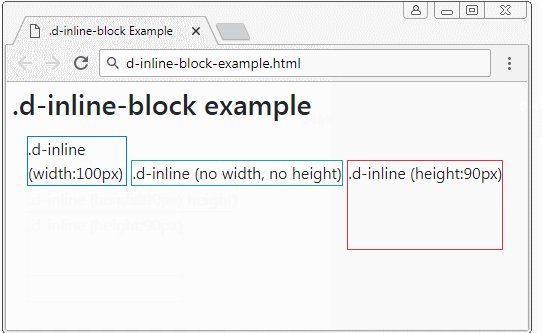
L'exemple avec la classe .d-inline-block :
d-inline-block-example
<h3 class="mb-3">.d-inline-block example</h3>
<div class="container-fluid">
<div class="d-inline-block border border-primary" style="width:100px;">
.d-inline (width:100px)
</div>
<div class="d-inline-block border border-info">
.d-inline (no width, no height)
</div>
<div class="d-inline-block border border-danger" style="height:90px;">
.d-inline (height:90px)
</div>
</div>
3. Class .d-flex, .d-inline-flex
Flex (.d-flex, .d-inline-flex) est la utilité la plus important dans le Bootstrap, donc elle sera introduit dans une leçon séparée :
4. Class .d-table, .d-table-row, .d-table-cell
Classe | Description |
.d-table | Est similaire à {display: table}. Les éléments ont le même effet que l'élément <table>. |
.d-table-row | Est similaire à {display: table-row}. Les éléments ont le même effet que l'élément <tr>. |
.d-table-cell | Est similaire à {display: tabled-cell}. Les éléments ont le même effet que l'élément <td>. |
.d-table-row
L'élément qui a appliqué la classe .d-table-row doit être l'enfant de l'élément ".d-table". Il ne apparait indépendamment, vous ne pouvez installer margin, padding, height, width pour cet élément, ces property sont décidées par les éléments enfant ".d-table-cell".
L'élément".d-table-row" peut seulement installer une border s'il est l'élément enfant de l'élément ".d-table {border-collapse: collapse}".
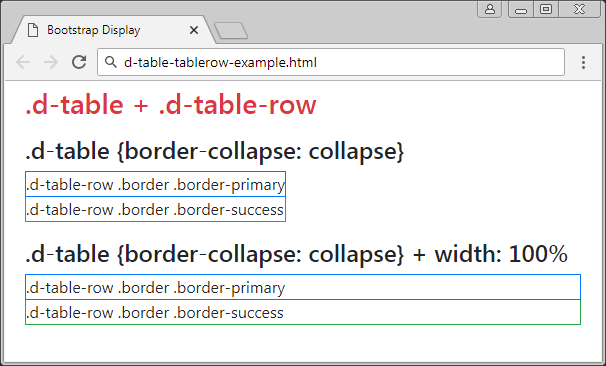
d-table-row-example
<div class="container-fluid">
<h3 class="mb-3 text-danger">.d-table + .d-table-row</h3>
<h4>.d-table {border-collapse: collapse}</h4>
<div class="d-table" style="border-collapse: collapse;">
<div class="d-table-row border border-primary">
.d-table-row .border .border-primary
</div>
<div class="d-table-row border border-success" >
.d-table-row .border .border-success
</div>
</div>
<h4 class="mt-3">.d-table {border-collapse: collapse} + width: 100% </h4>
<div class="d-table w-100" style="border-collapse: collapse;">
<div class="d-table-row border border-primary">
.d-table-row .border .border-primary
</div>
<div class="d-table-row border border-success" >
.d-table-row .border .border-success
</div>
</div>
</div>
.table-cell
Les élément qui ont appliqué la classe .d-table-cell seront agir comme l'élément <td>. Vous pouvez configurer padding, width, height, border pour lui mais margin ne peut pas être installé. Les éléments ".d-table-cell" peuvent être les éléments enfants directs de ".d-table-row" ou ".d-table".

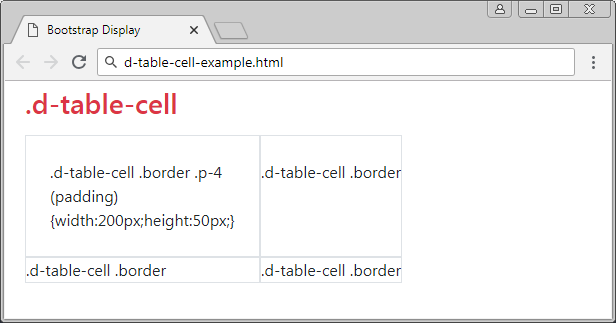
d-table-cell-example
<div class="container-fluid">
<h3 class="mb-3 text-danger">.d-table-cell</h3>
<div class="d-table">
<div class="d-table-row">
<div class="d-table-cell border p-4" style="width:200px;height:50px;">
.d-table-cell .border .p-4 (padding)
{width:200px;height:50px;}
</div>
<div class="d-table-cell border">
.d-table-cell .border
</div>
</div>
<div class="d-table-row">
<div class="d-table-cell border">
.d-table-cell .border
</div>
<div class="d-table-cell border">
.d-table-cell .border
</div>
</div>
</div>
</div>5. Cacher l'élément (.d-none)
La classe .d-none applique à un élément, ceci cache cet élément. Il est comme vous utiliser la Css property {display: none}. Par contre, si vous appliquez une des classes .d-inline, .d-inline-block, .d-block cet élément sera afficher.
Les classes .d-inline, .d-inline-block, .d-block ont été mentionnées dans la section au-dessus.
Les autres classes appliquent à la situation "Responsive" :
- .d-none
- .d-sm-none
- .d-md-none
- .d-lg-none
- .d-xl-none
Ci-dessous quelques situations appliquent les classes au-dessus à un élément et expliquent leur activités :
.d-none | Des éléments seront cachés avec toutes les tailles d'écran. |
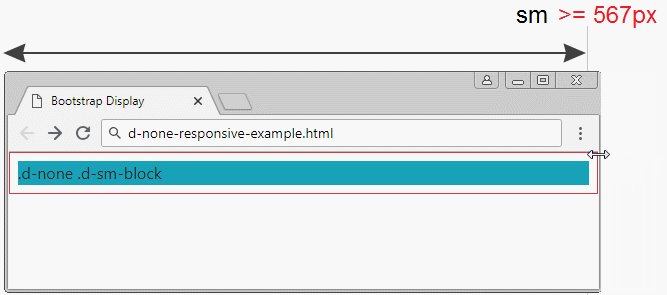
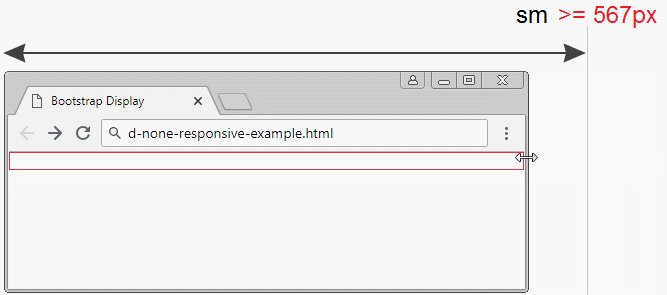
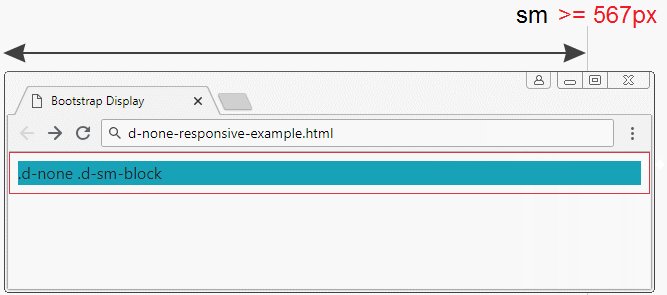
.d-none .d-sm-block | Des éléments seront cachés avec toutes les tailles d'écran de xs (Extra Small) (<567px). |
.d-sm-none .d-md-block | Des éléments seront cachés avec toutes les tailles d'écran de [567px-768px). |
.d-md-none .d-lg-block | Des éléments seront cachés avec toutes les tailles d'écran de [768px-992px). |
.d-lg-none .d-xl-block | Des éléments seront cachés avec toutes les tailles d'écran de [992px-1200px). |
.d-xl-none | Des éléments seront cachés avec toutes les tailles d'écran de xl (Extra Large) (>=1200px). |
.d-block | Des éléments seront cachés avec toutes les tailles d'écran. |
.d-block .d-sm-none | Des éléments seront cachés avec toutes les tailles d'écran de xs (Extra Small) (<567px). |
.d-none .d-sm-block .d-md-none | Des éléments seront cachés avec toutes les tailles d'écran de [567px,768px). |
.d-none .d-md-block .d-lg-none | Des éléments seront cachés avec toutes les tailles d'écran de [768px,992px). |
.d-none .d-lg-block .d-xl-none | Des éléments seront cachés avec toutes les tailles d'écran de [992px,1200px). |
.d-none .d-xl-block | Des éléments seront cachés avec toutes les tailles d'écran de xl (Extra Large) (>=1200px). |

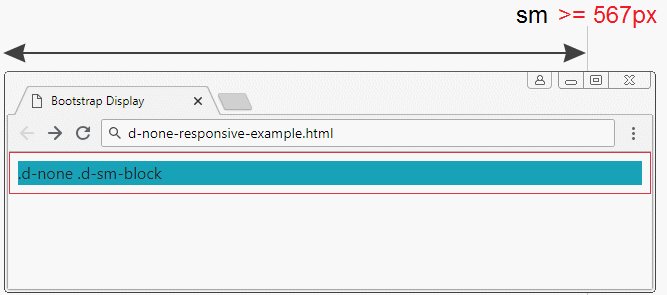
d-none-responsive-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Display</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid border border-danger p-2">
<h3 class="mb-3 text-danger">.d-none</h3>
<div class="d-none d-sm-block bg-info">
.d-none .d-sm-block
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>6. Affichage lors de l'impression (.d-print-*)
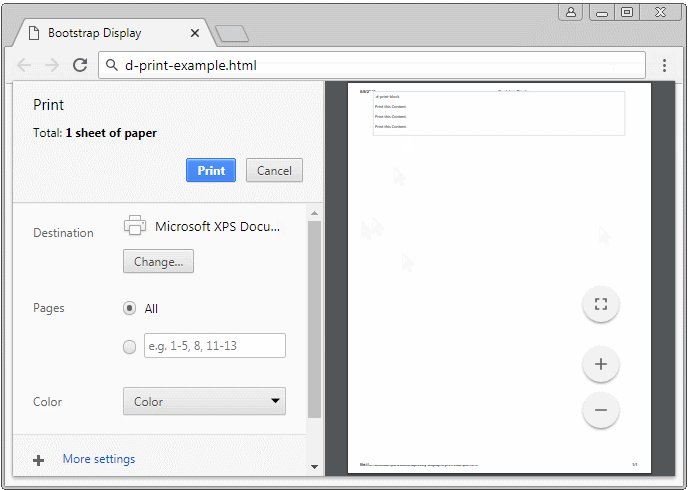
Parfois, un utilisateur veut imprimer le contenu d'une page. Mais en réalité, il y a des contenus inutile à imprimer sur la page, ce qui coûte des documents pour des utilisateurs. Le Bootstrap fournit des classes pour vous permet de cacher ou à afficher des zones lors de l'impression.

Ci-dessous la liste des classes relatives au affichage ou à la cache des éléments lors de l'impression :
- .d-print-none
- .d-print-inline
- .d-print-inline-block
- .d-print-block
- .d-print-table
- .d-print-table-row
- .d-print-table-cell
- .d-print-flex
- .d-print-inline-flex
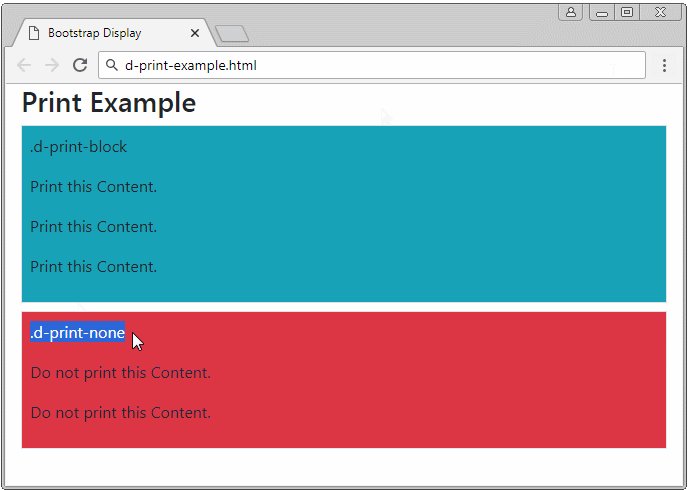
Exemple :
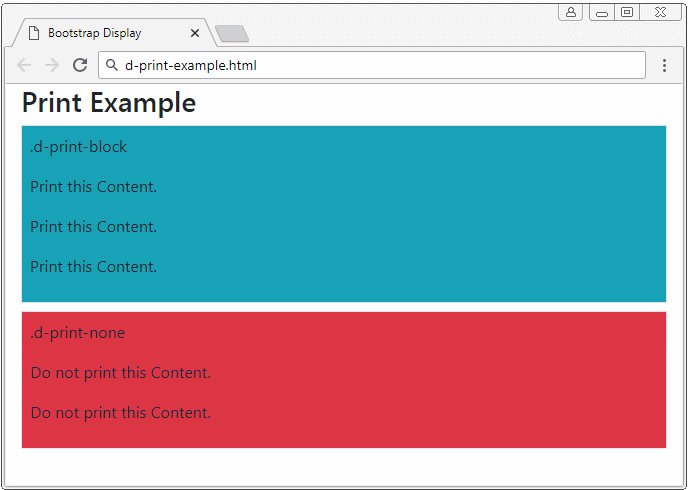
d-print-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Display</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h3 class="d-print-none">Print Example</h3>
<div class="d-print-block border bg-info mb-2 p-2">
<p>.d-print-block</p>
<p>Print this Content.</p>
<p>Print this Content.</p>
<p>Print this Content.</p>
</div>
<div class="d-print-none border bg-danger p-2">
<p>.d-print-none</p>
<p>Do not print this Content.</p>
<p>Do not print this Content.</p>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More