Le Tutoriel de Bootstrap Flex Utility
1. Vue d'ensemble sur Bootstrap Flex
Avant de comprendre sur le Flex dans Bootstrap, je vous donnerai quelques concepts usés dans cette leçon.
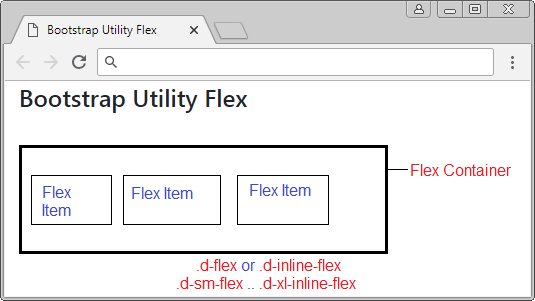
- An element applied the .d-flex class or .d-inline-flex class is refered to as "Flex Container".
- Direct Child elements of "Flex Container" is refered to as "Flex Item".

Basically, Flex Container can change its size, for example, when the size of browser changes, the Flex Items will grow or shrink their size to react the changes. Bootstrap provides Flex Utility Classes to help you control the acts of Flex Items.
2. Flex Container
Un élément (element) qui est appliqué une des classes ci-dessous sera appelé une Flex Container :
- .d-flex
- .d-inline-flex
- .d-sm-flex
- .d-sm-inline-flex
- .d-md-flex
- .d-md-inline-flex
- .d-lg-flex
- .d-lg-inline-flex
- .d-xl-flex
- .d-xl-inline-flex
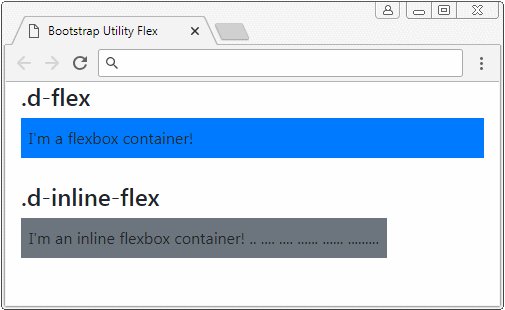
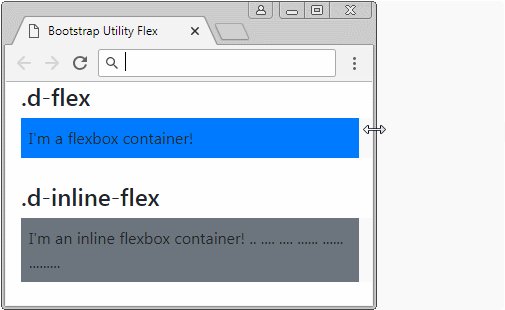
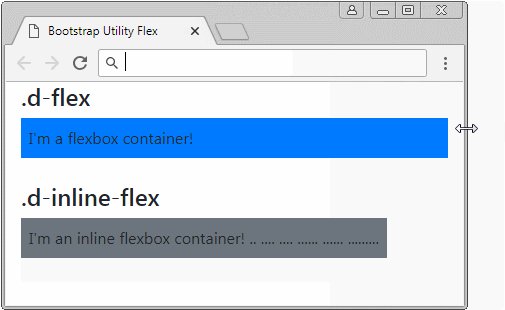
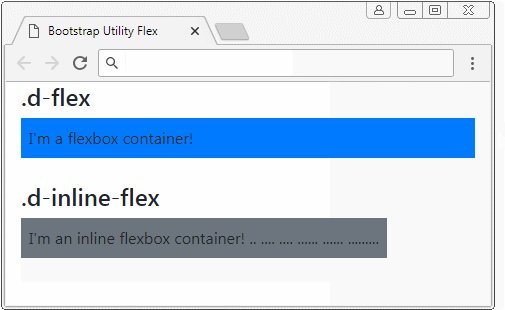
Tout d'abord, observez un exemple pour voir la différence entre .d-flex et .d-inline-flex:

d-flex-d-line-flex-example.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Utility Flex</title>
<link rel="stylesheet"
href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<h4>.d-flex</h4>
<div class="d-flex p-2 bg-primary">
I'm a flexbox container!
</div>
<h4 class="mt-4">.d-inline-flex</h4>
<div class="d-inline-flex p-2 bg-secondary">
I'm an inline flexbox container!
.. .... .... ...... ...... .........
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.1/js/bootstrap.min.js"></script>
</body>
</html>Same Row
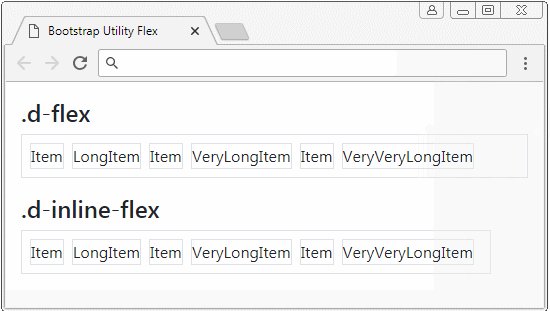
Le Flex Container met ses sous- éléments directement sur une ligne.

<div class="container-fluid mt-3">
<h4>.d-flex</h4>
<div class="d-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">LongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryLongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryVeryLongItem</div>
</div>
<h4 class="mt-3">.d-inline-flex</h4>
<div class="d-inline-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">LongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryLongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryVeryLongItem</div>
</div>
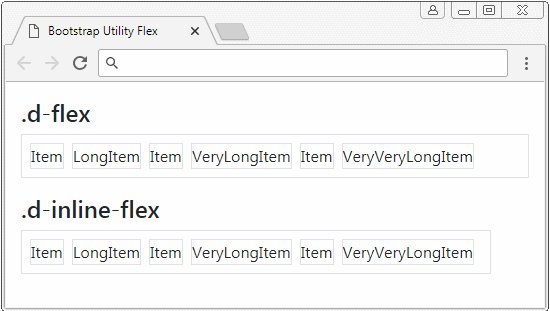
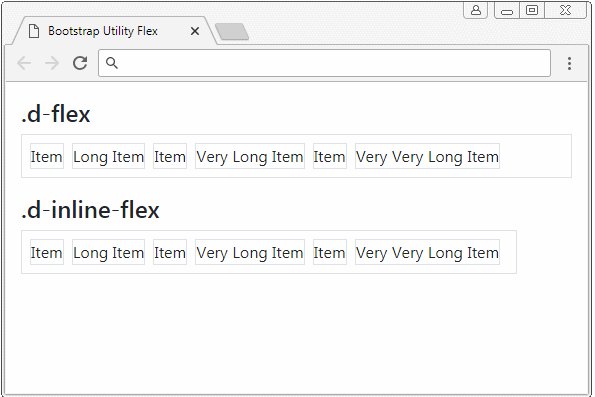
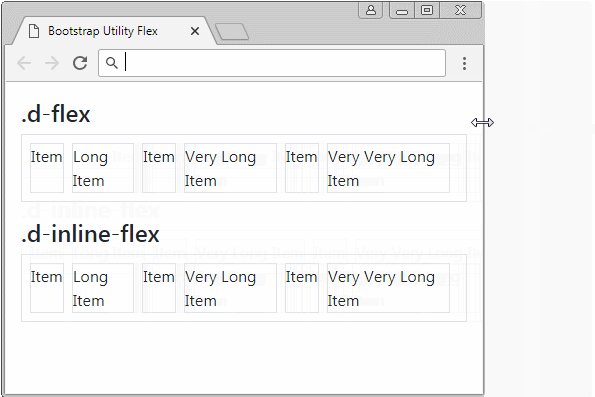
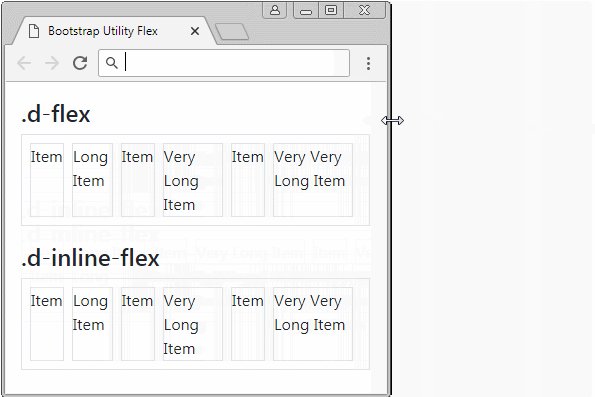
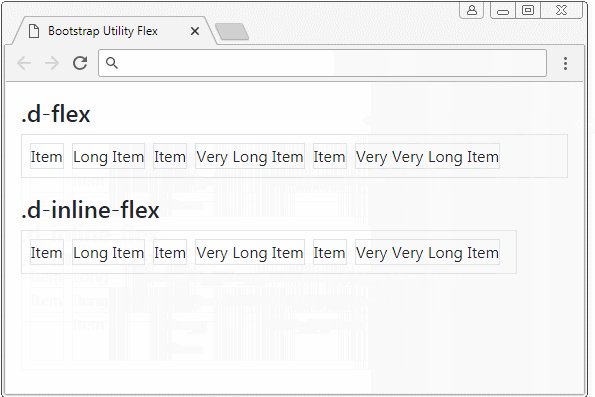
</div>Flex Item Height
Ces sous-éléments directs d'un Flex Container auront de même taille :

flex-item-height-example.html
<div class="container-fluid mt-3">
<h4>.d-flex</h4>
<div class="d-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Very Long Item</div>
</div>
<h4 class="mt-3">.d-inline-flex</h4>
<div class="d-inline-flex p-2 border">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Long Item</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">Very Very Long Item</div>
</div>
</div>.d-(sm|md|lg|xl)-flex
Classe | Description |
.d-sm-flex | .d-sm-flex est similaire à .d-flex, mais il fonctionne uniquement si l'élément parent a la largeur >= 567px. |
.d-md-flex | .d-md-flex est similaire à .d-flex, mais il fonctionne uniquement si l'élément parent a la largeur >= 768px. |
.d-lg-flex | .d-lg-flex est similaire à .d-flex, mais il fonctionne uniquement si l'élément parent a la largeur >= 992px. |
.d-xl-flex | .d-xl-flex est similaire à .d-flex, mais il fonctionne uniquement si l'élément parent a la largeur >= 1200px. |
.d-inline-(sm|md|lg|xl)-flex
Classe | Description |
.d-sm-inline-flex | .d-sm-inline-flex est similaire à .d-inline-flex, mais il fonctionne uniquement si l'élément parent a la largeur >= 567px. |
.d-md-inline-flex | .d-md-inline-flex est similaire à .d-inline-flex, mais il fonctionne uniquement si l'élément parent a la largeur >= 768px. |
.d-lg-inline-flex | .d-lg-inline-flex est similaire à .d-inline-flex, mais il fonctionne uniquement si l'élément parent a la largeur >= 992px. |
.d-xl-inline-flex | .d-xl-inline-flex est similaire à .d-inline-flex, mais il fonctionne uniquement si l'élément parent a la largeur >= 1200px. |
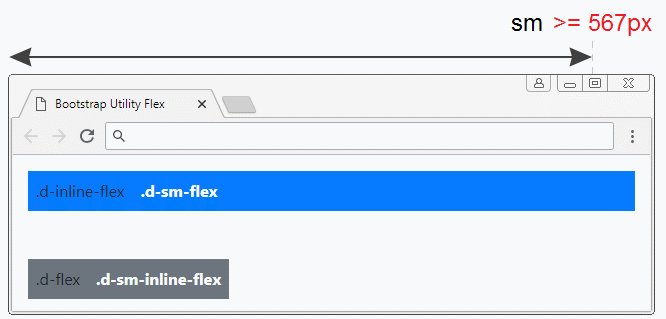
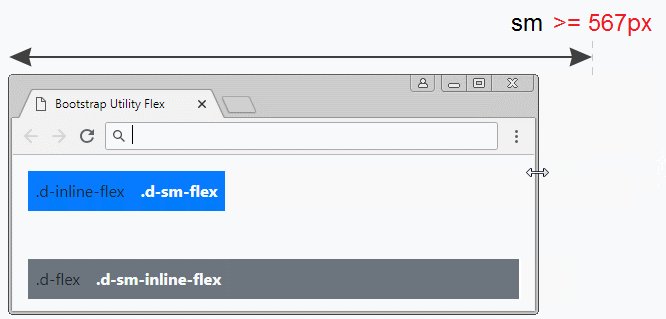
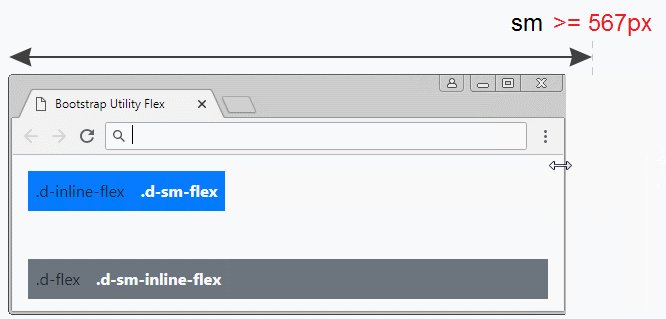
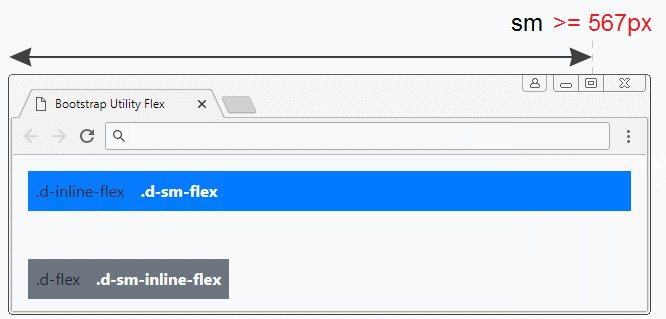
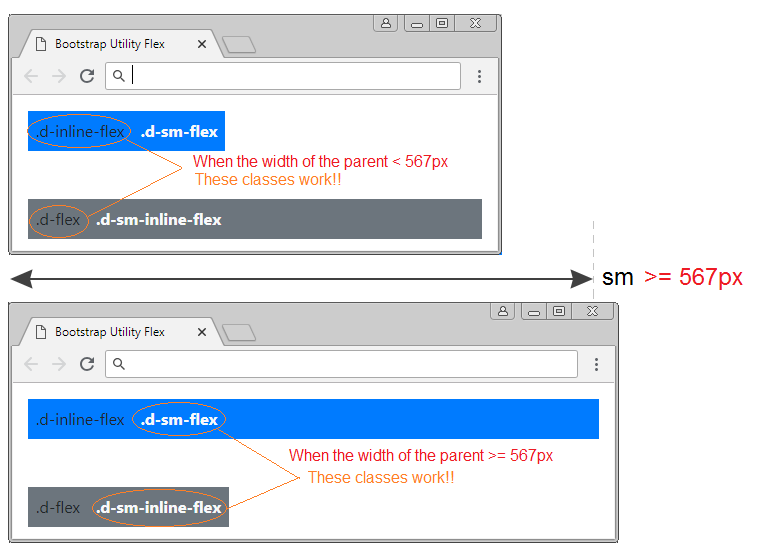
Vous pouvez combiner des classes .d-flex, .d-(sm|md|lg|xl)-flex, .d-inline-flex, .d-(sm|md|lg|xl)-inline-flex pour un élément. Elles fonctionnera de manière flexible en fonction de la taille de l'écran.

<div class="container-fluid mt-3">
<div class="d-inline-flex d-sm-flex p-2 mb-5 bg-primary">
.d-inline-flex <b class="ml-3 text-light">.d-sm-flex</b>
</div>
<div class="d-flex d-sm-inline-flex p-2 bg-secondary">
.d-flex <b class="ml-3 text-light">.d-sm-inline-flex</b>
</div>
</div>
3. Direction de Flex (Flex Direction)
.flex-row, .flex-row-reserve
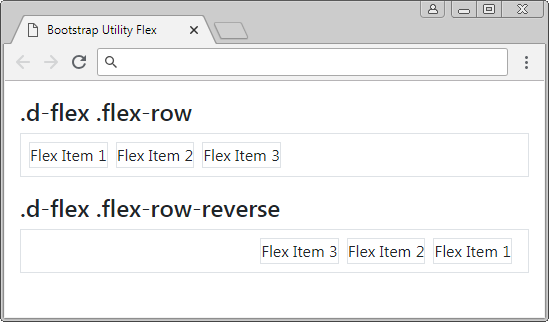
Par défaut, Flex Container met ses sous-éléments directs sur une ligne (row) dans la direction par défaut du navigateur (Généralement de gauche à droite). Cependant, vous pouvez utiliser la classe .flex-row-reverse pour inverser la direction.
Classe | Description |
.flex-row | (Par défaut). Les sous-éléments sont placés sur une ligne dans la direction par défaut du navigateur (généralement de gauche à droite). |
.flex-row-reverse | Les sous-éléments seront placés sur une ligne, dans la direction opposé à la direction par défaut du navigateur (généralement de droite à gauche). |

.d-flex .flex-row-reverse
<div class="container-fluid mt-3">
<h4>.d-flex .flex-row</h4>
<div class="d-flex flex-row p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
<h4 class="mt-3">.d-flex .flex-row-reverse</h4>
<div class="d-flex flex-row-reverse p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
</div>.flex-column, .flex-column-reverse
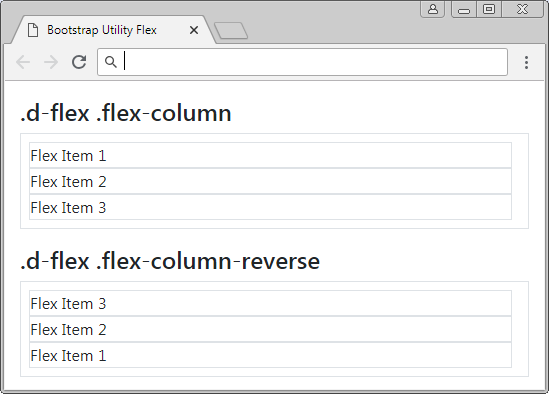
Par défaut, le Flex Container met ses sous-éléments horizontallement. Pourtant, il mettra les sous-éléments verticalement si la classe .flex-column ou la classe .flex-column-reverse aplique.
Classe | Description |
.flex-column | Des sous-éléments sont mis sur une colonne, dans la direction par défaut de naviagateur (généralement de haut en bas). |
.flex-column-reverse | Les sous-éléments seront placés sur une colonne dans la direction opposée à la direction par défaut du navigateur (généralement de bas en haut). |

.flex-column, .flex-column-reverse
<div class="container-fluid mt-3">
<h4>.d-flex .flex-column</h4>
<div class="d-flex flex-column p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
<h4 class="mt-3">.d-flex .flex-column-reverse</h4>
<div class="d-flex flex-column-reverse p-2 border">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
</div>
</div>Responsive Flex
Ci-dessous la liste d'autres classes qui permettent à installer la direction du Flex Container. Vous pouvez les combiner afin de créer un composant de l'interface qui est compatible aux appareils avec l'écran de différentes tailles.
- .flex-row
- .flex-row-reverse
- .flex-column
- .flex-column-reverse
- .flex-sm-row
- .flex-sm-row-reverse
- .flex-sm-column
- .flex-sm-column-reverse
- .flex-md-row
- .flex-md-row-reverse
- .flex-md-column
- .flex-md-column-reverse
- .flex-lg-row
- .flex-lg-row-reverse
- .flex-lg-column
- .flex-lg-column-reverse
- .flex-xl-row
- .flex-xl-row-reverse
- .flex-xl-column
- .flex-xl-column-reverse
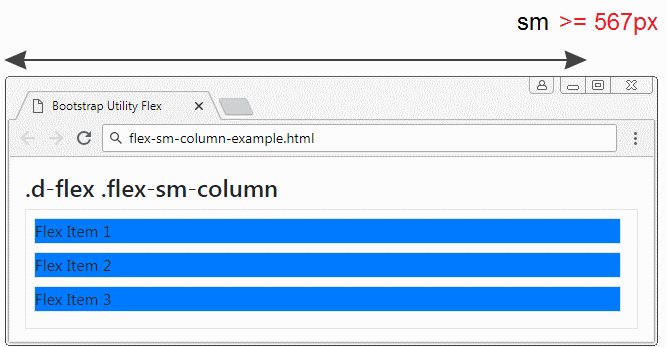
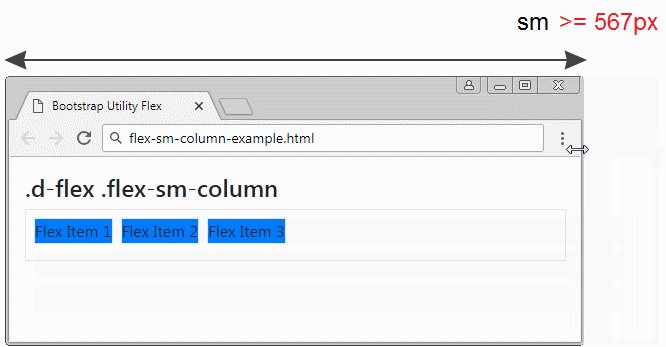
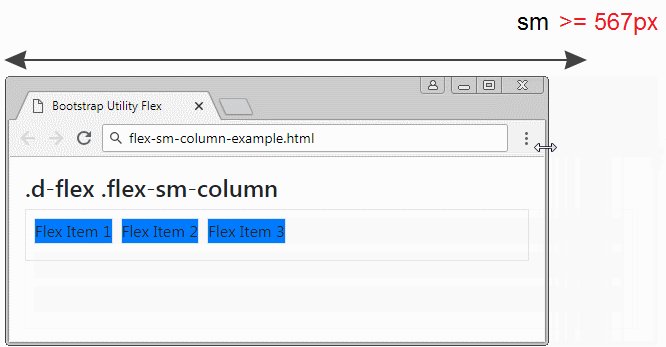
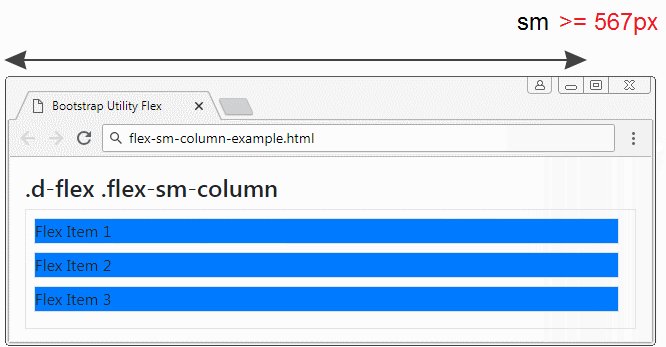
Exemple : Appliquez la classe .flex-sm-column au Flex Container, les sous-éléments du Flex Container seront trouvés sur une colonne si la largeur du Flex Container >= 567px. Par contre, la classe .flex-sm-column ne fonctionnera pas. Le Flex Container mettra ses sous-éléments sur une ligne.

4. Justifier le contenu (Justify content)
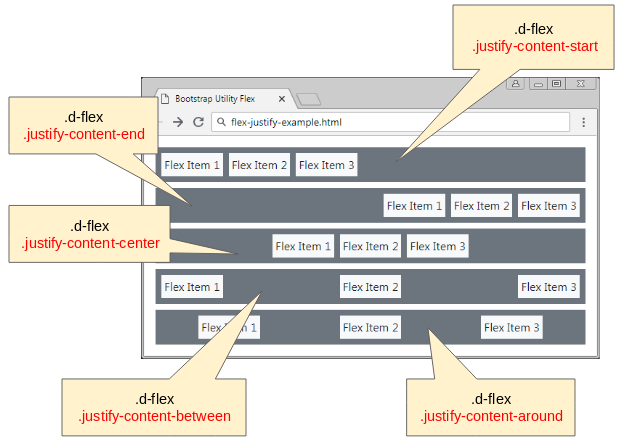
Quelques classes vous aide à justifier (justify) la position des sous-éléments d'un Flex Container. A la base, il y a 5 manières de justification :
- .justify-content-start
- .justify-content-end
- .justify-content-center
- .justify-content-between
- .justify-content-around

<div class="container-fluid mt-3">
<div class="d-flex justify-content-start p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-end p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-center p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-between p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
<div class="d-flex justify-content-around p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
</div>Ci-dessous, la liste complètequi vous permet à justifier (justify) l'emplacement des sous-éléments de Flex Container :
- .justify-content-start
- .justify-content-end
- .justify-content-center
- .justify-content-between
- .justify-content-around
- .justify-content-sm-start
- .justify-content-sm-end
- .justify-content-sm-center
- .justify-content-sm-between
- .justify-content-sm-around
- .justify-content-md-start
- .justify-content-md-end
- .justify-content-md-center
- .justify-content-md-between
- .justify-content-md-around
- .justify-content-lg-start
- .justify-content-lg-end
- .justify-content-lg-center
- .justify-content-lg-between
- .justify-content-lg-around
- .justify-content-xl-start
- .justify-content-xl-end
- .justify-content-xl-center
- .justify-content-xl-between
- .justify-content-xl-around
Example:
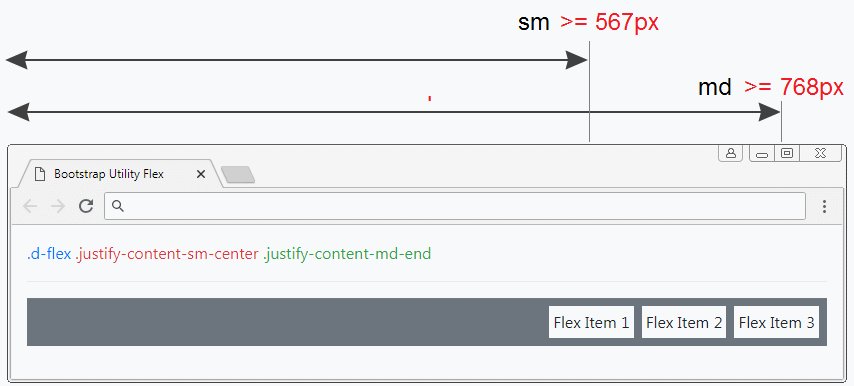
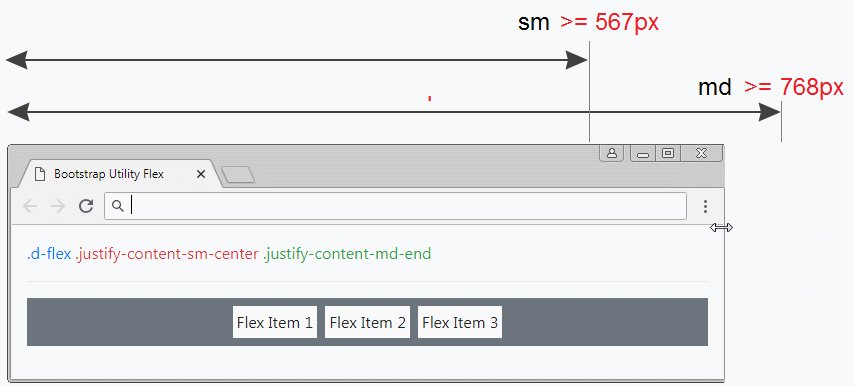
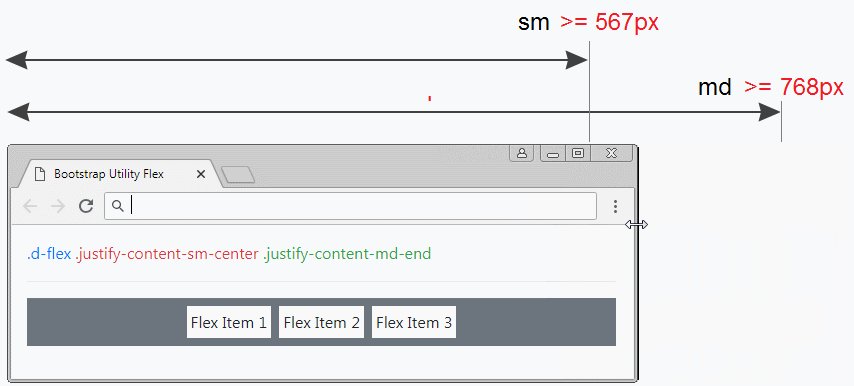
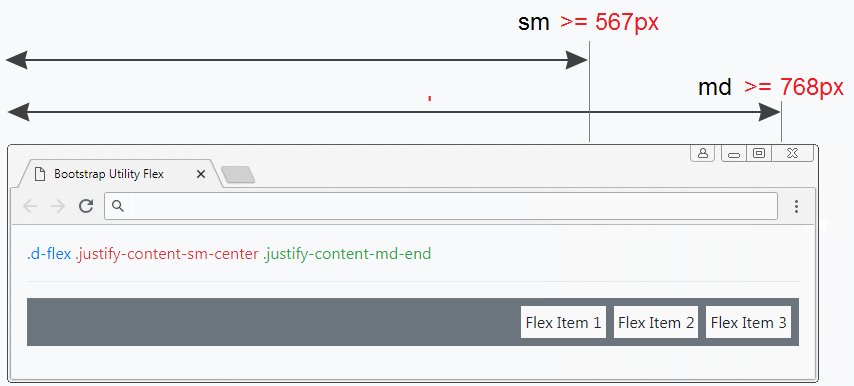
Et ceci est un exemple. J'utilise .justify-content-sm-center, .justify-content-md-end qui appliquent à un Flex Container. Vous pouvez observer le changement des location des sous-éléments de Flex Container lorsque la largeur de Flex Container change.
- .justify-content-md-end fonction si la largeur de Flex Container >= 768px.
- .justify-content-sm-center fonction si la largeur de Flex Container >= 567px.

<div class="container-fluid mt-3">
<span class="text-primary">.d-flex</span>
<span class="text-danger">.justify-content-sm-center</span>
<span class="text-success">.justify-content-md-end</span>
<hr>
<div class="d-flex justify-content-sm-center justify-content-md-end p-1 mb-2 bg-secondary">
<div class="m-1 p-1 bg-light">Flex Item 1</div>
<div class="m-1 p-1 bg-light">Flex Item 2</div>
<div class="m-1 p-1 bg-light">Flex Item 3</div>
</div>
</div>5. Fill/ Equals Width
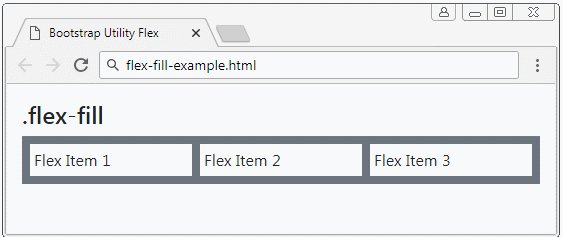
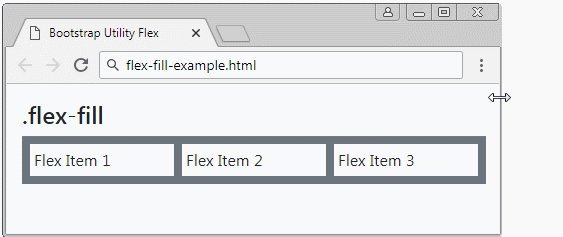
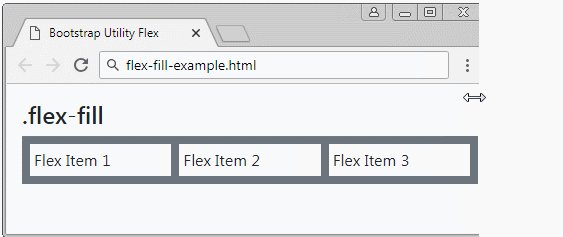
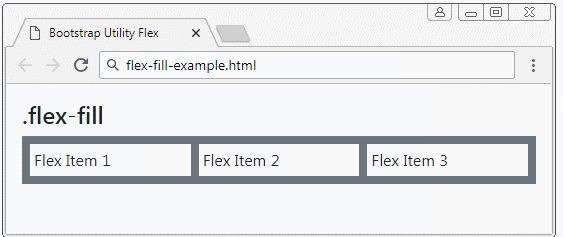
L'utilisation de la classe .flex-fill aplique aux sous-éléments directs de Flex Container, cela permet aux ces éléments d'avoir la même taille et de remplir la largeur du Flex Container (Observez l'illustration).

.flex-fill
<div class="d-flex p-1 mb-2 bg-secondary">
<div class="flex-fill m-1 p-1 bg-light">Flex Item 1</div>
<div class="flex-fill m-1 p-1 bg-light">Flex Item 2</div>
<div class="flex-fill m-1 p-1 bg-light">Flex Item 3</div>
</div>Quelques autres classes :
- .flex-fill
- .flex-sm-fill
- .flex-md-fill
- .flex-lg-fill
- .flex-xl-fill
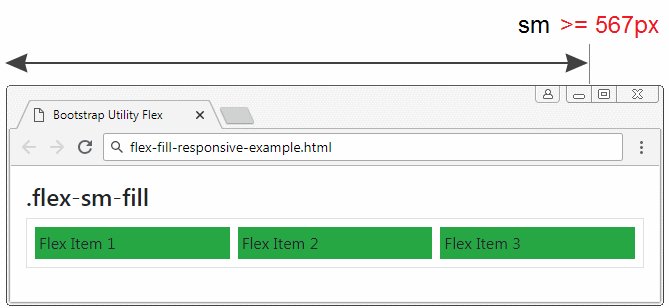
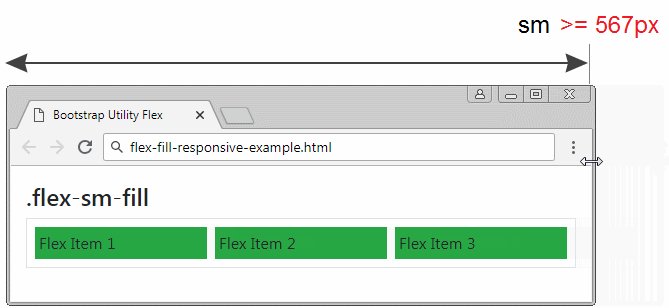
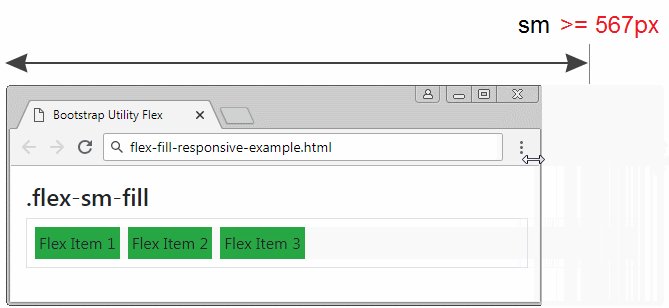
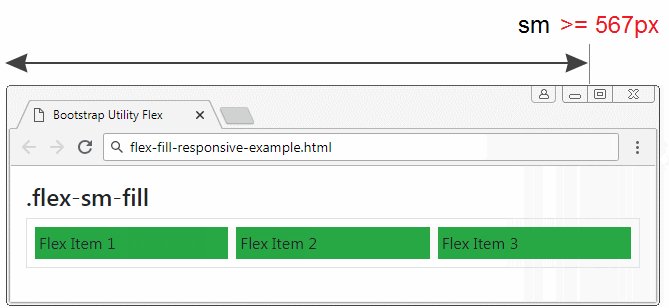
L'exemple ci-dessous utilise la classe .flex-sm-fill qui applique aux sous-éléments directs du Flex Container. Ils auront de la même taille et remplissent la largeur de Flex Container si la largeur de Flex Container >= 567px.

<div class="d-flex p-1 mb-2 border">
<div class="flex-sm-fill m-1 p-1 bg-success">Flex Item 1</div>
<div class="flex-sm-fill m-1 p-1 bg-success">Flex Item 2</div>
<div class="flex-sm-fill m-1 p-1 bg-success">Flex Item 3</div>
</div>6. Grandir et rétrécir (Grow & shrink)
Grow
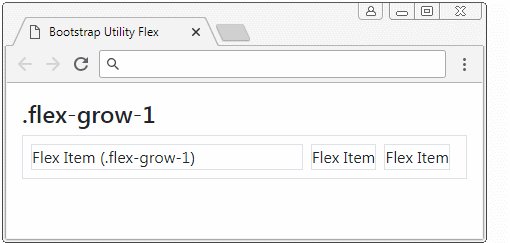
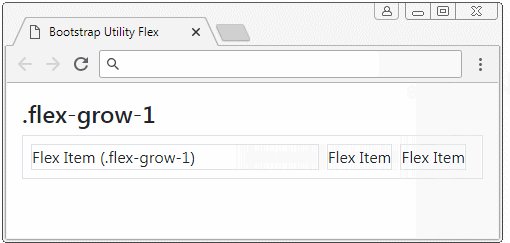
La classe .flex-grow-1 s'est appliquée au Flex-Item, cela permet à cet élément à agrandir (grow) sa taille pour remplir l'espace disponible. À l'inverse, si la classe .flex-grow-0 s'est appliquée au Flex-Item, cet élément reviendra à un état normal.

flex-grow-example
<div class="d-flex p-2 border">
<div class="mr-2 flex-grow-1 border">Flex Item (.flex-grow-1)</div>
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
</div>Certaines classes similaires, appliquant dans la situation de "Responsive" :
- .flex-grow-0
- .flex-grow-1
- .flex-sm-grow-0
- .flex-sm-grow-1
- .flex-md-grow-0
- .flex-md-grow-1
- .flex-lg-grow-0
- .flex-lg-grow-1
- .flex-xl-grow-0
- .flex-xl-grow-1
Keywork | Description |
.flex-sm-grow-* | Cette classe s'applique au Flex-Item, il fonctionne lorsque la largeur de Flex Container >= 567px. |
.flex-md-grow-* | Cette classe s'applique au Flex-Item, il fonctionne lorsque la largeur de Flex Container >= 768px. |
.flex-lg-grow-* | Cette classe s'applique au Flex-Item, il fonctionne lorsque la largeur de Flex Container >= 992px. |
.flex-xl-grow-* | Cette classe s'applique au Flex-Item, il fonctionne lorsque la largeur de Flex Container >= 1200px. |
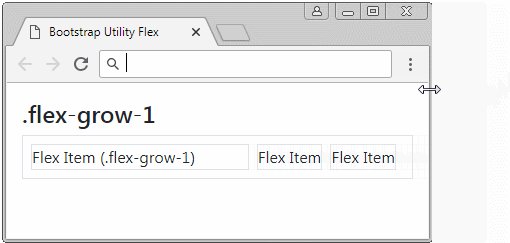
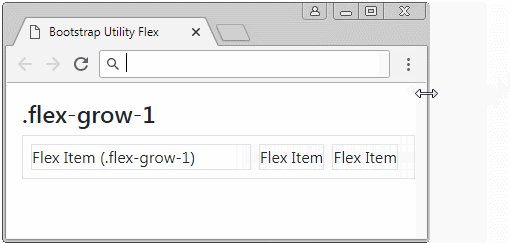
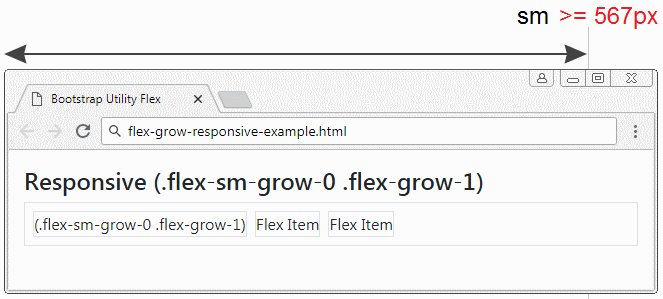
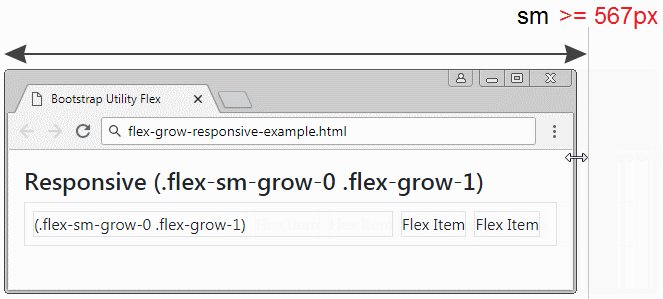
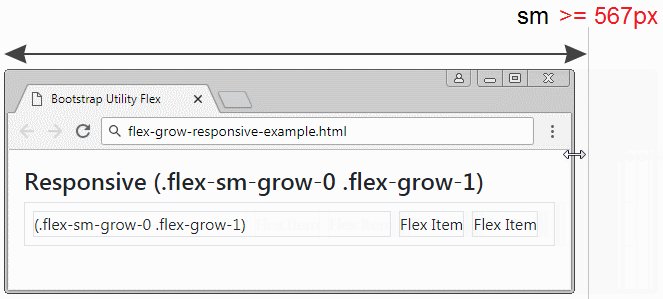
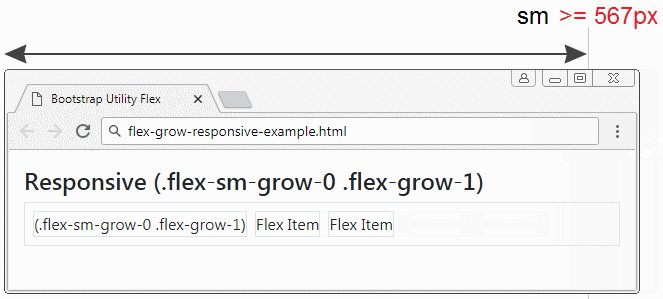
Ci-dessous, l'exemple de Responsive. Un Flex Container avec 3 Flex Item. Vous trouverez son changment lorsque la largeur de Flex Container >= 567px et lorsque la largeur de Flex Container < 567px.

flex-grow-responsive-example
<h4>Responsive (.flex-sm-grow-0 .flex-grow-1)</h4>
<div class="d-flex p-2 border">
<div class="mr-2 flex-sm-grow-0 flex-grow-1 border">(.flex-sm-grow-0 .flex-grow-1)</div>
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
</div>Shrink
7. Marge automatique (Auto Margin)
Les classes .mr-auto, .ml-auto (Margin right auto, Margin left auto) se sont égalements appliquées au Flex Item pour créer la marge (margin) à gauche et à droite automatiquement.
Ci-dessous, l'exemple de l'utilisation des classes .mr-auto, .ml-auto :
margin-auto-example
<h4>Margin Auto (.mr-auto, .ml-auto)</h4>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-auto border">Flex Item (.mr-auto)</div>
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
</div>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-2 border">Flex Item</div>
<div class="mr-auto border">Flex Item (.mr-auto)</div>
<div class="mr-2 border">Flex Item</div>
</div>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-2 border">Flex Item</div>
<div class="mr-2 border">Flex Item</div>
<div class="ml-auto border">Flex Item (.ml-auto)</div>
</div>
<div class="d-flex p-2 mb-2 border border-success">
<div class="mr-auto border">Flex Item (.mr-auto)</div>
<div class="mr-2 border">Flex Item</div>
<div class="ml-auto border">Flex Item (.ml-auto)</div>
</div>8. Wrap .flex-wrap, .flex-nowrap
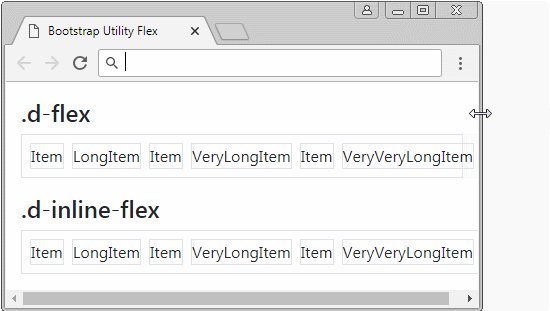
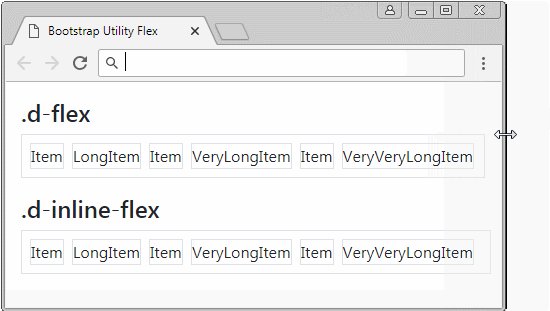
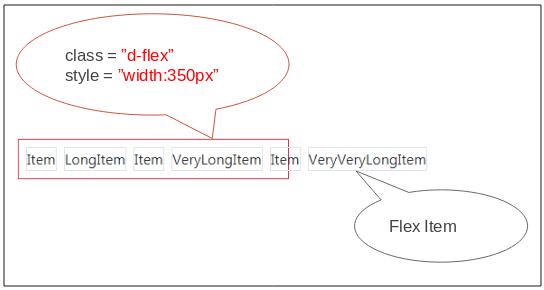
Normalement, des Flex Container vont mettre des Flex Item sur une ligne, même si la largeur de ces Flex Item est trop petite, comme l'illustration ci-dessous :

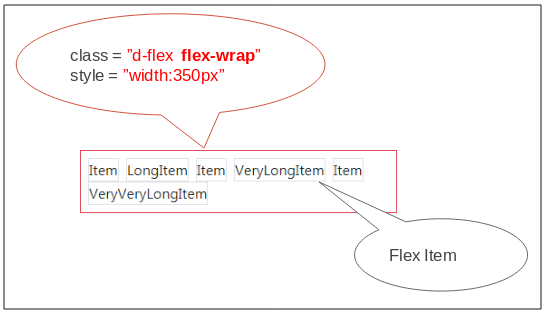
Lorsque vous appliquez la classe .flex-wrap au Flex Container vous pouvez changer son comportement. Lorsque la largeur du Flex Container rétrécit, les Flex Item peuvent être poussés aux lignes ci-dessous.

flex-wrap-example
<h4>.d-flex .flex-wrap</h4>
<div class="d-flex flex-wrap p-2 border border-danger" style="width:350px">
<div class="mr-2 border">Item</div>
<div class="mr-2 border">LongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryLongItem</div>
<div class="mr-2 border">Item</div>
<div class="mr-2 border">VeryVeryLongItem</div>
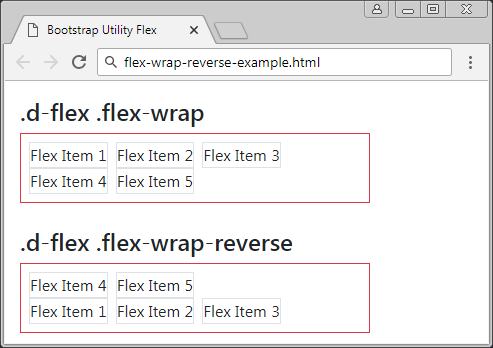
</div>.flex-wrap-reverse

flex-wrap-reverse-example
<h4>.d-flex .flex-wrap</h4>
<div class="d-flex flex-wrap p-2 border border-danger" style="width:350px">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
<div class="mr-2 border">Flex Item 4</div>
<div class="mr-2 border">Flex Item 5</div>
</div>
<h4>.d-flex .flex-wrap-reverse</h4>
<div class="d-flex flex-wrap-reverse p-2 border border-danger" style="width:350px">
<div class="mr-2 border">Flex Item 1</div>
<div class="mr-2 border">Flex Item 2</div>
<div class="mr-2 border">Flex Item 3</div>
<div class="mr-2 border">Flex Item 4</div>
<div class="mr-2 border">Flex Item 5</div>
</div>.flex-nowrap
L'application la classe .flex-nowrap au Flex Container permet aux Flex Item de se situer sur une ligne tout temps (Voici le comportement par défaut du Flex Container). Parfois, vous devez l'utiliser dans la situation "Responsive".
Responsive:
Quelques classes similaires, appliquant dans les situations "Responsive" :
- .flex-nowrap
- .flex-wrap
- .flex-wrap-reverse
- .flex-sm-nowrap
- .flex-sm-wrap
- .flex-sm-wrap-reverse
- .flex-md-nowrap
- .flex-md-wrap
- .flex-md-wrap-reverse
- .flex-lg-nowrap
- .flex-lg-wrap
- .flex-lg-wrap-reverse
- .flex-xl-nowrap
- .flex-xl-wrap
- .flex-xl-wrap-reverse
9. Ordre (Order)
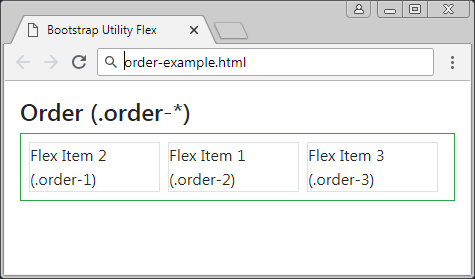
Bootstrap fournit quelques classes pour appliquer au Flex Item, cela permet d'afficher l'ordre d'affichage. Ces classes sont .order-1, .order-2, ... , .order-12.

order-example
<h4>Order (.order-*)</h4>
<div class="d-flex p-2 mb-2 border border-success">
<div class="order-2 mr-2 border">Flex Item 1 (.order-2)</div>
<div class="order-1 mr-2 border">Flex Item 2 (.order-1)</div>
<div class="order-3 mr-2 border">Flex Item 3 (.order-3)</div>
</div>D'autres classes sont utilisées dans la situation "Responsive" :
- .order-*
- .order-sm-*
- .order-md-*
- .order-lg-*
- .order-xl-*

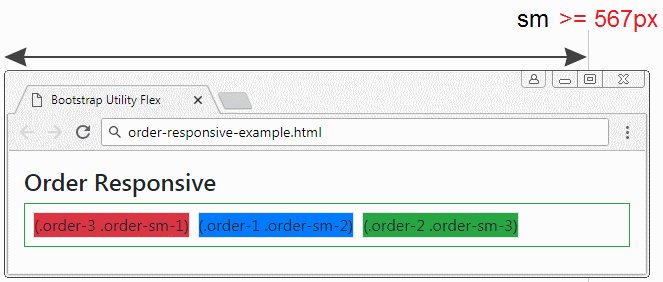
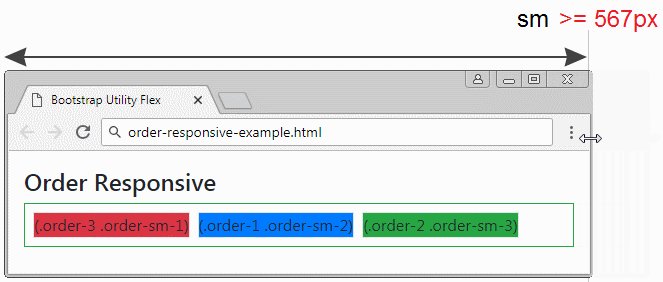
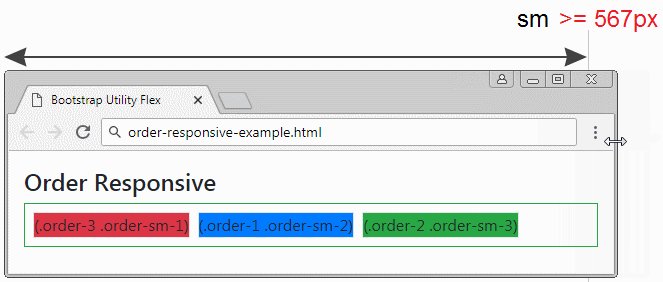
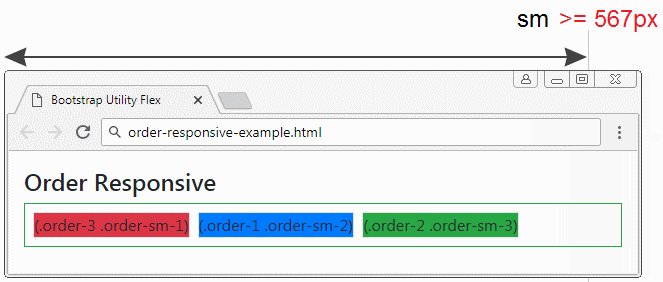
order-responsive-example
<h4>Order Responsive</h4>
<div class="d-flex p-2 mb-2 border border-success">
<div class="order-2 order-sm-3 mr-2 border bg-success">(.order-2 .order-sm-3)</div>
<div class="order-1 order-sm-2 mr-2 border bg-primary">(.order-1 .order-sm-2)</div>
<div class="order-3 order-sm-1 mr-2 border bg-danger">(.order-3 .order-sm-1)</div>
</div>Tutoriels de programmation Bootstrap
- Le Tutoriel de Bootstrap Jumbotron
- Le Tutoriel de Bootstrap Dropdown
- Le Tutoriel de Bootstrap Alert
- Le Tutoriel de Bootstrap Button
- Le Tutoriel de Bootstrap Button Group
- Le Tutoriel de Bootstrap Popover (Tooltip)
- Le Tutoriel de Bootstrap Spinner
- Introduction à Bootstrap
- Le Tutoriel de Bootstrap Grid System
- Le Tutoriel de Bootstrap Card
- Le Tutoriel de Bootstrap Container
- Le Tutoriel de Bootstrap Nav, Tab, Pill
- Le Tutoriel de Bootstrap NavBar
- Le Tutoriel de Bootstrap Table
- Le Tutoriel de Bootstrap Modal
- Le Tutoriel de Bootstrap Form
- Le Tutoriel de Bootstrap Pagination
- Le Tutoriel de Bootstrap Badge
- Le Tutoriel de Bootstrap Input Group
- Le Tutoriel de Bootstrap List Group
- Le Tutoriel de Bootstrap ProgressBar
- Le Tutoriel de Bootstrap Collapse et Accordion
- Le Tutoriel de Bootstrap Scrollspy
- Le Tutoriel de Bootstrap Breadcrumb
- Le Tutoriel de Bootstrap Carousel
- Le Tutoriel de Bootstrap Spacing Utility
- Le Tutoriel de Bootstrap Border Utility
- Le Tutoriel de Bootstrap Color Utility
- Le Tutoriel de Bootstrap Text Utility
- Le Tutoriel de Bootstrap Sizing Utility
- Le Tutoriel de Bootstrap Position Utility
- Le Tutoriel de Bootstrap Flex Utility
- Le Tutoriel de Bootstrap Display Utility
- Le Tutoriel de Bootstrap Visibility Utility
- Le Tutoriel de Bootstrap Embed Utility
Show More